Django--基础--request内部
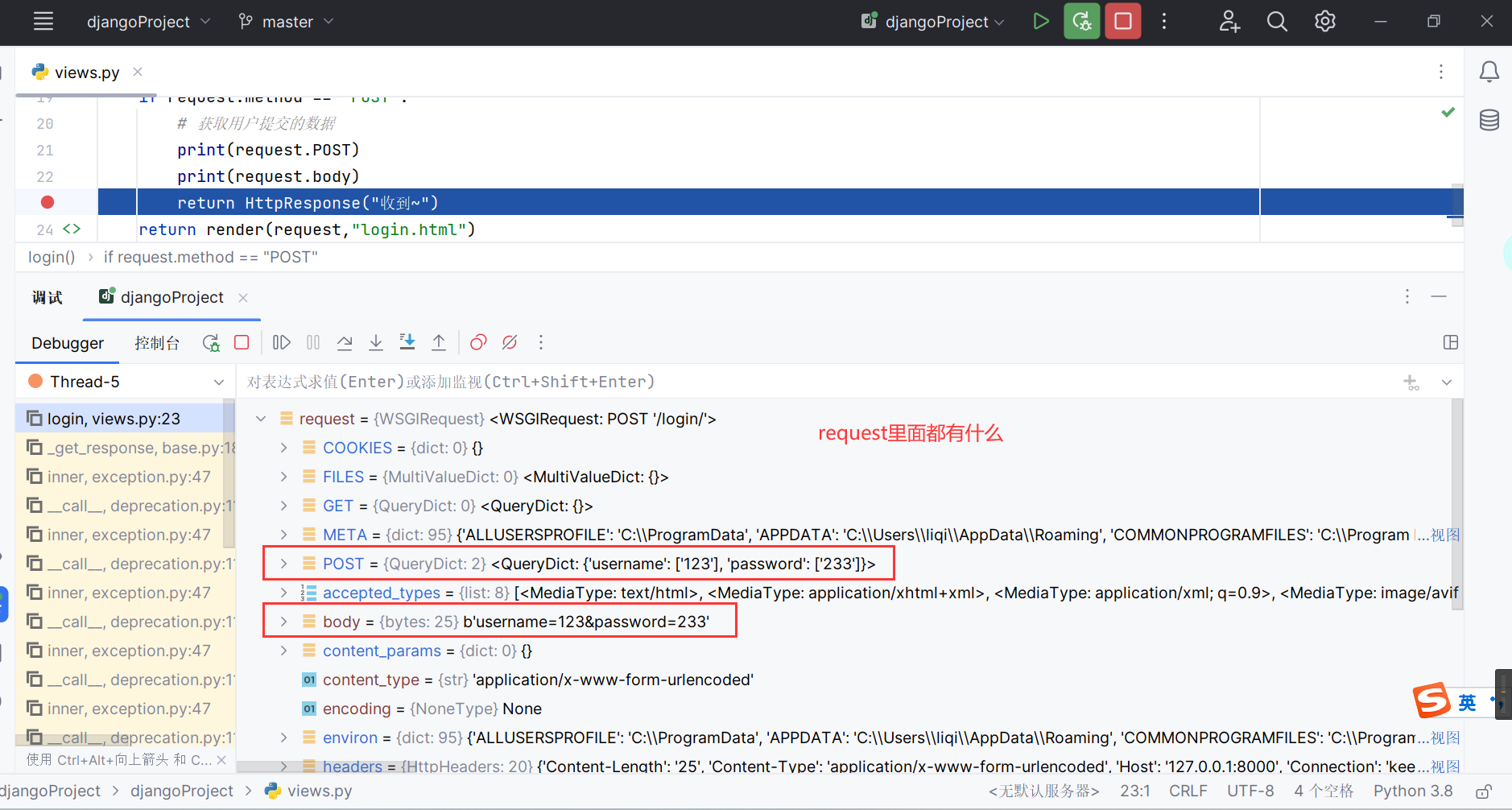
1.打个断点,调试运行。
2.查看内容

3.POST里面都有什么?
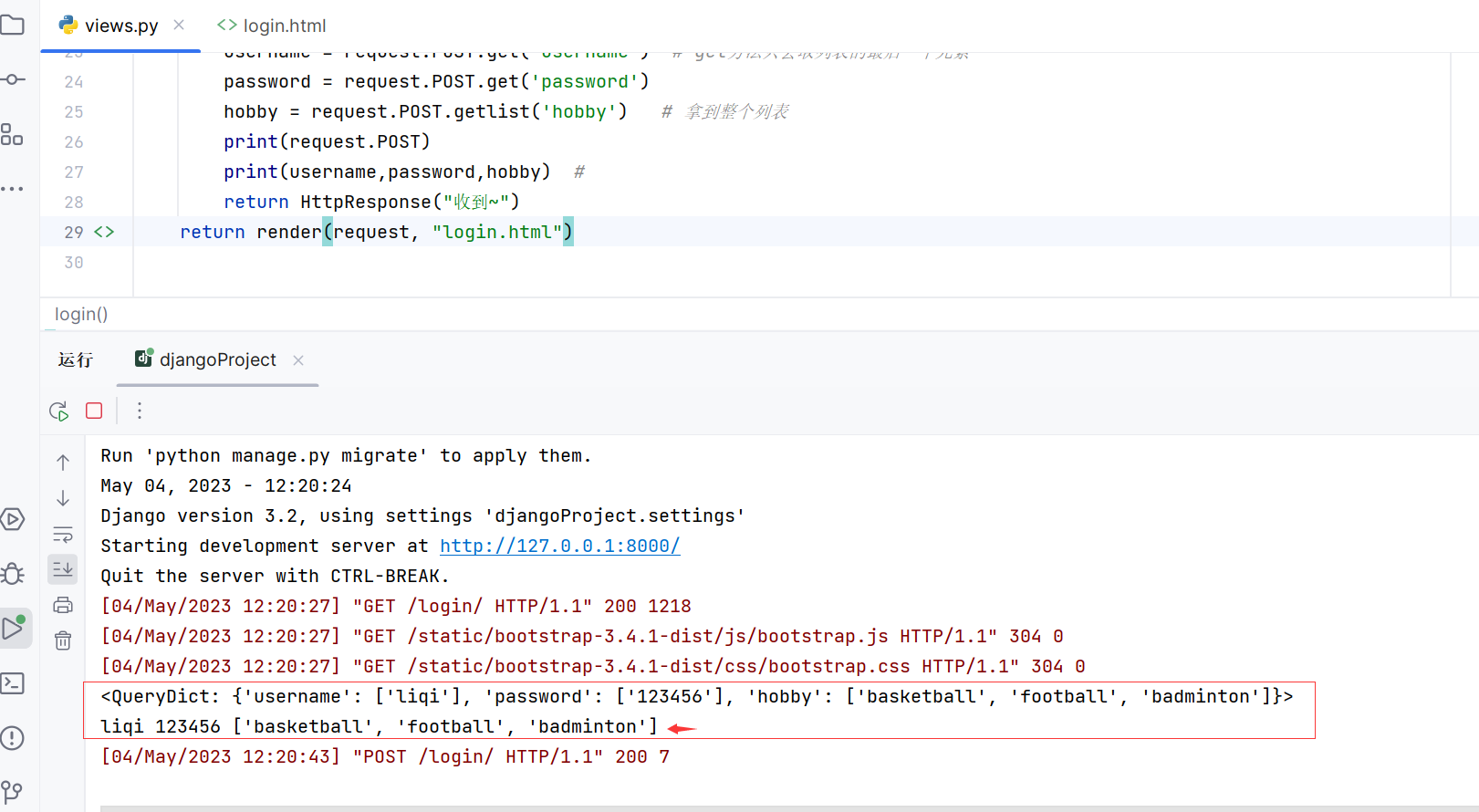
if request.method == "POST": # 获取用户提交的数据 # print(request.POST) # <QueryDict: {'username': ['123'], 'password': ['233']}> 当成dict字典处理即可 # print(request.body) # b'username=123&password=233' 是byte类型 二进制数据 username = request.POST.get('username') # get方法只会取列表的最后一个元素 password = request.POST.get('password') hobby = request.POST.getlist('hobby') # 拿到整个列表 return HttpResponse("收到~")
演示:

附:HTML代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--导入jquery--> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script> <!--导入bootstrap--> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.css' %} "> <script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.js' %}"></script> </head> <body> <div class="container"> <div class="row"> <h1 class="text-center">登陆</h1> <div class="col-md-8 col-md-offset-2"> <form action="" method="post"> <p>username:<input type="text" name="username" class="form-control"></p> <p>password<input type="password" name="password" class="form-control"></p> <input type="submit" class="btn btn-success"> <p> <input type="checkbox" name="hobby" value="basketball">篮球 <input type="checkbox" name="hobby" value="football">足球 <input type="checkbox" name="hobby" value="badminton">羽毛球 </p> </form> </div> </div> </div> </body> </html>
参考资料:



