前端--学习笔记
1.HTML是什么?
- 是超文本标语语言。
- 是一种标记语言。
2.为什么要学HTML?学HTML是学什么?
- 学HTML是为了给文档加了标记,
3.加标记为了什么?
- 为了弄样式。
4.举例来讲HTML?
5.所以学HTML是学什么?
- 就是学各种加标签的方式,
- 学做记号,为了以后找。(找是为了加样式,变得更好看)
6.HTML分2大类标签?
- 第一类,容器类标签(能装文本类的标签)
- h标签系列
- ul>li
- ol>li
- dl>dt+dd
- div
第二类,文本类标签(只装文字/图片/超链接的)
- p
- span
- strong
- em
- ins
- del
7.CSS是什么?
- 是找到标签后,增加样式。
- 所以对应的功能有2种:
- ①选择器
- ②加样式
8.js是什么,jq是什么?
- js是一种编程语言,用于前端的。展示动态效果的(交互)
- 只用了7天就写出来了js,所以会导致不是很严谨。
- jq是jQuery的缩写,是对js进行了进一步的封装。(方便使用js)
9.访问网站就是访问服务器上的文件?
- 对的。
- 比如我要访问博客园的https://www.cnblogs.com/liqi175/p/17258825.html
- 这个网站。
- 假设有台服务器A,它的IP是10.10.10.10,对应的网址是https://www.cnblogs.com/
- 那么我这个访问的请求就是,访问服务器A上面的/liqi175/p/17258825.html这个文件。把这个17258825.html这个文件下载到本地,再通过浏览器去渲染(变成花花绿绿)的形式,展示给用户看。
10.浏览器像一个解释器?
- 是的。
- 可以解释HTML,CSS,js
- 服务端写好上面这些HTML,CSS,js文件后,在客户端的浏览器解析执行。
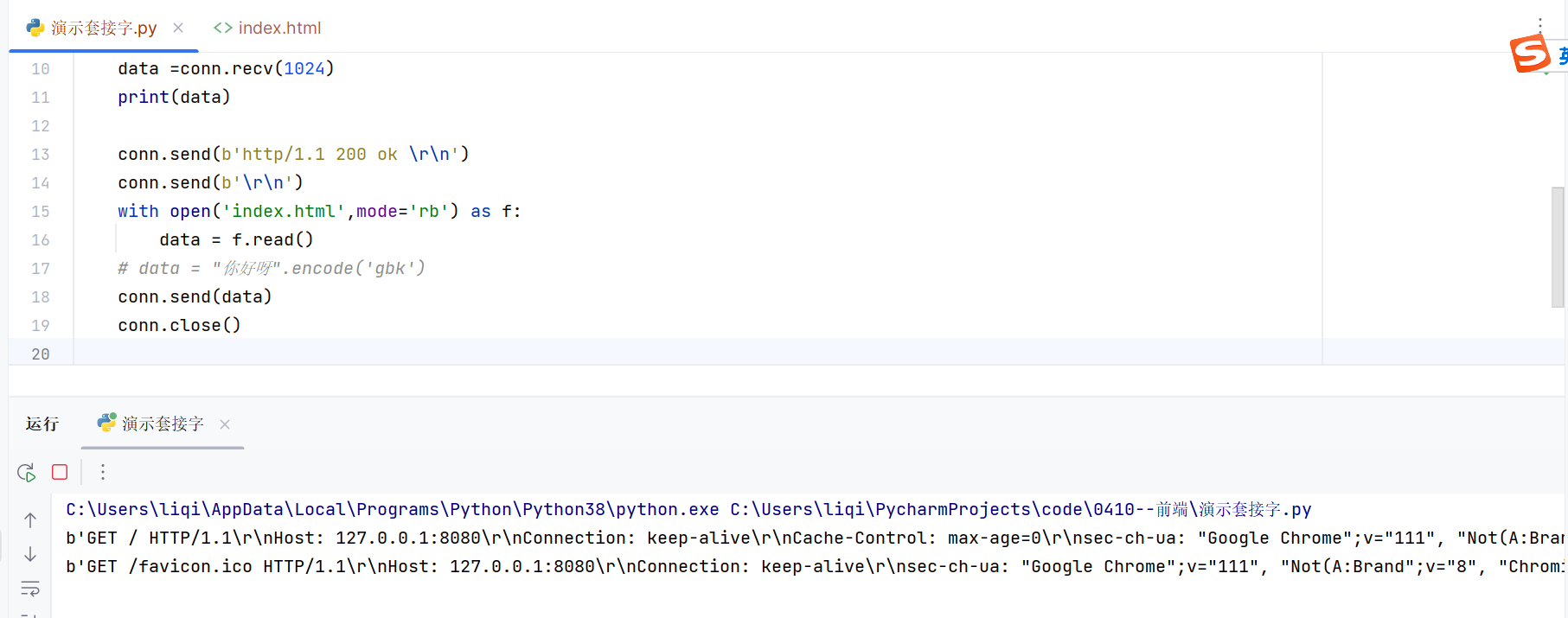
11.套接字演示访问过程
- Python代码:
-
import socket s = socket.socket(socket.AF_INET,socket.SOCK_STREAM) s.bind(('127.0.0.1',8080)) s.listen(5) while True: conn ,addr = s.accept() data =conn.recv(1024) print(data) conn.send(b'http/1.1 200 ok \r\n') conn.send(b'\r\n') with open('index.html',mode='rb') as f: data = f.read() # data = "你好呀".encode('gbk') conn.send(data) conn.close()
- index.html内容
-
山雨欲来风满楼, 黑云压城城欲摧。 - 效果:


12.开发的服务端是干什么用的?
- 是管理这个HTML的文件的。(不太准确)
- 管理这个访问的路径,怎么返回给浏览器的。
13.所以为什么要学Django框架?
- 就是帮你把11的这个套接字代码已经写好了。然后,增加一些常用的功能给到你。
- 让你用的更方便。
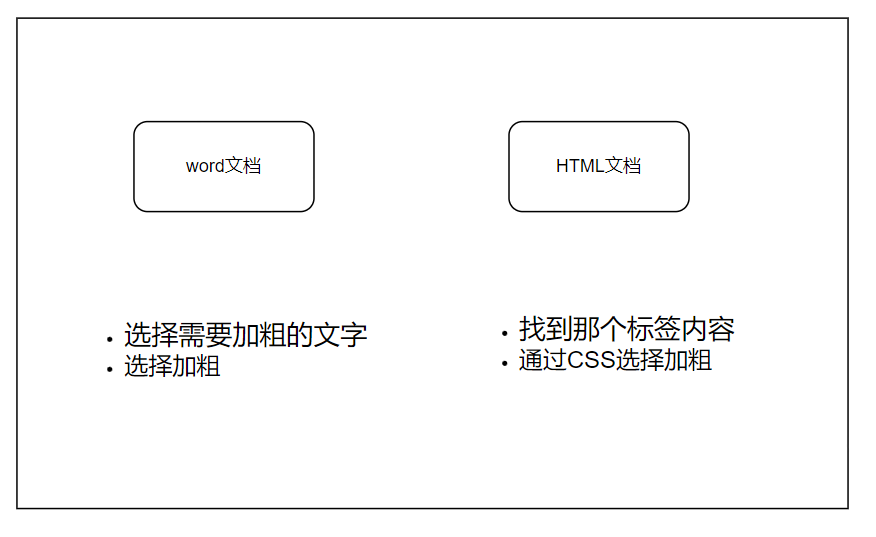
14.HTML更应该专注于打记号?
- 是的。
- HTML本事就是为了打记号,
- 但比如H1就是有加大加粗的效果,忘记它
- 这是因为以前不互联网不发达的时候,旧的还在用HTML做一些简单的样式。
- 现在,样式的这个功能,交给了CSS。现在的形势,是专门的人做专门的事情。
- 所以,CSS专门来做样式,HTML专门来做打标签。
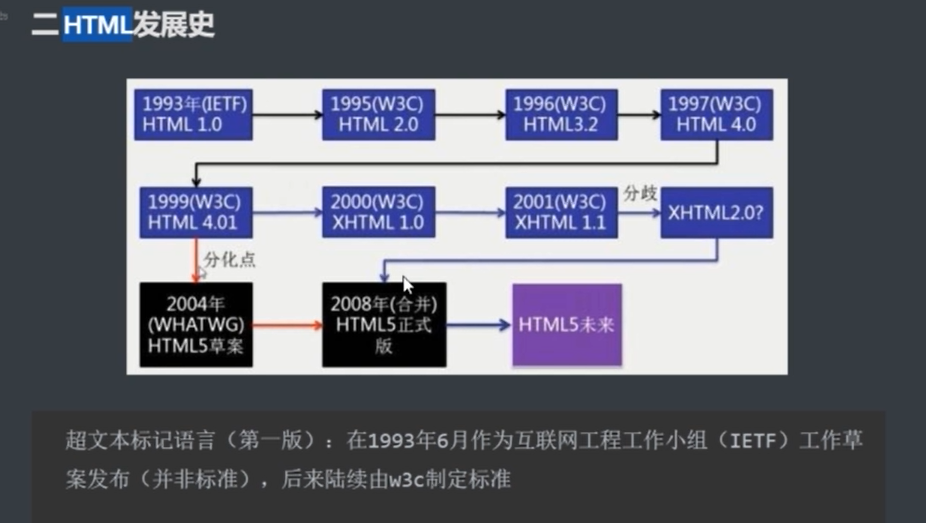
15.HTML的发展史?
- 天下大事,分久必合,合久必分。

16.什么是超文本?
- 字面意思,就是超级文本。
- 文本就是文章。我这个超级文本,就是比普通的文本多写内容。
- 多了哪些内容呢?
- 就是链接内容,比如,我这文章引用了百度的某个别人的文章,那就要链接过去,别人一点我这个链接,就跳到别人的文章那里。
- 这就叫超文本,比普通文本,更强大。
17.HTML本身就是一个树形结构?
- 对的。
- html是树根,
- 两个节点是head和body
- 展示的时候,不展示头,只展示body

18.这个<html lang="en">什么意思?
- 一般都是这个en,这个是跟搜索引擎有关系,不是字符编码。
- 也可以忽略。
19.HTML所有标签都是成双成对的吗?
- 不是。
- 有些是成对闭合的。
- 比如<head>和</head>
- 有些是自闭合的。
- 比如<br> 换行
- 比如<img src="" alt=""> 图片标签
20.HTML有几种关系?
- 有2种
- 父子
- 就是嵌套
- 兄弟
- 就是并列
21.HTML怎么加注释?
- 为了注释的更清晰,我们一般都是用上下文,给包裹起来
-
<!--注释开始--> <p>你好</p> <!--注释结束-->
- 注意,一般都是在一行的上面或者一行的下面加。不在一行的末尾加。
22.<meta charset="UTF-8">控制的是写的编码?还是读的编码?
- 是读的。
- 文件写的编码,在你自己的文本编辑器里控制。
- 这段代码是先写下来,给别人看的。所以,逻辑上,也是给读的人看的。
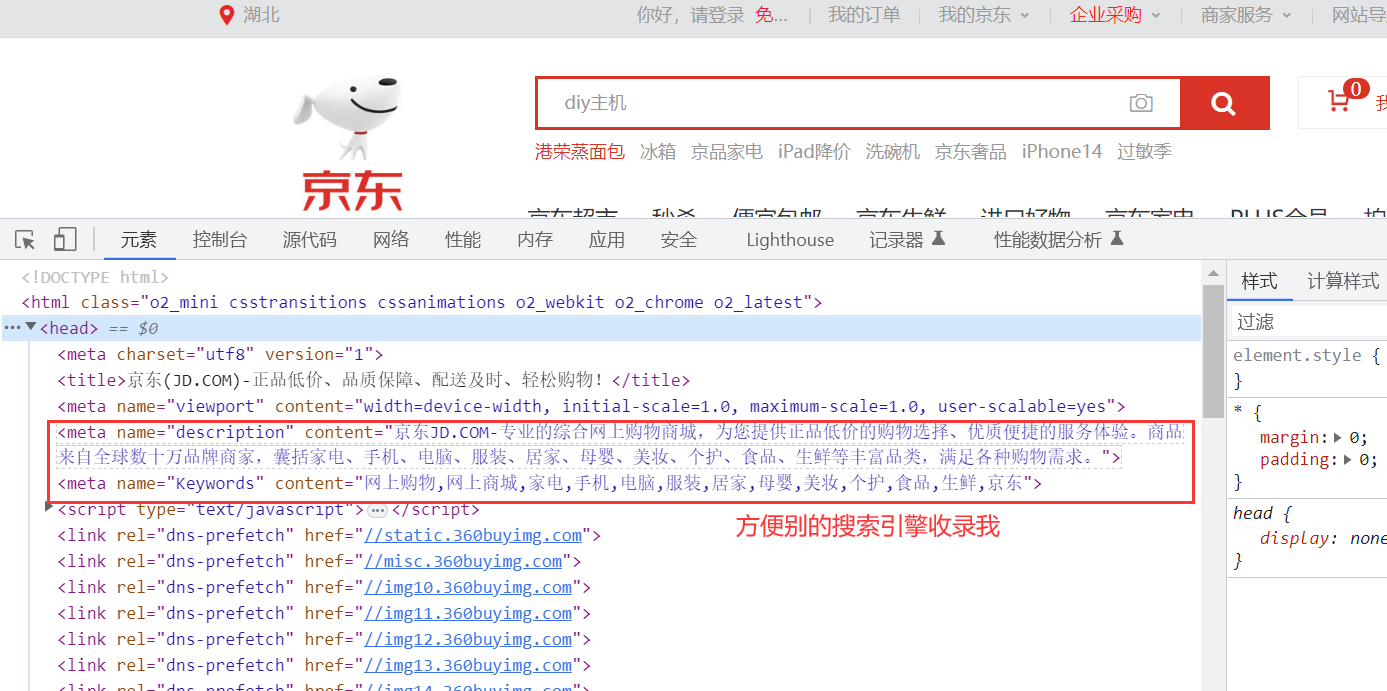
23.这个<meta name="description" content="">是什么意思?
-
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,">
- 是为了让别搜索引擎搜索的时候,知道我这个网页的关键内容。

24.在标题中加载小图标怎么加载?
-
<link rel="icon" href="https://www.baidu.com/favicon.ico">
- 可以引用百度的图标
25.如何用css简单的给一个文字变成红色?
- 1,选中那个标签,2然后加样式。
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { color: red; } </style> </head> <body> <p>你好</p> 哈哈哈哈 </body> </html>
- 后续CSS过多,写到HTML可能就不好看,不够简洁,,就会把CSS专门写到另一个文件里。再引入这个CSS文件
26.如何引入js?
- 用<script></script>这个标签
- 跟25一样,当script内容过多,我们就会把这个文件迁移到另一个文件里。进行管理。
- (其实,当管理层也是,一样的,把1类人,放到一起管理。)
27.标签有属性?属性是干嘛的?
- 我的理解
- 比如一个p标签,我标记了。
- 现在文章有大量的p标签,我只想要第一个p标签变为红色。
- 那么我,就在第一个标签里面,加一个id=1字段,给他标记一下。
- 后面要是有js代码就对这个id=1操作也好操作。
28.js的一个简单入门示例?
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { color: red; } </style> <script> window.onload = function (){ var tag = document.getElementById('1'); tag.onclick = function (){ tag.style.color='green'; } } </script> </head> <body> <p id="1">点我变绿</p> 哈哈哈哈 </body> </html>
29.未来HTML中什么标签会被放弃?
- HTML应该专注于段落,标题的标记,p
- 像加样式的font,无语义的br(换行),hr(横线)就会被逐渐放弃掉。
- 用del取代s 语义为删除,s的意思是加横线。
30.HTML符合对应都是什么?
- 有很多,不用记。
- 搜索【HTML符合对应表】
- https://tool.oschina.net/commons?type=2
31.以前是用table来布局,现在用div?
- 是的。div是盒子的意思。
32.form表单,获取用户输入?
- 是的
33.表单小示例:
- 前端代码
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>练习form表单</title> </head> <body> <form action="http://127.0.0.1:8080" method="post"> <p> 用户名: <input type="text" name="username"> </p> <p> 密码: <input type="password" name="password"> </p> <p> <input type="submit" value="注册"> </p> </form> </body> </html>
- 服务端代码:
-
import socket s = socket.socket(socket.AF_INET,socket.SOCK_STREAM) s.bind(('127.0.0.1',8080)) s.listen(5) while True: conn ,addr = s.accept() data =conn.recv(1024) print(data) conn.send(b'http/1.1 200 ok \r\n') conn.send(b'\r\n') data = "注册成功!".encode('gbk') conn.send(data) conn.close()
34.什么是CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 专门永磊为HTML标签添加样式的。
- 样式
- 指的是HTML标签的显示效果,比如换行,亮度,颜色。
- 层叠
- 属于CSS的三大特性之一,
- 表
- 指的是我们可以讲样式统一收集起来写在一个地方,或者一个CSS文件里。
35.CSS三大特性是什么?
- 继承性
- 层叠性
- 覆盖
- 优先级
- 谁覆盖谁?直接的>简洁的
36.div和span有什么区别?
- div 一般用于板块
- span一般用于局部文字的样式
37.一般的网页怎布局设置?
- 建立3个div盒子。
- 开头一个盒子,中间内容一个盒子,结尾一个盒子。
- 然后往里面填东西就行。
38.网页的布局有哪三种?
- 标准流
- 浮动流
- 可以根据页面大小进行调整(适配手机,平板,PC等)
- 定位流
- 相对于标准流,进行移动
39.想要做出导航栏上门还用小图片(吃货节),用什么?
- 子绝父相。
- 子元素,用绝对定位。
- 父元素,用相对定位day43--7
40.什么是js?
- JavaScript(通常缩写为JS)是一门基于原型和头等函数的多范式高级解释型编程语言。(——维基百科)
41.为什么要用js?
- 浏览器是大集成的软件。
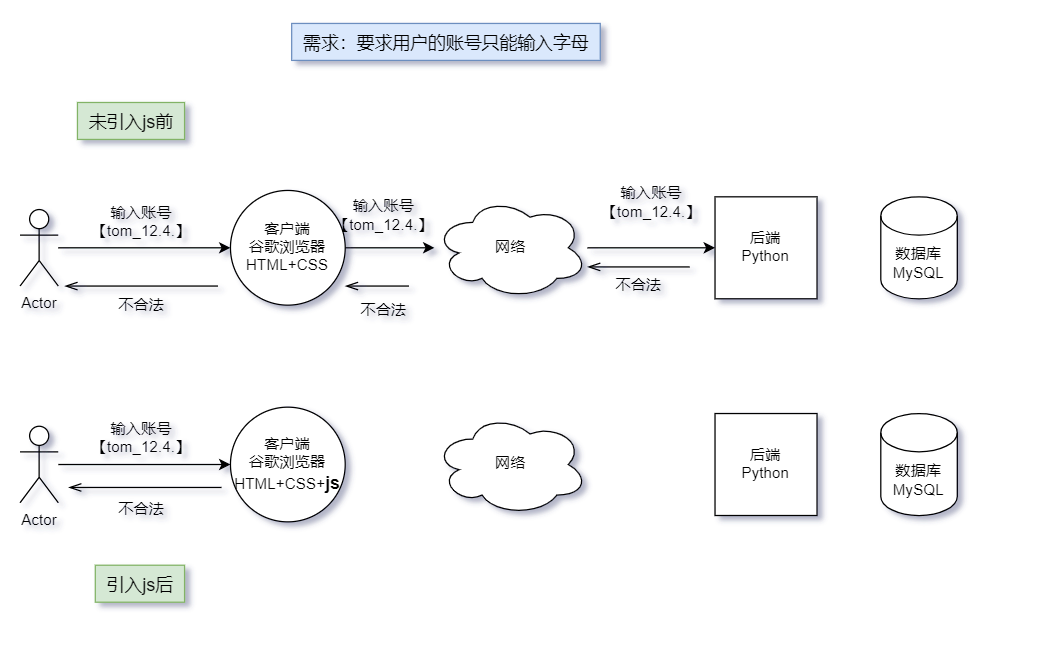
- 假设有一个需求,是用户的账号,只允许使用字母来注册。
- 原本这个校验机制。放到后端来实现。但是后端压力有点大。
- 所以,浏览器集成了,一个语言解释器。这个语言就是javascript,js
- 这里,HTML只是标记。CSS是样式。没有能处理逻辑的。所以必须引入一个语言。
-

42.js跟ES6有什么区别?
- js这门语言的语言规范由ECMA制定标准。
- ES6是ECMA第6版标准。
43.ECMA是什么?
- Ecma国际(英语:Ecma International)是一个致力于信息和通讯系统标准化的国际性行业组织。
- 1994年之前,名为欧洲计算机制造商协会(European Computer Manufacturers Association)。
- 因为计算机的国际化,组织的标准牵涉到很多其他国家,因此组织决定改名表明其国际性。
- 现名称已不属于首字母缩略字。
44.ES现在出到哪几个版本了?
- 出到版本8了
-

- https://www.modb.pro/db/130339
45.js跟Java有关系吗?
- 没有关系。
- js是网景公司(现已倒闭)提出,当时Java很火(一次编译,到处运行),所以,js蹭个波java的热度。叫JavaScript。
- 实际上,不是一种语言。
46.js的引入方式?
-
# 方式1 <script> // 在这里写你的JS代码 </script> #方式2 <script src="xxx.js"></script>
47.js的语法规范
-
#1、JavaScript对换行、缩进、空格不敏感。 ps:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。 #2、所有的符号,都是英语的。比如括号、引号、分号。 #3、JavaScript的注释: 单行注释: // 我是注释 多行注释: /* 多行注释1 多行注释2 */
48.为什么有的js是一行显示?
- 为了压缩。
- 换行也站空间。所以,写好js后,一般都有分号【;】作为分隔。为了后续压缩为一行显示。
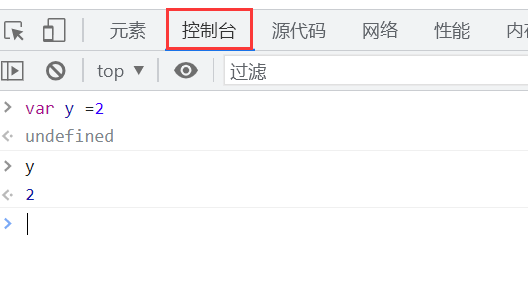
49.浏览器是js的一个解释器?
- 是的
- 可以在调试模式直接写
-

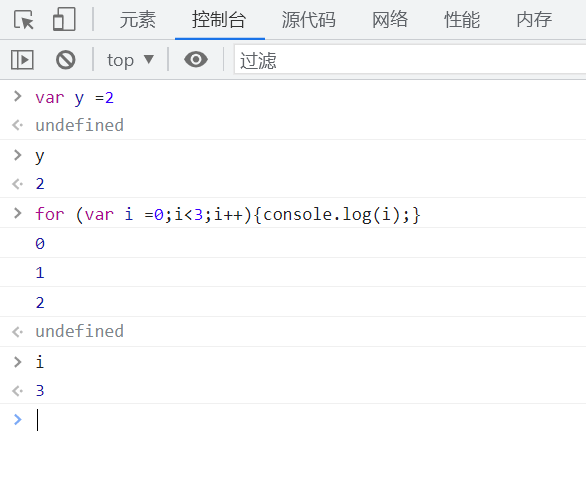
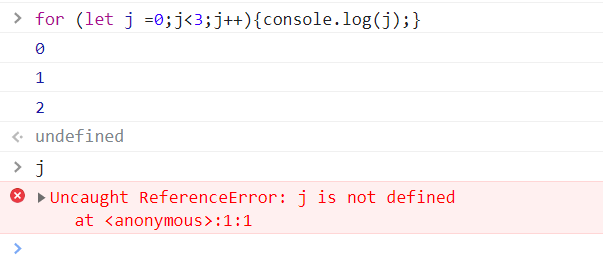
50.var和let的区别?
- var没有定义域的概念
- let有定义域的概念
-

-

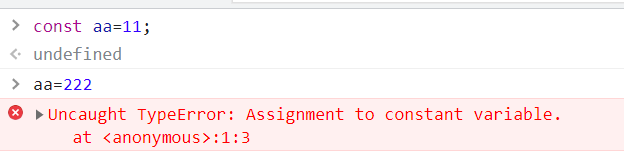
51.常量const,不能改值?
- 对的。第一次赋值后,不能改变值。
-

52.js中数字保留2位?
-
var num=1.3456 num.toFixed(2) // "1.35"
- https://www.cnblogs.com/linhaifeng/aritcies/9346128.html
53.js字符串转数字?
-
# 字符串中的数字转浮点 parseInt("123.456") // 返回123 parseFloat("123.456") // 返回123.456
- 用于获取页面中的数据,并计算。
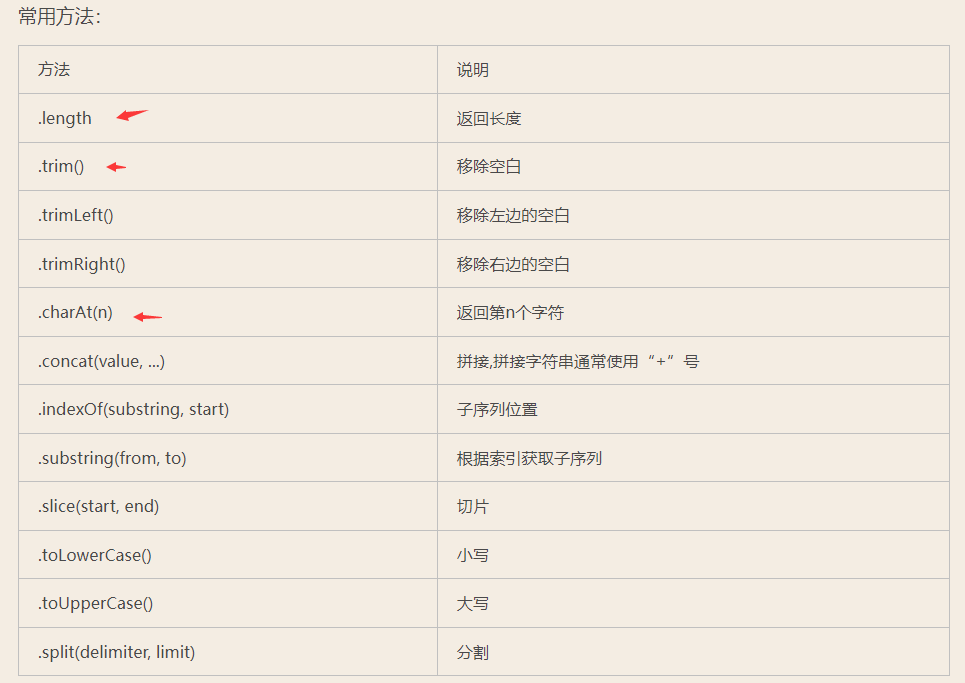
54.js中字符串的基本操作?
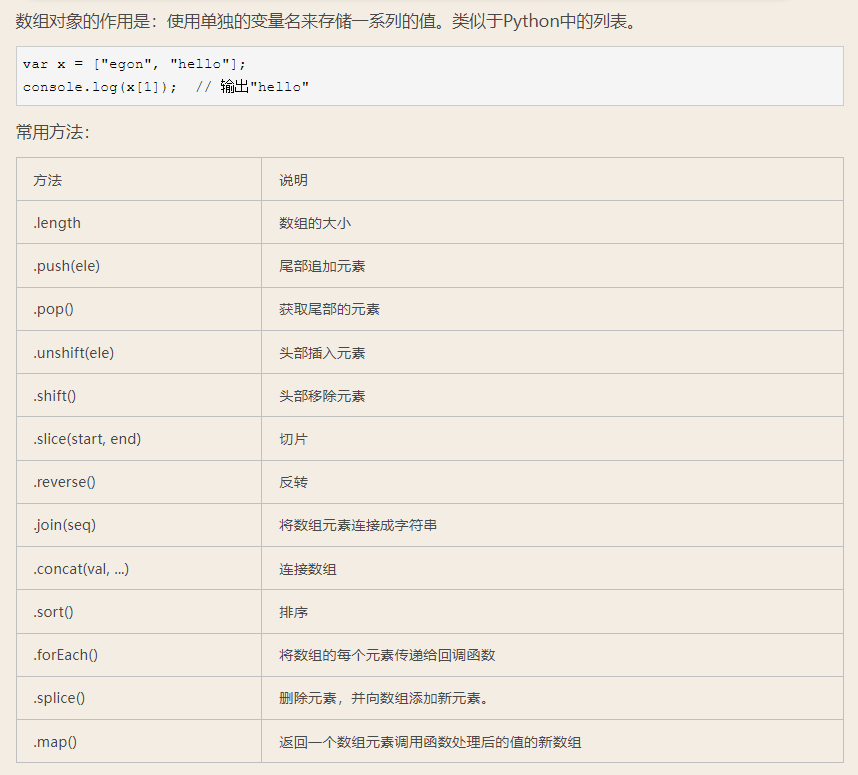
55.js中的列表
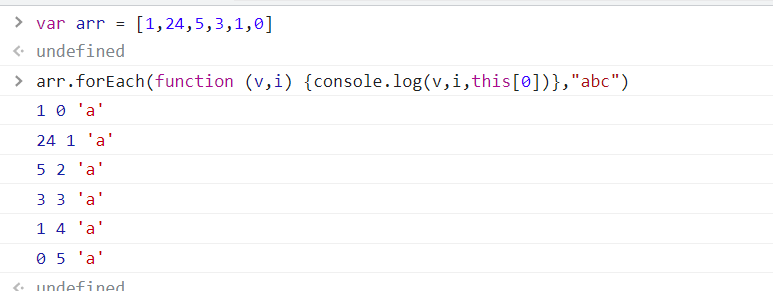
56.下面这个什么意思?
-
var arr=[1,23,55,6,77]
arr.forEach(function (v,i) {console.log(v,i,this[0])},"abc") - function是函数,v是值,i是索引,this指代的是"abc",this[0]是指"abc"的"a"
- forEach遍历每一个值
-

57.js遍历
-
arr = [33,77,55,67,89,44] for (var i =0;i<arr.length;i++){console.log(i,arr[i]);}
-

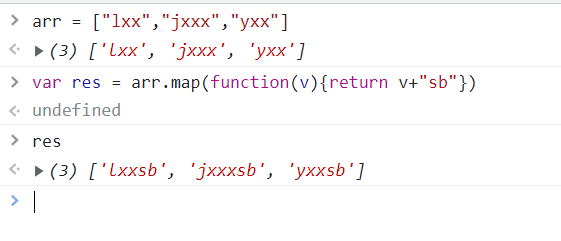
58. js中的arr.map是什么?
- 比arr.forEach多了返回值。
- 应用场景,给每个元素,增加一个烧饼元素
-

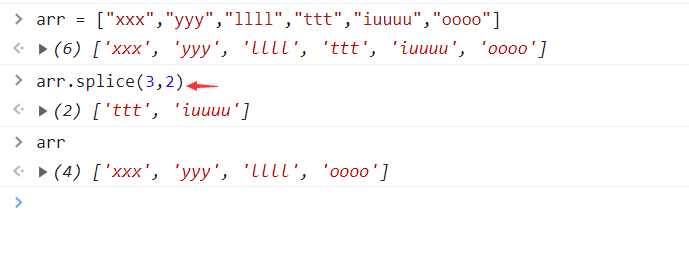
59.删除3号索引后面的2个?
-

- 关键代码:
-
arr.splice(3,2)
- 从3号位置删除,删除2个。
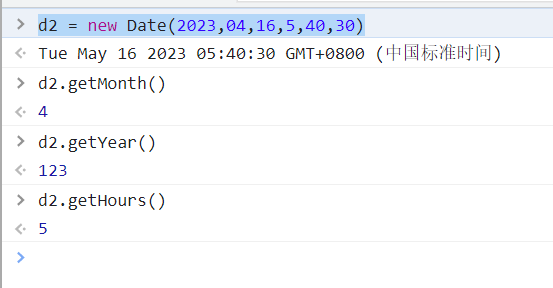
60.时间?
-
d2 = new Date(2023,04,16,5,40,30) -

- 更多用法 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date
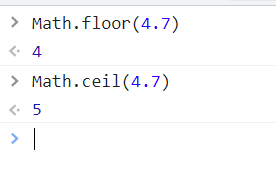
61.Math对象
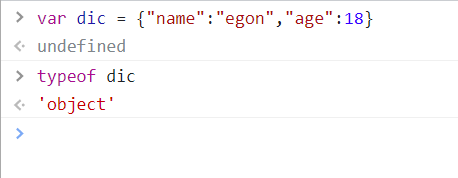
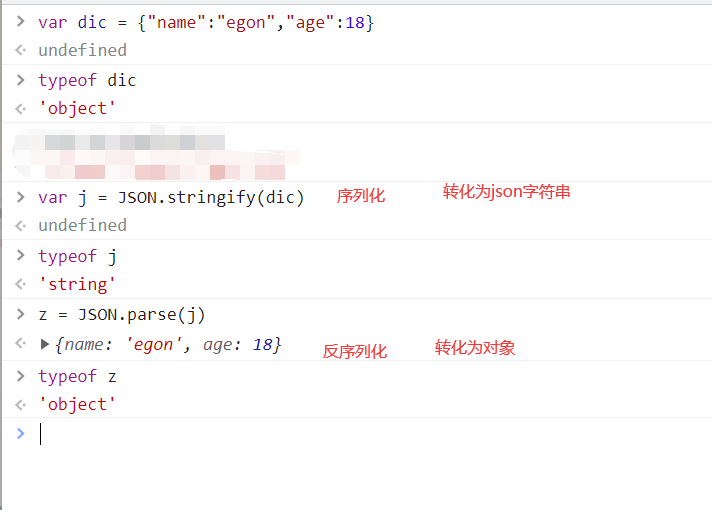
62.JSON类型?
- 跟Python的字典类型差不多。
-

-

-
var dic = {"name":"egon","age":18} # 转化为JSON var j = JSON.stringify(dic) # ====== # 转化为对象 var z = JSON.parse(j)
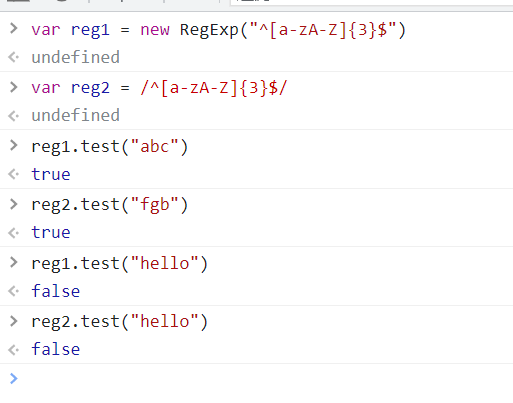
63.js正则表达式?
-

-
两种创建方式:
-
var reg1 = new RegExp("^[a-zA-Z]{3}$") var reg2 = /^[a-zA-Z]{3}$/
- 应用在页面查找元素
64. 字符串与正则搭配食用?
-
#3. String对象与正则结合的4个方法 var s1="hello world"; s1.match(/l/g) // 符合正则的内容["l", "l", "l"] s1.search(/h/g) // 符合正则的内容的索引0 s1.split(/ /) // ["hello", "world"] s1.replace(/l/g,'L') // "heLLo worLd" #4. 匹配模式g与i var s2="name:Egon age:18" s2.replace(/e/,"赢") // "nam赢:Egon age:18" s2.replace(/e/g,"赢") // "nam赢:Egon ag赢:18" s2.replace(/e/gi,"赢") //"nam赢:赢gon ag赢:18"
- 说明:
- /正则内容/
- g是全局匹配
- i是忽略大小写匹配
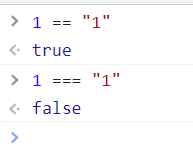
65.js中的==和===区别是?
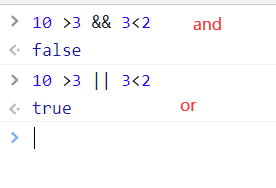
66.&&和||是什么?
- 相当于and和or
-

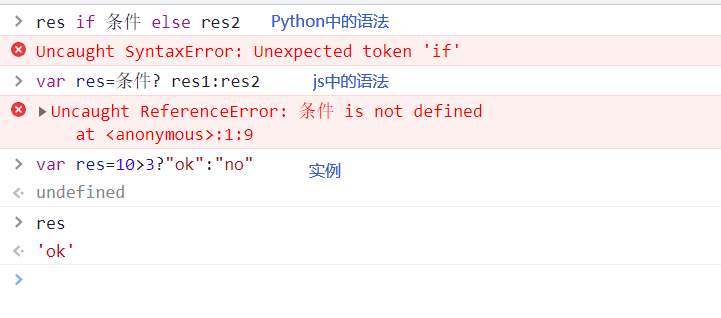
67.js中的三元表达式?
-
var res=条件? res1:res2 -

68.js 的函数?
-
// 无参函数 function f1() { console.log("Hello world!"); }; f1(); // 有参数函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(arguments[0],arguments[1]); console.log(a, b); }; f2(10,20); // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
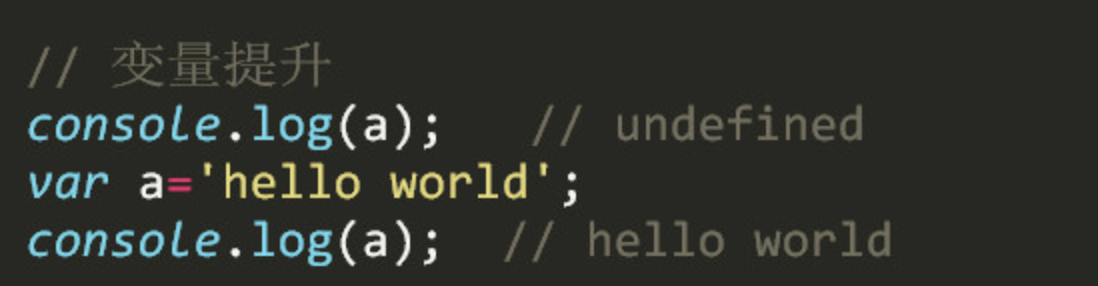
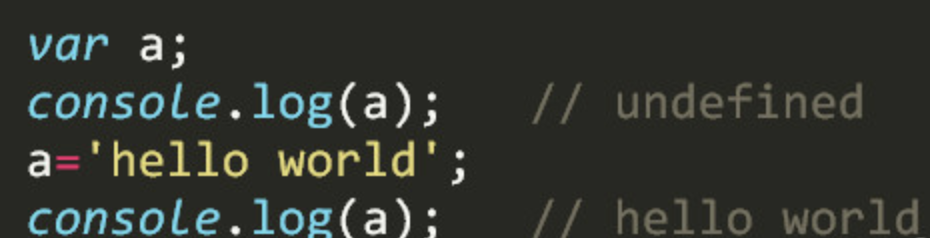
69.什么是变量提升?
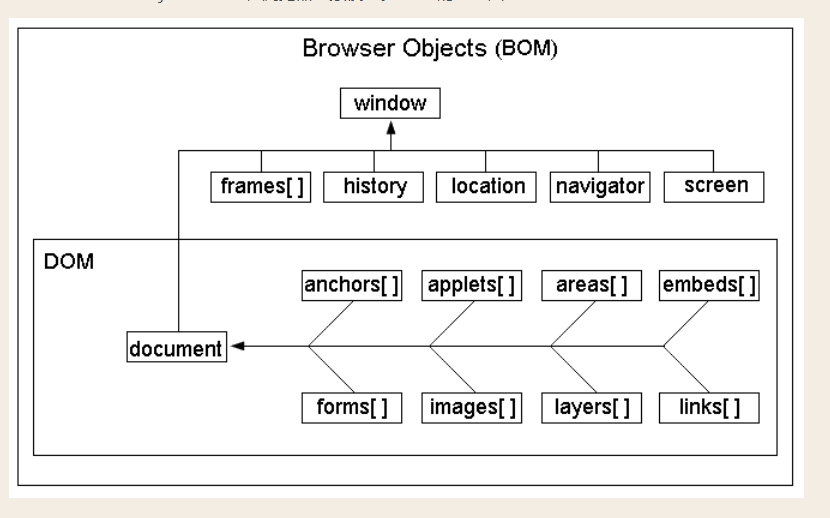
70.BOM和DOM是什么?
- BOM是操作浏览器的
- DOM是操作文档的
-

- 参考资料: https://www.cnblogs.com/linhaifeng/articles/9472477.html
71.js中的定时器?
-
#1.setTimeOut() 只在指定时间后执行一次,通常用于延迟执行某方法或功能, //定时器 异步运行 function say(){ alert("hello"); } //使用方法名字执行方法 var t1 = setTimeout(hello,1000); var t2 = setTimeout("hello()",3000); //使用字符串执行方法 clearTimeout(t2); //去掉定时器 #2.setInterval() 在指定时间为周期循环执行,通常用于刷新表单,对于一些表单的假实时指定时间刷新同步,动画效果等。 //实时刷新时间单位为毫秒 var t3 = setInterval(say,3000); var t4 = setInterval('say()',3000); clearInterval(t3); clearInterval(t4);
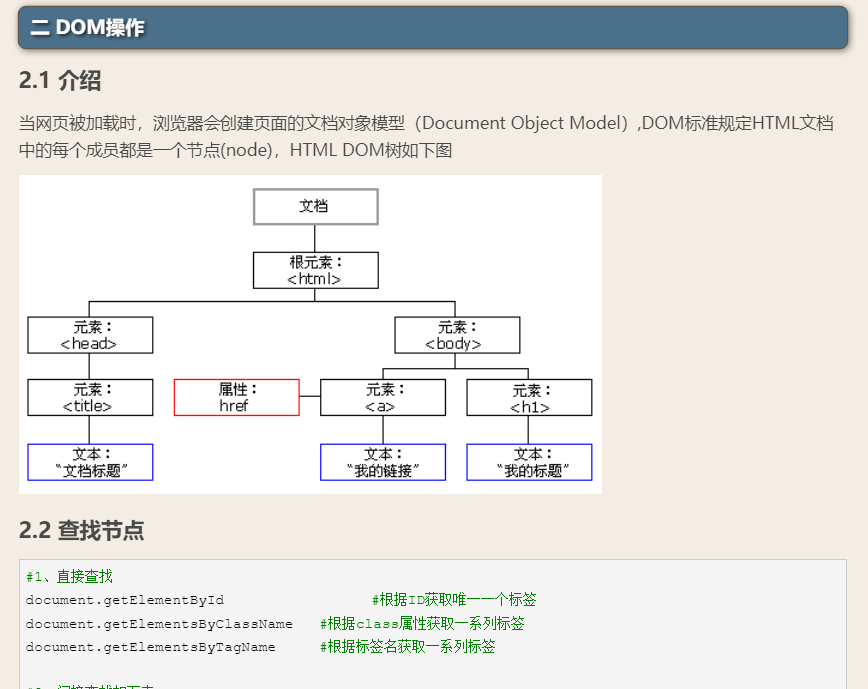
72.DOM操作?
- 跟CSS选择器一样都是找到那个元素,然后加效果。
- CSS是加样式的效果,JS是加动态效果。
-

73. js最初设计的时候核心功能就是验证表单里的内容?
- 是的。
- 找元素的功能,也是为了验证表单里的内容。
- 后来扩展了其他效果,可以做页面的动态操作。
74.js有两个特性
- 找元素,
- 触发事件
- 比如:
- 要实现:点击某个元素,跳转到另外的连接
- 先找到这个元素,然后绑定一个跳转的事件。
75.
参考资料:https://egonlin.com/?p=6091
https://www.cnblogs.com/linhaifeng/articles/9346219.html
https://www.cnblogs.com/linhaifeng/aritcies/9346128.html
https://www.cnblogs.com/linhaifeng/articles/9472477.html













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人