67-JT项目05(商品分类树结构显示)
目录
完成商品分类名称展现
业务分析
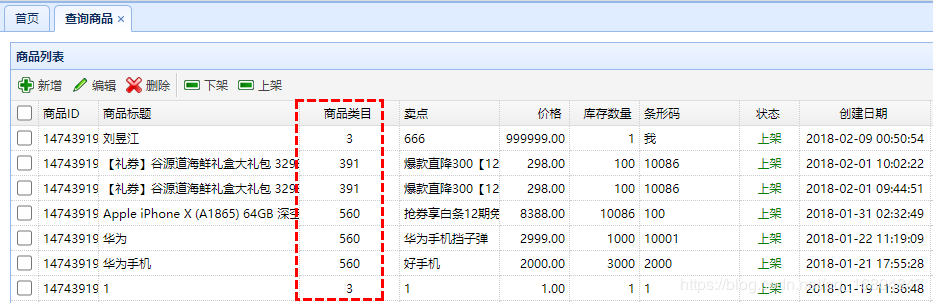
说明:当用户展现商品列表信息时,里边的商品类目应该展现的是具体商品分类的名称,而不是ID.所以需要再次发起ajax请求根据id获取商品分类的名称.

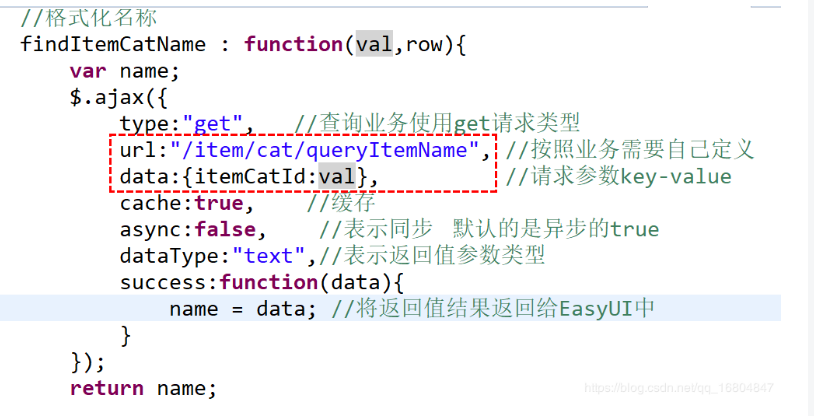
页面JS分析

编辑ItemCatController
package com.jt.controller;
@RestController
@RequestMapping("/item/cat")
public class ItemCatController {
@Autowired
private ItemCatService itemCatService;
/**
* url:"/item/cat/queryItemName", //按照业务需要自己定义
请求参数:{itemCatId:val}, //请求参数 k-v结构
返回值结果 返回商品分类名称
* 基于商品分类id查询商品分类名称
* @param itemCatId
* @return
*/
@RequestMapping("/queryItemName")
public String findItemCatNameById(Long itemCatId) {
ItemCat itemCat=itemCatService.findItemCatById(itemCatId);
return itemCat.getName();
}
}
编辑ItemCatService
@Service
public class ItemCatServiceImpl implements ItemCatService {
@Autowired
private ItemCatMapper itemCatMapper;
@Override
public ItemCat findItemCatById(Long itemCatId) {
//利用MP机制查询数据库数据.
return itemCatMapper.selectById(itemCatId);
}
}
编辑ItemCatMapper
package com.jt.mapper;
public interface ItemCatMapper extends BaseMapper<ItemCat> {
//可以不写
@Select("select * from tb_item_cat where id =#{itemCatId}")
ItemCat selectById(Long itemCatId);
}
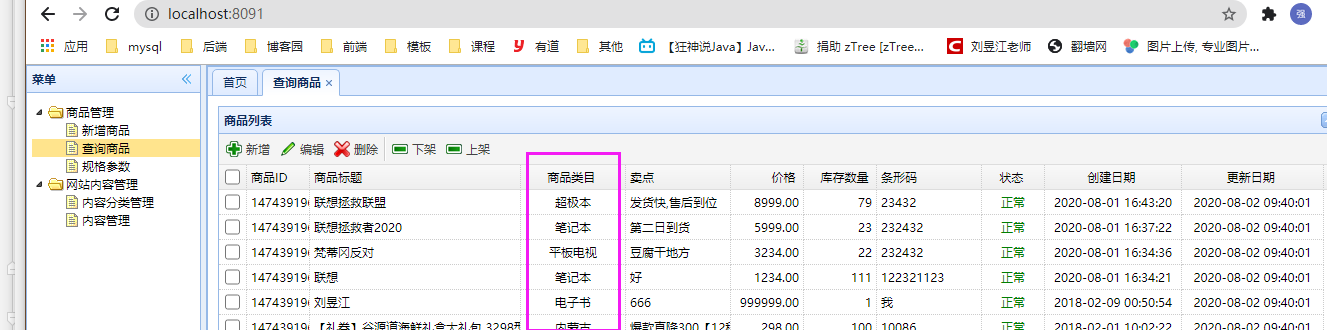
页面效果展现

关于ajax嵌套问题
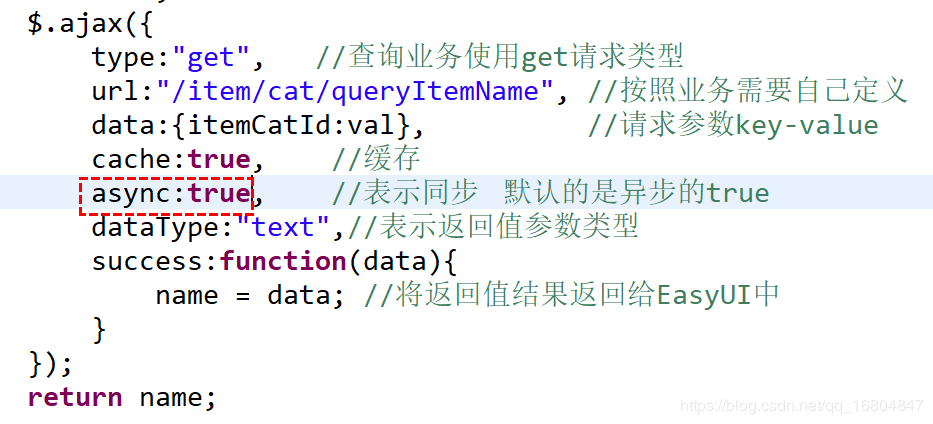
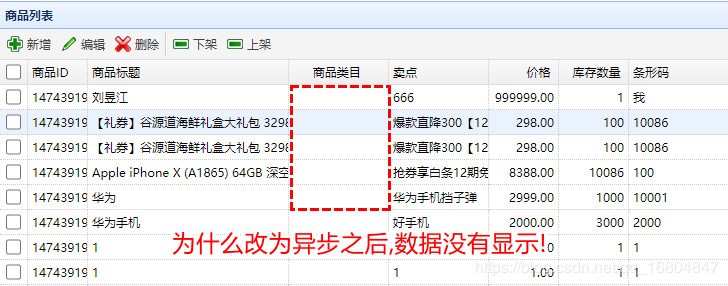
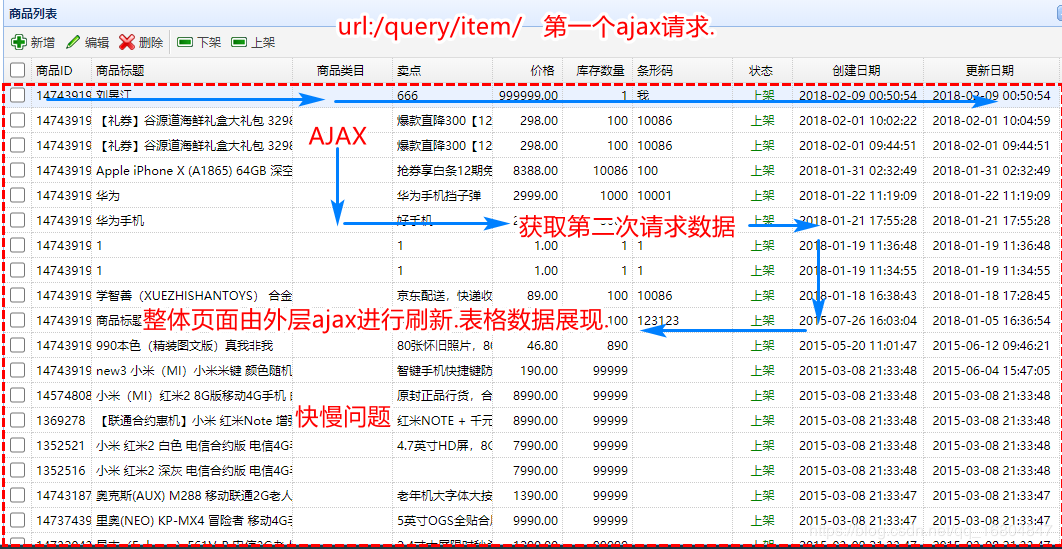
说明:将ajax请求改为异步操作时,导致页面中的数据显示不正常.

改为异步之后的效果

原因如下:

原因:由于ajax嵌套执行时,可能会导致内层ajax数据没有办法刷新.所以一般的解决的方案就是将异步改为同步调用.按照如下的路线执行,即可

完成商品分类树形结构展现
EasyUI中弹出框效果
<script type="text/javascript">
$(function(){
$("#btn1").bind("click",function(){
//选择指定位置进行弹出框操作 .window EasyUI提供的操作
$("#win1").window({
title:"弹出框",
width:400,
height:400,
modal:true //这是一个模式窗口,只能点击弹出框,不允许点击别处
})
})
$("#btn3").click(function(){
alert("关闭");
$("#win2").window("close");
});
/*定义退出消息框 */
$("#btn4").click(function(){
//消息确认框
$.messager.confirm('退出','你确定要退出吗',function(r){
if (r){
alert("确认退出");
}else{
alert("哈哈哈 你手残点错了!!!!!")
}
});
})
/*定义消息提示框 */
$.messager.show({
title:'My Title',
msg:'郑哥你都胖成一个球了,圆的',
timeout:5000,
height:200,
width:300,
showType:'slide'
});
})
</script>
</head>
<body>
<h1>Easy-弹出窗口</h1>
<!--主要展现弹出框 -->
<a id="btn1" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help'">搜索</a>
<div id=""win1></div>
<!--定义弹出窗口 -->
<div id="win2" class="easyui-window" title="My Window" style="width:600px;height:400px" data-options="iconCls:'icon-save',modal:true">
我是一个窗口
<a id="btn3" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-back'">关闭</a>
</div>
<div style="float: right">
<a id="btn4" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cancel'">退出系统</a>
</div>
</body>
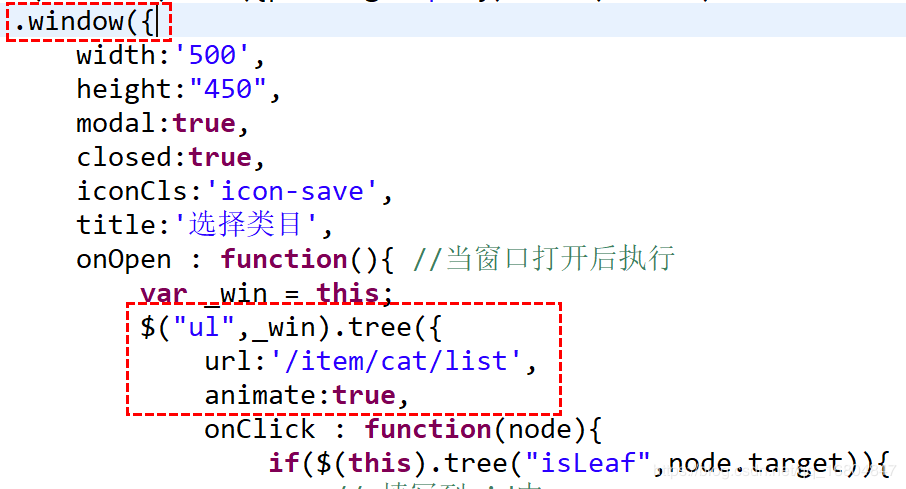
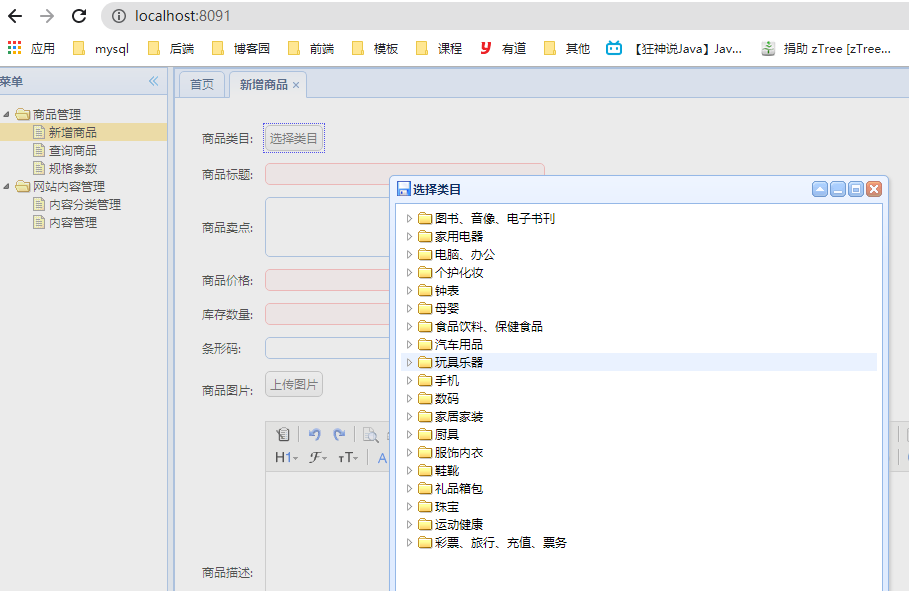
商品分类弹出框效果展现
说明:通过框架的.window事件进行弹框展示

商品分类目录数据结构分析
说明:一般电商网站的商品分类信息,都是3级标题.
划分: 1级标题-2级标题-3级标题 标题是有所属关系的.
/*1.查询一级商品分类信息*/
SELECT * FROM tb_item_cat WHERE parent_id = 0
/*2.查询二级商品分类信息*/
SELECT * FROM tb_item_cat WHERE parent_id = 1
/*3.查询三级商品分类信息*/
SELECT * FROM tb_item_cat WHERE parent_id = 7
EasyUI中树形结构说明
树形结构页面JS
$("#tree").tree({
url:"tree.json", //加载远程JSON数据,可以是任何的路径
method:"get", //请求方式 POST
animate:true, //表示显示折叠端口动画效果
checkbox:true, //表述复选框
lines:false, //表示显示连接线
dnd:true, //是否拖拽
onClick:function(node){ //添加点击事件
//控制台
console.info(node);
}
});
树形JSON串数据结构类型
说明:根据分析tree.json 得到的结果如下
[
{"id":"3",
"text":"吃鸡游戏",
"state":"closed/open"
}
]
#其中的id text state是框架定义的key值,必须按照其值进行传值,构建vo对象的时候需要按照这三个值
树形结构的VO对象-EasyUITree
package com.jt.vo;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class EasyUITree implements Serializable{
private static final long serialVersionUID = 1L;
//如果对象涉及到网络传输 就必须序列号和反序列化.
//{"id":"3","text":"吃鸡游戏","state":"closed/open"}
private Long id; //数据库中的类型是Long
private String text; //定义节点名称
private String state; //控制节点打开/关闭
}
树形结构展现商品分类信息实现
页面JS展示

编辑ItemCatController
/**
* 业务需求: 查询一级商品分类信息
* Sql语句: SELECT * FROM tb_item_cat WHERE parent_id = 0
* url地址: /item/cat/list
* 返回值: List<EasyUITree>
*/
@RequestMapping("/list")
public List<EasyUITree> findItemCatList(){
Long parentId = 0L; //根据parentId=0 查询一级商品分类信息
return itemCatService.findItemCatListByParentId(parentId);
}
编辑ItemCatService
/** 思路: 先将所有的商品分类信息查询出来,存到一个list集合中,
* 然后创建一个新的list,类型为EasyUITree,
* 用来封装需要的信息(id ,text(name),state,),然后返回该list
* 据接口添加实现类的方法
* 业务思路:
* 1.用户传递的数据parentId
* 2.可以查询List<ItemCat>数据库对象信息.
* 3.动态的将ItemCat对象转化为EasyUITree对象
* 3.但是返回值要求 返回List<EasyUITree>
*/
public List<EasyUITree> findItemCatListByParentId(Long parentId){
QueryWrapper<ItemCat> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("parent_id",parentId);
List<ItemCat> itemCatList = itemCatMapper.selectList(queryWrapper);
List<EasyUITree> treeList = new ArrayList<>(); //先准备一个空集合.
//需要将数据一个一个的格式转化.
for(ItemCat itemcat :itemCatList){
Long id = itemcat.getId(); //获取ID
String text = itemcat.getName(); //获取文本
//如果是父级,则默认应该处于关闭状态 closed, 如果不是父级 则应该处于打开状态. open
String state = itemcat.getIsParent()?"closed":"open";
//利用构造方法 为VO对象赋值 至此已经实现了数据的转化
EasyUITree tree = new EasyUITree(id,text,state);
treeList.add(tree);
}
//用户需要返回List<EasyUITree>
return treeList;
}
页面展现情况

树形控件的加载规则--异步树加载
树控件读取URL。子节点的加载依赖于父节点的状态。当展开一个封闭的节点,如果节点没有加载子节点,它将会把节点id的值作为http请求参数并命名为’id’,通过URL发送到服务器上面检索子节点。
前提条件: 1.这棵树必须初始化完成.
2.当点击节点按钮时,才会发起id的请求
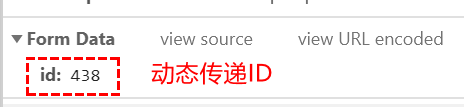
当点击查询子级目录时,会传递当前节点的ID.

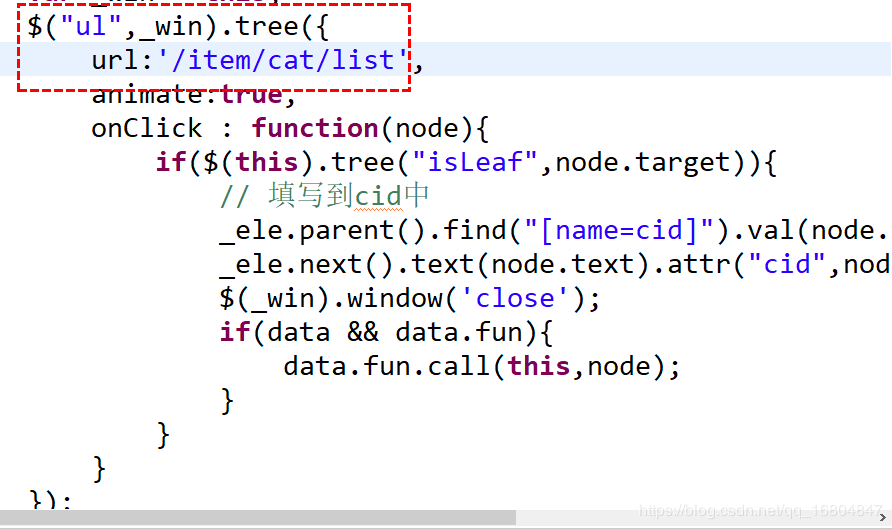
动态获取商品分类的ID
/**
* 实现异步树加载: id: xxxx
* 说明: 当展开一个封闭的节点,才会发起id的参数请求.前提条件是树必须先初始化.
* 也就是说应该先展现一级商品分类信息.完成树的初始化
* 判断依据: id是否为null.如果为null则表示第一 次查询需要初始化ID 查询一 级商品分类目录
* @param id
* @return
*/
@RequestMapping("/list")
public List<EasyUITree> findEasyUITree(Long id){
Long parentId =id==null?0l:id;//根据parentId=0,查询一级商品分类的信息
List<EasyUITree> trees =itemCatService.findEasyUITree( parentId);
return trees;
}


