48--Ajax技术--原生
AJAX技术
传统网站中存在的问题
- 网速慢的情况下,页面加载时间长,只能等待
- 表单提交后,如果一项内容不合格,需要重新填写所有表单内容
- 页面跳转,重新加载页面,造成资源浪费,增加用户等待时间
Ajax概述
Ajax:标准读音[ˈeɪ.dʒæks],中文音译:阿贾克斯
AjAX=Asynchronous javaScript and XML(异步的javaScript和XML)。
它是浏览器提供的一方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验。
Ajax的应用场景
1.页面上拉加载更多数据
2.列表数据无刷新分页
3.表单项离开焦点数据验证
4.搜索框提示文字下拉洌表
5.商品系统。
6.评价系统。
7.地图系统。
......
Ajax优缺点
AJAX可以仅向服务器发送并取回必须的数据,并在客户端采用JavaScript处理来自服务器的响应。这样在服务器和浏览器之间交换的数据大量减少,服务器响应的速度就更快了。但Ajax技术也有劣势,最大劣势是不能直接进行跨域访问。
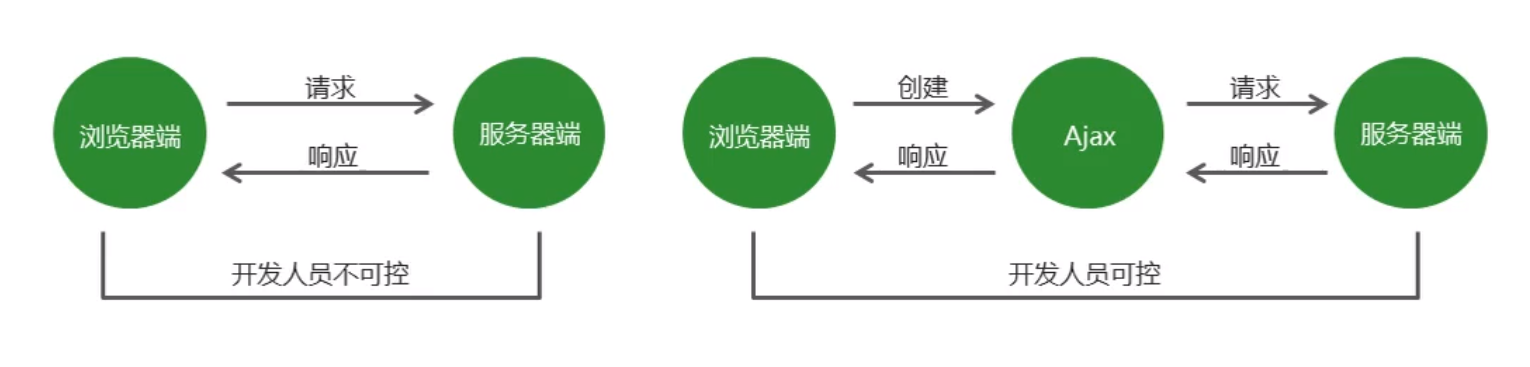
Ajax运行原理
Ajax相当于浏览器发送请求与接收响应的代理人,实现在不影响用户浏顺面的情况下,局部更新页面数
据,从而提高用户体验。

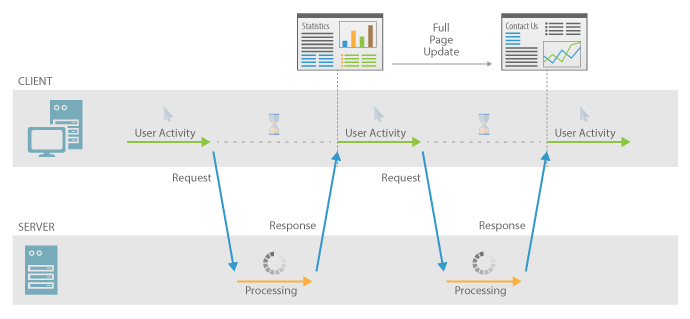
传统Web应用中简易的同步模型分析

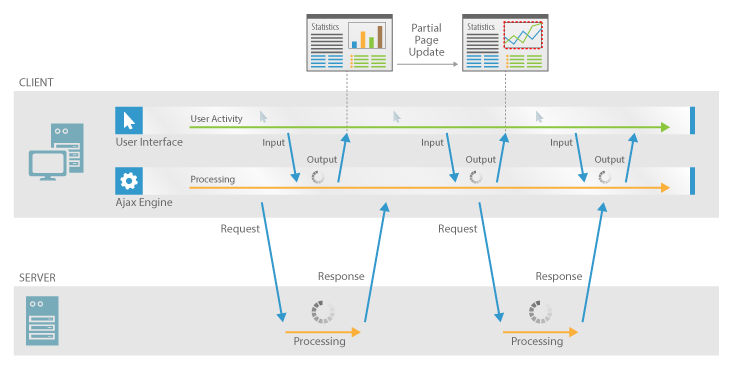
基于Ajax技术的异步请求响应模型分析

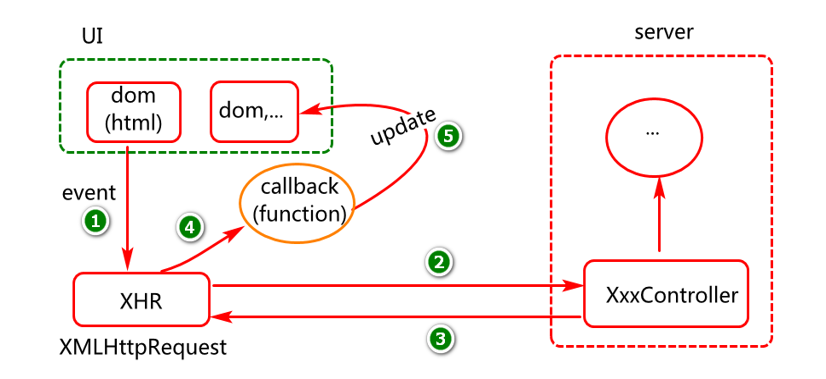
Ajax 请求响应过程分析
所有的Ajax 请求都会基于DOM(HTML元素)事件,通过XHR(XMLHttpRequest)对象实现与服务端异步通讯局部更新.按照以下图例分析:

Ajax的实现步骤
1.创健Ajax对象
创建异步请求对象
var xhr = new XMLHttpRequest() ;
2 注册事件监听
注册XHR对象状态监听,通过回调函数(callback)处理状态信息
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
console.log(xhr.responseText);//此处只是打印
}
}
readyState状态说明
- 0:未初始化,尚未调用open() 方法
- 1:启动。已经调用open() 方法,但尚未调用send() 方法
- 2:发送。已经调用send() 方法,但尚未接收到响应
- 3:接收。已经接收到部分响应
- 4:完成。已经接收到全部响应数据,而且已经可以在客户端使用了
3.告诉Ajax请求地址以及请求方式
建立与服务端的连接
xhr.open('get', 'https://www.baidu.com') ;
4.发送请求
对于一个请求而言,往往不同的是什么?
//1)url可能不同
//2)参数可能不同
//3)处理结果的方式不同
发送请求的方式为get方式时,send方法内部传null
xhr.send(null) ;
Ajax 请求响应编程操作实践
Ajax Get 请求操作实现(基于js)
基于ajax技术中的XMLHttpRequest对象,向服务端发起异步Get请求,关键代码分析(模板)
<script type="text/javascript">
function doAjaxGet(url,params,callback){
//1.创建XmlHttpRequest对象
var xhr = new XMLHttpRequest();
//2.设置状态监听,监听XmlHttpRequest对象与服务端通讯的过程(例如连接是否建立,请求是否在处理,响应是否已产生)
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
//500表示服务端出错了
//服务端响应的结果会传递给XHR对象,我们可以借助responseText获取响应结果
callback(xhr.responseText);
}
}
//3.创建与服务端的连接
xhr.open("GET",url+"?"+params,true)
//发送请求
xhr.send(null);
//5.对响应结果进行处理(在回调函数中处理)。
}
</script>
处理实际请求的js代码
<div>
<input type="text" name="key" id="key">
<button onclick="doAjaxGetRequest()">doAjaxGetRequest</button>
</div>
function doAjaxGetRequest(){
var value= document.getElementById("key").value;
var url ="/ajax/a1";
var params ="key="+value;
doAjaxGet(url,params,function(result){
document.getElementById("result").innerHTML=result;
})
}
服务端代码:
@Controller
@RequestMapping("/ajax")
public class AjaxController {
static Map<String, String> map = new HashMap<>();
static {
map.put("A", "100");
map.put("B", "200");
}
@RequestMapping("/a1")
@ResponseBody//将响应的内容以串的形式进行返回.
public String doAjaxGetRequest(String key) {
return map.get(key);
}
}
Ajax Post 请求操作实现(基于js)
基于ajax中XMLHttpRequest对象,向服务端发起异步Post请求。对于post请求在发送请求执行需要设置请求头.
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
function doAjaxPost(url,params,callback){
//1.创建XmlHttpRequest对象
var xhr=new XMLHttpRequest();
//2.设置状态监听,监听XmlHttpRequest对象与服务端通讯的过程.
xhr.onreadystatechange=function(){//callback(回调函数)
//基于xhr对象获取的通讯状态,对响应数据进行处理
if(xhr.readyState==4&&xhr.status==200){//500表示服务端出错了
//服务端响应的结果会传递给XHR对象,
//我们可以借助xhr.responseText获取响应结果
callback(xhr.responseText);
}
}
//3.创建与服务端的连接
xhr.open("POST",url,true);//true表示异步
xhr.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
//4.发送请求
xhr.send(params); //post请求将参数写到send方法
//5.对响应结果进行处理(在回调函数中处理)。
}
处理实际请求的js代码:
<div>
<button onclick="doAjaxPostRequest()">doAjaxPostRequest</button>
</div>
function doAjaxPostRequest(){
var url ="/ajax/a2";
var params ="key=B&value=200";
doAjaxPost(url,params,function(result){
document.getElementById("result").innerHTML=result;
})
}
服务端代码:
@Controller
@RequestMapping("/ajax")
public class AjaxController {
static Map<String, String> map = new HashMap<>();
static {
map.put("A", "100");
map.put("B", "200");
}
@RequestMapping("/a2")
@ResponseBody//将响应的内容以串的形式进行返回.
public String doAjaxPostRequest(String key,String value) {
return "save data ["+key+","+value+"]";
}
}
Ajax 编程框架基本实现
我们在实际的js编程中经常会以面向对象的方式进行实现
入门案例:执行函数的一种方式(function(){})(),表示立刻执行当前匿名函数,在函数内部可以定义其他函数
(function(){
var point =function(x,y){this.x = x,this.y = y};//表示定义函数(一个类型)
//每个函数内部都有一个prototype属性,指向一个原型链对象,基于这个属性,
//可以像指定的函数内部添加方法,属性
point.prototype={.
setX:function(x){this.x=x},
setY:function(y){this.y = y},
getX:function(){return this.x},
getY:function(){return this.y}
}
window.pointObj = new point(10,20);//构建函数对象,并且将对象赋值给一个全局变量
//window对象是一个全局对象
})();//表示立刻执行当前匿名函数
测试:以面向对象的方式访问,调用
pointObj.getX()//调用对象函数.
10
pointObj.setY(200)
undefined
pointObj.getY()
200
原生Ajax种js实现:
(function(){
//定义一个函数,可以将其认为java中的类
var ajax=function(){}
//在变量ajax指向的类中添加成员,例如doAjaxGet函数,doAjaxPost函数
//通过prototype属性向当前ajax函数再添加函数
ajax.prototype={
doAjaxGet:function(url,params,callback){
//创建XMLHttpRequest对象,基于此对象发送请求
var xhr=new XMLHttpRequest();
//设置状态监听(监听客户端与服务端通讯的状态)
xhr.onreadystatechange=function(){//回调函数,事件处理函数
if(xhr.readyState==4&&xhr.status==200){
//console.log(xhr.responseText);
callback(xhr.responseText);//jsonStr
}
};
//建立连接(请求方式为Get,请求url,异步还是同步-true表示异步)
xhr.open("GET",url+"?"+params,true);
//发送请求
xhr.send(null);//GET请求send方法不写内容
},
//函数与函数之间必须有逗号隔开
doAjaxPost:function(url,params,callback){
//创建XMLHttpRequest对象,基于此对象发送请求
var xhr=new XMLHttpRequest();
//设置状态监听(监听客户端与服务端通讯的状态)
xhr.onreadystatechange=function(){//回调函数,事件处理函数
if(xhr.readyState==4&&xhr.status==200){
//console.log(xhr.responseText);
callback(xhr.responseText);//jsonStr
}
};
//建立连接(请求方式为POST,请求url,异步还是同步-true表示异步)
xhr.open("POST",url,true);
//post请求传参时必须设置此请求头
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送请求
xhr.send(params);//post请求send方法中传递参数
}
}
window.Ajax=new ajax();//构建Ajax对象,并且将其对象赋值给全局变量
})()//立刻执行匿名函数
* JS调试技巧
-
断点调试:通过在js代码中写入debugger关键字,运行程序,一步一步调试,或者在运行过程中打断点调试
-
通过console.log(....) alert(...)来输出信息,追踪数据
-
排除法:根据之前的代码进行排除.


