启动一个新的 React 项目(nvm安装,react项目创建)
如果你想完全用 React 构建一个新的应用或网站,我们建议选择社区中流行的、由 React 驱动的框架。
你可以在没有框架的情况下使用 React,但是我们发现大多数应用程序和网站最终都会构建常见问题的解决方案,例如代码分割、路由、数据获取和生成 HTML。不仅仅是 React,这些问题对于所有 UI 库都很常见。
从框架开始一个项目,你就可以快速使用 React,这样以后也不需要构建自己的框架。
安装 vscode和配置
安装
vscode AI插件
window下安装并使用nvm(含卸载node、卸载nvm、全局安装npm)
nvm 全名 node.js version management,顾名思义是一个nodejs的版本管理工具。通过它可以安装和切换不同版本的nodejs。
去github 这个网页 下翻到这个

找到 nvm-setup.zip 点击下载

选择nvm安装路径,注意路径不要有空格和中文。

选择nodejs的安装路径。

点击next,安装完成后在终端输入nvm version,能查到版本号说明安装成功了。

三、配置路径和下载源(非必须)
下载node.js时候可能国内限速,此时可以通过修改nvm安装路径下的”settings.txt“文件来提速。
在命令行输入nvm root可以找到nvm安装路径 -> 找到 settings.txt 文件 -> 修改下载源
淘宝 NPM 镜像站(http://npm.taobao.org)已更换域名,新域名:
Web站点:https://npmmirror.com
Registry Endpoint:https://registry.npmmirror.com
以下截图中的镜像地址已失效,更新为:
node_mirror: http://npmmirror.com/mirrors/node/
npm_mirror: http://registry.npmmirror.com/mirrors/npm/

四、使用nvm安装node
在终端输入 nvm list available, 查看网络可以安装的版本。

选择一个版本安装,比如 nvm install 22.10.0。

使用这个版本的node,nvm use 22.10.0。输入node -v 和 npm -v可以查询到node和npm的版本号。

输入nvm list 查看已经安装的node,*号表示当前使用的node版本。

五、nvm常用命令
| 命令 | 说明 |
|---|---|
| nvm list | 查看已经安装的版本 |
| nvm list installed | 查看已经安装的版本 |
| nvm list available | 查看网络可以安装的版本 |
| nvm arch | 查看当前系统的位数和当前nodejs的位数 |
| nvm install [arch] | 安装制定版本的node 并且可以指定平台 version 版本号 arch 平台 |
| nvm on | 打开nodejs版本控制 |
| nvm off | 关闭nodejs版本控制 |
| nvm proxy [url] | 查看和设置代理 |
| nvm node_mirror [url] | 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/ |
| nvm npm_mirror [url] | 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是:https://github.com/npm/npm/archive/. |
| nvm uninstall | 卸载指定的版本 |
| nvm use [version] [arch] | 切换指定的node版本和位数 |
| nvm root [path] | 设置和查看root路径 |
| nvm version | 查看当前的版本 |
六、不需要nvm的时候,如何卸载nvm
1.可以通过下面方式卸载或找到nvm安装路径,直接将文件删掉。

2.卸载完后记得删除nvm环境变量配置(环境变量是在安装时候自动生成的)。
此电脑 -> 右键属性 -> 高级系统设置 -> 环境变量 -> 找到nvm相关的 -> 删除


统统删除,OK。
七、遇到的问题
1.在安装nvm的时候没有卸载node,导致使用nvm安装完之后,node和npm都不可用。
2.在第一次使用nvm安装node后,要记得使用 nvm use 切换下node版本,以及用 nvm on 打开nodejs版本控制,不然这时候node和npm也都不可用。
3.全局安装完npm的时候,需要关掉终端窗口重新打开,才能装得上cnpm。
4.选择nvm的安装文件夹时,注意文件夹名不要出现中文和空格。
git安装
git下载:https://blog.csdn.net/weixin_42242910/article/details/136297201
前置知识学习
1.html学习:https://www.runoob.com/html/html-tutorial.html
2.js学习:JavaScript 教程 | 菜鸟教程
3.git学习:git学习
4.react学习:https://react.docschina.org/learn
5.antd的使用:https://4x-ant-design.antgroup.com/docs/react/introduce-cn
6.ts学习:https://typescript.p6p.net/typescript-tutorial/intro.html
生产级的 React 框架
这些框架支持在生产中部署和扩展应用程序所需的所有功能,并致力于支持我们的 全栈架构愿景。我们推荐的所有框架都是开源的,有活跃的社区支持,并且可以部署到你自己的服务器或托管服务提供商。如果你是一位框架作者,有兴趣加入此列表
- 安装
npm i -g create-react-app
# npx i -g create-react-app
- 创建
npx create-react-app react-cli-app

-
cd react-cli-app
-
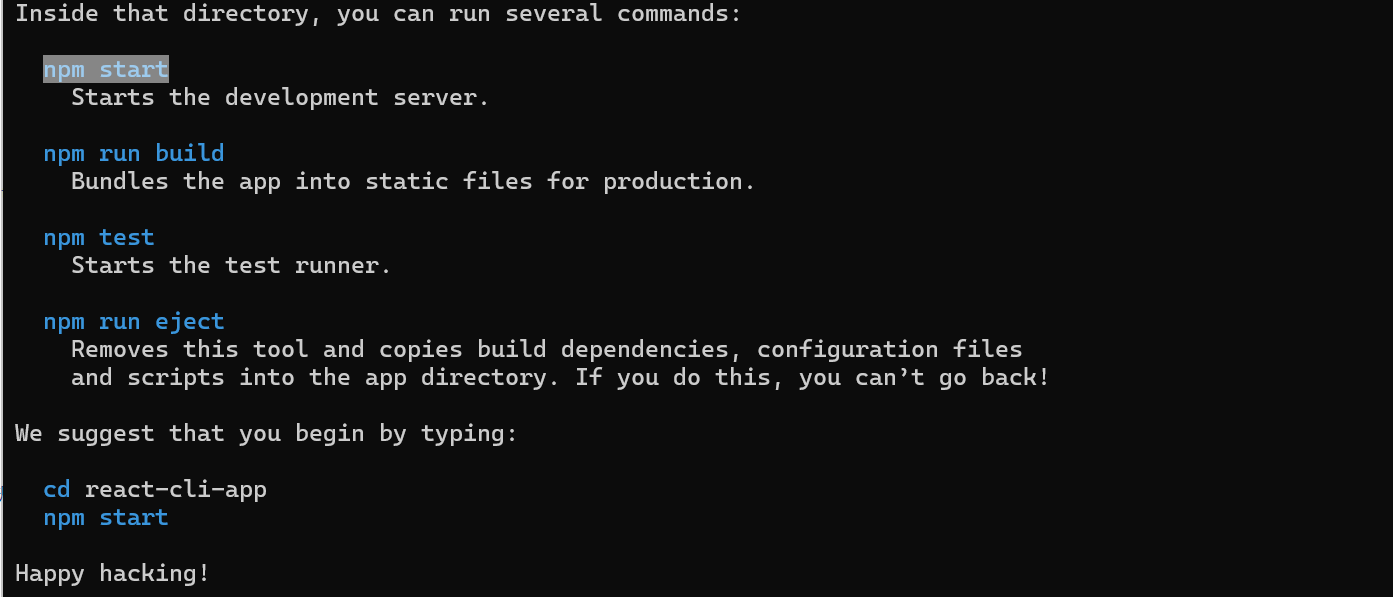
npm start

之后浏览器就会出现

-
cd ..(返回上一级)
使用vscode快速搭建React项目的步骤
用vscode快速搭建React项目
方法一
- 在代码目录下创建一个文件夹,然后用VSCode打开


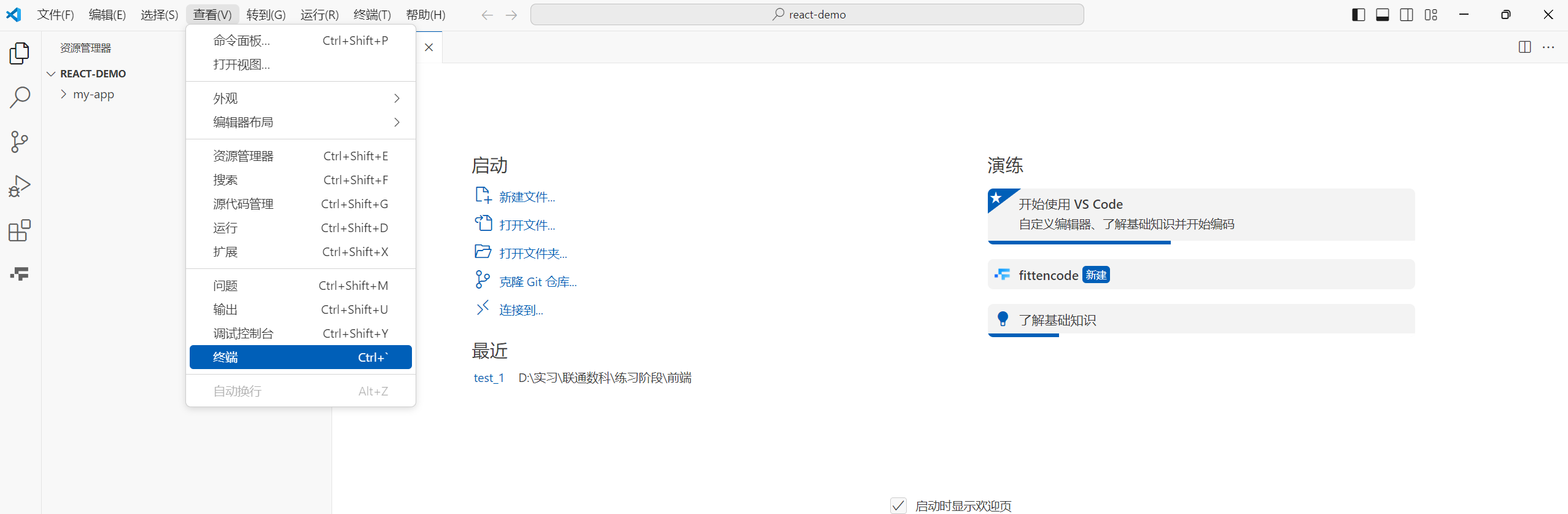
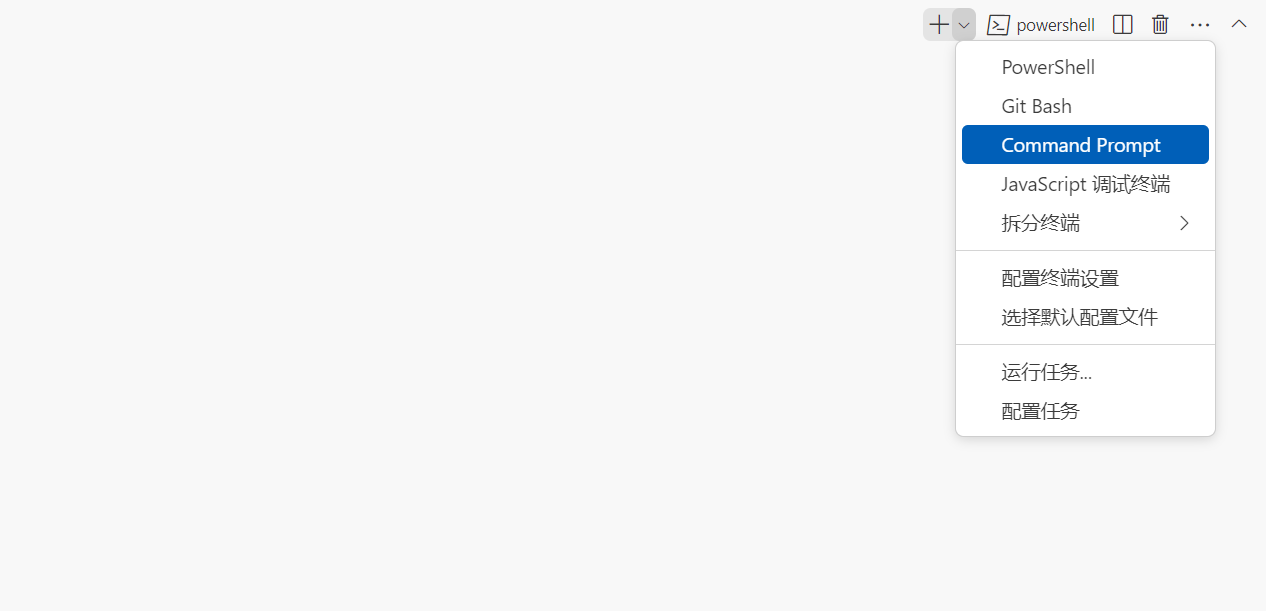
- 点击工具栏中的查看打开终端,然后切换到cmd



- 输入
npx create-next-app@latest - 输入y后,输入你想要的项目名称,点击回车
- 回车之后根据下面图片选择进行

然后再进入目录cd my-app

最后使用npm run dev运行启动项目

之后浏览器就出现

该项目page.tsx是主页。
2.方法二
-
输入
pnpm create vite@latest

-
输入项目名称vue-project,选择React(项目名字可自己决定)

-
选择TypeScript

-
进入项目
cd vite-project

-
运行
pnpm install

-
启动项目
pnpm run dev

3.方法三
使用Umi搭建项目,Umi 是一个可插拔的企业级 React 应用框架,它具有自动化路由、按需加载、数据流管理、插件化等特性,使得开发 React 应用更加高效和灵活
- 输入
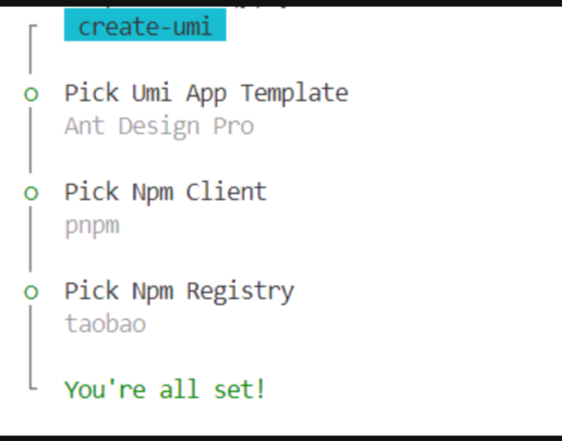
npx create-umi@latest

- 回车之后根据下面图片选择进行

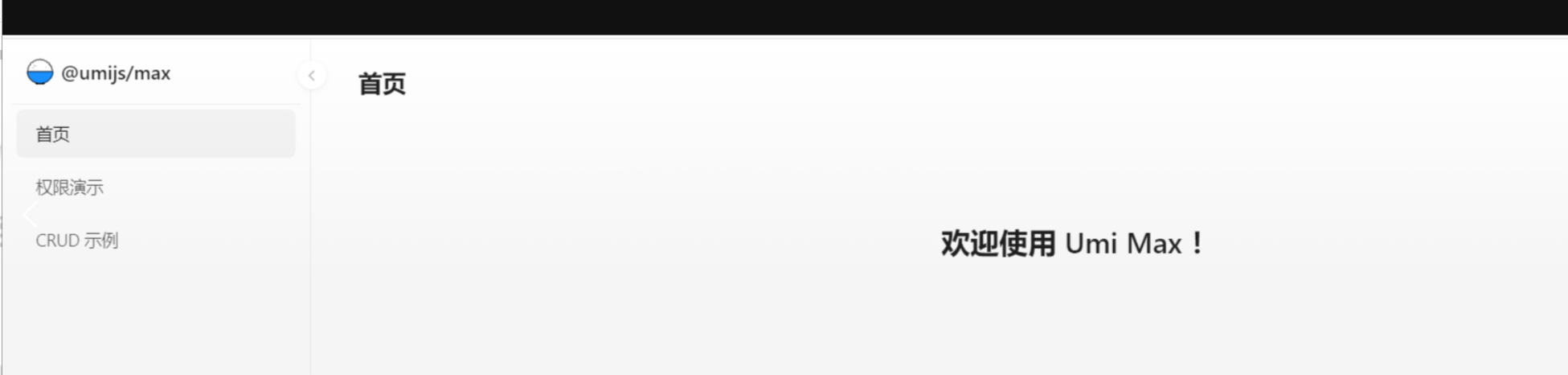
- 然后运行
pnpm run dev


四、react项目简单打包方式
1.在文件资源管理器选择项目文件夹内除“node_modules”外所有文件压缩

2.需要使用这个项目时,解压这个压缩把至一个文件夹内,然后:
方法一:点击上侧地址栏,输入“cmd”,回车,在弹出的命令管理器内输入“ npm install”.然后‘npm start’

方法二:使用vscode打开这个文件夹,cd到项目文件夹内,
npm start



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律