HTML-1
HTML 属性
属性是 HTML 元素提供的附加信息。
属性总是以name="value" 的形式写在标签内,name 是属性的名称,value 是属性的值。
HTML 属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name="value"。
属性实例
HTML 链接由<a> 标签定义。链接的地址在 href 属性中指定:
<a href="http://www.runoob.com">这是一个链接</a>
HTML 属性常用引用属性值
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
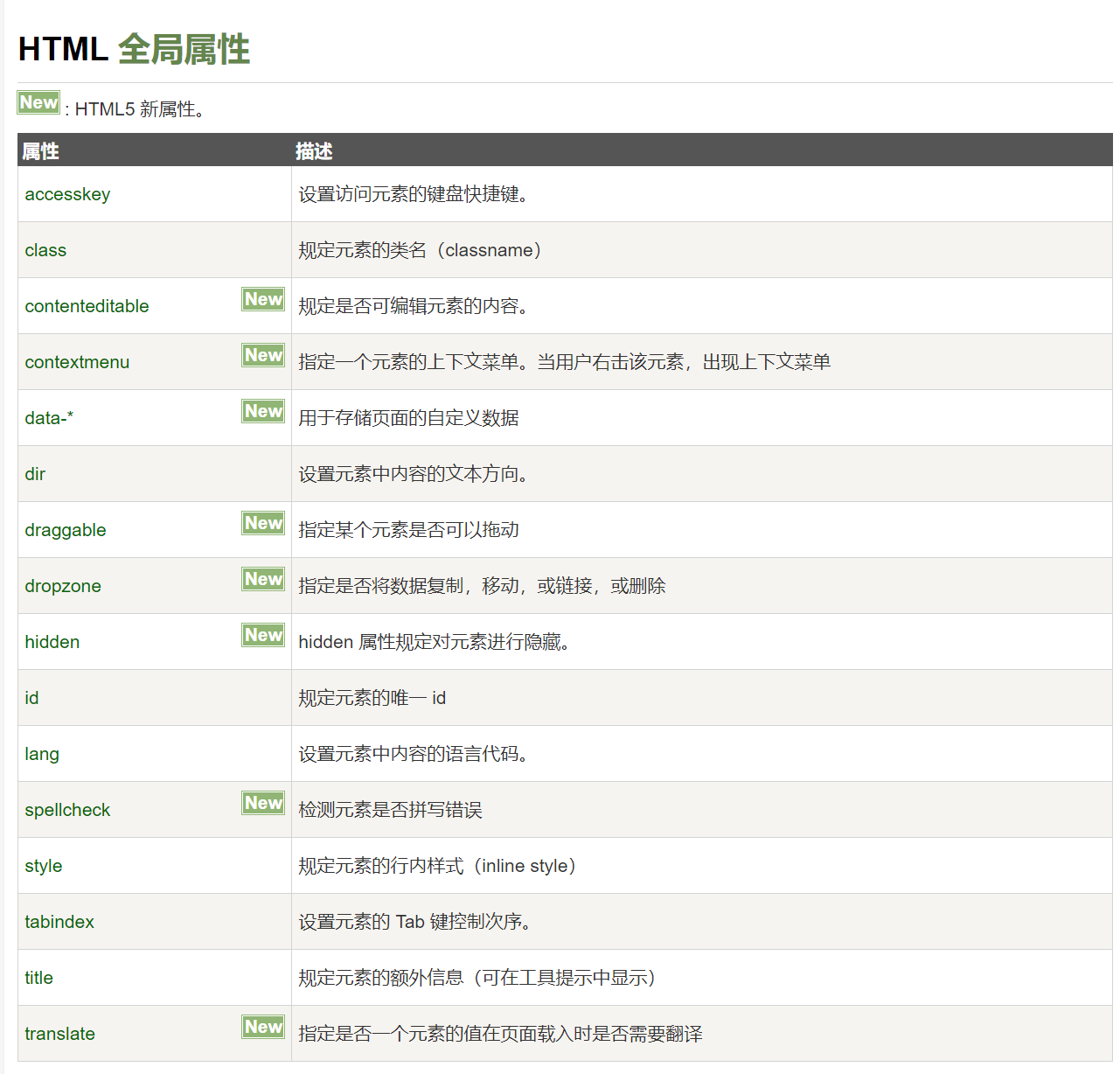
HTML 属性参考手册
查看完整的HTML属性列表: HTML 标签参考手册。
下面列出了适用于大多数 HTML 元素的属性:
| 属性 | 描述 |
|---|---|
| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(inline style) |
| title | 描述了元素的额外信息 (作为工具条使用) |
- id: 给元素一个唯一的标识符,可以用于 CSS 选择器或 JavaScript 操作。
<div id="header">This is a header</div>
- class: 给元素指定一个或多个类名,方便通过 CSS 或 JavaScript 操作。
<p class="text-muted">This is a paragraph.</p>
- style: 直接为元素定义 CSS 样式。
<span style="color: red;">This text is red.</span>
- href: 用于
<a>标签,指定链接目标。
<a href="https://www.example.com">Visit Example</a>
- src: 用于
<img>和<script>标签,指定资源的路径。
<img src="image.jpg" alt="Description">
- alt: 用于
<img>标签,提供图片的替代文本。
<img src="logo.png" alt="Company Logo">
- title: 提供关于元素的额外信息,通常在鼠标悬停时显示。
<button title="Click me">Submit</button>
- name: 在
<input>, <form>, <select>等表单元素中使用,定义元素的名称。
<input type="text" name="username">
- value: 定义表单元素的值。
<input type="text" value="Default text">
- target: 用于
<a>标签,指定链接的打开方式(如 _blank 在新窗口中打开)。
<a href="https://www.example.com" target="_blank" rel="noopener">Open in new tab</a>
- type: 指定表单元素的类型(如 text, password, submit)。
<input type="password" name="password">
placeholder: 为 <input> 和 <textarea> 提供一个占位符文本。
<input type="text" placeholder="Enter your name">

HTML 标题
HTML 标题
<h1>这是一个标题。</h1>
<h2>这是一个标题。</h2>
<h3>这是一个标题。</h3>
HTML 水平线
<hr> 标签在 HTML 页面中创建水平线。
hr元素可用于分隔内容。
<p>这是一个段落。</p>
<hr>
<p>这是一个段落。</p>
<hr>
<p>这是一个段落。</p>
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释写法如下:
<!-- 这是一个注释 -->
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>hr 标签定义水平线:</p>
<hr />
<p>这是段落。</p>
<hr />
<p>这是段落。</p>
<hr />
<p>这是段落。</p>
</body>
</html>

HTML 段落
HTML 段落
段落是通过 <p> 标签定义的。
HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签:
实例
<p>这个<br>段落<br>演示了分行的效果</p>
HTML 文本格式化
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<b>加粗文本</b><br><br>
<i>斜体文本</i><br><br>
<code>电脑自动输出</code><br><br>
这是 <sub> 下标</sub> 和 <sup> 上标</sup>
</body>
</html>


HTML 链接
HTML 链接(Anchor)是网页之间跳转的核心部分。
HTML 使用链接与网络上的另一个文档相连。
HTML中的链接是一种用于在不同网页之间导航的元素。
链接通常用于将一个网页与另一个网页或资源(如文档、图像、音频文件等)相关联。
链接允许用户在浏览网页时单击文本或图像来跳转到其他位置,从而实现网页之间的互联。
HTML 链接 通过 <a> 标签创建,通常用于将用户从一个页面导航到另一个页面、从一个部分跳转到页面中的另一个部分、下载文件、打开电子邮件应用程序或执行 JavaScript 函数等。
基本语法
<a href="URL">链接文本</a>
<a>标签:定义了一个超链接(anchor)。它是 HTML 中用来创建可点击链接的主要标签。- href 属性:指定目标 URL,当点击链接时,浏览器将导航到此 URL。
以下实例演示来如何在 HTML 文档中创建链接:
HTML 超链接(链接)
HTML使用标签 <a> 来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签 <a> 中使用了 href 属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
HTML 链接属性
href 属性描述了链接的目标。
1、href:定义链接目标。
这是超链接最重要的属性,用来指定链接的目的地,可以是另一个网页、文件、邮件、电话号码或 JavaScript。
实例
<a href="https://www.example.com">访问 Example</a>
2、target:定义链接的打开方式。
- _blank: 在新窗口或新标签页中打开链接。
- _self: 在当前窗口或标签页中打开链接(默认)。
- _parent: 在父框架中打开链接。
- _top: 在整个窗口中打开链接,取消任何框架。
实例
<a href="https://www.example.com" target="_blank" rel="noopener">新窗口打开 Example</a>
3、rel:定义链接与目标页面的关系。
nofollow: 表示搜索引擎不应跟踪该链接,常用于外部链接。
noopener 和 noreferrer: 防止在新标签中打开链接时的安全问题,尤其是使用 target="_blank" 时。
- noopener: 防止新的浏览上下文(页面)访问window.opener属性和open方法。
- noreferrer: 不发送referer header(即不告诉目标网站你从哪里来的)。
- noopener noreferrer: 同时使用noopener和noreferrer。例子: 安全链接
实例
<a href="https://www.example.com" target="_blank" rel="noopener noreferrer">安全链接</a>
4、download:提示浏览器下载链接目标而不是导航到该目标。
如果指定了文件名,浏览器会提示下载并保存为指定文件名。
例如:
<a href="file.pdf" download="example.pdf">下载文件</a>
5、title:定义链接的额外信息,当鼠标悬停在链接上时显示的工具提示。
实例
<a href="https://www.example.com" title="访问 Example 网站">访问 Example</a>
6、id:用于链接锚点,通常在同一页面中跳转到某个特定位置。
<!-- 链接到页面中的某个部分 -->
<a href="#section1">跳转到第1部分</a>
<div id="section1">这是第1部分</div>
7、hreflang: 指定链接的目标URL的语言
<a href="https://www.example.com/es" hreflang="es">访问西班牙语网站</a>
8、type: 指定链接资源的MIME类型
实例
<a href="style.css" type="text/css">样式表</a>
9、class: 用于指定元素的类名(CSS中定义)
实例
<a href="https://www.example.com" class="external-link">外部链接</a>
10、style: 直接在元素上定义CSS样式
实例
<a href="https://www.example.com" style="color: red;">红色链接</a>
实例
<a href="https://www.runoob.com/">访问菜鸟教程</a>
上面这行代码显示为:访问菜鸟教程
点击这个超链接会把用户带到菜鸟教程的首页。
提示: "链接文本" 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
文本链接:最常见的链接类型是文本链接,它使用 <a> 元素将一段文本转化为可点击的链接,例如:
<a href="https://www.example.com">访问示例网站</a>
图像链接:您还可以使用图像作为链接。在这种情况下,<a>元素包围着 <img> 元素。例如:
<a href="https://www.example.com">
<img src="example.jpg" alt="示例图片">
</a>
锚点链接:除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用 <a> 元素定义一个标记,并使用#符号引用该标记。例如:
<a href="#section2">跳转到第二部分</a>
<!-- 在页面中的某个位置 -->
<a name="section2"></a>
下载链接:如果您希望链接用于下载文件而不是导航到另一个网页,可以使用 download 属性。例如:
<a href="document.pdf" download>下载文档</a>
HTML 链接 - target 属性
使用 target 属性,你可以定义被链接的文档在何处显示。
下面的这行会在新窗口打开文档:
实例
<a href="https://www.runoob.com/" target="_blank" rel="noopener noreferrer">访问菜鸟教程!</a>
HTML 链接- id 属性
id 属性可用于创建一个 HTML 文档书签。
提示: 书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的,所以对于读者来说是隐藏的。
实例
在HTML文档中插入ID:
<a id="tips">有用的提示部分</a>
在HTML文档中创建一个链接到"有用的提示部分(id="tips")":
<a href="#tips">访问有用的提示部分</a>
或者,从另一个页面创建一个链接到"有用的提示部分(id="tips")":
<a href="https://www.runoob.com/html/html-links.html#tips">
访问有用的提示部分</a>
实例
图片链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>创建图片链接:
<a href="http://www.runoob.com/html/html-tutorial.html">
<img border="10" src="smiley.gif" alt="HTML 教程" width="32" height="32"></a></p>
<p>无边框的图片链接:
<a href="http://www.runoob.com/html/html-tutorial.html">
<img border="0" src="smiley.gif" alt="HTML 教程" width="32" height="32"></a></p>
</body>
</html>
在当前页面链接到指定位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>
<a href="#C4">查看章节 4</a>
</p>
<h2>章节 1</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 2</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 3</h2>
<p>这边显示该章节的内容……</p>
<h2><a id="C4">章节 4</a></h2>
<p>这边显示该章节的内容……</p>
<h2>章节 5</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 6</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 7</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 8</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 9</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 10</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 11</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 12</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 13</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 14</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 15</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 16</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 17</h2>
<p>这边显示该章节的内容……</p>
</body>
</html>
HTML <head>头部
HTML <head> 元素
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
HTML<title>元素
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必需的。
<title> 元素:
定义了浏览器工具栏的标题
当网页添加到收藏夹时,显示在收藏夹中的标题
显示在搜索引擎结果页面的标题
一个简单的 HTML 文档:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
文档内容......
</body>
</html>
HTML <style> 元素
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
实例
<head>
<style type="text/css">
body {
background-color:yellow;
}
p {
color:blue
}
</style>
</head>

HTML 样式- CSS
链接到一个外部样式表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>我使用了外部样式文件来格式化文本 </h1>
<p>我也是!</p>
</body>
</html>
HTML使用样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style type="text/css">
h1 {color:red;}
p {color:blue;}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body>
</html>
如何使用CSS
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.
CSS 可以通过以下方式添加到HTML中:
- 内联样式- 在HTML元素中使用"style" 属性
- 内部样式表 -在HTML文档头部
<head>区域使用<style>元素 来包含CSS - 外部引用 - 使用外部
CSS文件
最好的方式是通过外部引用CSS文件.
在本站的HTML教程中我们使用了内联CSS样式来介绍实例,这是为了简化的例子,也使得你能更容易在线编辑代码并在线运行实例
你可以通过本站的 CSS 教程 学习更多的 CSS 知识。
内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<p style="color:blue;margin-left:20px;">这是一个段落。</p>
学习更多样式,请访问 CSS 教程.
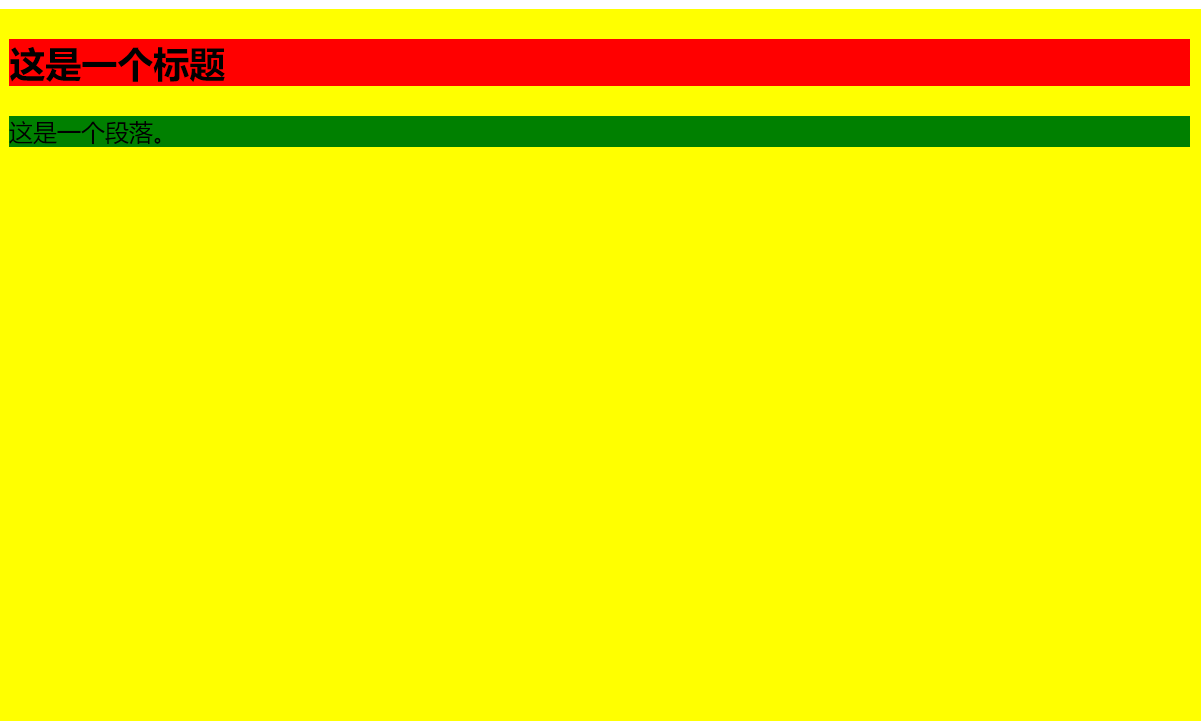
HTML样式实例 - 背景颜色
背景色属性(background-color)定义一个元素的背景颜色:
实例
<body style="background-color:yellow;">
<h2 style="background-color:red;">这是一个标题</h2>
<p style="background-color:green;">这是一个段落。</p>
</body>

HTML 样式实例 - 字体, 字体颜色 ,字体大小
我们可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:
实例
<h1 style="font-family:verdana;">一个标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
HTML 样式实例 - 文本对齐方式
使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式:
实例
<h1 style="text-align:center;">居中对齐的标题</h1>
<p>这是一个段落。</p>
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表:
<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>

HTML 图像
HTML 图像- 图像标签(<img>)和源属性(Src)
在 HTML 中,图像由<img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" alt="some_text">
URL 指存储图像的位置。如果名为 "pulpit.jpg" 的图像位于 www.runoob.com 的 images 目录中,那么其 URL 为 http://www.runoob.com/images/pulpit.jpg。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
HTML 图像- Alt属性
alt 属性用来为图像定义一串预备的可替换的文本。
替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
HTML 图像- 设置图像的高度与宽度
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:
<img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228">
提示: 指定图像的高度和宽度是一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。
基本的注意事项 - 有用的提示:
注意: 假如某个 HTML 文件包含十个图像,那么为了正确显示这个页面,需要加载 11 个文件。加载图片是需要时间的,所以我们的建议是:慎用图片。
注意: 加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· 单线程的Redis速度为什么快?
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码