3 JavaScript 语法
转自:https://www.runoob.com/js/js-tutorial.html
JavaScript 输出
JavaScript 没有任何打印或者输出的函数。
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
使用 window.alert() 弹出警告框。
使用 document.write() 方法将内容写到 HTML 文档中。
使用 innerHTML 写入到 HTML 元素。
使用 console.log() 写入到浏览器的控制台。
使用 window.alert()
你可以弹出警告框来显示数据:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个页面</h1>
<p>我的第一个段落。</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
操作 HTML 元素
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>
以上 JavaScript 语句(在<script>标签中)可以在 web 浏览器中执行:
document.getElementById("demo")是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。
innerHTML = "段落已修改。" 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
在本教程中
在大多数情况下,在本教程中,我们将使用上面描述的方法来输出:
上面的例子直接把id="demo"的<p>元素写到 HTML 文档输出中:
写到 HTML 文档
出于测试目的,您可以将JavaScript直接写在HTML 文档中:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<script>
document.write(Date());
</script>
</body>
</html>
写到控制台
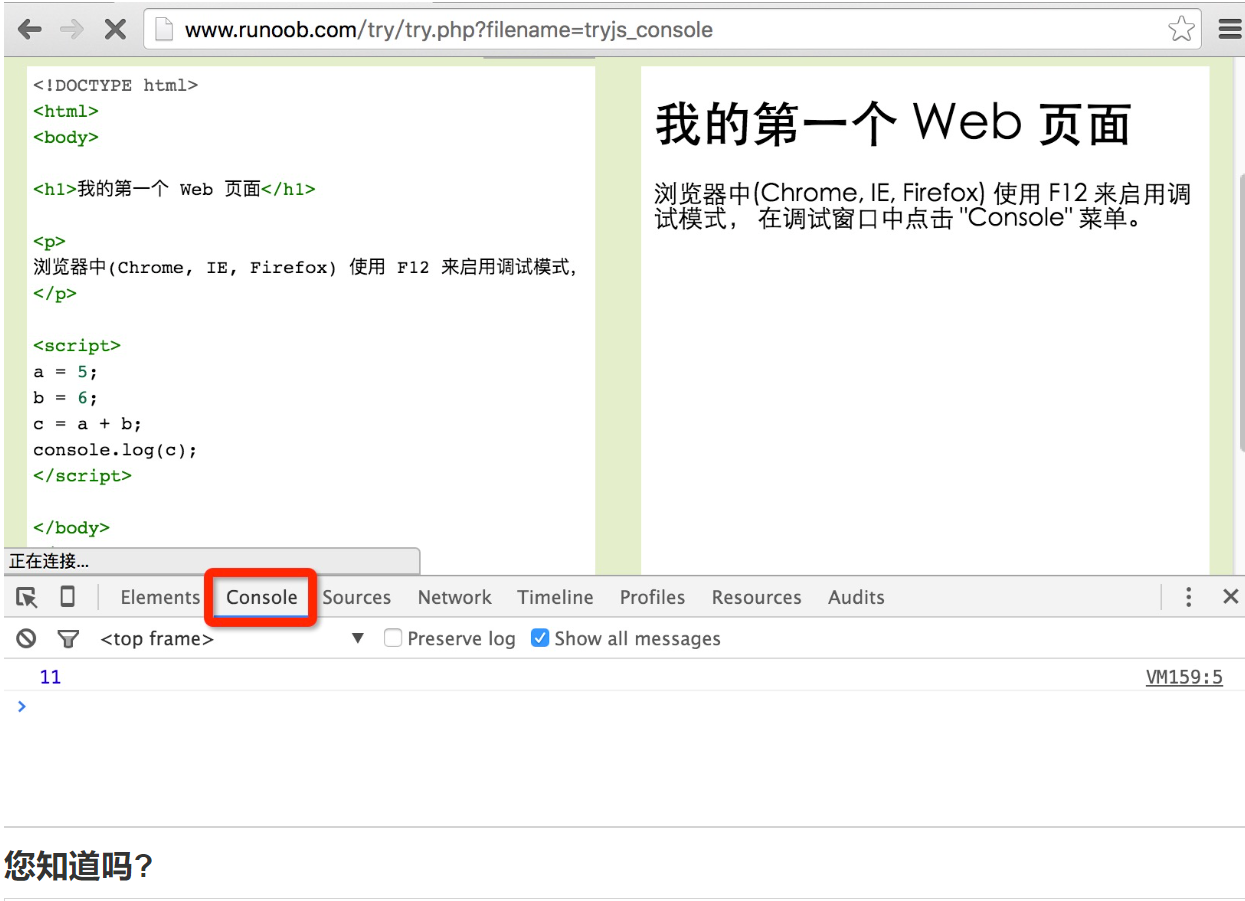
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>

JavaScript 语法
JavaScript 变量
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字var来定义变量, 使用等号来为变量赋值:
var x, length
x = 5
length = 6
JavaScript 操作符
JavaScript使用 算术运算符 来计算值:
(5 + 6) * 10
JavaScript使用赋值运算符给变量赋值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo"></p>
<script>
var x, y, z;
x = 5;
y = 6;
z = (x + y) * 10;
document.getElementById("demo").innerHTML = z;
</script>
</body>
</html>
JavaScript 语句
在 HTML 中,JavaScript 语句用于向浏览器发出命令。
语句是用分号分隔:
x = 5 + 6;
y = x * 10;
JavaScript 关键字
JavaScript 关键字用于标识要执行的操作。
和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。
var 关键字告诉浏览器创建一个新的变量:
var x = 5 + 6;
var y = x * 10;

注释
//
JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等:
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
数据类型的概念
编程语言中,数据类型是一个非常重要的内容。
为了可以操作变量,了解数据类型的概念非常重要。
如果没有使用数据类型,以下实例将无法执行:
16 + "Volvo"
16 加上 "Volvo" 是如何计算呢? 以上会产生一个错误还是输出以下结果呢?
"16Volvo"
你可以在浏览器尝试执行以上代码查看效果。
在接下来的章节中你将学到更多关于数据类型的知识。
JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用:
引用一个函数 = 调用函数(执行函数内的语句)。
function myFunction(a, b) {
return a * b; // 返回 a 乘以 b 的结果
}
JavaScript 字母大小写
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。
JavaScript 语句
JavaScript 语句标识符

JavaScript 注释
// 输出标题:
/*
*/
JavaScript 变量(var)
var x=5;
var y=6;
var z=x+y;
JavaScript 数据类型
JavaScript 变量还能保存其他数据类型,比如文本值 (name="Bill Gates")。
在 JavaScript 中,类似 "Bill Gates" 这样一条文本被称为字符串。
JavaScript 变量有很多种类型,但是现在,我们只关注数字和字符串。
当您向变量分配文本值时,应该用双引号或单引号包围这个值。
当您向变量赋的值是数值时,不要使用引号。如果您用引号包围数值,该值会被作为文本来处理。
声明(创建) JavaScript 变量
在 JavaScript 中创建变量通常称为"声明"变量。
我们使用 var 关键词来声明变量:
var carname;
变量声明之后,该变量是空的(它没有值)。
如需向变量赋值,请使用等号:
carname="Volvo";
不过,您也可以在声明变量时对其赋值:
var carname="Volvo";
在下面的例子中,我们创建了名为 carname 的变量,并向其赋值 "Volvo",然后把它放入 id="demo" 的 HTML 段落中:
var carname="Volvo";
document.getElementById("demo").innerHTML=carname;
一条语句,多个变量
您可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可:
var lastname="Doe", age=30, job="carpenter";
声明也可横跨多行:
var lastname="Doe",
age=30,
job="carpenter";
一条语句中声明的多个变量不可以同时赋同一个值:
var x,y,z=1;
x,y 为 undefined, z 为 1。
Value = undefined
在计算机程序中,经常会声明无值的变量。未使用值来声明的变量,其值实际上是 undefined。
在执行过以下语句后,变量 carname 的值将是 undefined:
var carname;
重新声明 JavaScript 变量
如果重新声明 JavaScript 变量,该变量的值不会丢失:
在以下两条语句执行后,变量 carname 的值依然是 "Volvo":
var carname="Volvo";
var carname;
使用 let 和 const (ES6)
在 2015 年以前,我们使用 var 关键字来声明 JavaScript 变量。
在 2015 后的 JavaScript 版本 (ES6) 允许我们使用 const 关键字来定义一个常量,使用 let 关键字定义的限定范围内作用域的变量。
更多 const 和 let 内容可以参阅:JavaScript let 和 const。
Safari 10 和 Edge 14 是第一批支持 ES6 所有特性的浏览器:
JavaScript 数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。

JavaScript 拥有动态类型
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
实例
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
变量的数据类型可以使用 typeof 操作符来查看:
实例
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object
JavaScript 字符串
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var carname="Volvo XC60";
var carname='Volvo XC60';
您可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
var answer="It's alright";
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';
JavaScript 数字
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写
极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000
var z=123e-5; // 0.00123
JavaScript 布尔
布尔(逻辑)只能有两个值:true 或 false。
var x=true;
var y=false;
布尔常用在条件测试中。您将在本教程稍后的章节中学到更多关于条件测试的知识。
JavaScript 数组
下面的代码创建名为 cars 的数组:
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
或者 (condensed array):
var cars=new Array("Saab","Volvo","BMW");
或者 (literal array):
var cars=["Saab","Volvo","BMW"];
JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566};
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};
对象属性有两种寻址方式:
实例
name=person.lastname;
name=person["lastname"];
Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
cars=null;
person=null;
声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
JavaScript 对象
JavaScript 对象是拥有属性和方法的数据。
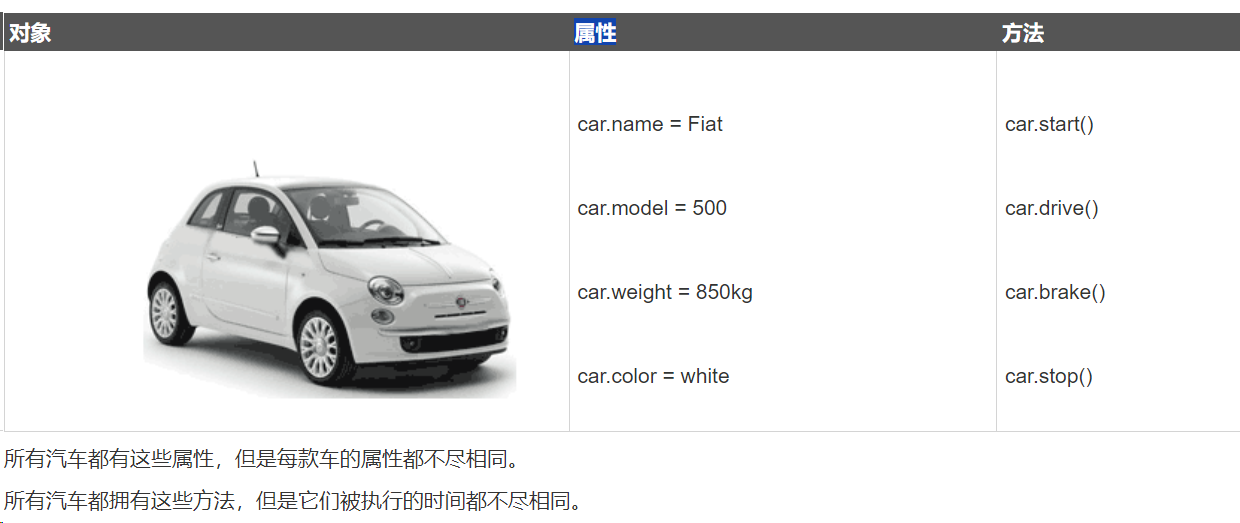
真实生活中的对象,属性和方法
真实生活中,一辆汽车是一个对象。
对象有它的属性,如重量和颜色等,方法有启动停止等:

JavaScript 对象
在 JavaScript中,几乎所有的事物都是对象。
你已经学习了 JavaScript 变量的赋值。
以下代码为变量 car 设置值为 "Fiat" :
var car = "Fiat";
对象也是一个变量,但对象可以包含多个值(多个变量),每个值以 name:value 对呈现。
var car = {name:"Fiat", model:500, color:"white"};
在以上实例中,3 个值 ("Fiat", 500, "white") 赋予变量 car。
对象定义
你可以使用字符来定义和创建 JavaScript 对象:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>创建 JavaScript 对象。</p>
<p id="demo"></p>
<script>
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
document.getElementById("demo").innerHTML =
person.firstName + " 现在 " + person.age + " 岁.";
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>创建 JavaScript 对象。</p>
<p id="demo"></p>
<script>
var person = {
firstName : "John",
lastName : "Doe",
age : 50,
eyeColor : "blue"
};
document.getElementById("demo").innerHTML =
person.firstName + " 现在 " + person.age + " 岁。";
</script>
</body>
</html>
对象属性
可以说 "JavaScript 对象是变量的容器"。
但是,我们通常认为 "JavaScript 对象是键值对的容器"。
键值对通常写法为name : value (键与值以冒号分割)。
键值对在JavaScript对象通常称为 对象属性。
对象键值对的写法类似于:
- PHP 中的关联数组
- Python 中的字典
- C 语言中的哈希表
- Java 中的哈希映射
- Ruby 和 Perl 中的哈希表
你可以通过两种方式访问对象属性:
实例 1
person.lastName;
实例 2
person["lastName"];
对象方法
对象的方法定义了一个函数,并作为对象的属性存储。
对象方法通过添加 () 调用 (作为一个函数)。
该实例访问了 person 对象的 fullName() 方法:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>创建和使用对象方法。</p>
<p>对象方法作为一个函数定义存储在对象属性中。</p>
<p id="demo"></p>
<script>
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function()
{
return this.firstName + " " + this.lastName;
}
};
document.getElementById("demo").innerHTML = person.fullName();
</script>
</body>
</html>
如果你要访问 person 对象的 fullName 属性,它将作为一个定义函数的字符串返回:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>创建和使用对象方法。</p>
<p>对象方法是一个函数定义,并作为一个属性值存储。</p>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function()
{
return this.firstName + " " + this.lastName;
}
};
document.getElementById("demo1").innerHTML = "不加括号输出函数表达式:" + person.fullName;
document.getElementById("demo2").innerHTML = "加括号输出函数执行结果:" + person.fullName();
</script>
</body>
</html>

访问对象方法
你可以使用以下语法创建对象方法:
methodName : function() {
// 代码
}
你可以使用以下语法访问对象方法:
objectName.methodName()
通常 fullName() 是作为 person 对象的一个方法, fullName 是作为一个属性。
如果使用 fullName 属性,不添加 (), 它会返回函数的定义:
objectName.methodName
总的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>有两种方式可以访问对象属性:</p>
<p>
你可以使用 .property 或 ["property"].
</p>
<p id="demo"></p>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
var people={
firstName :"John",
lastName : "Doe",
id : 5566,
fullName : function()
{
return this.firstName + " " + this.lastName;
}
};
document.getElementById("demo").innerHTML=people.firstName+" "+people["lastName"];
document.getElementById("demo1").innerHTML = "不加括号输出函数表达式:" + people.fullName;
document.getElementById("demo2").innerHTML = "加括号输出函数执行结果:" + people.fullName();
</script>
</body>
</html>
JavaScript 函数
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试实例</title>
<script>
function myFunction()
{
alert("Hello World!");
}
</script>
</head>
<body>
<button onclick="myFunction()">点我</button>
</body>
JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname()
{
// 执行代码
}
当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
调用带参数的函数
在调用函数时,您可以向其传递值,这些值被称为参数。
这些参数可以在函数中使用。
您可以发送任意多的参数,由逗号 (,) 分隔:
myFunction(argument1,argument2)
当您声明函数时,请把参数作为变量来声明:
function myFunction(var1,var2)
{
代码
}
变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,以此类推。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击这个按钮,来调用带参数的函数。</p>
<button onclick="myFunction('Harry Potter','Wizard')">点击这里</button>
<script>
function myFunction(name,job){
alert("Welcome " + name + ", the " + job);
}
</script>
</body>
</html>
上面的函数在按钮被点击时会提示 "Welcome Harry Potter, the Wizard"。
函数很灵活,您可以使用不同的参数来调用该函数,这样就会给出不同的消息:
<button onclick="myFunction('Harry Potter','Wizard')">点击这里</button>
<button onclick="myFunction('Bob','Builder')">点击这里</button>
根据您点击的不同的按钮,上面的例子会提示 "Welcome Harry Potter, the Wizard" 或 "Welcome Bob, the Builder"。
带有返回值的函数
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。
function myFunction()
{
var x=5;
return x;
}
上面的函数会返回值 5。
注意: 整个 JavaScript 并不会停止执行,仅仅是函数。JavaScript 将继续执行代码,从调用函数的地方。
函数调用将被返回值取代:
var myVar=myFunction();
myVar 变量的值是 5,也就是函数 "myFunction()" 所返回的值。
即使不把它保存为变量,您也可以使用返回值:
document.getElementById("demo").innerHTML=myFunction();
"demo" 元素的 innerHTML 将成为 5,也就是函数 "myFunction()" 所返回的值。
您可以使返回值基于传递到函数中的参数:
function myFunction(a,b)
{
return a*b;
}
document.getElementById("demo").innerHTML=myFunction(4,3);
"demo" 元素的 innerHTML 将是:
12
在您仅仅希望退出函数时 ,也可使用 return 语句。返回值是可选的:
function myFunction(a,b)
{
if (a>b)
{
return;
}
x=a+b
}
如果 a 大于 b,则上面的代码将退出函数,并不会计算 a 和 b 的总和。
局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。

向未声明的 JavaScript 变量分配值
如果您把值赋给尚未声明的变量,该变量将被自动作为 window 的一个属性。
这条语句:
carname="Volvo";
将声明 window 的一个属性 carname。
非严格模式下给未声明变量赋值创建的全局变量,是全局对象的可配置属性,可以删除。
var var1 = 1; // 不可配置全局属性
var2 = 2; // 没有使用 var 声明,可配置全局属性
console.log(this.var1); // 1
console.log(window.var1); // 1
console.log(window.var2); // 2
delete var1; // false 无法删除
console.log(var1); //1
delete var2;
console.log(delete var2); // true
console.log(var2); // 已经删除 报错变量未定义
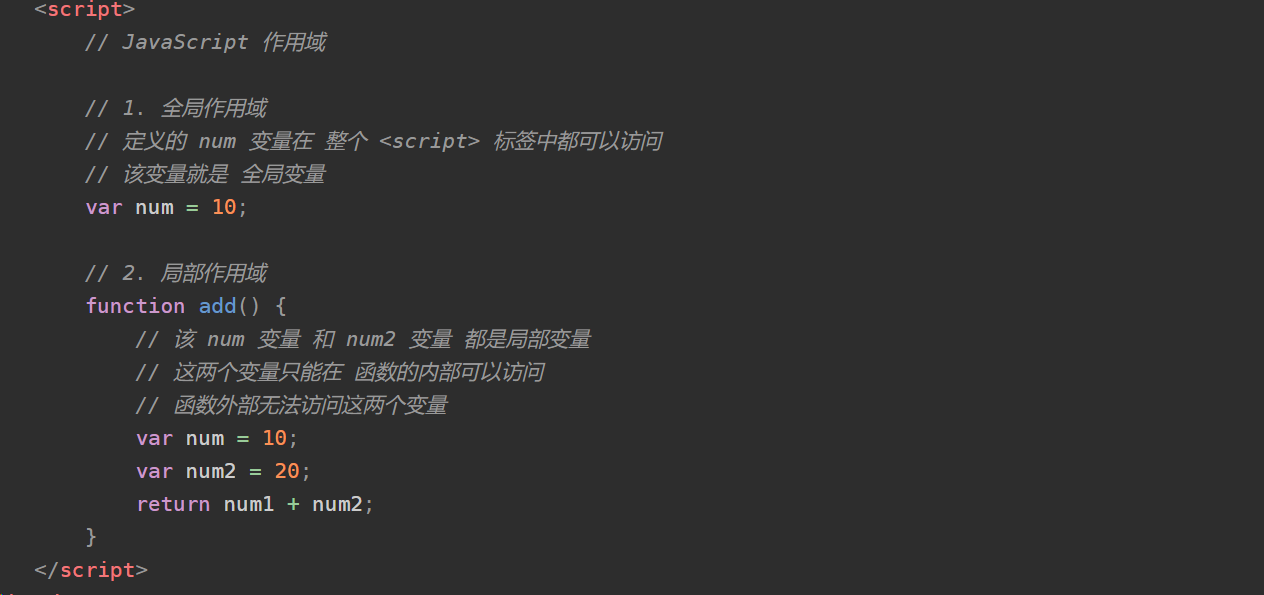
JavaScript 作用域
作用域是可访问变量的集合。
JavaScript 作用域
在 JavaScript 中, 对象和函数同样也是变量。
在 JavaScript 中, 作用域为可访问变量,对象,函数的集合。
JavaScript 函数作用域: 作用域在函数内修改。
JavaScript 局部作用域
变量在函数内声明,变量为局部变量,具有局部作用域。
局部变量:只能在函数内部访问。
// 此处不能调用 carName 变量
function myFunction() {
var carName = "Volvo";
// 函数内可调用 carName 变量
}
因为局部变量只作用于函数内,所以不同的函数可以使用相同名称的变量。
局部变量在函数开始执行时创建,函数执行完后局部变量会自动销毁。
JavaScript 全局变量
变量在函数外定义,即为全局变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
var carName = " Volvo";
// 此处可调用 carName 变量
function myFunction() {
// 函数内可调用 carName 变量
}
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
以下实例中 carName 在函数内,但是为全局变量。
// 此处可调用 carName 变量
function myFunction() {
carName = "Volvo";
// 此处可调用 carName 变量
}
JavaScript 变量生命周期
JavaScript 变量生命周期在它声明时初始化。
局部变量在函数执行完毕后销毁。
全局变量在页面关闭后销毁。
函数参数
函数参数只在函数内起作用,是局部变量。
HTML 中的全局变量
在 HTML 中, 全局变量是 window 对象,所以 window 对象可以调用函数内的未声明(未加 var)的局部变量。
注意:所有全局变量都属于 window 对象。
//此处可使用 window.carName
function myFunction() {
carName = "Volvo";
}
你知道吗?
你的全局变量,或者函数,可以覆盖 window 对象的变量或者函数。
局部变量,包括 window 对象可以覆盖全局变量和函数。
在 JavaScript 中,函数内部的局部变量通常不可以直接被外部作用域访问,但有几种方式可以将函数内的局部变量暴露给外部作用域,具体如下:
- 通过全局对象:在函数内部,可以通过将局部变量赋值给 window 对象的属性来使其成为全局可访问的。例如,使用 window.a = a; 语句,可以在函数外部通过 window.a 访问到这个局部变量的值。
- 定义全局变量:在函数内部不使用 var、let 或 const 等关键字声明变量时,该变量会被视为全局变量,从而可以在函数外部访问。但这种做法通常不推荐,因为它可能导致意外的副作用和代码难以维护。
- 返回值:可以通过在函数内部使用 return 语句返回局部变量的值,然后在函数外部接收这个返回值。这样,虽然局部变量本身不会被暴露,但其值可以通过函数调用传递到外部。
- 闭包:JavaScript 中的闭包特性允许内部函数访问外部函数的局部变量。即使外部函数执行完毕后,其局部变量仍然可以被内部函数引用。
- 属性和方法:定义在全局作用域中的变量和函数都会变成 window 对象的属性和方法,因此可以在调用时省略 window,直接使用变量名或函数名。
JavaScript 事件
HTML 事件是发生在 HTML 元素上的事情。
当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
HTML 事件
HTML 事件可以是浏览器行为,也可以是用户行为。
以下是 HTML 事件的实例:
- HTML 页面完成加载
- HTML input 字段改变时
- HTML 按钮被点击
通常,当事件发生时,你可以做些事情。
在事件触发时 JavaScript 可以执行一些代码。
HTML 元素中可以添加事件属性,使用 JavaScript 代码来添加 HTML 元素。
单引号:
<some-HTML-element some-event='JavaScript 代码'>
双引号:
<some-HTML-element some-event="JavaScript 代码">
在以下实例中,按钮元素中添加了 onclick 属性 (并加上代码):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button>
<p id="demo"></p>
</body>
</html>
以上实例中,JavaScript 代码将修改 id="demo" 元素的内容。
在下一个实例中,代码将修改自身元素的内容 (使用 this.innerHTML):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<button onclick="this.innerHTML=Date()">现在的时间是?</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮执行 <em>displayDate()</em> 函数.</p>
<button onclick="displayDate()">点这里</button>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>
常见的HTML事件
下面是一些常见的HTML事件的列表:

JavaScript 可以做什么?
事件可以用于处理表单验证,用户输入,用户行为及浏览器动作:
- 页面加载时触发事件
- 页面关闭时触发事件
- 用户点击按钮执行动作
- 验证用户输入内容的合法性
等等 ...
可以使用多种方法来执行 JavaScript 事件代码:
- HTML 事件属性可以直接执行 JavaScript 代码
- HTML 事件属性可以调用 JavaScript 函数
- 你可以为 HTML 元素指定自己的事件处理程序
- 你可以阻止事件的发生。
等等 ...
JavaScript 字符串
JavaScript 字符串用于存储和处理文本。
JavaScript 字符串
字符串可以存储一系列字符,如 "John Doe"。
字符串可以是插入到引号中的任何字符。你可以使用单引号或双引号:
var carname = "Volvo XC60";
var carname = 'Volvo XC60';
你可以使用索引位置来访问字符串中的每个字符:
var character = carname[7];
字符串的索引从 0 开始,这意味着第一个字符索引值为 [0],第二个为 [1],以此类推。
const name = "RUNOOB";
let letter = name[2];
document.getElementById("demo").innerHTML = letter;
你可以在字符串中使用引号,字符串中的引号不要与字符串的引号相同:
var answer = "It's alright";
var answer = "He is called 'Johnny'";
var answer = 'He is called "Johnny"';
你也可以在字符串添加转义字符来使用引号:
var x = 'It\'s alright';
var y = "He is called \"Johnny\"";
字符串长度
可以使用内置属性 length 来计算字符串的长度:
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
var txt = "Hello World!";
document.write("<p>" + txt.length + "</p>");
var txt="ABCDEFGHIJKLMNOPQRSTUVWXYZ";
document.write("<p>" + txt.length + "</p>");
</script>
</body>
</html>
特殊字符
在 JavaScript 中,字符串写在单引号或双引号中。
因为这样,以下实例 JavaScript 无法解析:
"We are the so-called "Vikings" from the north."
字符串 "We are the so-called " 被截断。
如何解决以上的问题呢?可以使用反斜杠 () 来转义 "Vikings" 字符串中的双引号,如下:
"We are the so-called "Vikings" from the north."
反斜杠是一个转义字符。 转义字符将特殊字符转换为字符串字符:
转义字符 () 可以用于转义撇号,换行,引号,等其他特殊字符。
下表中列举了在字符串中可以使用转义字符转义的特殊字符:

字符串可以是对象
通常, JavaScript 字符串是原始值,可以使用字符创建: var firstName = "John"
但我们也可以使用 new 关键字将字符串定义为一个对象: var firstName = new String("John")
var x = "John";
var y = new String("John");
typeof x // 返回 String
typeof y //返回 Object
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo"></p>
<script>
var x = "John"; // x是一个字符串
var y = new String("John"); // y是一个对象
document.getElementById("demo").innerHTML =typeof x + " " + typeof y;
</script>
</body>
</html>
=== 为绝对相等,即数据类型与值都必须相等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo"></p>
<script>
var x = "John"; // x 是字符串
var y = new String("John"); // y 是一个对象
document.getElementById("demo").innerHTML = x===y;
</script>
<p>=== 为绝对相等,即数据类型与值都必须相等。</p>
</body>
</html>
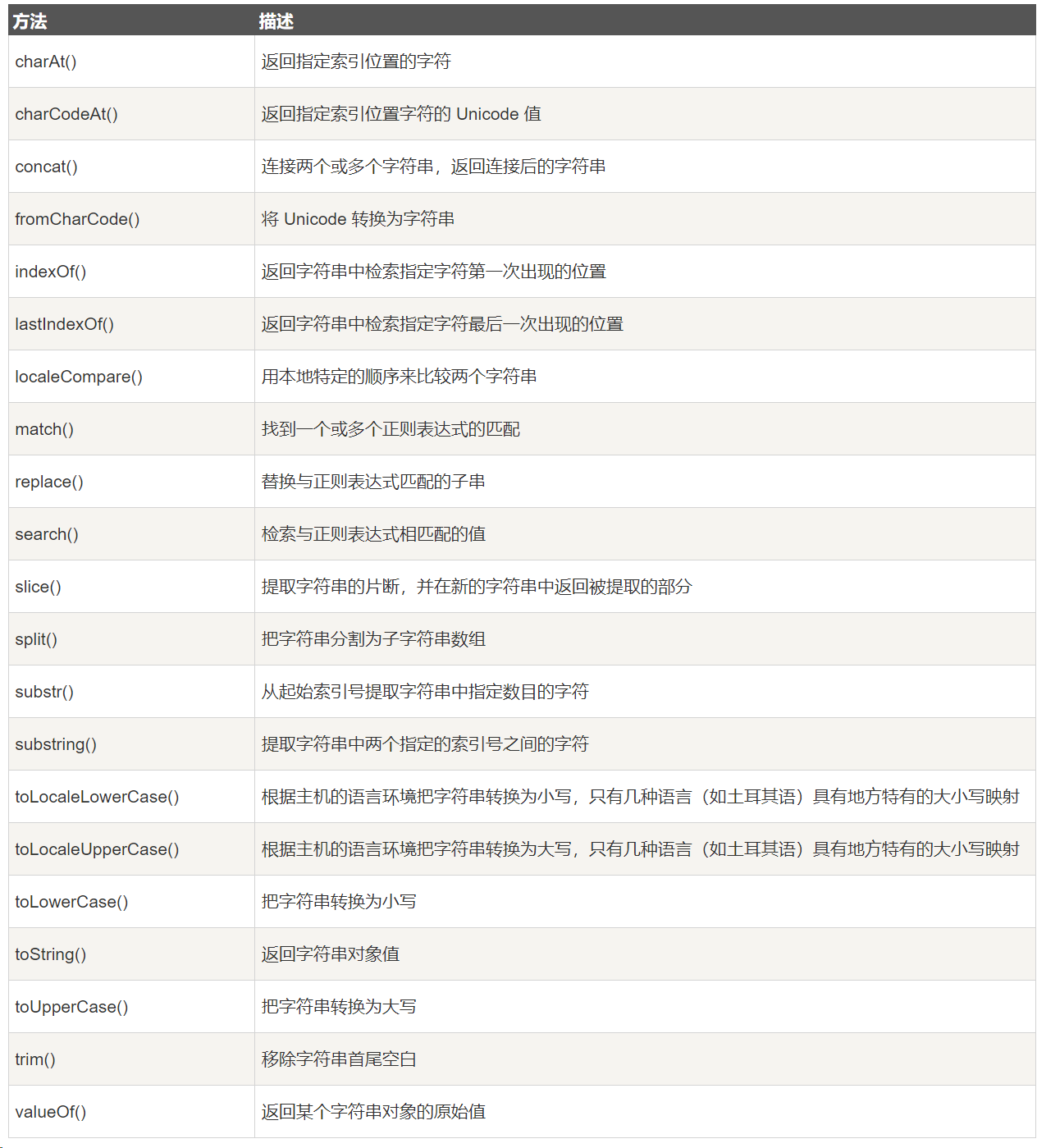
字符串属性和方法
原始值字符串,如 "John", 没有属性和方法(因为他们不是对象)。
原始值可以使用 JavaScript 的属性和方法,因为 JavaScript 在执行方法和属性时可以把原始值当作对象。
字符串方法我们将在下一章节中介绍。
字符串属性


JavaScript 模板字符串
JavaScript 运算符
运算符=用于赋值。
运算符+用于加值。
运算符=用于给 JavaScript 变量赋值。
算术运算符 + 用于把值加起来。
指定变量值,并将值相加:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮计算 x 的值.</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
y=5;
z=2;
x=y+z;
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>
在以上语句执行后,x 的值是:
7
JavaScript 算术运算符
与/或值之间的算术运算。
y=5,下面的表格解释了这些算术运算符:

JavaScript 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:

用于字符串的 + 运算符
- 运算符用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串变量连接起来,请使用 + 运算符。
实例
如需把两个或多个字符串变量连接起来,请使用 + 运算符:
txt1="What a very";
txt2="nice day";
txt3=txt1+txt2;
txt3 运算结果如下:
What a verynice day
要想在两个字符串之间增加空格,需要把空格插入一个字符串之中:
txt1="What a very ";
txt2="nice day";
txt3=txt1+txt2;
在以上语句执行后,变量 txt3包含的值是:
What a very nice day
对字符串和数字进行加法运算
两个数字相加,返回数字相加的和,如果数字与字符串相加,返回字符串,如下实例:
x=5+5;
y="5"+5;
z="Hello"+5;
x,y, 和 z 输出结果为:
10
55
Hello5
JavaScript 比较 和 逻辑运算符
比较和逻辑运算符用于测试 true 或者 false。
比较运算符
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
x=5,下面的表格解释了比较运算符:

如何使用
可以在条件语句中使用比较运算符对值进行比较,然后根据结果来采取行动:
if (age<18) x="Too young";
您将在本教程的下一节中学习更多有关条件语句的知识。
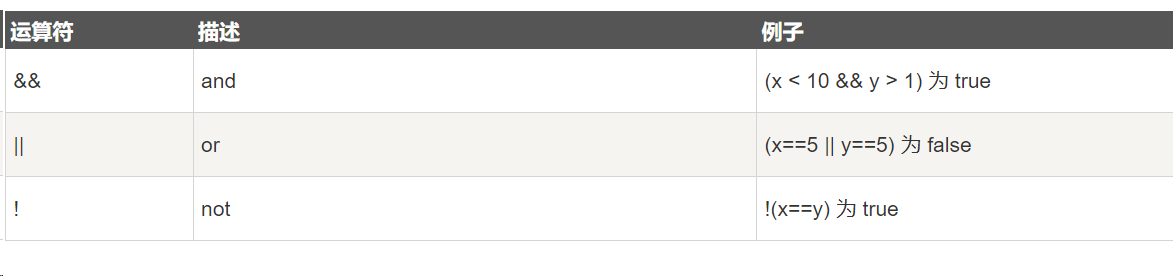
逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:

条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
variablename=(condition)?value1:value2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮检测年龄。</p>
年龄:<input id="age" value="18" />
<p>是否达到投票年龄?</p>
<button onclick="myFunction()">点击按钮</button>
<p id="demo"></p>
<script>
function myFunction()
{
var age,voteable;
age=document.getElementById("age").value;
voteable=(age<18)?"年龄太小":"年龄已达到";
document.getElementById("demo").innerHTML=voteable;
}
</script>
</body>
</html>
JavaScript if...Else 语句
条件语句用于基于不同的条件来执行不同的动作。
条件语句
通常在写代码时,您总是需要为不同的决定来执行不同的动作。您可以在代码中使用条件语句来完成该任务。
在 JavaScript 中,我们可使用以下条件语句:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
if 语句
只有当指定条件为 true 时,该语句才会执行代码。
语法
if (condition)
{
当条件为 true 时执行的代码
}
请使用小写的 if。使用大写字母(IF)会生成 JavaScript 错误!
当时间小于 20:00 时,生成问候 "Good day":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击这个按钮,获得基于时间的问候。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time<20){
x="Good day";
}
else{
x="Good evening";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>
x 的结果是:
Good day
if...else if...else 语句
使用 if....else if...else 语句来选择多个代码块之一来执行。
语法
if (condition1)
{
当条件 1 为 true 时执行的代码
}
else if (condition2)
{
当条件 2 为 true 时执行的代码
}
else
{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
如果时间小于 10:00,则生成问候 "Good morning",如果时间大于 10:00 小于 20:00,则生成问候 "Good day",否则生成问候 "Good evening":
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script type="text/javascript">
var d = new Date();
var time = d.getHours();
if (time<10)
{
document.write("<b>早上好</b>");
}
else if (time>=10 && time<20)
{
document.write("<b>今天好</b>");
}
else
{
document.write("<b>晚上好!</b>");
}
</script>
<p>
这个例子演示了 if..else if...else 语句。
</p>
</body>
</html>
x 的结果是:
今天好
JavaScript switch 语句
switch 语句用于基于不同的条件来执行不同的动作。
JavaScript switch 语句
请使用 switch 语句来选择要执行的多个代码块之一。
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
实例
显示今天的星期名称。请注意 Sunday=0, Monday=1, Tuesday=2, 等等:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击下面的按钮来显示今天是周几:</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var d=new Date().getDay();
switch (d){
case 0:x="今天是星期日";
break;
case 1:x="今天是星期一";
break;
case 2:x="今天是星期二";
break;
case 3:x="今天是星期三";
break;
case 4:x="今天是星期四";
break;
case 5:x="今天是星期五";
break;
case 6:x="今天是星期六";
break;
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>
default 关键词
请使用 default 关键词来规定匹配不存在时做的事情:
实例
如果今天不是星期六或星期日,则会输出默认的消息:
var d=new Date().getDay();
switch (d)
{
case 6:x="今天是星期六";
break;
case 0:x="今天是星期日";
break;
default:
x="期待周末";
}
document.getElementById("demo").innerHTML=x;
x 的运行结果:
期待周末
JavaScript for 循环
JavaScript 循环
如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。
我们可以这样输出数组的值:
一般写法:
document.write(cars[0] + "<br>");
document.write(cars[1] + "<br>");
document.write(cars[2] + "<br>");
document.write(cars[3] + "<br>");
document.write(cars[4] + "<br>");
document.write(cars[5] + "<br>");
使用for循环
for (var i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}
不同类型的循环
JavaScript 支持不同类型的循环:
for - 循环代码块一定的次数
for/in - 循环遍历对象的属性
while - 当指定的条件为 true 时循环指定的代码块
do/while - 同样当指定的条件为 true 时循环指定的代码块
For 循环
for 循环是您在希望创建循环时常会用到的工具。
下面是 for 循环的语法:
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
语句 1 (代码块)开始前执行
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮循环代码5次。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
for (var i=0;i<5;i++){
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>
For/In 循环
JavaScript for/in 语句循环遍历对象的属性:
实例
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person) // x 为属性名
{
txt=txt + person[x];
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击下面的按钮,循环遍历对象 "person" 的属性。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var txt="";
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person){
txt=txt + person[x];
}
document.getElementById("demo").innerHTML=txt;
}
</script>
</body>
</html>
JavaScript while 循环
只要指定条件为 true,循环就可以一直执行代码块。
while 循环
while 循环会在指定条件为真时循环执行代码块。
语法
while (条件)
{
需要执行的代码
}
实例
本例中的循环将继续运行,只要变量 i 小于 5:
while (i<5)
{
x=x + "The number is " + i + "<br>";
i++;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
while (i<5){
x=x + "该数字为 " + i + "<br>";
i++;
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>
do/while 循环
比较 for 和 while
如果您已经阅读了前面那一章关于 for 循环的内容,您会发现 while 循环与 for 循环很像。
本例中的循环使用 for 循环来显示 cars 数组中的所有值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
cars=["BMW","Volvo","Saab","Ford"];
var i=0;
for (;cars[i];){
document.write(cars[i] + "<br>");
i++;
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
cars=["BMW","Volvo","Saab","Ford"];
var i=0;
while (cars[i]){
document.write(cars[i] + "<br>");
i++;
}
</script>
</body>
</html>
JavaScript break 和 continue 语句
break 语句用于跳出循环。
continue 用于跳过循环中的一个迭代。
break 语句
我们已经在本教程之前的章节中见到过 break 语句。它用于跳出 switch() 语句。
break 语句可用于跳出循环。
break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮,测试带有 break 语句的循环。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
for (i=0;i<10;i++){
if (i==3){
break;
}
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>
continue 语句
continue 语句中断当前的循环中的迭代,然后继续循环下一个迭代。 以下例子在值为 3 时,直接跳过:
for 实例
for (i=0;i<=10;i++)
{
if (i==3) continue;
x=x + "The number is " + i + "<br>";
}
JavaScript typeof, null, 和 undefined
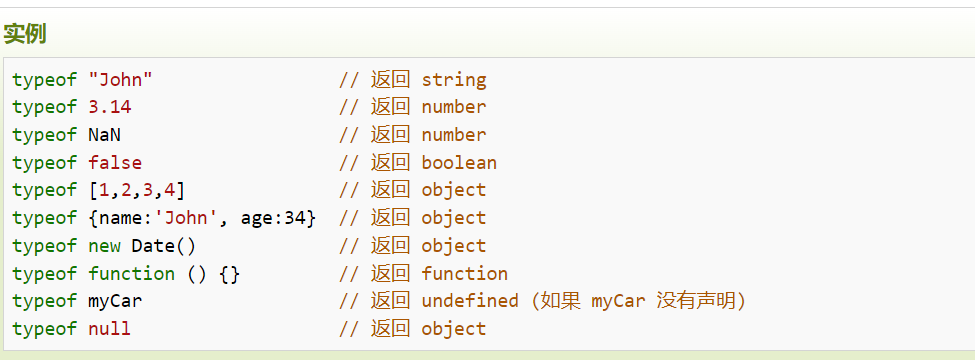
typeof 操作符
你可以使用 typeof 操作符来检测变量的数据类型。
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object
null
在 JavaScript 中 null 表示 "什么都没有"。
null是一个只有一个值的特殊类型。表示一个空对象引用。
用 typeof 检测 null 返回是object。
你可以设置为 null 来清空对象:
实例
var person = null; // 值为 null(空), 但类型为对象
你可以设置为 undefined 来清空对象:
实例
var person = undefined; // 值为 undefined, 类型为 undefined
undefined
在 JavaScript 中, undefined 是一个没有设置值的变量。
typeof 一个没有值的变量会返回 undefined。
var person; // 值为 undefined(空), 类型是undefined
任何变量都可以通过设置值为 undefined 来清空。 类型为 undefined.
person = undefined; // 值为 undefined, 类型是undefined
undefined 和 null 的区别
null 和 undefined 的值相等,但类型不等:
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
JavaScript 类型转换
JavaScript 数据类型
在 JavaScript 中有 6 种不同的数据类型:
- string
- number
- boolean
- object
- function
- symbol
3 种对象类型:
- Object
- Date
- Array
2 个不包含任何值的数据类型:
- null
- undefined

JavaScript 类型转换
将数字转换为字符串
全局方法 String() 可以将数字转换为字符串。
该方法可用于任何类型的数字,字母,变量,表达式:
String(x) // 将变量 x 转换为字符串并返回
String(123) // 将数字 123 转换为字符串并返回
String(100 + 23) // 将数字表达式转换为字符串并返回
Number 方法 toString() 也是有同样的效果。
x.toString()
(123).toString()
(100 + 23).toString()
将布尔值转换为字符串
全局方法 String() 可以将布尔值转换为字符串。
String(false) // 返回 "false"
String(true) // 返回 "true"
Boolean 方法 toString() 也有相同的效果。
false.toString() // 返回 "false"
true.toString() // 返回 "true"
将日期转换为字符串
Date() 返回字符串。
Date() // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
全局方法 String() 可以将日期对象转换为字符串。
String(new Date()) // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
Date 方法 toString() 也有相同的效果。
实例
obj = new Date()
obj.toString() // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)

将字符串转换为数字
全局方法 Number() 可以将字符串转换为数字。
字符串包含数字(如 "3.14") 转换为数字 (如 3.14).
空字符串转换为 0。
其他的字符串会转换为 NaN (不是个数字)。
Number("3.14") // 返回 3.14
Number(" ") // 返回 0
Number("") // 返回 0
Number("99 88") // 返回 NaN
将日期转换为数字
全局方法 Number() 可将日期转换为数字。
d = new Date();
Number(d) // 返回 1404568027739
日期方法 getTime() 也有相同的效果。
d = new Date();
d.getTime() // 返回 1404568027739
自动转换类型
当 JavaScript 尝试操作一个 "错误" 的数据类型时,会自动转换为 "正确" 的数据类型。
以下输出结果不是你所期望的:
5 + null // 返回 5 null 转换为 0
"5" + null // 返回"5null" null 转换为 "null"
"5" + 1 // 返回 "51" 1 转换为 "1"
"5" - 1 // 返回 4 "5" 转换为 5
自动转换为字符串
当你尝试输出一个对象或一个变量时 JavaScript 会自动调用变量的 toString() 方法:
document.getElementById("demo").innerHTML = myVar;
myVar = {name:"Fjohn"} // toString 转换为 "[object Object]"
myVar = [1,2,3,4] // toString 转换为 "1,2,3,4"
myVar = new Date() // toString 转换为 "Fri Jul 18 2014 09:08:55 GMT+0200"
数字和布尔值也经常相互转换:
myVar = 123 // toString 转换为 "123"
myVar = true // toString 转换为 "true"
myVar = false // toString 转换为 "false"
JavaScript 正则表达式
什么是正则表达式?
正则表达式是由一个字符序列形成的搜索模式。
当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
正则表达式可以是一个简单的字符,或一个更复杂的模式。
正则表达式可用于所有文本搜索和文本替换的操作。
更多正则表达式内容可以访问:正则表达式 - 教程。
语法
/正则表达式主体/修饰符(可选)
其中修饰符是可选的。
实例:
var patt = /runoob/i
实例解析:
/runoob/i 是一个正则表达式。
runoob 是一个正则表达式主体 (用于检索)。
i 是一个修饰符 (搜索不区分大小写)。
使用字符串方法
在 JavaScript 中,正则表达式通常用于两个字符串方法 :search()和 replace()。
search()方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace()方法用于在字符串中用一些字符串替换另一些字符串,或替换一个与正则表达式匹配的子串。
search() 方法使用正则表达式
使用正则表达式搜索 "Runoob" 字符串,且不区分大小写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>搜索字符串 "runoob", 并显示匹配的起始位置:</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction() {
var str = "Visit Runoob!";
var n = str.search(/Runoob/i);
document.getElementById("demo").innerHTML = n;
}
</script>
</body>
</html>
replace() 方法使用正则表达式
实例
使用正则表达式且不区分大小写将字符串中的 Microsoft 替换为 Runoob :
var str = document.getElementById("demo").innerHTML;
var txt = str.replace(/microsoft/i,"Runoob");
结果输出为:
Visit Runoob!


JavaScript 错误 - throw、try 和 catch
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
finally 语句在 try 和 catch 语句之后,无论是否有触发异常,该语句都会执行。
JavaScript 错误
当 JavaScript 引擎执行 JavaScript 代码时,会发生各种错误。
可能是语法错误,通常是程序员造成的编码错误或错别字。
可能是拼写错误或语言中缺少的功能(可能由于浏览器差异)。
可能是由于来自服务器或用户的错误输出而导致的错误。
当然,也可能是由于许多其他不可预知的因素。
JavaScript 抛出(throw)错误
当错误发生时,当事情出问题时,JavaScript 引擎通常会停止,并生成一个错误消息。
描述这种情况的技术术语是:JavaScript 将抛出一个错误。
JavaScript try 和 catch
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
try {
... //异常的抛出
} catch(e) {
... //异常的捕获与处理
} finally {
... //结束处理
}
实例
在下面的例子中,我们故意在 try 块的代码中写了一个错字。
catch 块会捕捉到 try 块中的错误,并执行代码来处理它
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
var txt="";
function message(){
try {
adddlert("Welcome guest!");
}
catch(err) {
txt="本页有一个错误。\n\n";
txt+="错误描述:" + err.message + "\n\n";
txt+="点击确定继续。\n\n";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="查看消息" onclick="message()" />
</body>
</html>
finally 语句
finally 语句不论之前的 try 和 catch 中是否产生异常都会执行该代码块。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>不管输入是否正确,输入框都会再输入后清空。</p>
<p>请输入 5 ~ 10 之间的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">点我</button>
<p id="p01"></p>
<script>
function myFunction() {
var message, x;
message = document.getElementById("p01");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值是空的";
if(isNaN(x)) throw "值不是一个数字";
x = Number(x);
if(x > 10) throw "太大";
if(x < 5) throw "太小";
}
catch(err) {
message.innerHTML = "错误: " + err + ".";
}
finally {
document.getElementById("demo").value = "";
}
}
</script>
</body>
</html>
Throw 语句
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。
语法
throw exception
异常可以是 JavaScript 字符串、数字、逻辑值或对象。
实例
本例检测输入变量的值。如果值是错误的,会抛出一个异常(错误)。catch 会捕捉到这个错误,并显示一段自定义的错误消息:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>请输出一个 5 到 10 之间的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">测试输入</button>
<p id="message"></p>
<script>
function myFunction() {
var message, x;
message = document.getElementById("message");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值为空";
if(isNaN(x)) throw "不是数字";
x = Number(x);
if(x < 5) throw "太小";
if(x > 10) throw "太大";
}
catch(err) {
message.innerHTML = "错误: " + err;
}
}
</script>
</body>
</html>
JavaScript 调试
在编写 JavaScript 时,如果没有调试工具将是一件很痛苦的事情。
JavaScript 调试
没有调试工具是很难去编写 JavaScript 程序的。
你的代码可能包含语法错误,逻辑错误,如果没有调试工具,这些错误比较难于发现。
通常,如果 JavaScript 出现错误,是不会有提示信息,这样你就无法找到代码错误的位置。
console.log() 方法
设置断点
debugger 关键字
debugger 关键字用于停止执行 JavaScript,并调用调试函数。
这个关键字与在调试工具中设置断点的效果是一样的。
如果没有调试可用,debugger 语句将无法工作。
开启 debugger ,代码在第三行前停止执行。
var x = 15 * 5;
debugger;
document.getElementbyId("demo").innerHTML = x;
JavaScript 声明提升
JavaScript 中,函数及变量的声明都将被提升到函数的最顶部。
JavaScript 中,变量可以在使用后声明,也就是变量可以先使用再声明。
以下两个实例将获得相同的结果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo"></p>
<script>
x = 5; // 变量 x 设置为 5
elem = document.getElementById("demo"); // 查找元素
elem.innerHTML = x; // 在元素中显示 x
var x; // 声明 x
</script>
</body>
</html>
JavaScript 初始化不会提升
JavaScript 初始化不会提升,JavaScript 只有声明的变量部分会提升,初始化部分不会。
以下两个实例结果结果不相同:

在头部声明你的变量
对于大多数程序员来说并不知道 JavaScript 声明提升。
如果程序员不能很好的理解声明提升,他们写的程序就容易出现一些问题。
为了避免这些问题,通常我们在每个作用域开始前声明这些变量,这也是正常的 JavaScript 解析步骤,易于我们理解。
JavaScript 表单
JavaScript 表单验证
HTML 表单验证可以通过 JavaScript 来完成。
以下实例代码用于判断表单字段(fname)值是否存在, 如果不存在,就弹出信息,阻止表单提交:
function validateForm() {
var x = document.forms["myForm"]["fname"].value;
if (x == null || x == "") {
alert("需要输入名字。");
return false;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function validateForm() {
var x = document.forms["myForm"]["fname"].value;
if (x == null || x == "") {
alert("需要输入名字。");
return false;
}
}
</script>
</head>
<body>
<form name="myForm" action="demo_form.php"
onsubmit="return validateForm()" method="post">
名字: <input type="text" name="fname">
<input type="submit" value="提交">
</form>
</body>
</html>
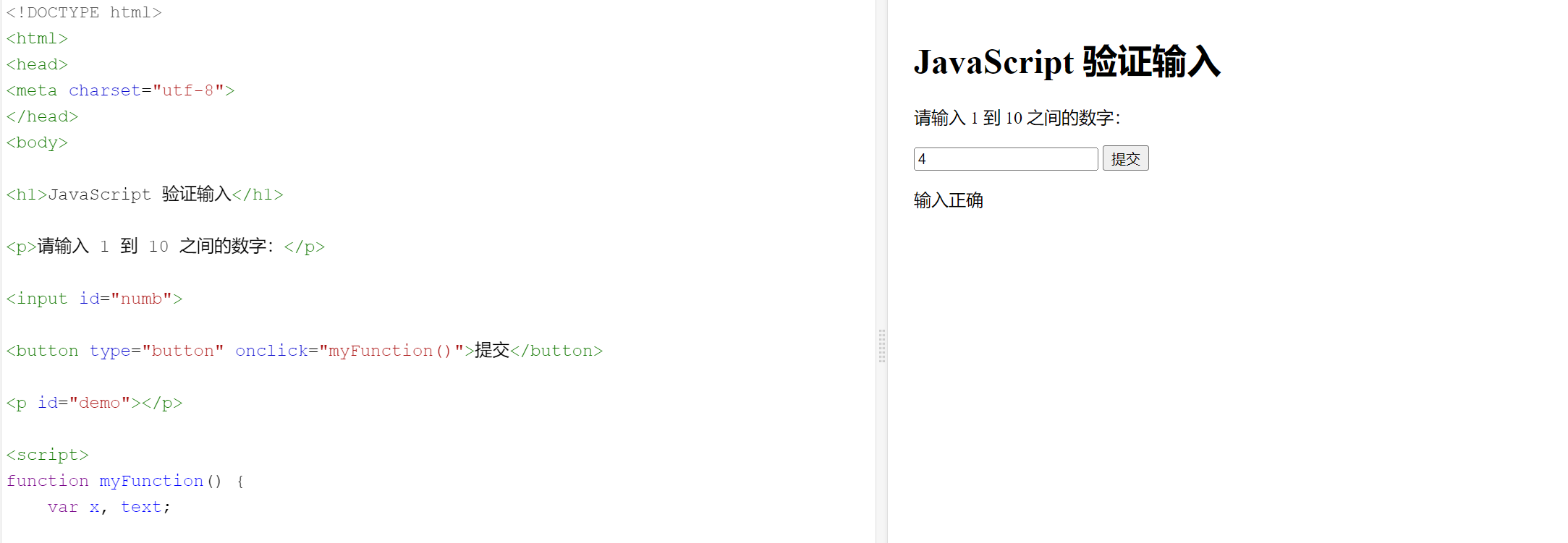
JavaScript 验证输入的数字
JavaScript 常用于对输入数字的验证:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>JavaScript 验证输入</h1>
<p>请输入 1 到 10 之间的数字:</p>
<input id="numb">
<button type="button" onclick="myFunction()">提交</button>
<p id="demo"></p>
<script>
function myFunction() {
var x, text;
// 获取 id="numb" 的值
x = document.getElementById("numb").value;
// 如果输入的值 x 不是数字或者小于 1 或者大于 10,则提示错误 Not a Number or less than one or greater than 10
if (isNaN(x) || x < 1 || x > 10) {
text = "输入错误";
} else {
text = "输入正确";
}
document.getElementById("demo").innerHTML = text;
}
</script>
</body>
</html>

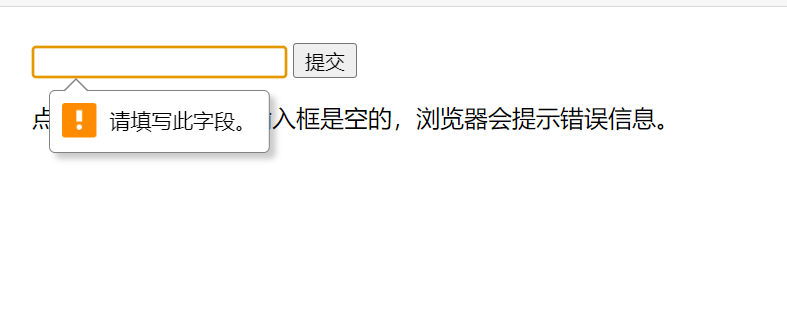
HTML 表单自动验证
HTML 表单验证也可以通过浏览器来自动完成。
如果表单字段 (fname) 的值为空, required 属性会阻止表单提交:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="demo_form.php" method="post">
<input type="text" name="fname" required="required">
<input type="submit" value="提交">
</form>
<p>点击提交按钮,如果输入框是空的,浏览器会提示错误信息。</p>
</body>
</html>

数据验证
数据验证用于确保用户输入的数据是有效的。
典型的数据验证有:
必需字段是否有输入?
用户是否输入了合法的数据?
在数字字段是否输入了文本?
大多数情况下,数据验证用于确保用户正确输入数据。
数据验证可以使用不同方法来定义,并通过多种方式来调用。
服务端数据验证是在数据提交到服务器上后再验证。
客户端数据验证是在数据发送到服务器前,在浏览器上完成验证
HTML 约束验证
HTML5 新增了 HTML 表单的验证方式:约束验证(constraint validation)。
约束验证是表单被提交时浏览器用来实现验证的一种算法。
HTML 约束验证基于:
HTML 输入属性
CSS 伪类选择器
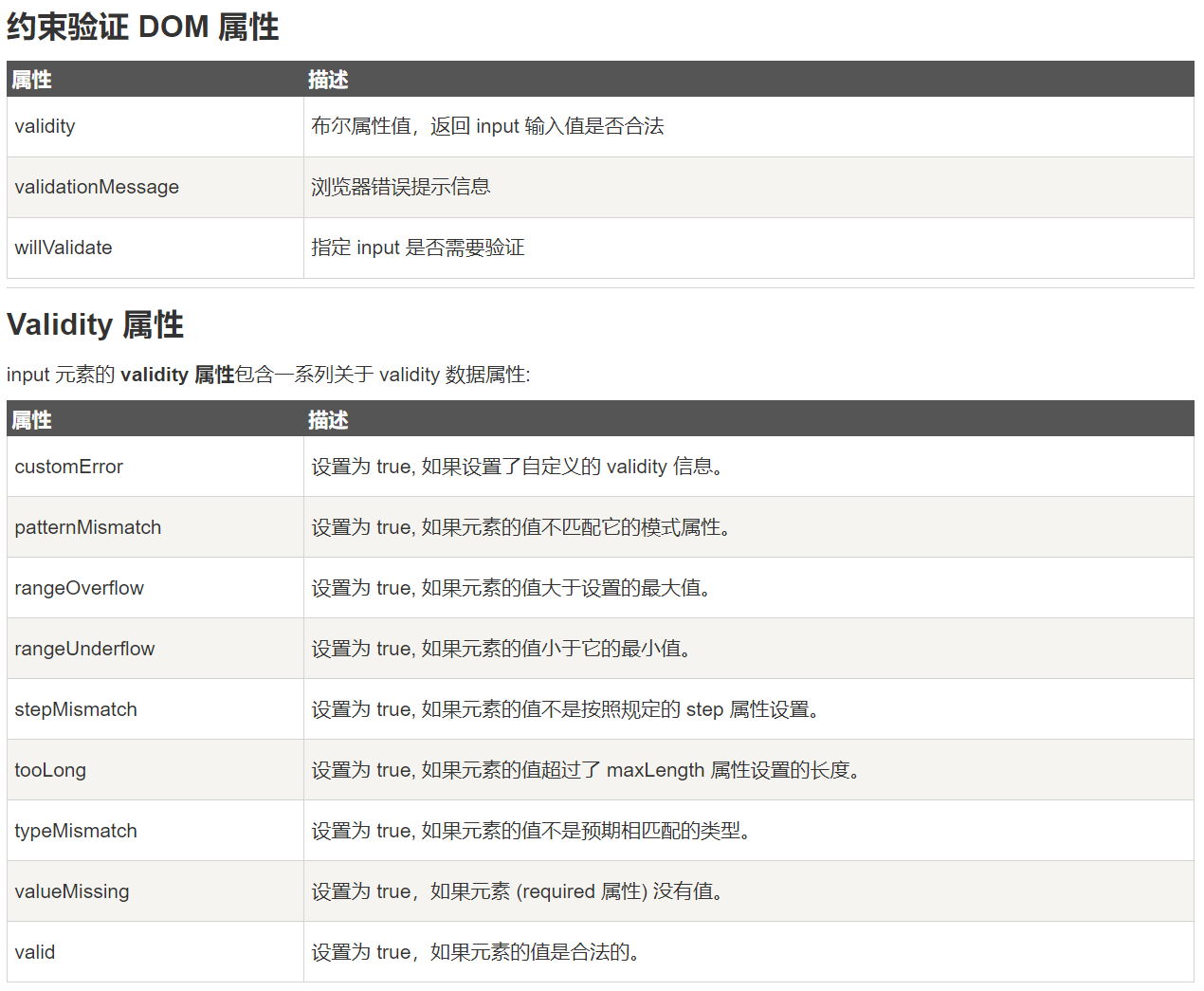
DOM 属性和方法
约束验证 HTML 输入属性

JavaScript 表单验证
JavaScript 表单验证
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
表单数据经常需要使用 JavaScript 来验证其正确性:
验证表单数据是否为空?
验证输入是否是一个正确的email地址?
验证日期是否输入正确?
验证表单输入内容是否为数字型?
必填(或必选)项目
下面的函数用来检查用户是否已填写表单中的必填(或必选)项目。假如必填或必选项为空,那么警告框会弹出,并且函数的返回值为 false,否则函数的返回值则为 true(意味着数据没有问题):
function validateForm()
{
var x=document.forms["myForm"]["fname"].value;
if (x==null || x=="")
{
alert("姓必须填写");
return false;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<head>
<script>
function validateForm(){
var x=document.forms["myForm"]["fname"].value;
if (x==null || x==""){
alert("姓必须填写");
return false;
}
}
</script>
</head>
<body>
<form name="myForm" action="demo-form.php" onsubmit="return validateForm()" method="post">
姓: <input type="text" name="fname">
<input type="submit" value="提交">
</form>
</body>
</html>
E-mail 验证
下面的函数检查输入的数据是否符合电子邮件地址的基本语法。
意思就是说,输入的数据必须包含 @ 符号和点号(.)。同时,@ 不可以是邮件地址的首字符,并且 @ 之后需有至少一个点号
function validateForm(){
var x=document.forms["myForm"]["email"].value;
var atpos=x.indexOf("@");
var dotpos=x.lastIndexOf(".");
if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length){
alert("不是一个有效的 e-mail 地址");
return false;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<head>
<script>
function validateForm(){
var x=document.forms["myForm"]["email"].value;
var atpos=x.indexOf("@");
var dotpos=x.lastIndexOf(".");
if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length){
alert("不是一个有效的 e-mail 地址");
return false;
}
}
</script>
</head>
<body>
<form name="myForm" action="demo-form.php" onsubmit="return validateForm();" method="post">
Email: <input type="text" name="email">
<input type="submit" value="提交">
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>输入数字并点击验证按钮:</p>
<input id="id1" type="number" min="100" max="300" required>
<button onclick="myFunction()">验证</button>
<p>如果输入的数字小于 100 或大于300,会提示错误信息。</p>
<p id="demo"></p>
<script>
function myFunction() {
var inpObj = document.getElementById("id1");
if (inpObj.checkValidity() == false) {
document.getElementById("demo").innerHTML = inpObj.validationMessage;
} else {
document.getElementById("demo").innerHTML = "输入正确";
}
}
</script>
</body>
</html>

实例
如果输入的值大于 100,显示一个信息:
<input id="id1" type="number" max="100">
<button onclick="myFunction()">验证</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt = "";
if (document.getElementById("id1").validity.rangeOverflow) {
txt = "输入的值太大了";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
如果输入的值小于 100,显示一个信息:
rangeUnderflow 属性
<input id="id1" type="number" min="100" required>
<button onclick="myFunction()">OK</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt = "";
var inpObj = document.getElementById("id1");
if(!isNumeric(inpObj.value)) {
txt = "你输入的不是数字";
} else if (inpObj.validity.rangeUnderflow) {
txt = "输入的值太小了";
} else {
txt = "输入正确";
}
document.getElementById("demo").innerHTML = txt;
}
// 判断输入是否为数字
function isNumeric(n) {
return !isNaN(parseFloat(n)) && isFinite(n);
}
</script>
JavaScript this 关键字
面向对象语言中 this 表示当前对象的一个引用。
但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
- 在方法中,this 表示该方法所属的对象。
- 如果单独使用,this 表示全局对象。
- 在函数中,this 表示全局对象。
- 在函数中,在严格模式下,this 是未定义的(undefined)。
- 在事件中,this 表示接收事件的元素。
- 类似 call() 和 apply() 方法可以将 this 引用到任何对象。
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
方法中的 this
在对象方法中, this 指向调用它所在方法的对象。
在上面一个实例中,this 表示 person 对象。
fullName 方法所属的对象就是 person。
实例
fullName : function() {
return this.firstName + " " + this.lastName;
}
单独使用 this
单独使用 this,则它指向全局(Global)对象。
在浏览器中,window 就是该全局对象为 [object Window]:
实例
var x = this;
严格模式下,如果单独使用,this 也是指向全局(Global)对象。
"use strict";
var x = this;
函数中使用 this(默认)
在函数中,函数的所属者默认绑定到 this 上。
在浏览器中,window 就是该全局对象为 [object Window]:
function myFunction() {
return this;
}
函数中使用 this(严格模式)
严格模式下函数是没有绑定到 this 上,这时候 this 是 undefined。
"use strict";
function myFunction() {
return this;
}
事件中的 this
在 HTML 事件句柄中,this 指向了接收事件的 HTML 元素:
<button onclick="this.style.display='none'">
点我后我就消失了
</button>
对象方法中绑定
下面实例中,this 是 person 对象,person 对象是函数的所有者:
var person = {
firstName : "John",
lastName : "Doe",
id : 5566,
myFunction : function() {
return this;
}
};
实例
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
说明: this.firstName 表示 this (person) 对象的 firstName 属性。
显式函数绑定
在 JavaScript 中函数也是对象,对象则有方法,apply 和 call 就是函数对象的方法。这两个方法异常强大,他们允许切换函数执行的上下文环境(context),即 this 绑定的对象。
在下面实例中,当我们使用 person2 作为参数来调用 person1.fullName 方法时, this 将指向 person2, 即便它是 person1 的方法:
var person1 = {
fullName: function() {
return this.firstName + " " + this.lastName;
}
}
var person2 = {
firstName:"John",
lastName: "Doe",
}
person1.fullName.call(person2); // 返回 "John Doe"
JavaScript let 和 const
ES2015(ES6) 新增加了两个重要的 JavaScript 关键字: let 和 const。
let 声明的变量只在 let 命令所在的代码块内有效。
const 声明一个只读的常量,一旦声明,常量的值就不能改变。
在 ES6 之前,JavaScript 只有两种作用域: 全局变量 与 函数内的局部变量。
全局变量
在函数外声明的变量作用域是全局的:
var carName = "Volvo";
// 这里可以使用 carName 变量
function myFunction() {
// 这里也可以使用 carName 变量
}
全局变量在 JavaScript 程序的任何地方都可以访问。
局部变量
在函数内声明的变量作用域是局部的(函数内):
实例
// 这里不能使用 carName 变量
function myFunction() {
var carName = "Volvo";
// 这里可以使用 carName 变量
}
// 这里不能使用 carName 变量
函数内使用 var 声明的变量只能在函数内访问,如果不使用 var 则是全局变量。
JavaScript 块级作用域(Block Scope)
使用 var 关键字声明的变量不具备块级作用域的特性,它在 {} 外依然能被访问到。
{
var x = 2;
}
// 这里可以使用 x 变量
在 ES6 之前,是没有块级作用域的概念的。
ES6 可以使用 let 关键字来实现块级作用域。
let 声明的变量只在 let 命令所在的代码块 {} 内有效,在 {} 之外不能访问。
{
let x = 2;
}
// 这里不能使用 x 变量
重新定义变量
使用 var 关键字重新声明变量可能会带来问题。
在块中重新声明变量也会重新声明块外的变量:
实例
var x = 10;
// 这里输出 x 为 10
{
var x = 2;
// 这里输出 x 为 2
}
// 这里输出 x 为 2
let 关键字就可以解决这个问题,因为它只在 let 命令所在的代码块 {} 内有效。
实例
var x = 10;
// 这里输出 x 为 10
{
let x = 2;
// 这里输出 x 为 2
}
// 这里输出 x 为 10
const 关键字
const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改:
实例
const PI = 3.141592653589793;
PI = 3.14; // 报错
PI = PI + 10; // 报错
var和let的主要区别在于作用域和声明周期的不同。 var声明的变量具有函数作用域,这意味着在一个函数内声明的变量可以在该函数内的任何地方访问,包括函数外部。而let声明的变量具有块作用域,只能在声明它的代码块内访问,一旦离开该代码块就无法访问。
在声明周期方面,var声明的变量会经历变量提升(hoisting),即在代码执行前,变量会被初始化并提升到其作用域的顶部,即使未在顶部声明。这可能导致在声明之前就使用变量,虽然不会报错,但可能会导致意外的行为。而let声明的变量则不会进行变量提升,必须在声明后才能使用,否则会抛出错误。
此外,let声明的变量不能被重新声明,而var声明的变量可以多次声明,每次声明都会覆盖前一次的声明。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2020-11-14 最长上升序列输出方案