vue中父子组件调用之头像更新
问题描述:
修改图像的功能,要实现的功能是这样的:点击确认按钮,然后连带着上面的头像也更新,是不是很简单,只需要一个刷新就行,但是事实上没这么简单,因为我的这个项目涉及到三个组件

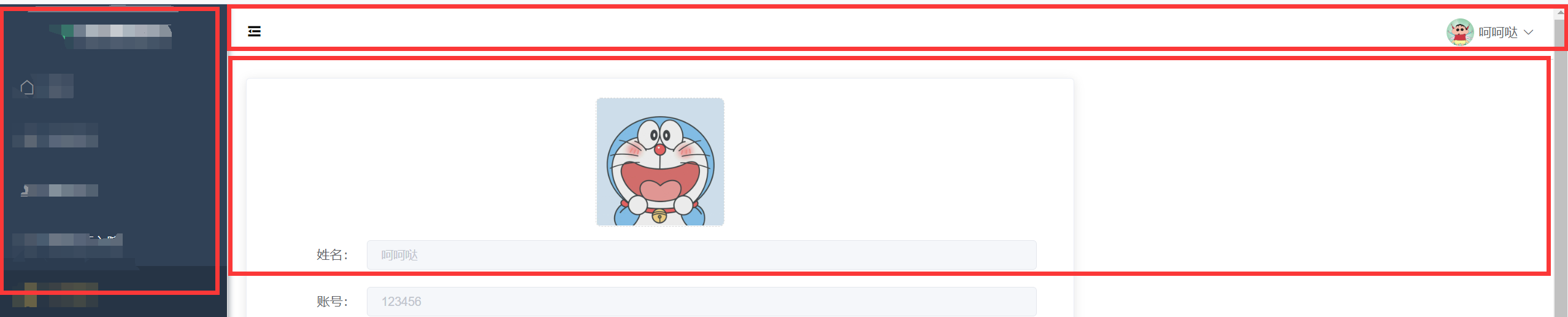
这里面中间是一个子路由,然后上面是一个组件,左边是一个组件

然后这个就涉及到子父组件传值,
这个总布局是Doctor.vue,上面的是Header_D.vue
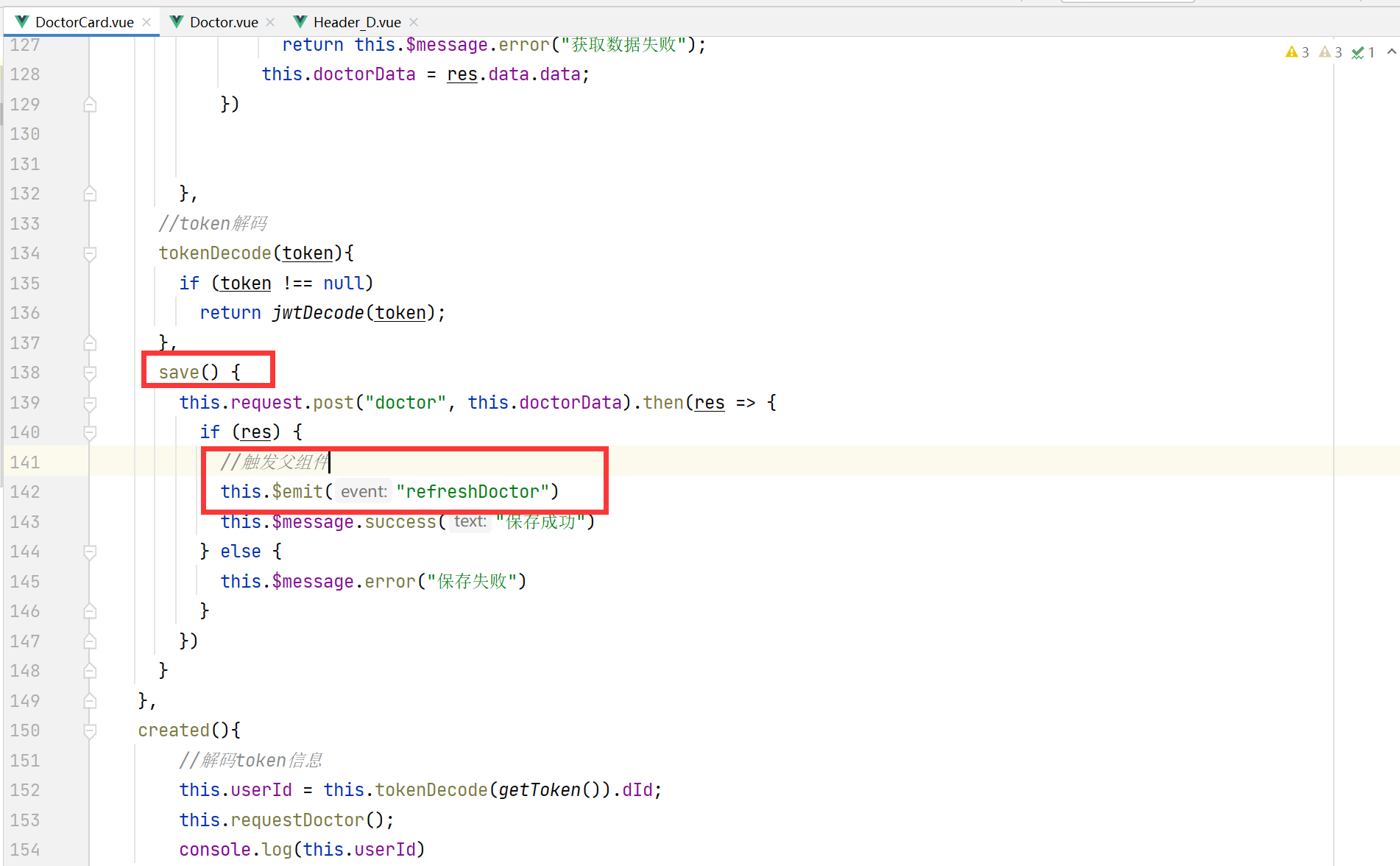
子路由里面:
点击确认按钮然后,会触发总页面的refreshDoctor

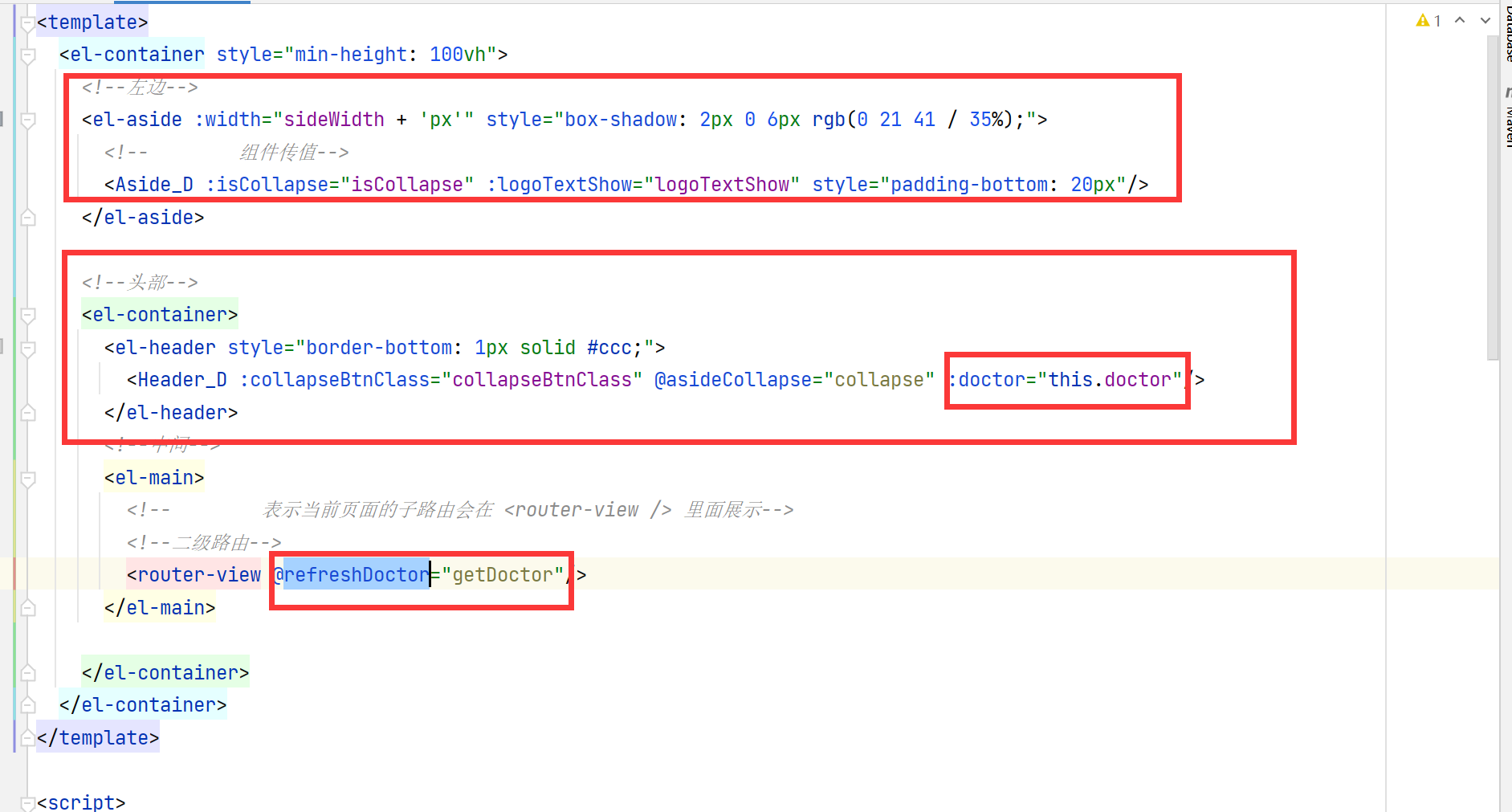
总页面:
点击之后触发总页面的@refreshDoctor="getDoctor"函数,然后在getDoctor函数中,然后再getDoctor函数中获得更新之后的doctor数组,然后传到Header_D组件中,触发更新


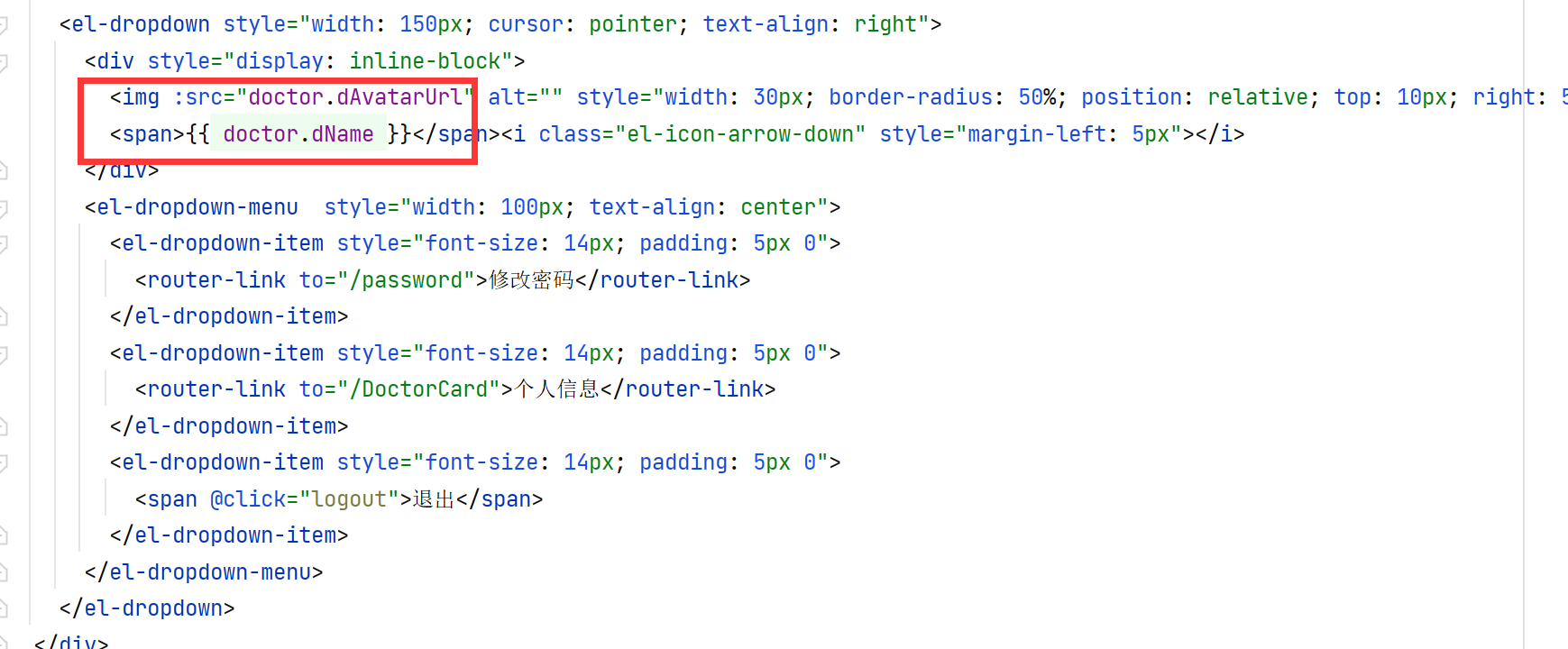
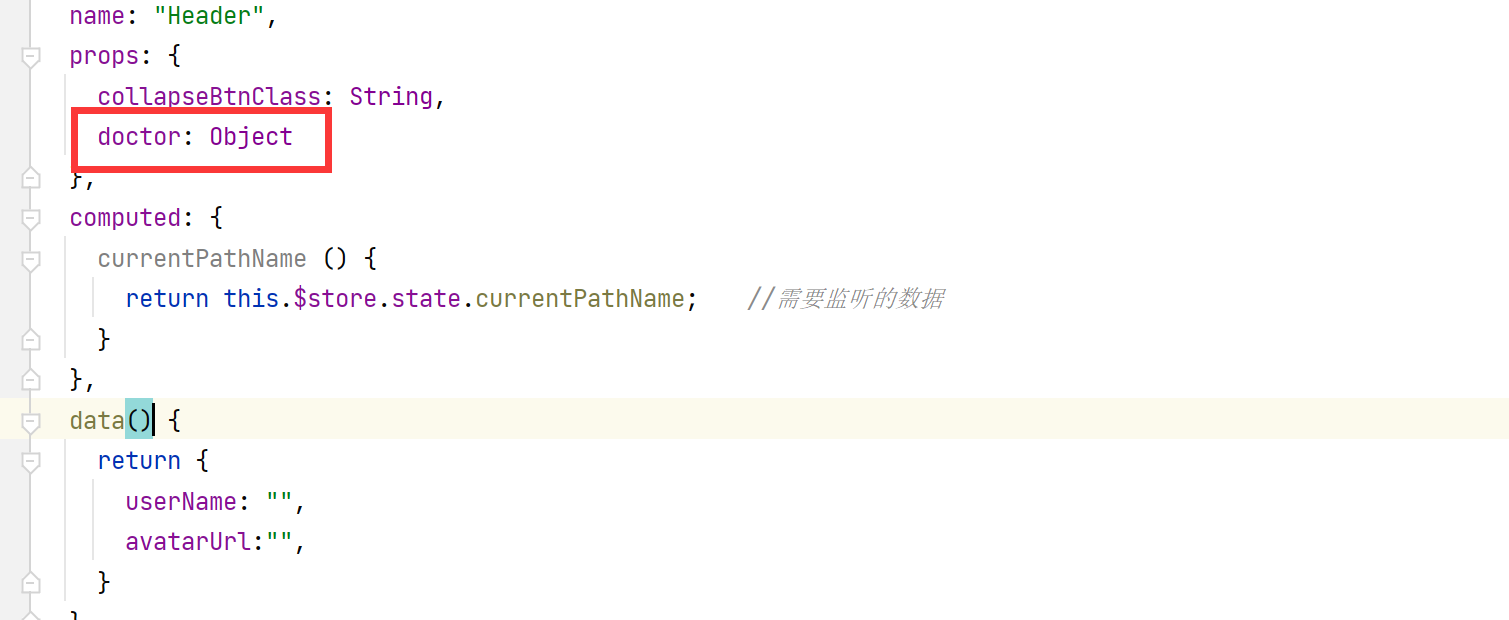
Header_D组件:
这个组件接收父组件更新的doctor之后




 浙公网安备 33010602011771号
浙公网安备 33010602011771号