springboot文件操作之更新头像
就是在个人中心person.vue中,点击更改个人头像,上面立马更新的那种:利用了springboot的文件上传的技术,不知道的可以看看这个博客



由于这个侧边栏,上面栏,主屏幕属于三个部分,所以可以能需要这个组件传方法,子->夫->子

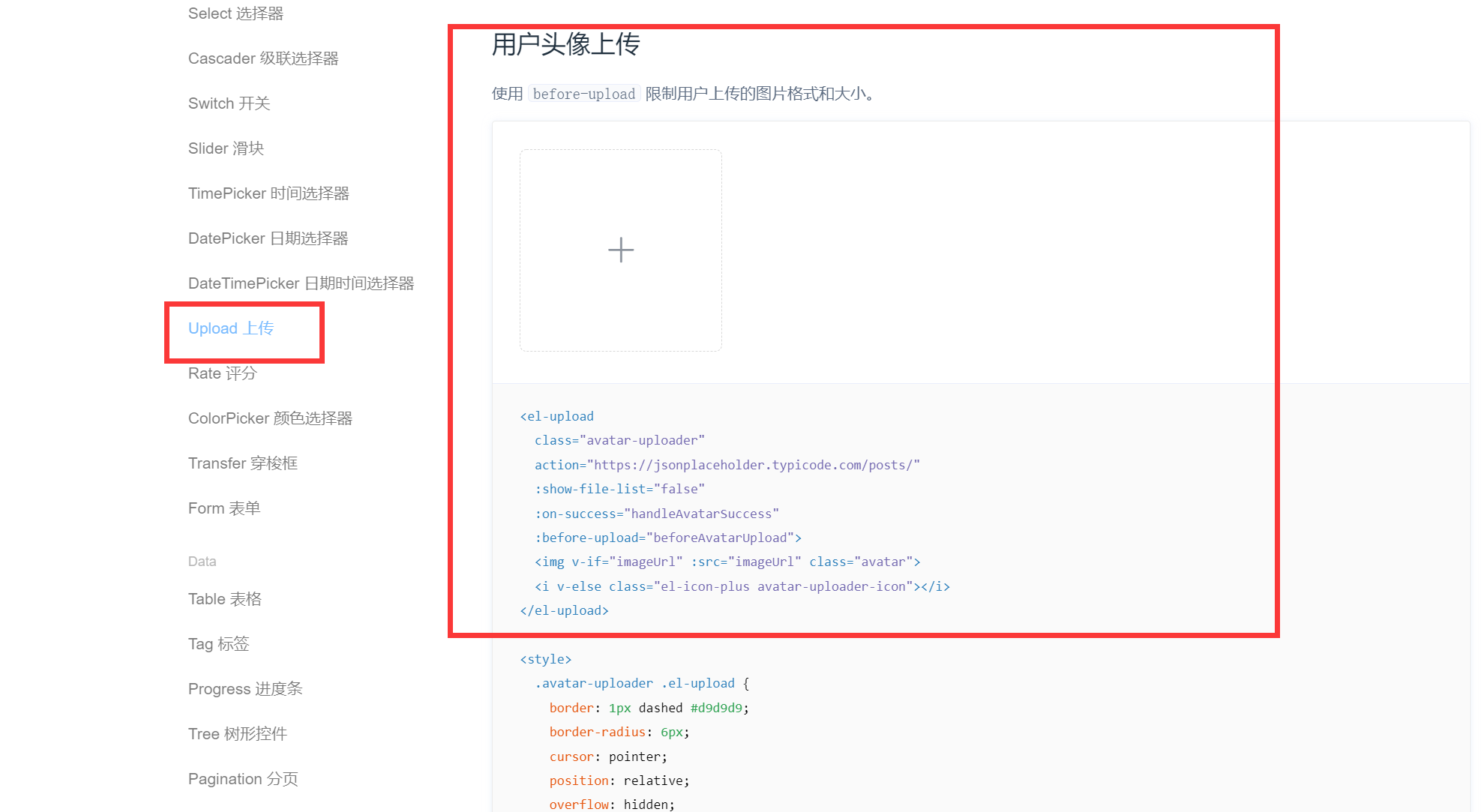
1.首先在elment-ui中添加一个这个组件

<el-upload
class="avatar-uploader"
action="http://localhost:9090/file/upload"
:show-file-list="false"
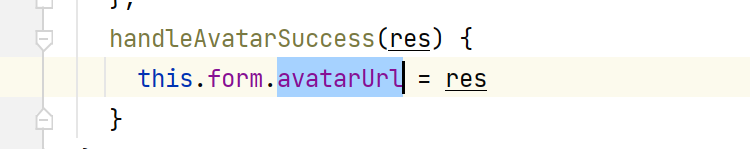
:on-success="handleAvatarSuccess"
>
<!--:on-success="handleAvatarSuccess"是如果提交成功之后执行的方法-->
<img v-if="form.avatarUrl" :src="form.avatarUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
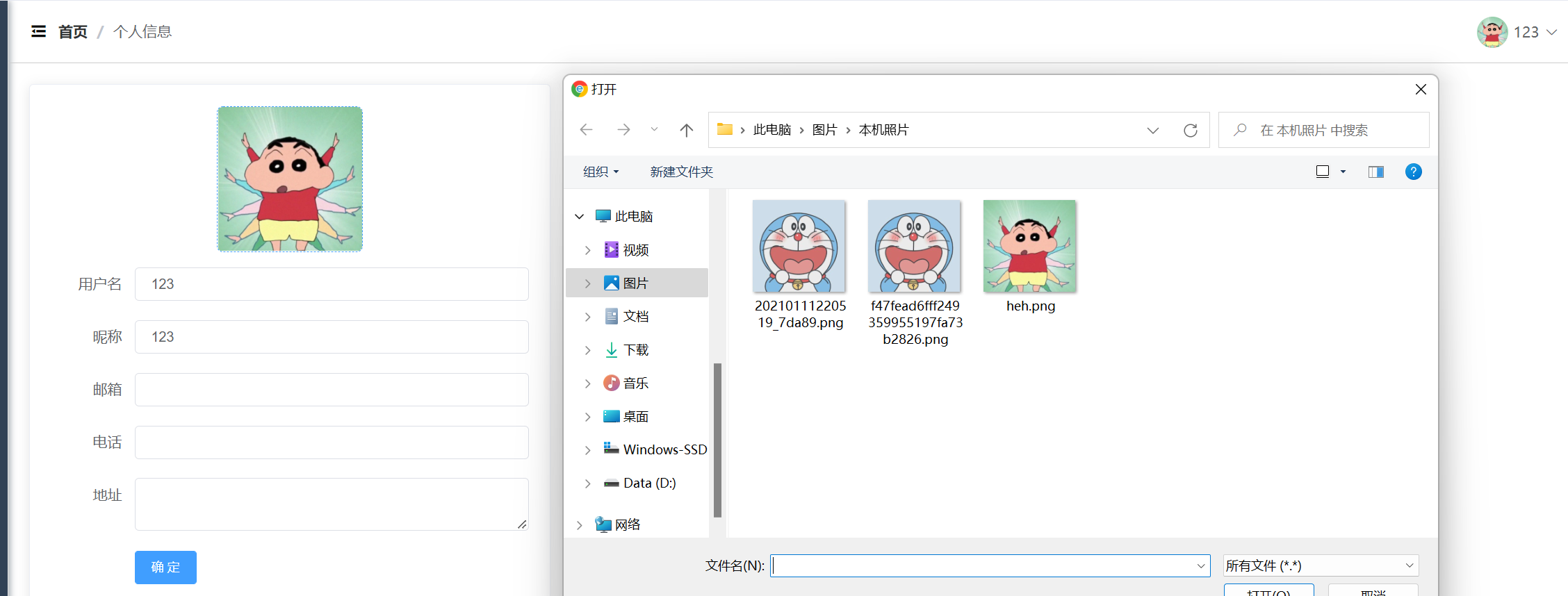
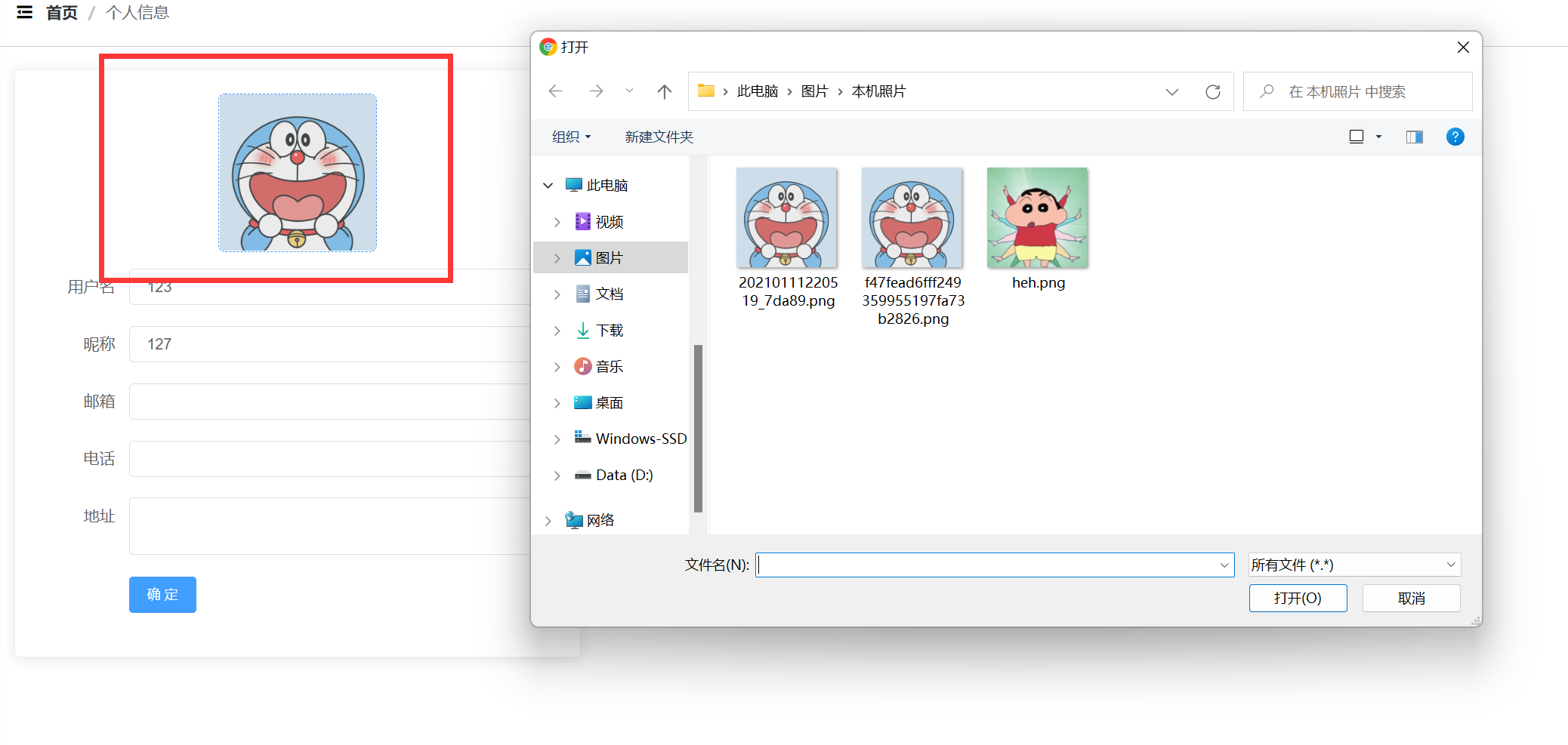
添加之后是这样的:

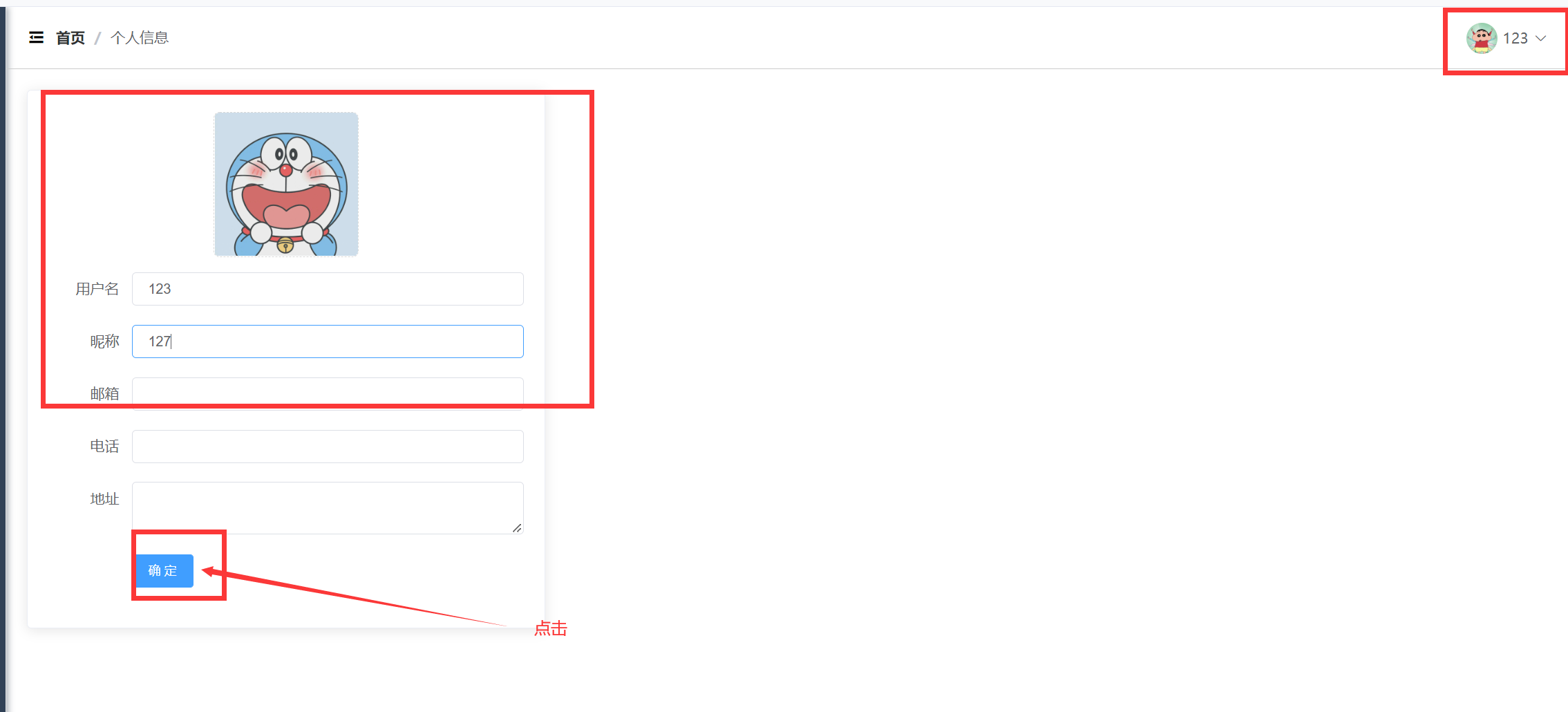
点击完打开之后,然后执行这个action="http://localhost:9090/file/upload",然后如果执行成功之后就执行这个handleAvatarSuccess函数, 然后返回图片中的url,在后端,将返回其url,然后将表单中的这个头像进行渲染。然后点击这个确认的按钮之后执行save()函数
然后返回图片中的url,在后端,将返回其url,然后将表单中的这个头像进行渲染。然后点击这个确认的按钮之后执行save()函数
//后台localhost:9090/user是更新用户信息的接口
this.request.post("/user", this.form).then(res => {
if (res) {
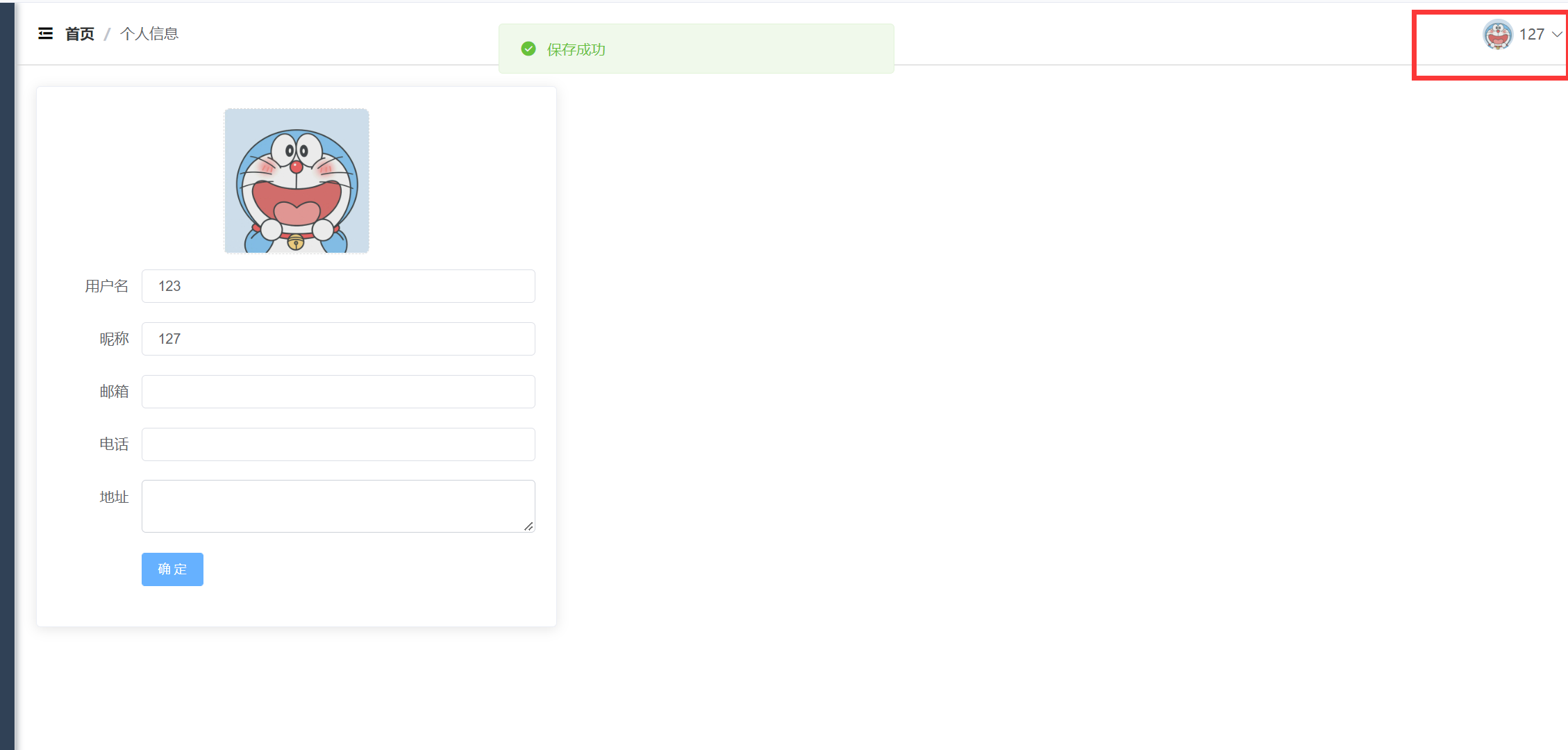
this.$message.success("保存成功")
// 触发父级更新User的方法
this.$emit("refreshUser")
//获取这个用户
this.request.get("/user/username/" + this.user.username).then(res=>{
res.data.token = JSON.parse(localStorage.getItem("user")).token//获取浏览器中储存的user的token,然后跟新loaclStorage,但是这个
localStorage.setItem("user", JSON.stringify(res.data))//token不能变化
})
} else {
this.$message.error("保存失败")
}
})

因为在登录的时候已经为这个用户创建了一个token,然后这个用户信息已经变了,但是token不能变,所以更新的时候要根据username查询这个更新之后的然后在赋值上token,
获取浏览器localStorage中储存的user的token,然后更新loaclStorage,但是这个token不能变,然后重新在将"user"储存上loaclStorage中去,然后在传到夫组件中去
触发父组件更新User方法,然后vue中子组件向夫组件中传值是this.$emit
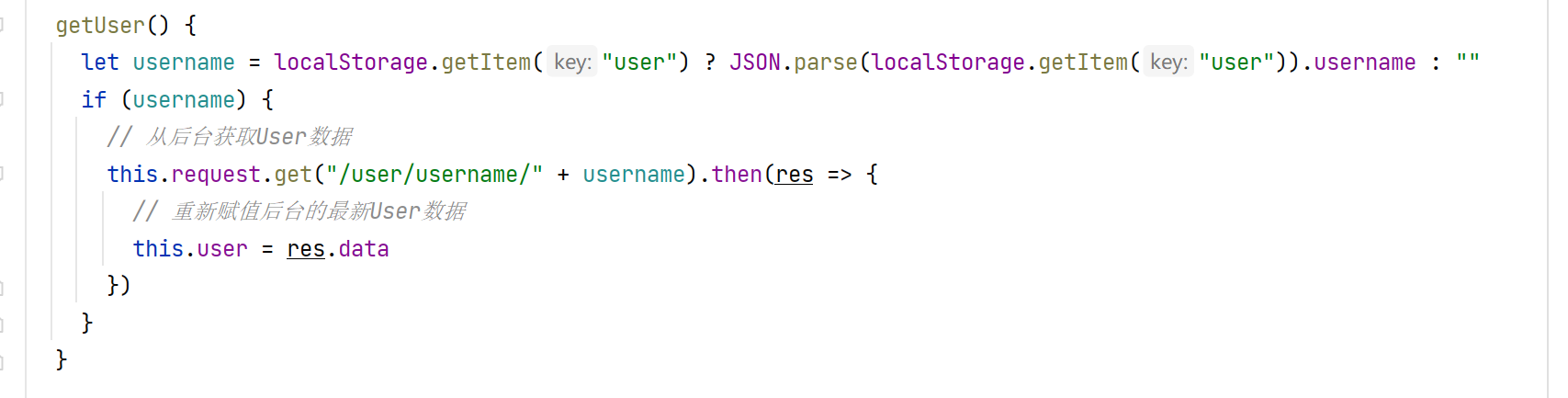
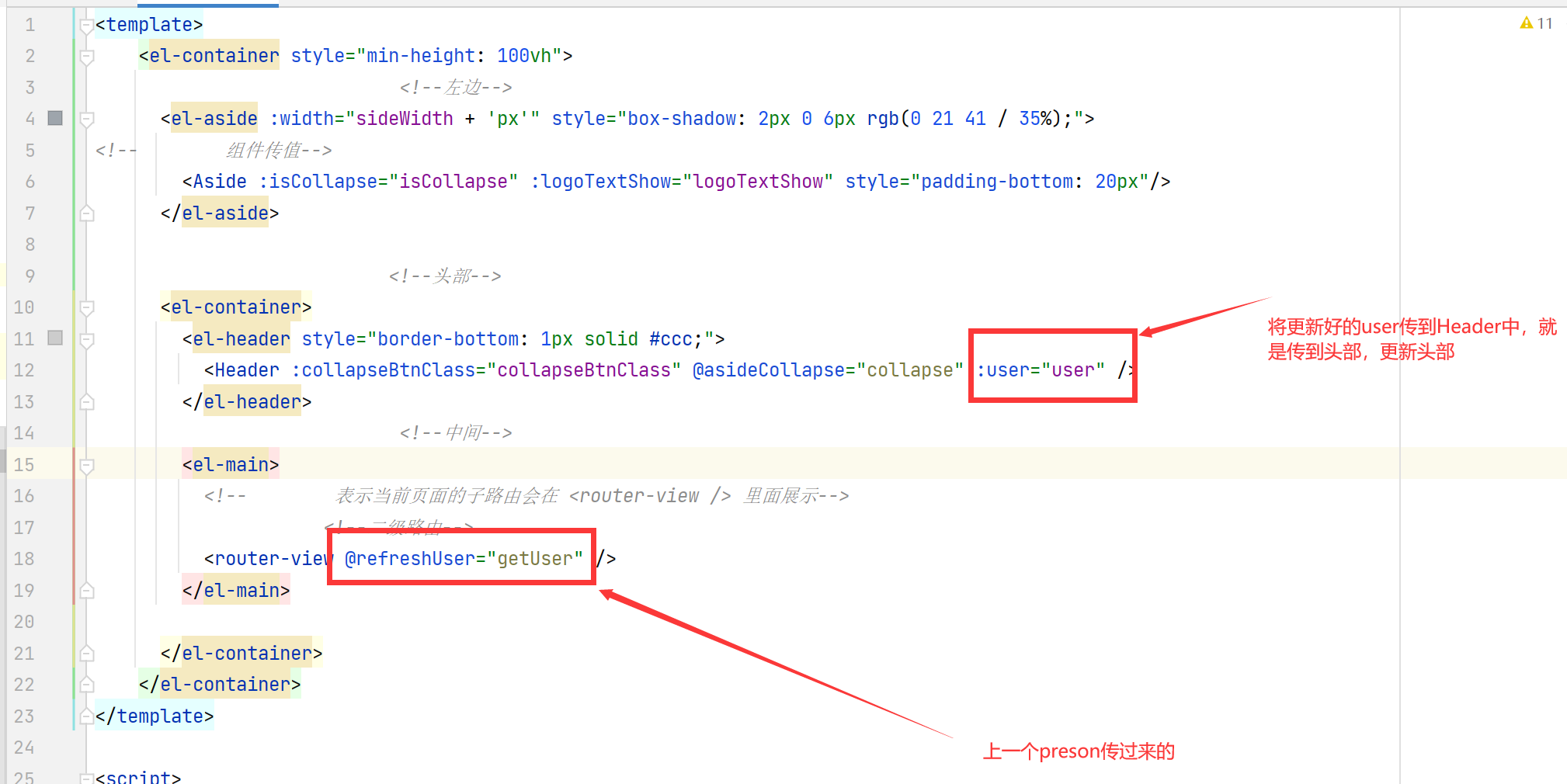
父组件是这样的:
这个是getUser方法
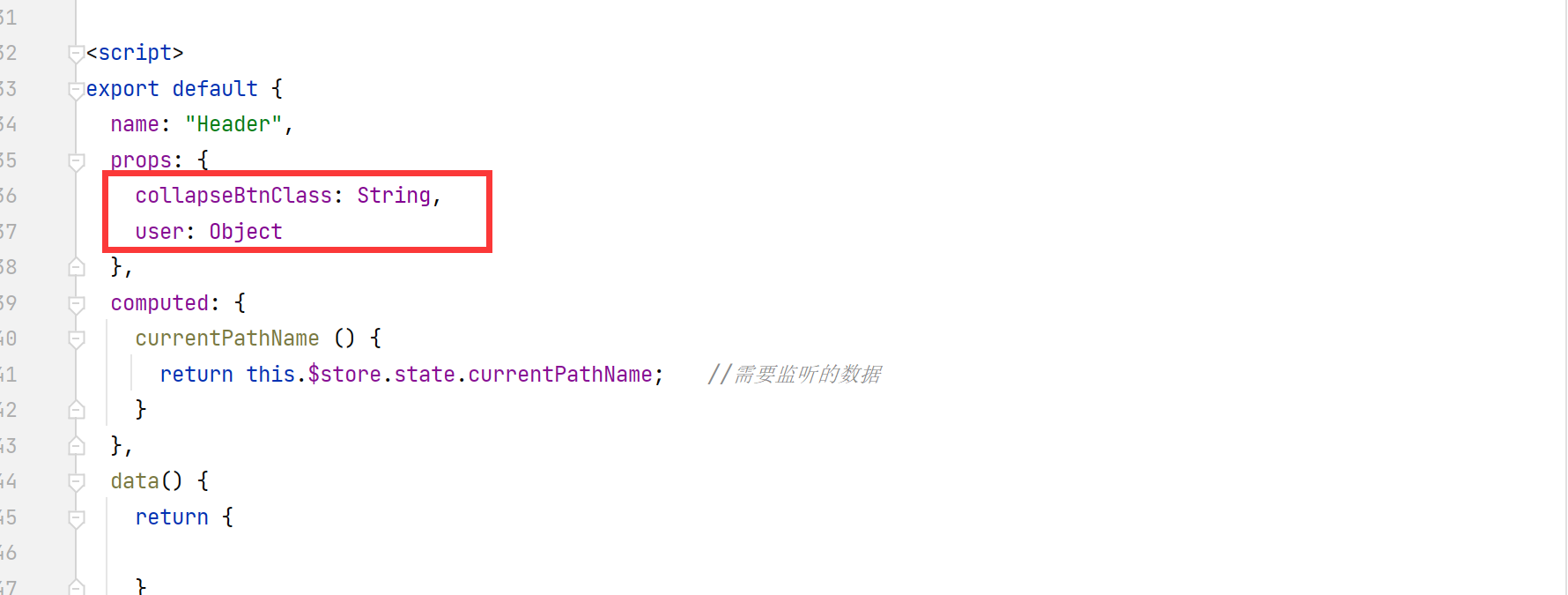
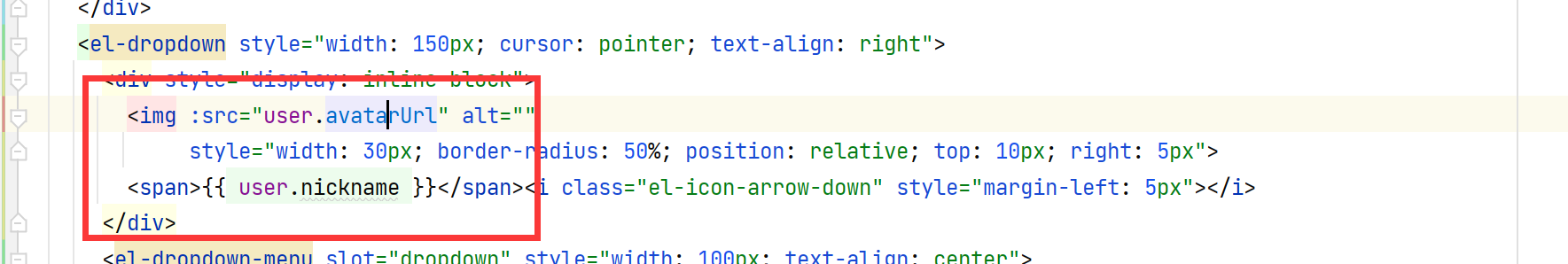
然后在另一个子组件中Hearder中这个是父亲传过来的user是一个对象类型
然后在渲染的时候这个图片和昵称就改变了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号