request.js
前端向后端发起请求的时候
1.vue安装axios
npm i axios -S
2.
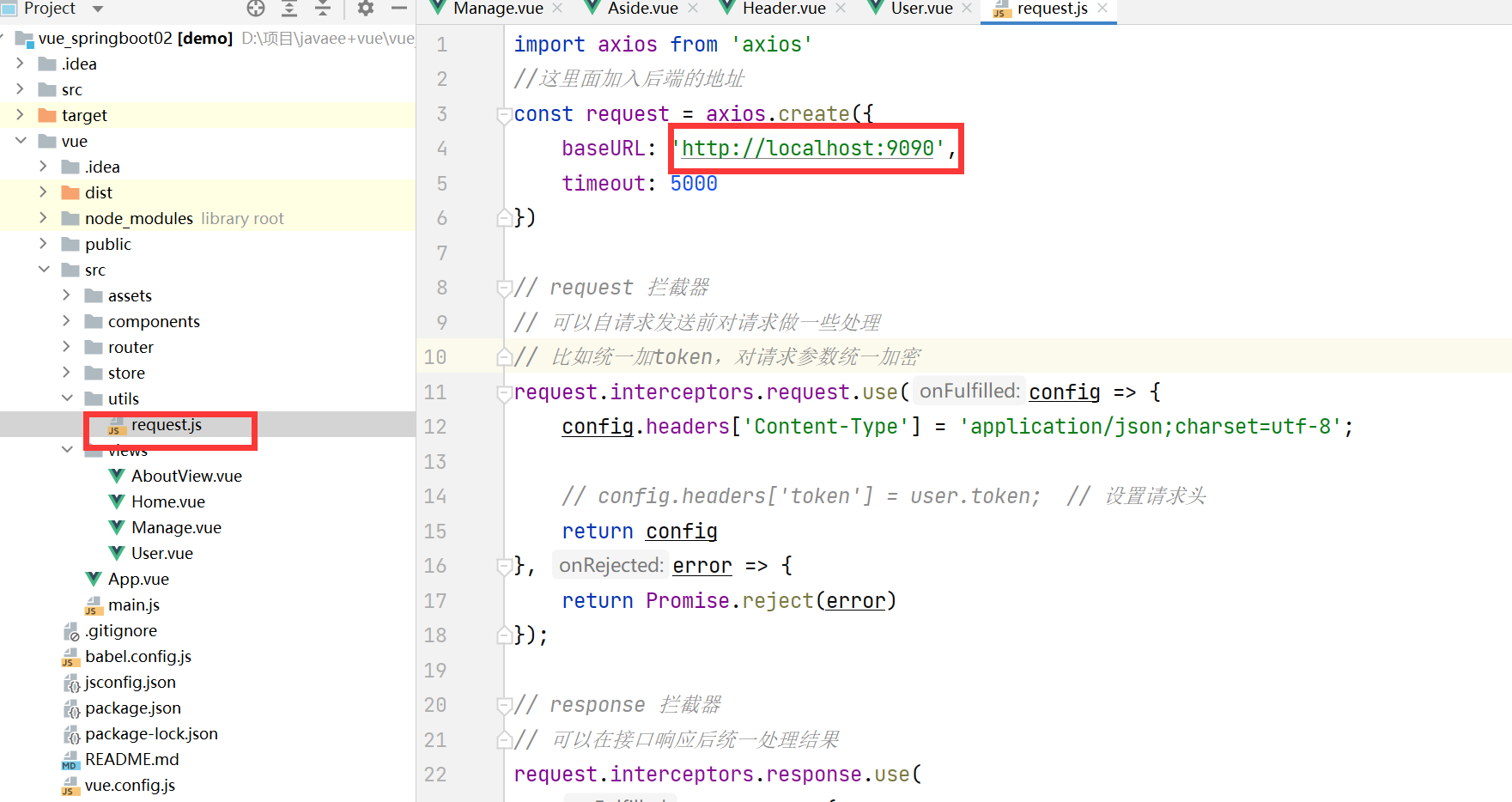
import axios from 'axios'
//这里面加入后端的地址
const request = axios.create({
baseURL: 'http://localhost:9090',
timeout: 5000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
// config.headers['token'] = user.token; // 设置请求头
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === 'blob') {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default request
3.request的应用
3.1初始化的时候
然后就可以用了,哈哈哈哈
例如:这个load函数,这个是融合了初始化页面和模糊查询的
<script>
export default {
name: "User",
data() {
return {
tableData: [],
username: "",
email: "",
address: "",
dialogFormVisible: false,//编辑框
form: {},//新增时的
multipleSelection: [],//多选删除的数组
total: 0,
pageNum: 1,
pageSize: 10
}
},
created() {//加载初始化数据
this.load()
},
methods: {
load(){
this.request.get("/user/page",{//这个就是那个后端的地址
params: {
pageNum: this.pageNum,//由于模糊查询和初始化页面是一个页面
pageSize: this.pageSize,//这个是从前端用户输入的传到后端的参数
username: this.username,
email: this.email,
address: this.address
}
}).then(res => {
console.log(res)
this.tableData=res.records//这个是一个对象
this.total=res.total//这个是查询之后后端传到前端的
})
}
}
}
</script>

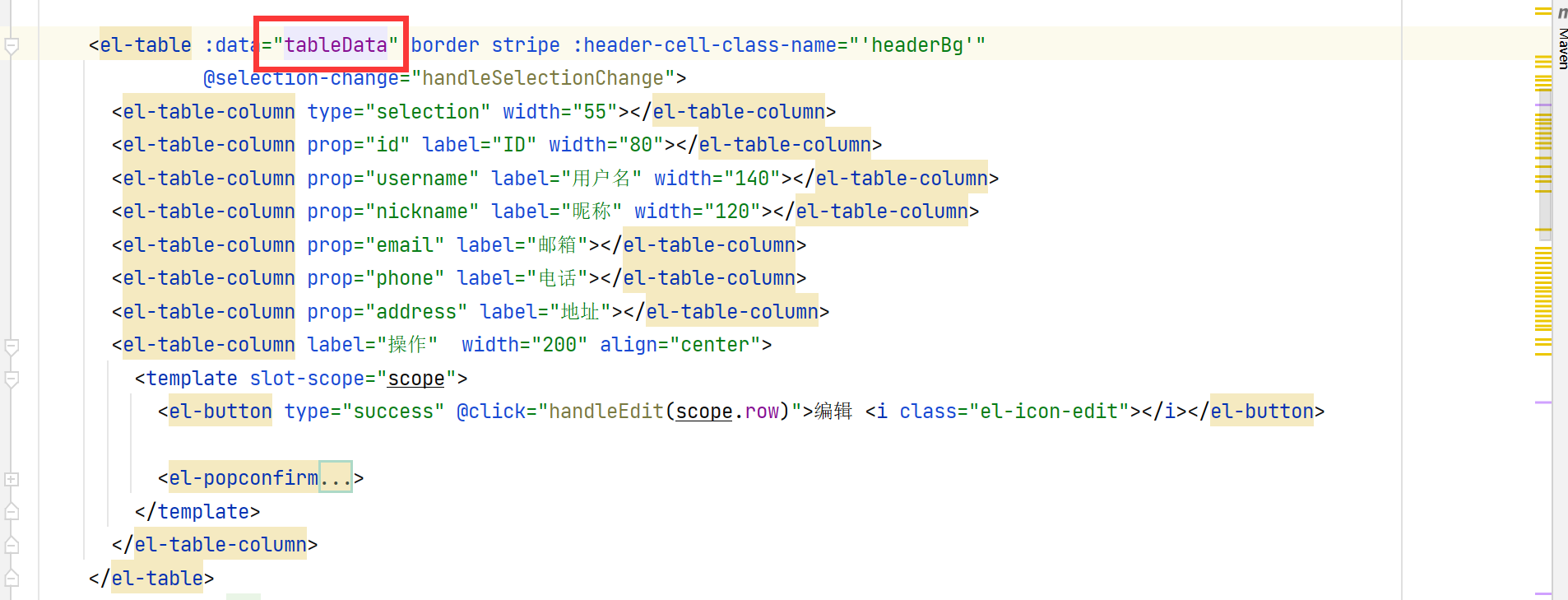
这里的tableData是成功之后的res.records。
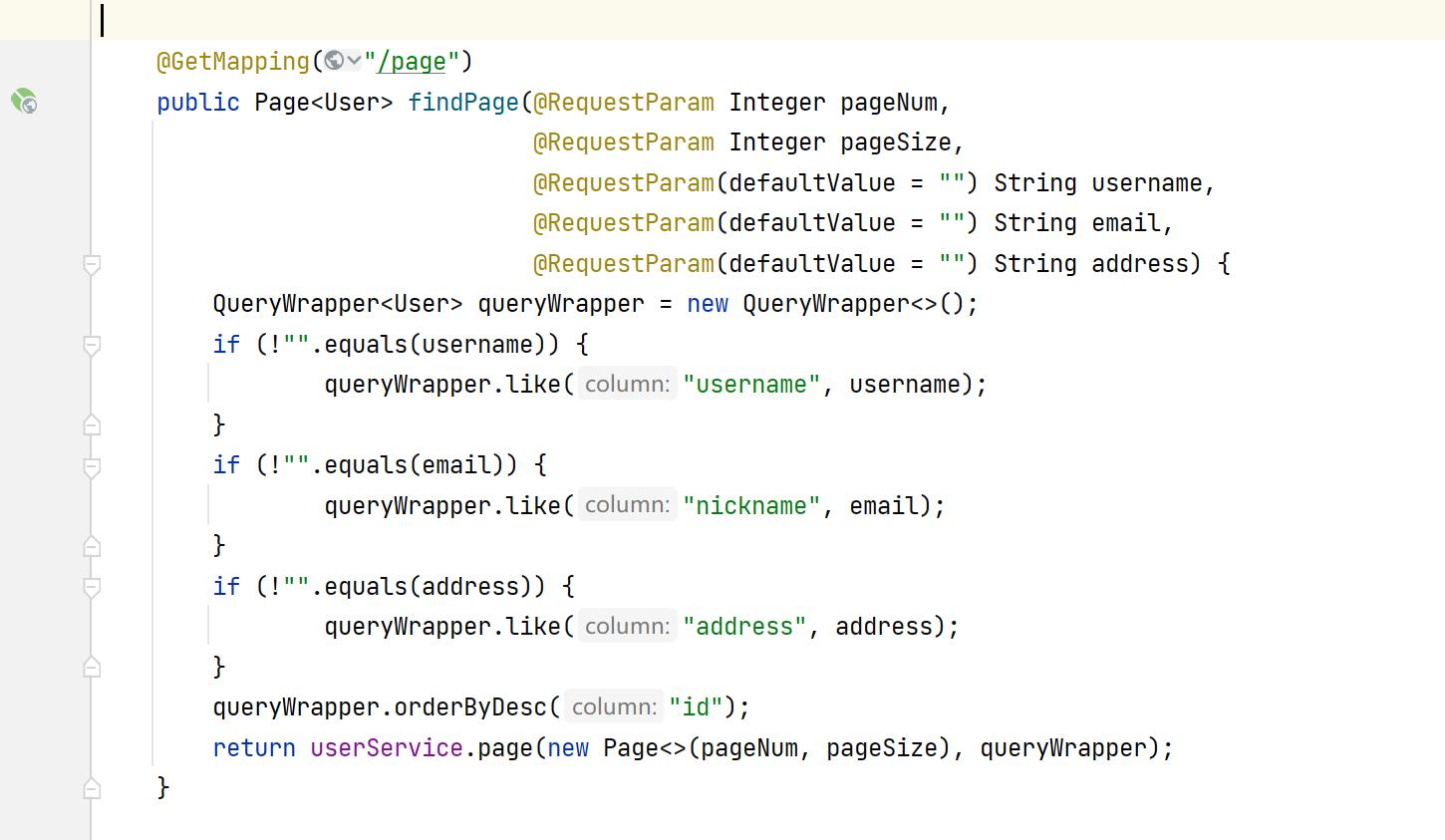
这是后端的分页的代码

3.2新增时:
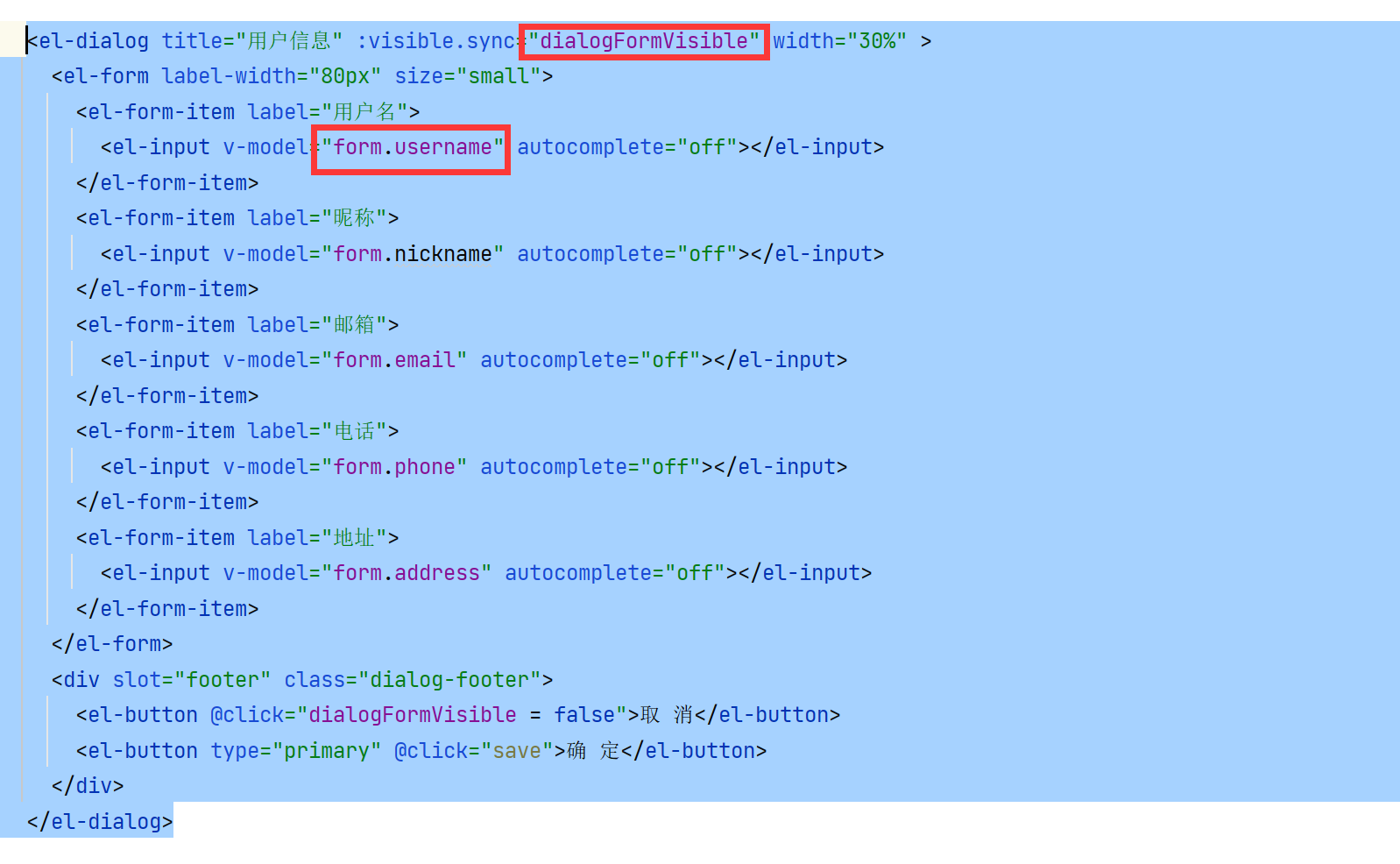
这里弹出来一个对话框中的嵌套表单可以看看element中的Dialog 对话框
<!--这个dialogFormVisible控制着显示还是隐藏,false的时候是隐藏-->
<el-dialog title="用户信息" :visible.sync="dialogFormVisible" width="30%" >
<el-form label-width="80px" size="small">
<el-form-item label="用户名">
<el-input v-model="form.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="昵称">
<el-input v-model="form.nickname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="邮箱">
<el-input v-model="form.email" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="电话">
<el-input v-model="form.phone" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="地址">
<el-input v-model="form.address" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>

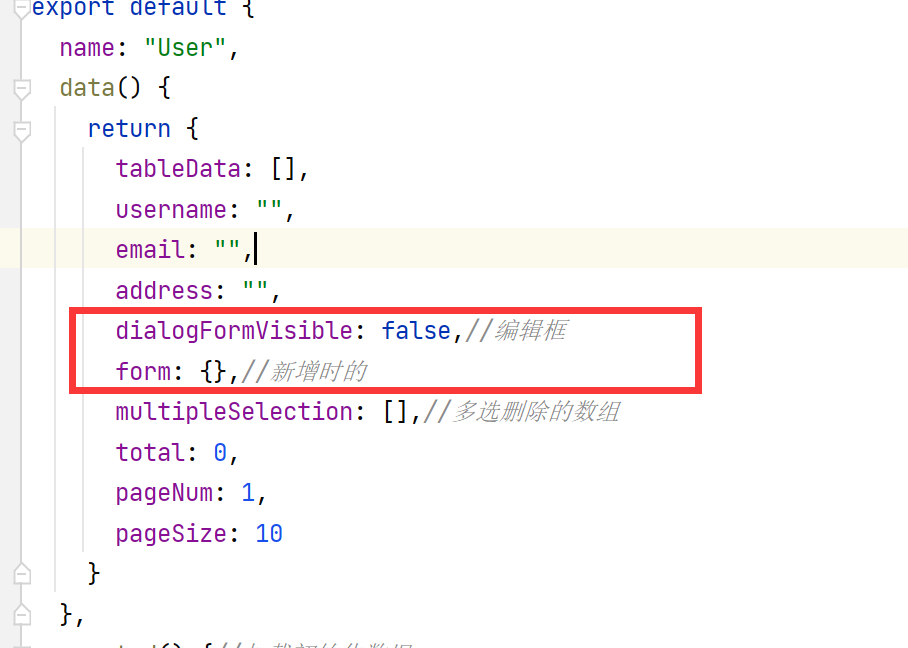
然后是定义变量和点击方法:

还有这个方法:
save(){
this.request.post("/user",this.form).then(res=>{
if(res){
this.$message.success("保存成功")
this.dialogFormVisible=false
this.load()
}
else{
this.$message.error("保存失败")
}
})
},

3.3.删除时:
注意这个后端是request.get()和request.post()看后端是@GetMapper还是@PostMapper
在看看这个删除一行和编辑一行

删除一行

后端代码:
@DeleteMapping("/{id}")
public Boolean delete(@PathVariable Integer id) {
return userService.removeById(id);
}
3.4编辑时

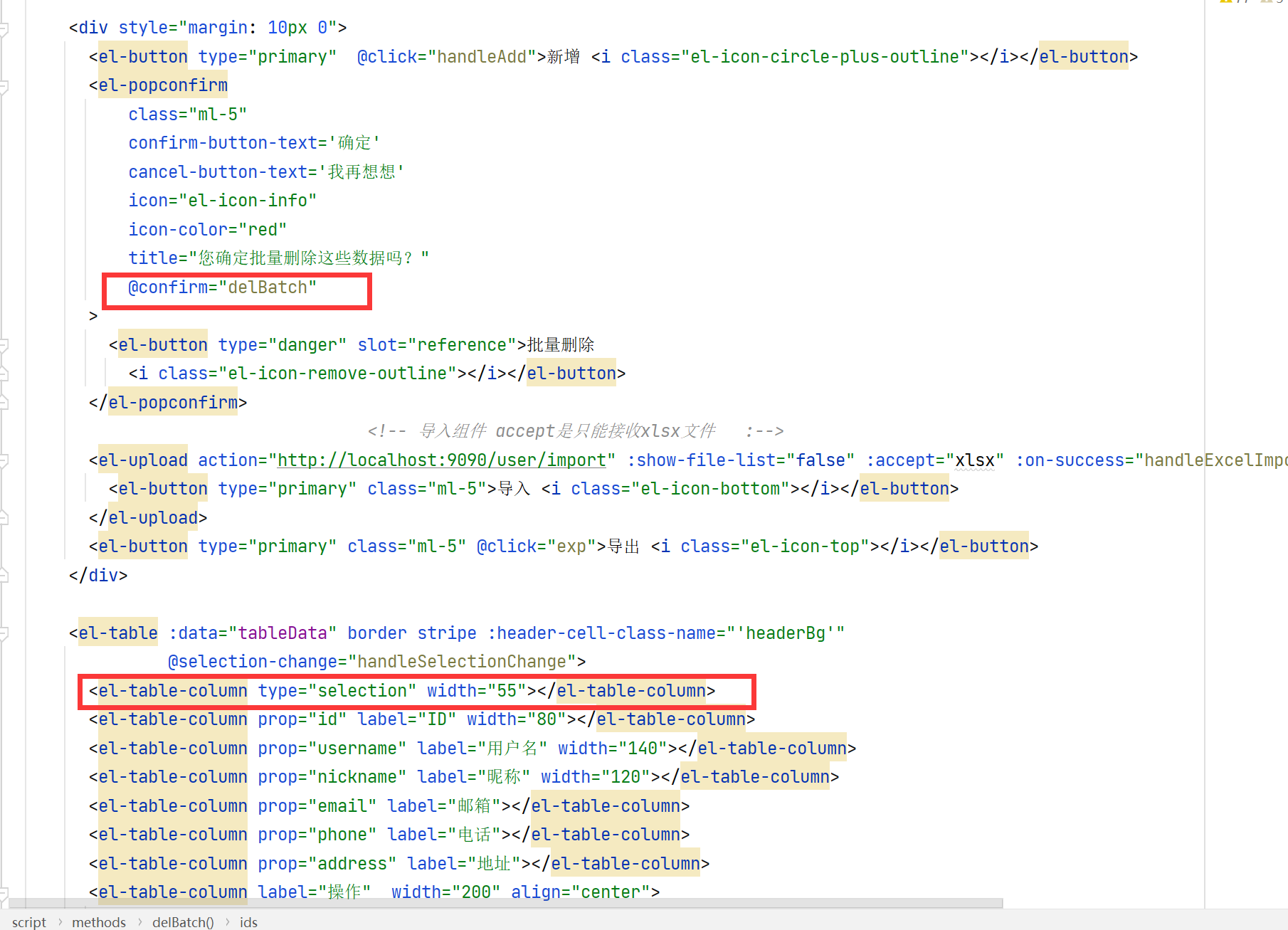
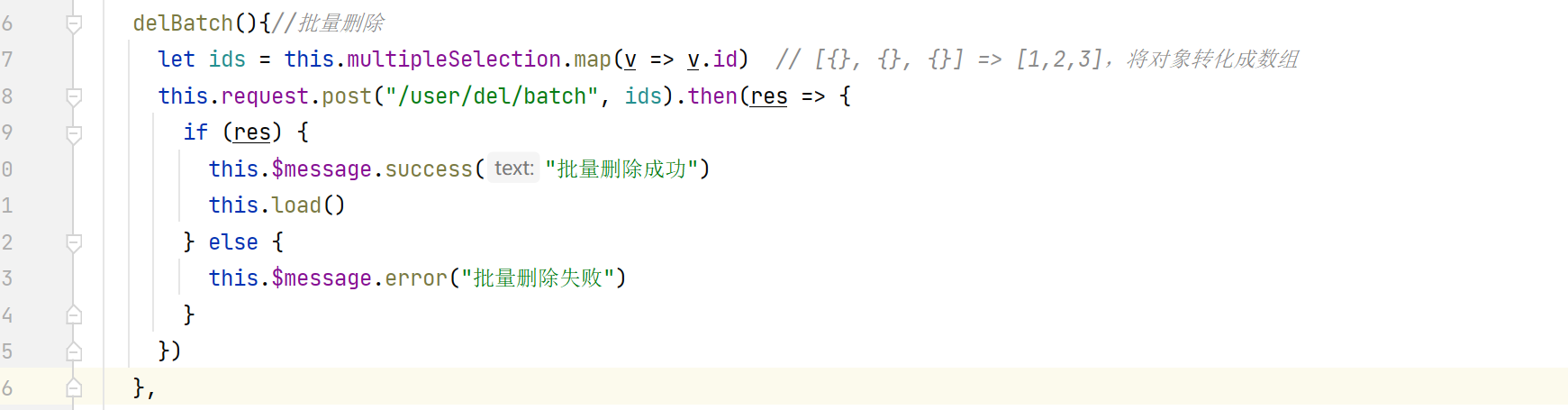
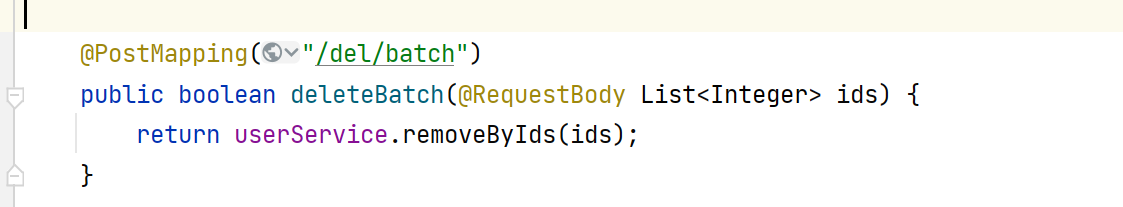
3.5批量删除时:


这是后端代码

3.6按姓名查找是传参数的话:
this.request.get("/user/username/"+this.user.username).then(res =>{
if(res.code=='200'){
this.form=res.data
}
})

这是后台代码:
//按照id查找,要封装Result,下面的接口都没有封装
@GetMapping("/username/{username}")
public Result findOne(@PathVariable String username) {
QueryWrapper<User> queryWrapper=new QueryWrapper<>();
queryWrapper.eq("username",username);
return Result.success(userService.getOne(queryWrapper));
}