vue项目中components组件(模板)的使用和传值
在项目开发过程中,我们经常会遇到重复代码结构,比如页面的头部、底部等,通常我们都是作为模板或者公共文件进行设计使用,在vue中,我们可以使用components组件(模板)来实现。下面我们按步骤实现组件的使用
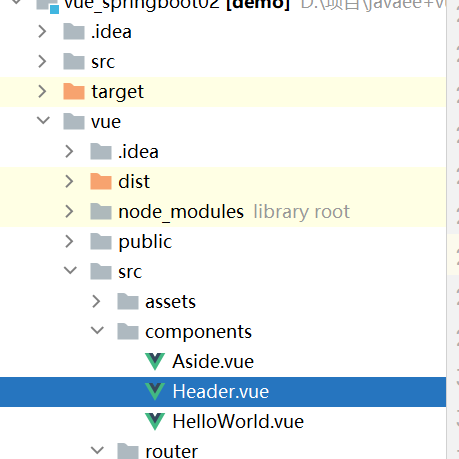
第一步:创建组件vue文件
我们在src目录下的创建一个components文件夹,可以在这个文件夹下创建文件,如Header.vue, Aside.vue等等

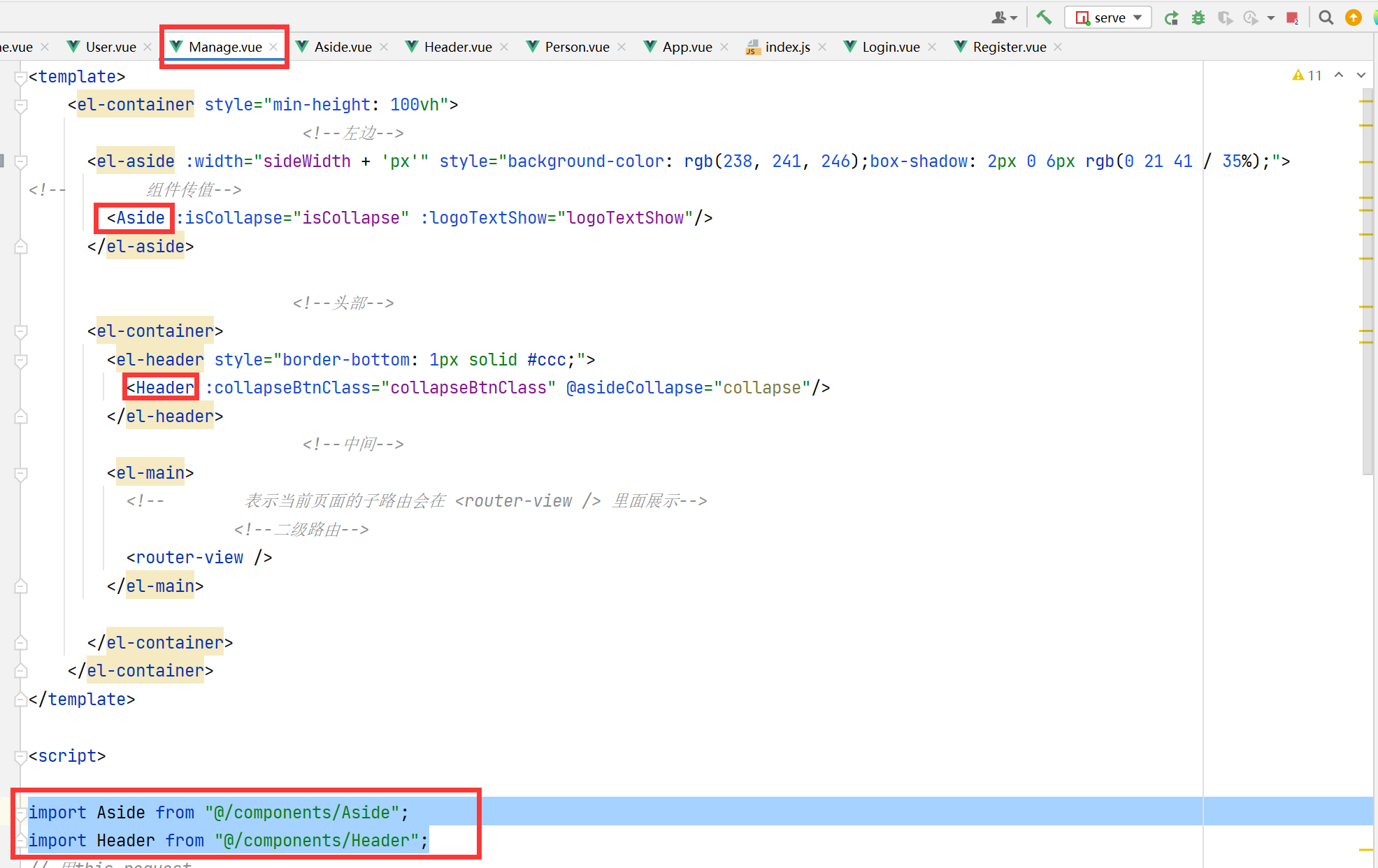
第二步:在要引入的.vue代码中中引入组件文件
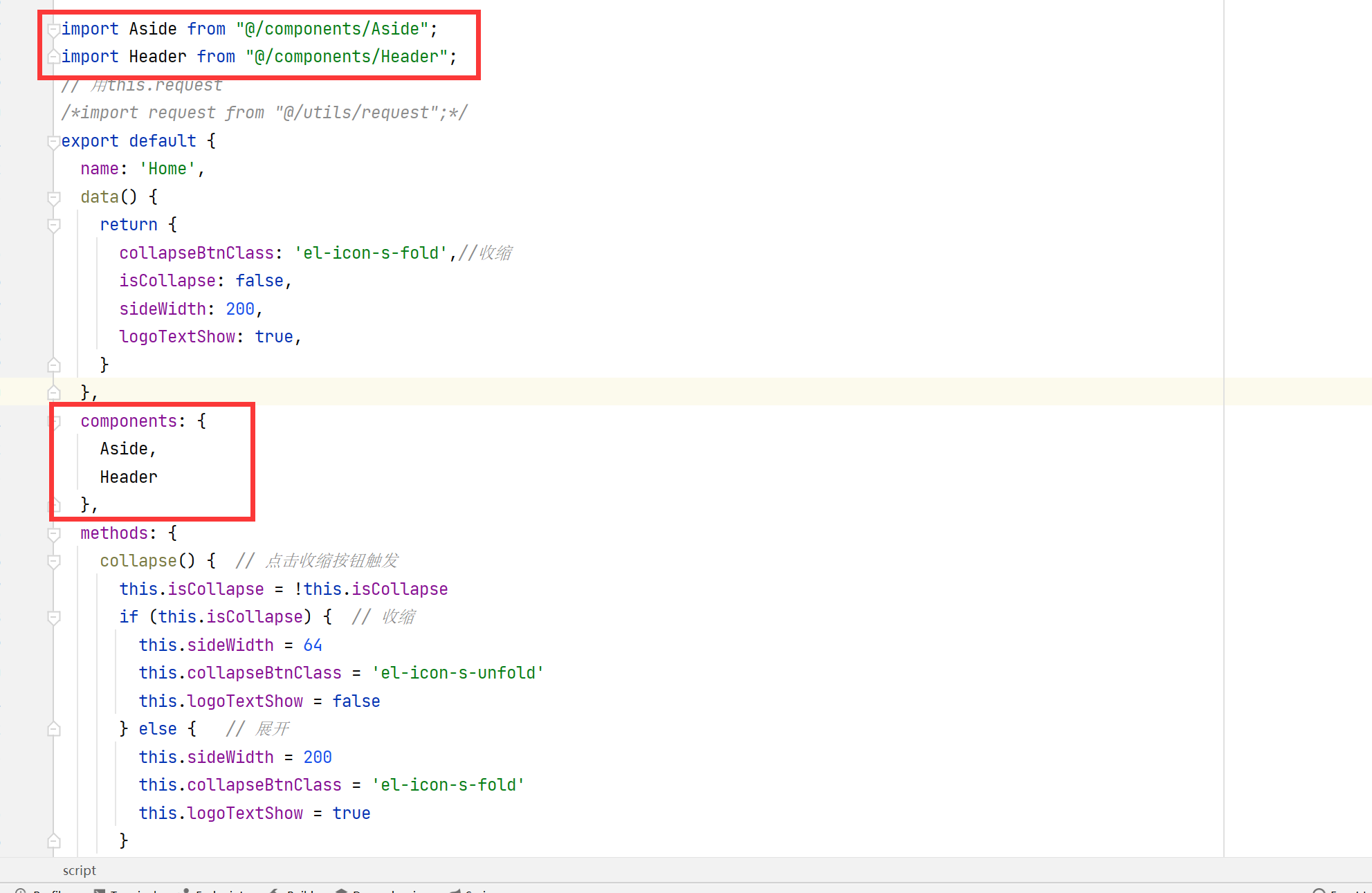
import Aside from "@/components/Aside";
import Header from "@/components/Header";

第三步:注册组件

第四步:应用组件
这是不传值的时候
<Aside></Aside>
<Header></Header>
想要了解组件传值传方法的话看看这个
或者:

引入:
import header from '@/views/header/header'
注册:
components: {
'my-header': header
}
应用:
<my-header></my-header>