springboot导入和导出.xlsx
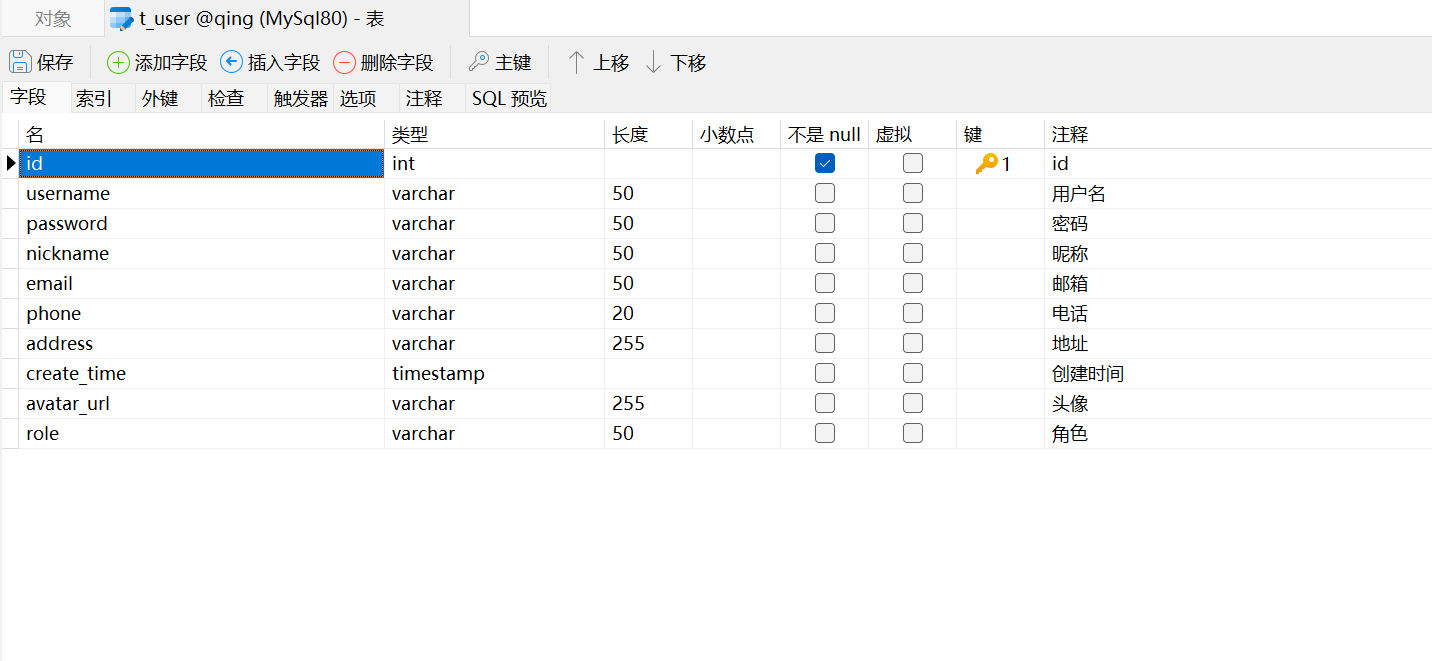
以这个为例:

这个主要是用到了这个https://www.hutool.cn/docs/#/poi/Excel%E7%94%9F%E6%88%90-ExcelWriter
加入依赖
<!--导入导出依赖-->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.7.20</version>
</dependency>
1.导出接口
/** * 导出接口 */ @GetMapping("/export") public void export(HttpServletResponse response) throws Exception { // 从数据库查询出所有的数据 List<User> list = userService.list(); // 通过工具类创建writer 写出到磁盘路径 // ExcelWriter writer = ExcelUtil.getWriter(filesUploadPath + "/用户信息.xlsx"); // 在内存操作,写出到浏览器 ExcelWriter writer = ExcelUtil.getWriter(true); //自定义标题别名 writer.addHeaderAlias("username", "用户名"); writer.addHeaderAlias("password", "密码"); writer.addHeaderAlias("nickname", "昵称"); writer.addHeaderAlias("email", "邮箱"); writer.addHeaderAlias("phone", "电话"); writer.addHeaderAlias("address", "地址"); writer.addHeaderAlias("createTime", "创建时间"); writer.addHeaderAlias("avatarUrl", "头像"); // 一次性写出list内的对象到excel,使用默认样式,强制输出标题 writer.write(list, true); // 设置浏览器响应的格式 response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8"); String fileName = URLEncoder.encode("用户信息", "UTF-8"); response.setHeader("Content-Disposition", "attachment;filename=" + fileName + ".xlsx"); ServletOutputStream out = response.getOutputStream(); writer.flush(out, true); out.close(); writer.close(); }
然后调用的时候:


2.导入
方法一
这个方法读取的表头必须是英文的,必须和实体类对用起来
@PostMapping("/import")
public Boolean imp(MultipartFile file) throws Exception {
InputStream inputStream = file.getInputStream();
ExcelReader reader = ExcelUtil.getReader(inputStream);
// 方式1:(推荐) 通过 javabean的方式读取Excel内的对象,但是要求表头必须是英文,跟javabean的属性要对应起来
List<User> list = reader.readAll(User.class);
return userService.saveBatch(list);
}
方法二
这个跳过表头,直接从第一行读,但是这个都是写死的,不推荐
@PostMapping("/import")
public Boolean imp(MultipartFile file) throws Exception {
InputStream inputStream = file.getInputStream();
ExcelReader reader = ExcelUtil.getReader(inputStream);
// 方式1:(推荐) 通过 javabean的方式读取Excel内的对象,但是要求表头必须是英文,跟javabean的属性要对应起来
// List<User> list = reader.readAll(User.class);
//return userService.saveBatch(list);
// 方式2:忽略表头的中文,直接读取表的内容,要去掉id和创建时间
List<List<Object>> list = reader.read(1);//从第二行开始读
List<User> users = CollUtil.newArrayList();//CollUtil.newArrayList方法表示新建ArrayList并填充元素
for (List<Object> row : list) {
User user = new User();
user.setUsername(row.get(0).toString());
user.setPassword(row.get(1).toString());
user.setNickname(row.get(2).toString());
user.setEmail(row.get(3).toString());
user.setPhone(row.get(4).toString());
user.setAddress(row.get(5).toString());
user.setAvatarUrl(row.get(6).toString());
users.add(user);
}
userService.saveBatch(users);
return true;
}
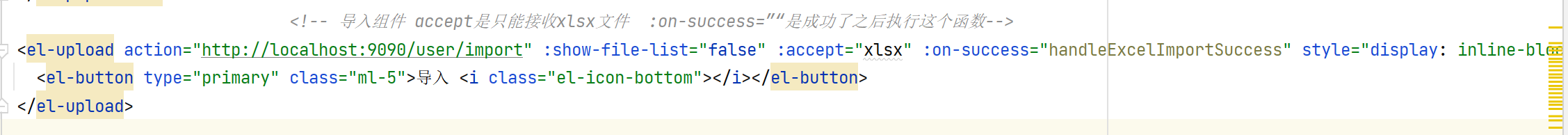
<!-- 导入组件 accept是只能接收xlsx文件 :on-success=”“是成功了之后执行这个函数-->
<el-upload action="http://localhost:9090/user/import" :show-file-list="false" :accept="xlsx" :on-success="handleExcelImportSuccess" style="display: inline-block">
<el-button type="primary" class="ml-5">导入 <i class="el-icon-bottom"></i></el-button>
</el-upload>


对了这里的<el-upload></el-upload>主要用的是element-ui中的组件传送门


