html css 和js说明
1.什么是html?
HTML(HyperText MarkUp Language)超文本标记语言,通过使用标记来描述文档结构和表现形式的一种语言,由浏览器进行解析,然后把结果显示在网页上,通俗的讲它就是服务器发送的字符串到浏览器,通过浏览器能解析的规则用HTML来描述, 它是网页构成的基础,你见到的所有网页都离不开HTML,所以学习HTML是基础中的基础
- HTML语言是一种标记语言,不需要在服务端编译,直接由浏览器解释执行
- HTML文件是一个文本文件,包含了HTML自己的所有元素
- HTML文件必须使用html或htm为文件名后缀
- HTML不区分大小写,所以HTML与html是一样的
2. html css 和js关系
html是一个网页的主题,是由多个元素组合成的,但是这写元素保留的是基本默认属性,css就是这个网页的样式,css定义了元素的属性,js是通过jacascript语言,实现在一个页面上展现不同的css样式。
它们的关系通俗讲就是 html是一个赤裸裸的人,css是人的衣服,js作用是让人动起来
HTML 结构
<html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
html中元素是成对存在的,前面叫开始标签,后边叫闭合标签,如< html></ html>,还有一种不需要成对出现的标签,又称为自闭合标签
head信息
1.Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
- 页面编码(告诉浏览器是什么编码)
<meta http-equiv=“content-type” content=“text/html;charset=utf-8”> <meta charset="UTF-8">
- 刷新和跳转
<meta http-equiv=“Refresh” Content=“30″> <meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
- 关键词
关键字作用一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如百度:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站
<meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
- 描述
· 例如:cnblogs
<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。">
- X-UA-Compatible 浏览器兼容类型
X-UA-Compatible 这个是IE8特有的,知道即可,因为做前端的同学都很害怕IE因为他们问题比较多各个版本问题很诡异,当IE8的时候微软想把各个版本的统一,那么这个参数就出现了,他为了向下兼容,如下的代码如果使用IE8的时候他会以IE7的模式运行。 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
2. TITLe
网页头部信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是头部标题</title>
</head>
<body>
</body>
</html>
效果:
3. Link
引用外部文件
- css
<link rel="stylesheet" type="text/css" href="css/common.css" >
- icon图标
<link rel="shortcut icon" href="image/favicon.ico">

- Style
在页面中写样式
例如:
<style type="text/css" >
.bb{
background-color: red;
}
</style>
Script
- 引进文件
<script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
- 写js代码
<script type="text/javascript" > ... </script >
body主体
body主体是由多个标签组成,标签一般分为两种:
- 块级标签:显示外观按块显示,有一定的宽度和高度,并占据一行,如标题标签、段落标签、水平线标签、列表标签、分区标签(div)
- 行内标签:内嵌标签,类似于文本,按行逐一显示,只有本行完事之后,才继续下一行。如图像标签、超链接标签、范围标签、换行标签等
特殊符号
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
常用标签
- h 标题标签 h1--h6表示不同等级的标题
<h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6>
效果:
- 行控制标签
- br/ 换行
- p 段落
- hr/ 水平线
- span 范围
-
<p>这是P标签</p> <p>这是换行效果sdafafa<br/>asfafafafafafafaf</p> asdasdasdada<hr/> <span>fuzj</span>
效果:

- 上标和下标
上标:< sub></ sub>
下标:< sup></ sup>- a 超链接标签
-
页面链接
< a href="b.html"> -
url连接
< a href="http://www.autohome.com.cn">
- 锚连接
1.命名标记 id=1 id需要唯一
2.锚连接 < a href="#1"> -
-
<a href="http://www.baidu.com">百度1</a> <a href="http://www.baidu.com" target="_blank">百度2</a> #以上两个代码都是跳转到百度页面,唯一在于,加target又重新打开一个标签页面,第一句是在自身页面打开的 <!--寻找页面中id=i1的标签,将其标签放置在页面顶部--> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <!--id没有一个标签的id属性值不允许重复,id属性可以不写--> <div id="i1" style="height: 500px";>第一章内容</div> <div id="i2" style="height: 500px";>第二章内容</div> <div id="i3" style="height: 500px";>第三章内容</div>表单 form
- 概念
作用:收集客户端的信息,实现交互
结构:
表单域 < form> < /form>
表单元素 < input />- 表单域
action 数据提交的目标地址
method 提交方式 get post- 表单元素
- 文本域 type='text'
- 密码框 type='password'
- 单选框 type='redio' 注意同表单中name需要指定,并且保持一致,并设置不同的选定值 value
- 复选框 type='checkbox' 需设定选定值value
-
列表菜单 select
< select>
< option>选项1< /option>
< option>选项2< /option>
< /select> - 提交按钮 type='submit'
- 重置按钮 type='reset'
- 普通按钮 type='butten'
- 图片按钮 type='image' src='图片'
- 文本区域 < testarea>< /testarea>
-
文件域 type='file'
-
<form> <input type="text" value="文本框" /> <input type="password" value="密码框" /> <br> 男 <input type="radio" value="man" name="chice" /> <br> 女 <input type="radio" value="woman" name="chice" /> <br> 北京 <input type="checkbox" value="Beijing" name="bj" /> <br> 上海 <input type="checkbox" value="Shanghai" name="sh" /> <br> 广州 <input type="checkbox" value="Guangzhou" name="gz" /> <br> 深圳 <input type="checkbox" value="Shenzhen" name="sz" /> <select> <option>北京</option> <option>上海</option> <option>广州</option> </select> <select> <optgroup label="华北"> <option>北京</option> <option>天津</option> <option>石家庄</option> </optgroup> <optgroup label="东北"> <option>辽宁</option> <option>吉林</option> <option>黑龙江</option> </optgroup> </select> <input type="button" value="普通按钮" /> <input type="submit" value="提交按钮" /> <input type="reset" value="重置按钮" /> </form>- 列表
-
无序列表
< ul>
< li>< /li>
< li>< /li>
< /ul> -
有序列表
< ol>
< li>< /li>
< li>< /li>
< /ol> -
定义列表
< dt>标题1< /dt>
< dd>选项1< /dd>
< dd>选项2< /dd>
< dt>标题2< /dt>
< dd>选项1< /dd>
< dd>选项2< /dd>
< /dl> -
- 表格
- 格式:
< table>
< tr> 一列
< td>< /td> 一行
< td>< /td> 二行
< /tr>
< tr> 二列
< td>< /td> 一行
< td>< /td> 二行
< /tr>
< /table> - 合并单元格:
跨列(横向合并):< td cospan=列数>。。。< /td>
跨行(纵向合并): < tr rowspan=行数>。。。< /tr>
注意:合并多少,需在下一列或行减去对应的行数或列数 - 高级
- 标题 < caption>...< /caption>
- 表头 < th>..< /th>
- 页眉 < thread>...< /thread>
- 页脚 < tfoot>..< /tfoot>
- 格式:
CSS
选择器
- 列表
标签选择器
div{ background-color:red; }
<div > </div>
class选择器
.bd{ background-color:red; }
<div class='bd'> </div>
id选择器
#idselect{ background-color:red; }
<div id='idselect' > </div>
关联选择器
#idselect p{ background-color:red; }
<div id='idselect' > <p> </p> </div>
组合选择器
input,div,p{ background-color:red; }
属性选择器
input[type='text']{ width:100px; height:200px; }
优先级:
ID选择器>类选择器>标签选择器
按照代码的上下顺序,下面的优先级更高
内层标签>外层标签
行内标签优先级高于所有样式表
CSS常用属性
background 背景
- 1.background-color 背景颜色
<div style="background-color: red"> 红色背景</div>
效果:
- 2.background-image 背景图片
<div style="background-image: url(saf.jpg); height: 100px;width: 100px"></div>
效果:
发现当图片大小小于div时,图片默认会复制多个进行填充,看下面解决办法
- background-repeat 设置是否及如何重复背景图像
<div style="background-image: url(saf.jpg); height: 100px;width: 100px;background-repeat: no-repeat"></div>

- background-position 图片移位
<div style="background-image: url(saf.jpg); height: 100px;width: 100px;background-repeat: no-repeat;background-color: red ; background-position: bottom"></div>

border 边框
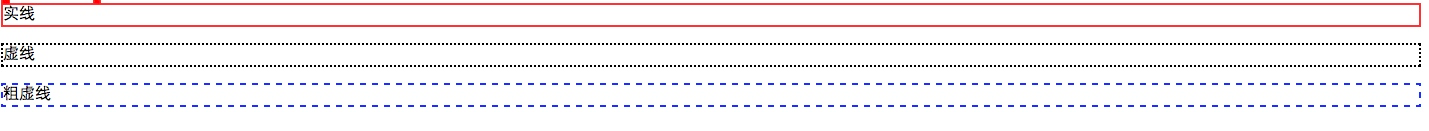
设置边框,分为实线、虚线、点的线形式如下代码
<!--第一种:设置一个线粗2像素、实线、红色、框高20像素(不写框高线就重叠了)、框里面的内容为实线-->
<div style="border: 2px solid red;height: 20px">实线</div>
<!--第二种:设置线粗2像素、点形式的线、黑色、框高20像素,框里面的内容为 虚线-->
<br /><div style="border: 2px dotted black;height: 20px">虚线</div>
<!--第三种:设置线粗2像素、虚线、蓝色、框高20像素,框里面的内容为虚线-->
<br/><div style="border: 2px dashed blue;height: 20px">粗虚线</div>

cursor
设置鼠标停留的形状
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标小手</title>
</head>
<body>
<p style="cursor:pointer">停放在这里显示小手(pointer)</p>
<p style="cursor:help">停放在这里显示问号(help)</p>
<p style="cursor:wait">停放在这里显示一个圈正在加载形状(wait)</p>
<p style="cursor:move">停放在这里显示移动(move)</p>
<p style="cursor:crosshair">停放在这里显示定位(crosshair)</p>
</body>
</html>
float 浮动
默认块级元素占一整行,如果想要并排显示,可以使用float属性
float属性分左浮动、右浮动
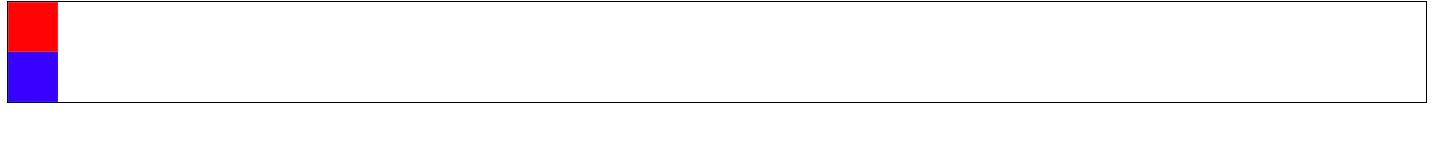
默认:
<div style="border: 1px solid black">
<div style="background-color: red ; width: 50px ;height: 50px"> </div>
<div style="background-color: blue ; width: 50px ;height: 50px"> </div>
</div>
效果:
如果想要红色的div和蓝色div并排显示,可以加入float属性
<div style="border: 1px solid black">
<div style="background-color: red ; width: 50px ;height: 50px ; float: left"> </div>
<div style="background-color: blue ; width: 50px ;height: 50px;float: left"> </div>
</div>

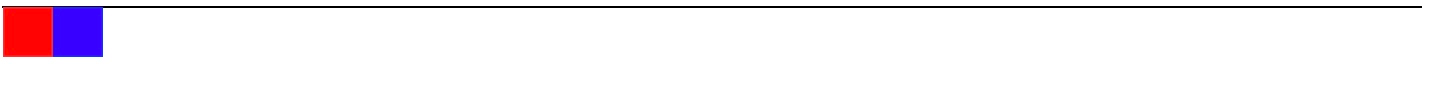
已经达到我们的效果,通过效果发现,float起来之后,最外边的div没有里面div的支撑,已经没有了高度,如果我们既需要并排显示,也需要将float之后重新支撑最外边的div,可以进行如下配置
<div style="border: 1px solid black">
<div style="background-color: red ; width: 50px ;height: 50px ; float: left"> </div>
<div style="background-color: blue ; width: 50px ;height: 50px;float: left"> </div>
<div style="clear: both"></div>
</div>

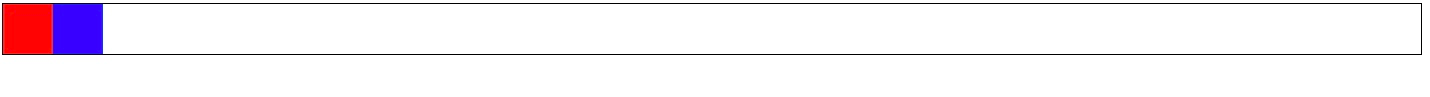
或者利用伪类进行操作:
<style>
.clearfix:after {
content: '.';
clear: both;
display: block;
visibility: hidden;
height: 0;
}
</style>
<div style="border: 1px solid black" class="clearfix">
<div style="background-color: red ; width: 50px ;height: 50px ; float: left"> </div>
<div style="background-color: blue ; width: 50px ;height: 50px;float: left"> </div>
</div>
关于伪类的扩展:
before 在标签前加属性
after 在标签后加属性
<style>
.c1:before {
content: '666';
}
.c2:after {
content: '888';
}
</style>
<div>
<div class="c1">777</div>
<div class="c2">000</div>
</div>
效果:
这种用法常用于设置整个页面的背景颜色
边距 margin和padding
- margin 即外边距 ,用于设置对象标签之间距离间隔
- padding 即内边距,用于设置本标签内部间距
使用:
默认:
<div style="border: 1px solid red">
<div style="background-color: blue;width: 50px;height: 50px;">123</div>
<div style="background-color: yellow;width: 50px;height: 50px;">456</div>
</div>
效果:
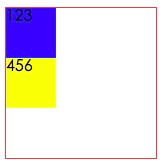
使用边距移动:
<div style="border: 1px solid red ;height: 150px; width: 150px;">
<div style="background-color: blue;width: 50px;height: 50px; margin: 10px 0px 0px 20px;padding: 10px 10px 10px 10px">123</div>
<div style="background-color: yellow;width: 50px;height: 50px;">456</div>
</div>
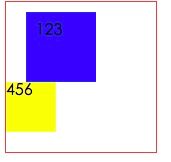
效果:
说明:
- margin: 10px 0px 0px 20px 是蓝色div 距外边框上面10px、右边0px、下边0px、左边20px ,所以蓝色边框距原来的位置移动了
- padding: 10px 10px 10px 10px 是蓝色div内部,通过增加内边距,将123 向上、右、下、左各增加了10px,所以123就出现了边框中间
margin和padding 也支持单独对某个边进行设置
margin-left 对象左边外延边距 (margin-left:5px; 左边外延距离5px)
margin-right 对象右边外延边距 (margin-right:5px; 右边外延距离5px)
margin-top 对象上边外延边距 (margin-top:5px; 上边外延距离5px)
margin-bottom 对象下边外延边距 (margin-bottom:5px; 下边外延距离5px)
padding同样
定位
常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:absolute和position:relative实现。
position参数:
- fixed:特殊的absolute,即fixed总是以body为定位对象的,按照浏览器的窗口进行定位,滚动鼠标位置不移动
- absolute : 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。按照浏览器的窗口进行定位,滚动鼠标,位置会跟着移动
- relative : 单独写没有什么什么效果,给absolute 结合才能出现化学反应,可以固定在指定的哪个框里面的位。
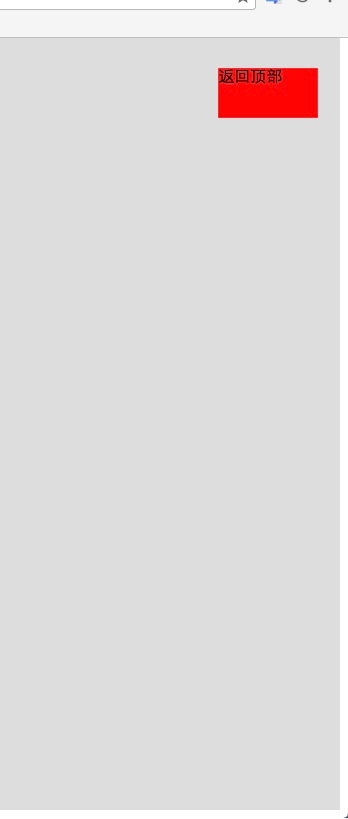
fixed示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
定位</title>
</head>
<body>
<div style="background-color: #dddddd;height: 1000px"></div>
<!--在浏览器窗口右上角固定位置,鼠标怎么滚动位置都不会变-->
<div style="position: fixed;right:30px;top:30px;background-color: red;height: 50px;width: 100px">
返回顶部
</div>
</body>
</html>

absolute用法:
单独使用absolute用法给fixed语法一样区别在于,固定的浏览器窗口位置会随着鼠标的滚动而移动。
<div style="background-color: #dddddd;height: 100px;width: 200px">
<!--在浏览器窗口右上角固定位置,随着鼠标滚动而滚动-->
<div style="position: absolute;right:30px;top:30px;background-color: red;height: 50px;width: 100px">
返回顶部
</div>
效果:
relative + absolute用法:
relative为absolute指定了固定位置的参照标签,如上图,我需要将红色div放在左边的框里
<div style="background-color: #dddddd;height: 100px;width: 200px;position: relative">
<!--在外边div右上角固定位置,随着鼠标滚动而滚动-->
<div style="position: absolute;right:30px;top:30px;background-color: red;height: 50px;width: 100px">
返回顶部
</div>
效果:
滚动条overflow
Overflow可以实现隐藏超出对象内容,同时也有显示与隐藏滚动条的作用。
应用场景,有这么一种情况,在一个div内有很多的的内容,如果div的框体不是很大超出去了怎么办?
如下图我不想把"Tom"超出我定义的边框样式:

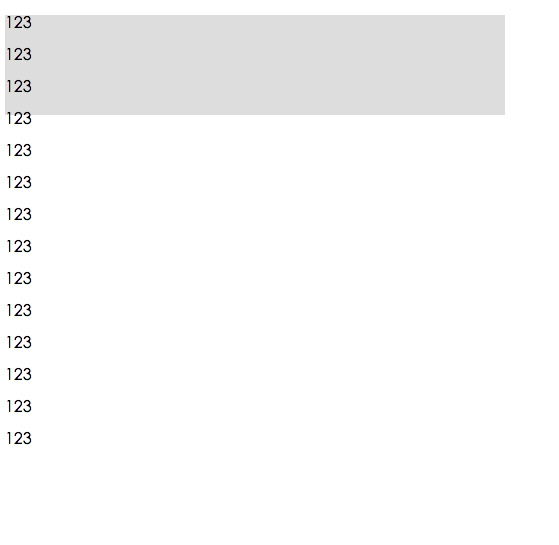
使用overflow
<div style="background-color: #dddddd;height: 100px;width: 500px;overflow: auto">
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
123<br/>
</div>
display显示与隐藏
我们常常会用到display对应值有block、none、inline这三个值
- 使用display:none;来隐藏所有信息(无空白位占据)
- display:block;用来把内联标签变成块级标签
- display:inline;用来把块级标签变成内联标签
- display:inline-block;把内联标签可以运用样式如:高度,或宽度
<!--把内联标签变成块级标签-->
<p style="display:inline;background-color: blue;height: 50px;">
块级标签转成内联标签
</p>
<div style="display: none"> display: none此标签隐藏</div>
<span style="display:block;background-color: red;height: 50px;">内联标签转换成块级标签</span>
<span style="display: inline-block;height: 50px; background-color:blueviolet;">内联标签可以运用样式如:高度、宽度</span>
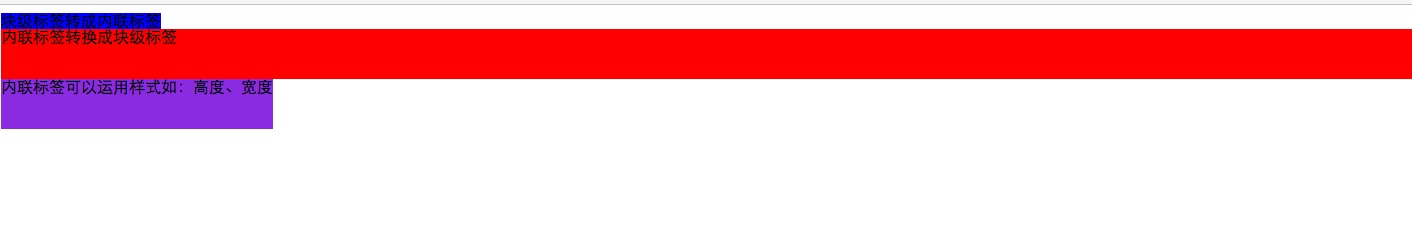
效果:
补充属性
- 背景属性
- background-color 规定要使用的背景颜色。
- background-position 规定背景图像的位置。
- background-size 规定背景图片的尺寸。
- background-repeat 规定如何重复背景图像。
- background-origin 规定背景图片的定位区域。
- background-clip 规定背景的绘制区域。
- background-attachment 规定背景图像是否固定或者随着页面的其余部分滚动。 1
- background-image 规定要使用的背景图像。
- inherit 规定应该从父元素继承 background 属性的设置。
- 边框属性
- border 简写属性,用于把针对四个边的属性设置在一个声明。
- border-style 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
- border-width 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
- border-color 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。
- border-bottom 简写属性,用于把下边框的所有属性设置到一个声明中。
- border-bottom-color 设置元素的下边框的颜色。
- border-bottom-style 设置元素的下边框的样式。
- border-bottom-width 设置元素的下边框的宽度。
- border-left 简写属性,用于把左边框的所有属性设置到一个声明中。
- border-left-color 设置元素的左边框的颜色。
- border-left-style 设置元素的左边框的样式。
- border-left-width 设置元素的左边框的宽度。
- border-right 简写属性,用于把右边框的所有属性设置到一个声明中。
- border-right-color 设置元素的右边框的颜色。
- border-right-style 设置元素的右边框的样式。
- border-right-width 设置元素的右边框的宽度。
- border-top 简写属性,用于把上边框的所有属性设置到一个声明中。
- border-top-color 设置元素的上边框的颜色。
- border-top-style 设置元素的上边框的样式。
- border-top-width 设置元素的上边框的宽度。
- outline 在一个声明中设置所有的轮廓属性
- outline-color 设置轮廓的颜色
- outline-style 设置轮廓的样式
- outline-width 设置轮廓的宽度
- 文本属性
- color 设置文本颜色
- direction 设置文本的方向、书写方向
- letter-spacing 设置字符间距
- line-height 设置行高
- text-align 设置文本的水平对齐方式
- text-decoration 设置添加到文本的装饰效果
- text-indent 设置缩进
- text-shadow 设置添加到文本的阴影效果
- word-spacing 设置单词间距
- 外边距属性
- margin 在一个声明中设置所有的外边距属性
- margin-bottom 设置下外边距属性
- margin-left 设置左外边距属性
- margin-right 设置右外边距属性
- margin-top 设置上外边距属性
- 内边距属性
- padding 在一个声明中设置所有的外边距属性
- padding-bottom 设置下内边距属性
- padding-left 设置左内边距属性
- padding-right 设置右内边距属性
- padding-top 设置上内边距属性
- 定位属性
- position 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
- top 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
- right 定义了定位元素右外边距边界与其包含块右边界之间的偏移。
- bottom 定义了定位元素下外边距边界与其包含块下边界之间的偏移。
- left 定义了定位元素左外边距边界与其包含块左边界之间的偏移。
- overflow 设置当元素的内容溢出其区域时发生的事情。
- clip 设置元素的形状。元素被剪入这个形状之中,然后显示出来。
- vertical-align 设置元素的垂直对齐方式。
- z-index 设置元素的堆叠顺序。
- cursor 设置光标类型
- display 是否显示
- float 设置浮动
其他技巧:
- 拐角:
效果:
代码:
<style>
.jianjiao{
display: inline-block;
border-top: 15px solid red;
border-bottom: 15px solid yellow;
border-right:15px solid green;
border-left:15px solid blue;
}
}
</style>
<div class="jianjiao">
</div>
- 跑马灯:
<div id="i1" style="background-color: red;color: white ; display: inline-block"> 欢迎暴强莅临指导</div>
<script>
// 方式1
// setInterval("f1()",1000)
// function f1() {
//
// var tag = document.getElementById("i1");
// var text = tag.innerText;
// var a = text.charAt(0)
// var sub = text.substring(1,text.length)
//
// var new_str = sub + a
// tag.innerText = new_str
//
// }
// 方式2
setInterval(function () {
var tag = document.getElementById("i1");
var text = tag.innerText;
var a = text.charAt(0)
var sub = text.substring(1,text.length)
var new_str = sub + a
tag.innerText = new_str
},1000);


