WPF学习小结
今天开始WPF的学习,分析了一下Windows SDK 里面的Sample——DataBindingLab
该解决方案示意图为:

这个Sample是个在线拍卖的实例,其中DataBindingLabApp.xaml是该应用程序的入口,为什么呢?
一、DataBindingLabApp类继承于Application类,而Application类在.NET 3.0后整合了WPF应用程序类。
二、请看DataBindingLabApp.xaml开始的一段代码
 <Application x:Class="DataBindingLab.DataBindingLabApp"
<Application x:Class="DataBindingLab.DataBindingLabApp"
 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
 Startup="AppStartup"
Startup="AppStartup"
 xmlns:src="clr-namespace:DataBindingLab"
xmlns:src="clr-namespace:DataBindingLab"
 xmlns:System="clr-namespace:System;assembly=Mscorlib"
xmlns:System="clr-namespace:System;assembly=Mscorlib"
 >
>
 <!--省略-->
<!--省略-->
 </Application>
其中Startup="AppStartup"这句,说明它作为程序入口,相应后台代码有:
</Application>
其中Startup="AppStartup"这句,说明它作为程序入口,相应后台代码有:
 void AppStartup(object sender, StartupEventArgs args)
void AppStartup(object sender, StartupEventArgs args)
 {
{
 LoadAuctionData();
LoadAuctionData();
 MainWindow mainWindow = new MainWindow();
MainWindow mainWindow = new MainWindow();
 mainWindow.Show();
mainWindow.Show();
 //AddProductWindow addProductWindow = new AddProductWindow();
//AddProductWindow addProductWindow = new AddProductWindow();
 //addProductWindow.Show();
//addProductWindow.Show();
 }
}
 其中LoadAuctionData()加载拍卖数据,mainWindow.Show()将打开MainWindow窗口,MainWindow窗口是个MainWindow类,文件为MainWindow.xaml.cs
其中LoadAuctionData()加载拍卖数据,mainWindow.Show()将打开MainWindow窗口,MainWindow窗口是个MainWindow类,文件为MainWindow.xaml.cs
现在来具体看看DataBindingLabApp.xaml在做些什么。
1、首先是个Application.Resources的标识,它是用来获取和设置应用程序范围资源的集合,比如Styles或者Brushes;
2、各种style定义,其实功能相当与Web使用的CSS/Skin等,比如
 <Style x:Key="titleStyle" TargetType="TextBlock">
<Style x:Key="titleStyle" TargetType="TextBlock">
 <Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontWeight" Value="Bold"/>
 <Setter Property="Foreground" Value="DodgerBlue"/>
<Setter Property="Foreground" Value="DodgerBlue"/>
 <Setter Property="FontSize" Value="18"/>
<Setter Property="FontSize" Value="18"/>
 </Style>
titleStyle作为该Style关键字,针对的控件类型为TextBlock,相当于Label
</Style>
titleStyle作为该Style关键字,针对的控件类型为TextBlock,相当于Label
<Setter>就是设置各种属性了,这里就不多说了。
3、<DataTemplate> 数据模版
 <DataTemplate DataType="{x:Type src:AuctionItem}">
<DataTemplate DataType="{x:Type src:AuctionItem}">
 <Border BorderThickness="1" BorderBrush="Gray"
<Border BorderThickness="1" BorderBrush="Gray"
 Padding="7" Name="border" Margin="3" Width="500">
Padding="7" Name="border" Margin="3" Width="500">
 <Grid>
<Grid>
 <Grid.RowDefinitions>
<Grid.RowDefinitions>
 <RowDefinition/>
<RowDefinition/>
 <RowDefinition/>
<RowDefinition/>
 <RowDefinition/>
<RowDefinition/>
 <RowDefinition/>
<RowDefinition/>
 </Grid.RowDefinitions>
</Grid.RowDefinitions>
 <Grid.ColumnDefinitions>
<Grid.ColumnDefinitions>
 <ColumnDefinition Width="20"/>
<ColumnDefinition Width="20"/>
 <ColumnDefinition Width="86"/>
<ColumnDefinition Width="86"/>
 <ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
 </Grid.ColumnDefinitions>
</Grid.ColumnDefinitions>

 <Polygon Grid.Row="0" Grid.Column="0" Grid.RowSpan="4"
<Polygon Grid.Row="0" Grid.Column="0" Grid.RowSpan="4"
 Fill="Yellow" Stroke="Black" StrokeThickness="1"
Fill="Yellow" Stroke="Black" StrokeThickness="1"
 StrokeLineJoin="Round" Width="20" Height="20"
StrokeLineJoin="Round" Width="20" Height="20"
 Stretch="Fill"
Stretch="Fill"
 Points="9,2 11,7 17,7 12,10 14,15 9,12 4,15 6,10 1,7 7,7"
Points="9,2 11,7 17,7 12,10 14,15 9,12 4,15 6,10 1,7 7,7"
 Visibility="Hidden" Name="star"/>
Visibility="Hidden" Name="star"/>

 <TextBlock Grid.Row="0" Grid.Column="1" Margin="0,0,8,0"
<TextBlock Grid.Row="0" Grid.Column="1" Margin="0,0,8,0"
 Name="descriptionTitle"
Name="descriptionTitle"
 Style="{StaticResource smallTitleStyle}">Description:</TextBlock>
Style="{StaticResource smallTitleStyle}">Description:</TextBlock>
 <TextBlock Name="DescriptionDTDataType" Grid.Row="0" Grid.Column="2"
<TextBlock Name="DescriptionDTDataType" Grid.Row="0" Grid.Column="2"
 Text="{Binding Path=Description}"
Text="{Binding Path=Description}"
 Style="{StaticResource textStyleTextBlock}"/>
Style="{StaticResource textStyleTextBlock}"/>

 <TextBlock Grid.Row="1" Grid.Column="1" Margin="0,0,8,0"
<TextBlock Grid.Row="1" Grid.Column="1" Margin="0,0,8,0"
 Name="currentPriceTitle"
Name="currentPriceTitle"
 Style="{StaticResource smallTitleStyle}">Current Price:</TextBlock>
Style="{StaticResource smallTitleStyle}">Current Price:</TextBlock>
 <StackPanel Grid.Row="1" Grid.Column="2" Orientation="Horizontal">
<StackPanel Grid.Row="1" Grid.Column="2" Orientation="Horizontal">
 <TextBlock Text="$" Style="{StaticResource textStyleTextBlock}"/>
<TextBlock Text="$" Style="{StaticResource textStyleTextBlock}"/>
 <TextBlock Name="CurrentPriceDTDataType"
<TextBlock Name="CurrentPriceDTDataType"
 Text="{Binding Path=CurrentPrice}"
Text="{Binding Path=CurrentPrice}"
 Style="{StaticResource textStyleTextBlock}"/>
Style="{StaticResource textStyleTextBlock}"/>
 </StackPanel>
</StackPanel>
 </Grid>
</Grid>
 </Border>
</Border>
 <DataTemplate.Triggers>
<DataTemplate.Triggers>
 <DataTrigger Binding="{Binding Path=SpecialFeatures}">
<DataTrigger Binding="{Binding Path=SpecialFeatures}">
 <DataTrigger.Value>
<DataTrigger.Value>
 <src:SpecialFeatures>Color</src:SpecialFeatures>
<src:SpecialFeatures>Color</src:SpecialFeatures>
 </DataTrigger.Value>
</DataTrigger.Value>
 <DataTrigger.Setters>
<DataTrigger.Setters>
 <Setter Property="BorderBrush" Value="DodgerBlue" TargetName="border" />
<Setter Property="BorderBrush" Value="DodgerBlue" TargetName="border" />
 <Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" />
 <Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" />
 <Setter Property="BorderThickness" Value="3" TargetName="border" />
<Setter Property="BorderThickness" Value="3" TargetName="border" />
 <Setter Property="Padding" Value="5" TargetName="border" />
<Setter Property="Padding" Value="5" TargetName="border" />
 </DataTrigger.Setters>
</DataTrigger.Setters>
 </DataTrigger>
</DataTrigger>
 <DataTrigger Binding="{Binding Path=SpecialFeatures}">
<DataTrigger Binding="{Binding Path=SpecialFeatures}">
 <DataTrigger.Value>
<DataTrigger.Value>
 <src:SpecialFeatures>Highlight</src:SpecialFeatures>
<src:SpecialFeatures>Highlight</src:SpecialFeatures>
 </DataTrigger.Value>
</DataTrigger.Value>
 <Setter Property="BorderBrush" Value="Orange" TargetName="border" />
<Setter Property="BorderBrush" Value="Orange" TargetName="border" />
 <Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" />
 <Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" />
 <Setter Property="Visibility" Value="Visible" TargetName="star" />
<Setter Property="Visibility" Value="Visible" TargetName="star" />
 <Setter Property="BorderThickness" Value="3" TargetName="border" />
<Setter Property="BorderThickness" Value="3" TargetName="border" />
 <Setter Property="Padding" Value="5" TargetName="border" />
<Setter Property="Padding" Value="5" TargetName="border" />
 </DataTrigger>
</DataTrigger>
 </DataTemplate.Triggers>
</DataTemplate.Triggers>
 </DataTemplate>
</DataTemplate>
DataType是数据类型,就是该模版要与AuctionItem类绑定,文件为AuctionItem.cs。
-------------------------------------
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="86"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
说明该网格分布为4行3列,其中第0列为20px,第1列为86px,第2列为*
<Polygon>多边形控件,这里是个星状体;<TextBlock>文本控件;可以看到每个控件都有属性Grid.Row和Grid.Column
Grid.Row是该网格分布第几行,Grid.Column是该网格分布第几列,如Grid.Row="0" Grid.Column="1"表示该控件属于第0行第1列;
-----------------------------------------
并且控件的属性Style,用到前面谈到的Style,如Style="{StaticResource textStyleTextBlock}",用到了关键字为textStyleTextBlock的Style;
-----------------------------------------
属性Text,表示显示的文本内容,如Text="{Binding Path=CurrentPrice}",绑定了前面说的AuctionItem.cs中的属性CurrentPrice
-----------------------------------------
<DataTemplate.Triggers>数据触发
 <DataTemplate.Triggers>
<DataTemplate.Triggers>
 <DataTrigger Binding="{Binding Path=SpecialFeatures}">
<DataTrigger Binding="{Binding Path=SpecialFeatures}">
 <DataTrigger.Value>
<DataTrigger.Value>
 <src:SpecialFeatures>Color</src:SpecialFeatures>
<src:SpecialFeatures>Color</src:SpecialFeatures>
 </DataTrigger.Value>
</DataTrigger.Value>
 <DataTrigger.Setters>
<DataTrigger.Setters>
 <Setter Property="BorderBrush" Value="DodgerBlue" TargetName="border" />
<Setter Property="BorderBrush" Value="DodgerBlue" TargetName="border" />
 <Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" />
 <Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" />
 <Setter Property="BorderThickness" Value="3" TargetName="border" />
<Setter Property="BorderThickness" Value="3" TargetName="border" />
 <Setter Property="Padding" Value="5" TargetName="border" />
<Setter Property="Padding" Value="5" TargetName="border" />
 </DataTrigger.Setters>
</DataTrigger.Setters>
 </DataTrigger>
</DataTrigger>
 <DataTrigger Binding="{Binding Path=SpecialFeatures}">
<DataTrigger Binding="{Binding Path=SpecialFeatures}">
 <DataTrigger.Value>
<DataTrigger.Value>
 <src:SpecialFeatures>Highlight</src:SpecialFeatures>
<src:SpecialFeatures>Highlight</src:SpecialFeatures>
 </DataTrigger.Value>
</DataTrigger.Value>
 <Setter Property="BorderBrush" Value="Orange" TargetName="border" />
<Setter Property="BorderBrush" Value="Orange" TargetName="border" />
 <Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" />
 <Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" />
 <Setter Property="Visibility" Value="Visible" TargetName="star" />
<Setter Property="Visibility" Value="Visible" TargetName="star" />
 <Setter Property="BorderThickness" Value="3" TargetName="border" />
<Setter Property="BorderThickness" Value="3" TargetName="border" />
 <Setter Property="Padding" Value="5" TargetName="border" />
<Setter Property="Padding" Value="5" TargetName="border" />
 </DataTrigger>
</DataTrigger>
 </DataTemplate.Triggers>
它的意思是绑定了AuctionItem.cs中的属性SpecialFeatures,实际上SpecialFeatures是个枚举类型,它包括None,Color,Highlight,上面代码得出,当SpecialFeatures为Color时,设置边框属性;当SpecialFeatures为Highlight时,设置边框属性并且加颗星星,这么做的目的是来区分拍卖级别。
</DataTemplate.Triggers>
它的意思是绑定了AuctionItem.cs中的属性SpecialFeatures,实际上SpecialFeatures是个枚举类型,它包括None,Color,Highlight,上面代码得出,当SpecialFeatures为Color时,设置边框属性;当SpecialFeatures为Highlight时,设置边框属性并且加颗星星,这么做的目的是来区分拍卖级别。
再来看看MainWindows.xaml做些什么
总的来说,其实真正用来呈现窗体给我们的就是这个类。
1 有这么一句代码
 <CollectionViewSource
<CollectionViewSource
 Source="{Binding Source={x:Static Application.Current}, Path=AuctionItems}"
Source="{Binding Source={x:Static Application.Current}, Path=AuctionItems}"
 x:Key="listingDataView" />
它是绑定了当前应用程序入口的数据源,换句话说,就是它把DataBindingLabApp.xaml.cs中的的属性队列AuctionItems数据攘入其中,也就是各种拍卖信息了。
x:Key="listingDataView" />
它是绑定了当前应用程序入口的数据源,换句话说,就是它把DataBindingLabApp.xaml.cs中的的属性队列AuctionItems数据攘入其中,也就是各种拍卖信息了。
2
 <ListBox Name="Master" Grid.Row="2" Grid.ColumnSpan="3" Margin="8"
<ListBox Name="Master" Grid.Row="2" Grid.ColumnSpan="3" Margin="8"
 ItemsSource="{Binding Source={StaticResource listingDataView}}">
ItemsSource="{Binding Source={StaticResource listingDataView}}">
 <ListBox.GroupStyle>
<ListBox.GroupStyle>
 <GroupStyle
<GroupStyle
 HeaderTemplate="{StaticResource groupingHeaderTemplate}"
HeaderTemplate="{StaticResource groupingHeaderTemplate}"
 />
/>
 </ListBox.GroupStyle>
</ListBox.GroupStyle>
 </ListBox>
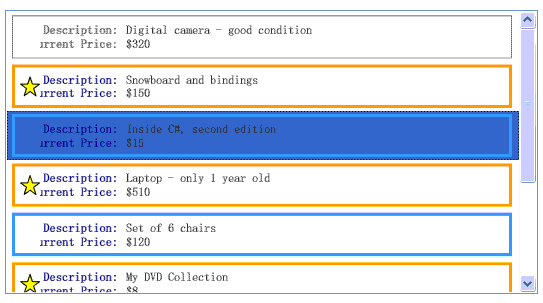
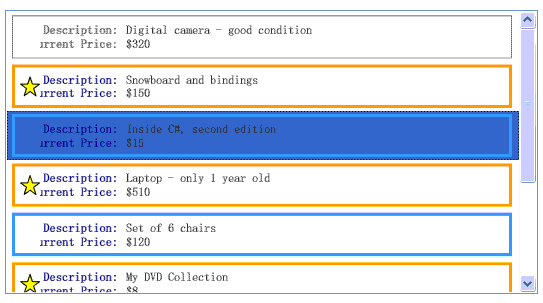
绑定源就是上面定义的关键字listingDataView的数据源。至此,该ListBox就把各种拍卖信息显示出来了,如下图所示
</ListBox>
绑定源就是上面定义的关键字listingDataView的数据源。至此,该ListBox就把各种拍卖信息显示出来了,如下图所示

3、其他问题
 <CheckBox Name="Grouping" Grid.Row="1" Grid.Column="0"
<CheckBox Name="Grouping" Grid.Row="1" Grid.Column="0"
 Checked="AddGrouping" Unchecked="RemoveGrouping"
Checked="AddGrouping" Unchecked="RemoveGrouping"
 Margin="8" Style="{StaticResource checkBoxStyle}">Group by category</CheckBox>
Margin="8" Style="{StaticResource checkBoxStyle}">Group by category</CheckBox>



 <Button Name="OpenAddProduct" Grid.Row="4" Grid.Column="1" Content="Add Product" HorizontalAlignment="Center" Margin="8"
<Button Name="OpenAddProduct" Grid.Row="4" Grid.Column="1" Content="Add Product" HorizontalAlignment="Center" Margin="8"
 Click="OpenAddProductWindow" />
其中属性Checked,Unchecked,Click都一一对应的是一个方法AddGrouping,RemoveGrouping,OpenAddProductWindow,它在MainWindow.xaml.cs后台代码展出,这里就不一一叙述了。
Click="OpenAddProductWindow" />
其中属性Checked,Unchecked,Click都一一对应的是一个方法AddGrouping,RemoveGrouping,OpenAddProductWindow,它在MainWindow.xaml.cs后台代码展出,这里就不一一叙述了。
整个运行界面为:

下载代码
结束语:对于xaml的评价,有这么几点:
该解决方案示意图为:

这个Sample是个在线拍卖的实例,其中DataBindingLabApp.xaml是该应用程序的入口,为什么呢?
一、DataBindingLabApp类继承于Application类,而Application类在.NET 3.0后整合了WPF应用程序类。
二、请看DataBindingLabApp.xaml开始的一段代码
 <Application x:Class="DataBindingLab.DataBindingLabApp"
<Application x:Class="DataBindingLab.DataBindingLabApp" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Startup="AppStartup"
Startup="AppStartup" xmlns:src="clr-namespace:DataBindingLab"
xmlns:src="clr-namespace:DataBindingLab"  xmlns:System="clr-namespace:System;assembly=Mscorlib"
xmlns:System="clr-namespace:System;assembly=Mscorlib" >
> <!--省略-->
<!--省略--> </Application>
</Application> void AppStartup(object sender, StartupEventArgs args)
void AppStartup(object sender, StartupEventArgs args) {
{ LoadAuctionData();
LoadAuctionData(); MainWindow mainWindow = new MainWindow();
MainWindow mainWindow = new MainWindow(); mainWindow.Show();
mainWindow.Show(); //AddProductWindow addProductWindow = new AddProductWindow();
//AddProductWindow addProductWindow = new AddProductWindow(); //addProductWindow.Show();
//addProductWindow.Show(); }
}
现在来具体看看DataBindingLabApp.xaml在做些什么。
1、首先是个Application.Resources的标识,它是用来获取和设置应用程序范围资源的集合,比如Styles或者Brushes;
2、各种style定义,其实功能相当与Web使用的CSS/Skin等,比如
 <Style x:Key="titleStyle" TargetType="TextBlock">
<Style x:Key="titleStyle" TargetType="TextBlock"> <Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontWeight" Value="Bold"/> <Setter Property="Foreground" Value="DodgerBlue"/>
<Setter Property="Foreground" Value="DodgerBlue"/> <Setter Property="FontSize" Value="18"/>
<Setter Property="FontSize" Value="18"/> </Style>
</Style><Setter>就是设置各种属性了,这里就不多说了。
3、<DataTemplate> 数据模版
 <DataTemplate DataType="{x:Type src:AuctionItem}">
<DataTemplate DataType="{x:Type src:AuctionItem}"> <Border BorderThickness="1" BorderBrush="Gray"
<Border BorderThickness="1" BorderBrush="Gray" Padding="7" Name="border" Margin="3" Width="500">
Padding="7" Name="border" Margin="3" Width="500"> <Grid>
<Grid> <Grid.RowDefinitions>
<Grid.RowDefinitions> <RowDefinition/>
<RowDefinition/> <RowDefinition/>
<RowDefinition/> <RowDefinition/>
<RowDefinition/> <RowDefinition/>
<RowDefinition/> </Grid.RowDefinitions>
</Grid.RowDefinitions> <Grid.ColumnDefinitions>
<Grid.ColumnDefinitions> <ColumnDefinition Width="20"/>
<ColumnDefinition Width="20"/> <ColumnDefinition Width="86"/>
<ColumnDefinition Width="86"/> <ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/> </Grid.ColumnDefinitions>
</Grid.ColumnDefinitions>
 <Polygon Grid.Row="0" Grid.Column="0" Grid.RowSpan="4"
<Polygon Grid.Row="0" Grid.Column="0" Grid.RowSpan="4" Fill="Yellow" Stroke="Black" StrokeThickness="1"
Fill="Yellow" Stroke="Black" StrokeThickness="1" StrokeLineJoin="Round" Width="20" Height="20"
StrokeLineJoin="Round" Width="20" Height="20" Stretch="Fill"
Stretch="Fill" Points="9,2 11,7 17,7 12,10 14,15 9,12 4,15 6,10 1,7 7,7"
Points="9,2 11,7 17,7 12,10 14,15 9,12 4,15 6,10 1,7 7,7" Visibility="Hidden" Name="star"/>
Visibility="Hidden" Name="star"/>
 <TextBlock Grid.Row="0" Grid.Column="1" Margin="0,0,8,0"
<TextBlock Grid.Row="0" Grid.Column="1" Margin="0,0,8,0" Name="descriptionTitle"
Name="descriptionTitle" Style="{StaticResource smallTitleStyle}">Description:</TextBlock>
Style="{StaticResource smallTitleStyle}">Description:</TextBlock> <TextBlock Name="DescriptionDTDataType" Grid.Row="0" Grid.Column="2"
<TextBlock Name="DescriptionDTDataType" Grid.Row="0" Grid.Column="2"  Text="{Binding Path=Description}"
Text="{Binding Path=Description}"  Style="{StaticResource textStyleTextBlock}"/>
Style="{StaticResource textStyleTextBlock}"/>
 <TextBlock Grid.Row="1" Grid.Column="1" Margin="0,0,8,0"
<TextBlock Grid.Row="1" Grid.Column="1" Margin="0,0,8,0" Name="currentPriceTitle"
Name="currentPriceTitle" Style="{StaticResource smallTitleStyle}">Current Price:</TextBlock>
Style="{StaticResource smallTitleStyle}">Current Price:</TextBlock> <StackPanel Grid.Row="1" Grid.Column="2" Orientation="Horizontal">
<StackPanel Grid.Row="1" Grid.Column="2" Orientation="Horizontal"> <TextBlock Text="$" Style="{StaticResource textStyleTextBlock}"/>
<TextBlock Text="$" Style="{StaticResource textStyleTextBlock}"/> <TextBlock Name="CurrentPriceDTDataType"
<TextBlock Name="CurrentPriceDTDataType"  Text="{Binding Path=CurrentPrice}"
Text="{Binding Path=CurrentPrice}"  Style="{StaticResource textStyleTextBlock}"/>
Style="{StaticResource textStyleTextBlock}"/> </StackPanel>
</StackPanel> </Grid>
</Grid> </Border>
</Border> <DataTemplate.Triggers>
<DataTemplate.Triggers> <DataTrigger Binding="{Binding Path=SpecialFeatures}">
<DataTrigger Binding="{Binding Path=SpecialFeatures}"> <DataTrigger.Value>
<DataTrigger.Value> <src:SpecialFeatures>Color</src:SpecialFeatures>
<src:SpecialFeatures>Color</src:SpecialFeatures> </DataTrigger.Value>
</DataTrigger.Value> <DataTrigger.Setters>
<DataTrigger.Setters> <Setter Property="BorderBrush" Value="DodgerBlue" TargetName="border" />
<Setter Property="BorderBrush" Value="DodgerBlue" TargetName="border" /> <Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" /> <Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" /> <Setter Property="BorderThickness" Value="3" TargetName="border" />
<Setter Property="BorderThickness" Value="3" TargetName="border" /> <Setter Property="Padding" Value="5" TargetName="border" />
<Setter Property="Padding" Value="5" TargetName="border" /> </DataTrigger.Setters>
</DataTrigger.Setters> </DataTrigger>
</DataTrigger> <DataTrigger Binding="{Binding Path=SpecialFeatures}">
<DataTrigger Binding="{Binding Path=SpecialFeatures}"> <DataTrigger.Value>
<DataTrigger.Value> <src:SpecialFeatures>Highlight</src:SpecialFeatures>
<src:SpecialFeatures>Highlight</src:SpecialFeatures> </DataTrigger.Value>
</DataTrigger.Value> <Setter Property="BorderBrush" Value="Orange" TargetName="border" />
<Setter Property="BorderBrush" Value="Orange" TargetName="border" /> <Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" /> <Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" /> <Setter Property="Visibility" Value="Visible" TargetName="star" />
<Setter Property="Visibility" Value="Visible" TargetName="star" /> <Setter Property="BorderThickness" Value="3" TargetName="border" />
<Setter Property="BorderThickness" Value="3" TargetName="border" /> <Setter Property="Padding" Value="5" TargetName="border" />
<Setter Property="Padding" Value="5" TargetName="border" /> </DataTrigger>
</DataTrigger> </DataTemplate.Triggers>
</DataTemplate.Triggers> </DataTemplate>
</DataTemplate>DataType是数据类型,就是该模版要与AuctionItem类绑定,文件为AuctionItem.cs。
-------------------------------------
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="86"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
说明该网格分布为4行3列,其中第0列为20px,第1列为86px,第2列为*
<Polygon>多边形控件,这里是个星状体;<TextBlock>文本控件;可以看到每个控件都有属性Grid.Row和Grid.Column
Grid.Row是该网格分布第几行,Grid.Column是该网格分布第几列,如Grid.Row="0" Grid.Column="1"表示该控件属于第0行第1列;
-----------------------------------------
并且控件的属性Style,用到前面谈到的Style,如Style="{StaticResource textStyleTextBlock}",用到了关键字为textStyleTextBlock的Style;
-----------------------------------------
属性Text,表示显示的文本内容,如Text="{Binding Path=CurrentPrice}",绑定了前面说的AuctionItem.cs中的属性CurrentPrice
-----------------------------------------
<DataTemplate.Triggers>数据触发
 <DataTemplate.Triggers>
<DataTemplate.Triggers> <DataTrigger Binding="{Binding Path=SpecialFeatures}">
<DataTrigger Binding="{Binding Path=SpecialFeatures}"> <DataTrigger.Value>
<DataTrigger.Value> <src:SpecialFeatures>Color</src:SpecialFeatures>
<src:SpecialFeatures>Color</src:SpecialFeatures> </DataTrigger.Value>
</DataTrigger.Value> <DataTrigger.Setters>
<DataTrigger.Setters> <Setter Property="BorderBrush" Value="DodgerBlue" TargetName="border" />
<Setter Property="BorderBrush" Value="DodgerBlue" TargetName="border" /> <Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" /> <Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" /> <Setter Property="BorderThickness" Value="3" TargetName="border" />
<Setter Property="BorderThickness" Value="3" TargetName="border" /> <Setter Property="Padding" Value="5" TargetName="border" />
<Setter Property="Padding" Value="5" TargetName="border" /> </DataTrigger.Setters>
</DataTrigger.Setters> </DataTrigger>
</DataTrigger> <DataTrigger Binding="{Binding Path=SpecialFeatures}">
<DataTrigger Binding="{Binding Path=SpecialFeatures}"> <DataTrigger.Value>
<DataTrigger.Value> <src:SpecialFeatures>Highlight</src:SpecialFeatures>
<src:SpecialFeatures>Highlight</src:SpecialFeatures> </DataTrigger.Value>
</DataTrigger.Value> <Setter Property="BorderBrush" Value="Orange" TargetName="border" />
<Setter Property="BorderBrush" Value="Orange" TargetName="border" /> <Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="descriptionTitle" /> <Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" />
<Setter Property="Foreground" Value="Navy" TargetName="currentPriceTitle" /> <Setter Property="Visibility" Value="Visible" TargetName="star" />
<Setter Property="Visibility" Value="Visible" TargetName="star" /> <Setter Property="BorderThickness" Value="3" TargetName="border" />
<Setter Property="BorderThickness" Value="3" TargetName="border" /> <Setter Property="Padding" Value="5" TargetName="border" />
<Setter Property="Padding" Value="5" TargetName="border" /> </DataTrigger>
</DataTrigger> </DataTemplate.Triggers>
</DataTemplate.Triggers>再来看看MainWindows.xaml做些什么
总的来说,其实真正用来呈现窗体给我们的就是这个类。
1 有这么一句代码
 <CollectionViewSource
<CollectionViewSource  Source="{Binding Source={x:Static Application.Current}, Path=AuctionItems}"
Source="{Binding Source={x:Static Application.Current}, Path=AuctionItems}"  x:Key="listingDataView" />
x:Key="listingDataView" />2
 <ListBox Name="Master" Grid.Row="2" Grid.ColumnSpan="3" Margin="8"
<ListBox Name="Master" Grid.Row="2" Grid.ColumnSpan="3" Margin="8" ItemsSource="{Binding Source={StaticResource listingDataView}}">
ItemsSource="{Binding Source={StaticResource listingDataView}}"> <ListBox.GroupStyle>
<ListBox.GroupStyle> <GroupStyle
<GroupStyle  HeaderTemplate="{StaticResource groupingHeaderTemplate}"
HeaderTemplate="{StaticResource groupingHeaderTemplate}" />
/> </ListBox.GroupStyle>
</ListBox.GroupStyle> </ListBox>
</ListBox>
3、其他问题
 <CheckBox Name="Grouping" Grid.Row="1" Grid.Column="0"
<CheckBox Name="Grouping" Grid.Row="1" Grid.Column="0"  Checked="AddGrouping" Unchecked="RemoveGrouping"
Checked="AddGrouping" Unchecked="RemoveGrouping"  Margin="8" Style="{StaticResource checkBoxStyle}">Group by category</CheckBox>
Margin="8" Style="{StaticResource checkBoxStyle}">Group by category</CheckBox>


 <Button Name="OpenAddProduct" Grid.Row="4" Grid.Column="1" Content="Add Product" HorizontalAlignment="Center" Margin="8"
<Button Name="OpenAddProduct" Grid.Row="4" Grid.Column="1" Content="Add Product" HorizontalAlignment="Center" Margin="8"  Click="OpenAddProductWindow" />
Click="OpenAddProductWindow" />整个运行界面为:

下载代码
结束语:对于xaml的评价,有这么几点:
灵活的平台级控件开发体系
更方便的控件布局能力
利用了图形加速能力的图像处理管道
灵活丰富的样式功能和样式模板
强大的声明式数据绑定
而对于XAML的使用将会使得windows应用程序很像现在的web开发。
以上是我今天学习WPF的心得,觉得有什么不对的地方请多多指教,小弟初入门,呵呵!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫