VUE同级组件之前方法调用
实现:Index.vue页面调用nav.vue页面里的getLeftMenu()方法
一、首先先建一个公共文件,命名eventBus.js,内空为:

import Vue from 'vue'
export default new Vue()
二、在Index.vue和nav.vue都import一下eventBus.js公共文件,具体写法

import bus from './comms/eventBus'
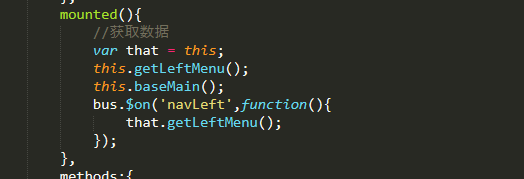
三、在nav.vue里的mounted方法里加上

bus.$on('navLeft',function(){
that.getLeftMenu();
});
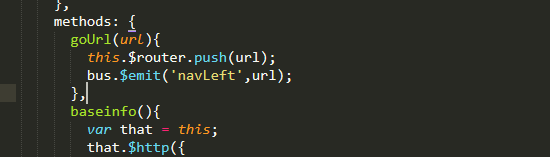
四、在Index.vue页面里的methods具体方法里定义emit事件,具体写法

goUrl(url){//页面跳转
this.$router.push(url);
bus.$emit('navLeft',url);
}
如果真的不知道将来要做什么,索性就先做好眼前的事情。只要今天比昨天过得好,就是进步。长此以往,时间自然会还你一个意想不到的未来。
生活像一个杯子。一开始,里面是空的,之后,要看你怎么对待它。如果你只往不如意的方面想,那么你最终辉得到一杯苦水。如果你往好的方面想,那么你最终会得到一杯清泉。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
生活像一个杯子。一开始,里面是空的,之后,要看你怎么对待它。如果你只往不如意的方面想,那么你最终辉得到一杯苦水。如果你往好的方面想,那么你最终会得到一杯清泉。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。



