震惊,微信小程序可以设置网络字体!真香
准备工作,获取字体链接
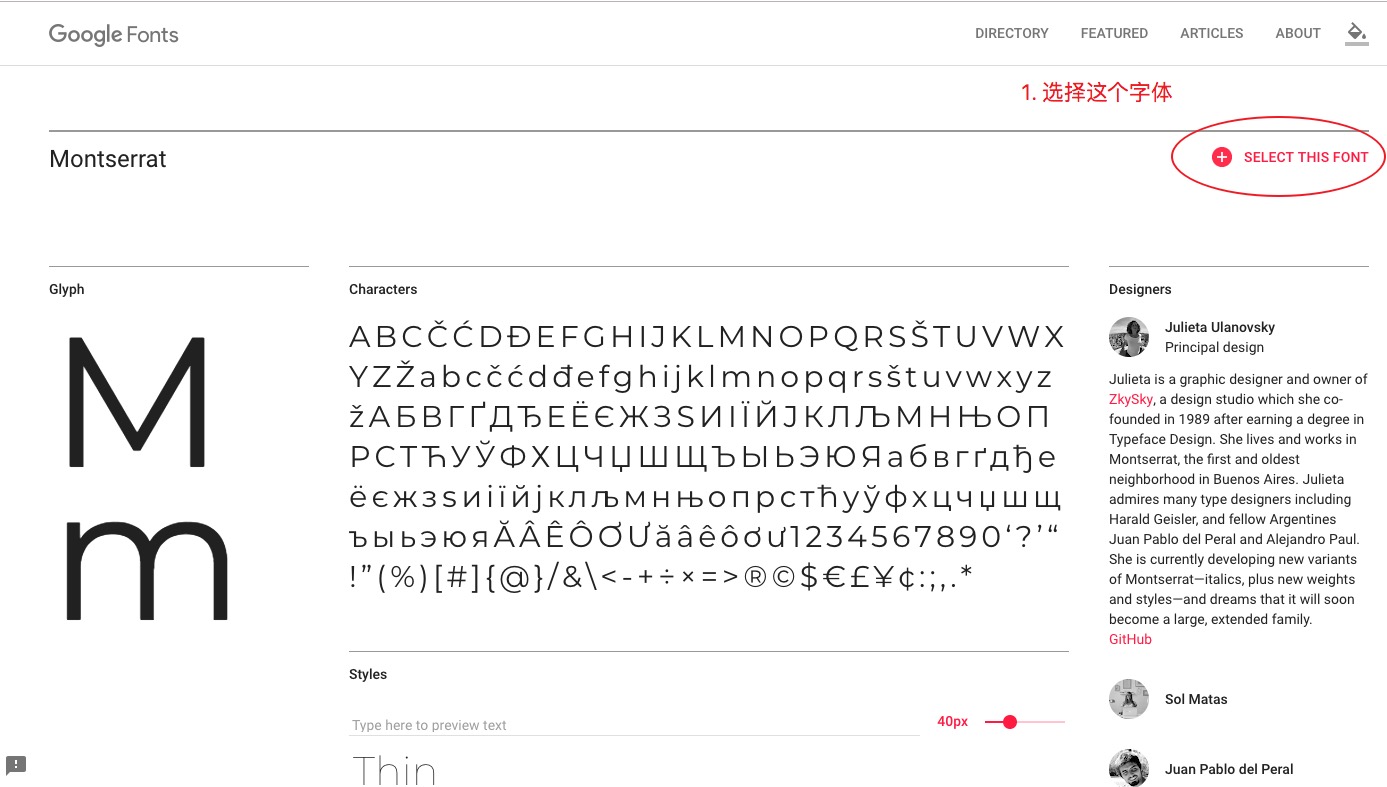
还原设计稿的时候需要用到如下特殊字体(google 的 Montserrat):
https://fonts.google.com/specimen/Montserrat
- 选择这个字体
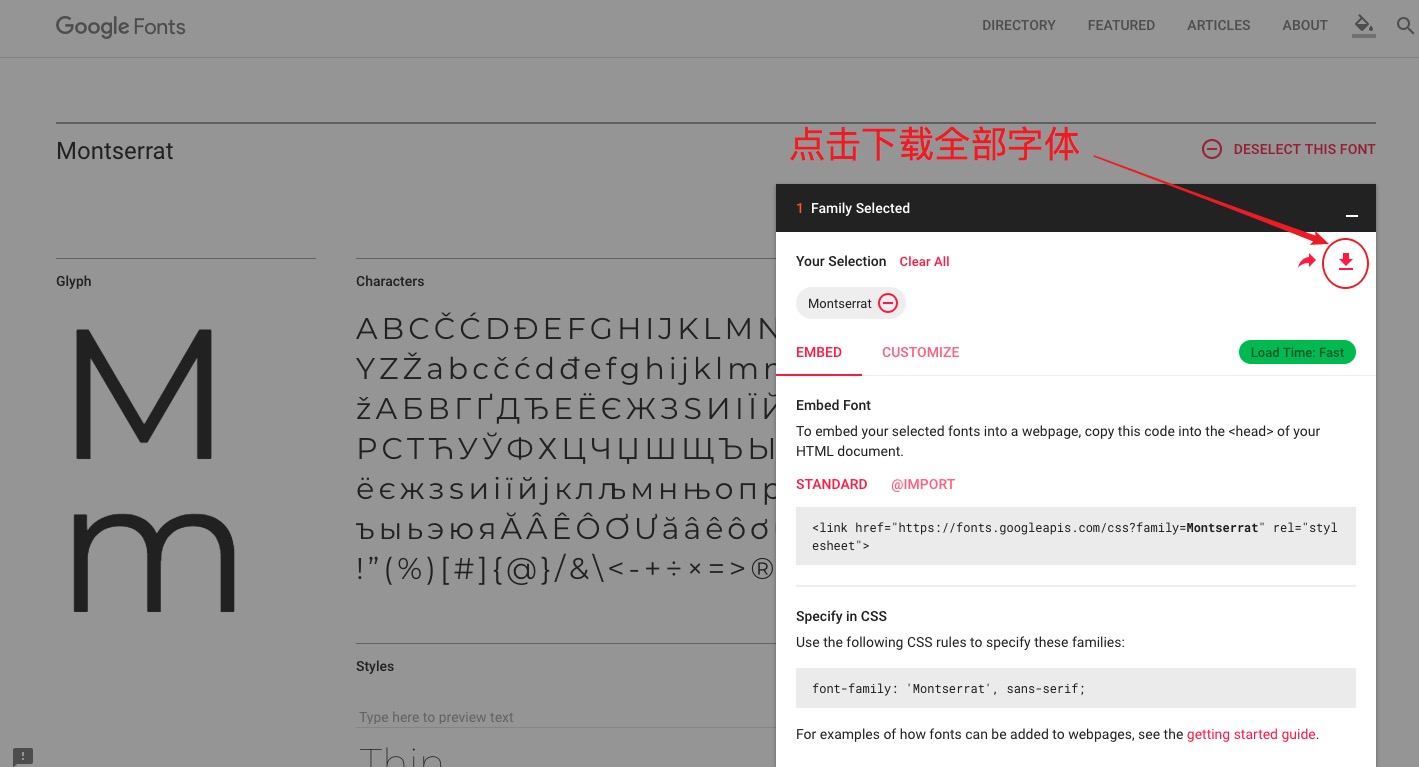
- 下载全部字体
-
将本地的字体文件上传到自己的cdn,(google的源在国内不友好)
选择需要的字体文件上传到cdn上,获得如下链接
https://images.pandaomeng.com/Montserrat-Regular.ttf
https://images.pandaomeng.com/Montserrat-Medium.ttf
在小程序中使用
-
官方文档: https://developers.weixin.qq.com/miniprogram/dev/api/media/font/wx.loadFontFace.html
-
封装一个载入字体的util,代码如下
utils/loadFont.js -
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21let loadFont = function (weight = 400) {
const source = {
400: 'url("https://images.pandaomeng.com/Montserrat-Regular.ttf")', // Regular
500: 'url("https://images.pandaomeng.com/Montserrat-Medium.ttf")' // Medium
}
wx.loadFontFace({
family: 'Montserrat',
source: source[weight],
desc: {
weight: weight
},
success: function(message) {
console.log('load font-family success:', message)
},
fail: function (message) {
console.log('load font-family fail: ', message)
}
})
}
export default loadFont -
在需要用到的地方引入
pages/xxx/xxx.js1
2
3
4
5import loadFont from '../../utils/loadFont'
onLoad () {
loadFont(400)
}pages/xxx/xxx.wxss1
2
3
4
5.test {
font-size: 38rpx;
font-weight: 400;
font-family: 'Montserrat';
}
如果真的不知道将来要做什么,索性就先做好眼前的事情。只要今天比昨天过得好,就是进步。长此以往,时间自然会还你一个意想不到的未来。
生活像一个杯子。一开始,里面是空的,之后,要看你怎么对待它。如果你只往不如意的方面想,那么你最终辉得到一杯苦水。如果你往好的方面想,那么你最终会得到一杯清泉。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
生活像一个杯子。一开始,里面是空的,之后,要看你怎么对待它。如果你只往不如意的方面想,那么你最终辉得到一杯苦水。如果你往好的方面想,那么你最终会得到一杯清泉。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。