vue elementui如何修改el-table头部样式
找到el-table加入红色代码
<el-table :row-style="tableRowStyle" :header-cell-style="tableHeaderColor">
</el-table>
然后再methods加入

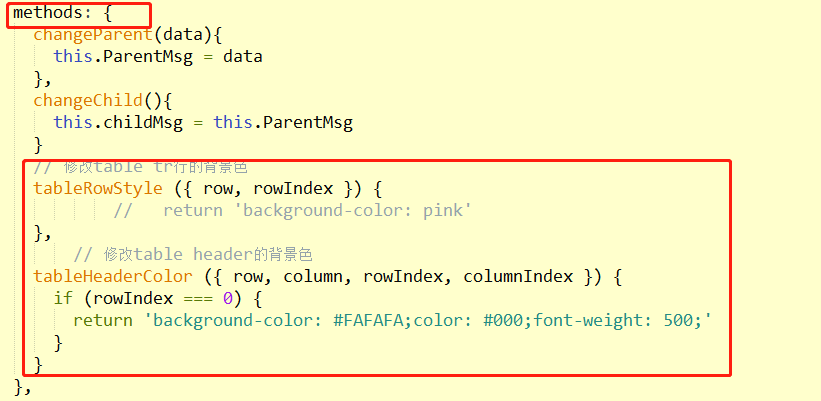
// 修改table tr行的背景色 tableRowStyle ({ row, rowIndex }) { // return 'background-color: pink' }, // 修改table header的背景色 tableHeaderColor ({ row, column, rowIndex, columnIndex }) { if (rowIndex === 0) { return 'background-color: #FAFAFA;color: #000;font-weight: 500;' } }
如果真的不知道将来要做什么,索性就先做好眼前的事情。只要今天比昨天过得好,就是进步。长此以往,时间自然会还你一个意想不到的未来。
生活像一个杯子。一开始,里面是空的,之后,要看你怎么对待它。如果你只往不如意的方面想,那么你最终辉得到一杯苦水。如果你往好的方面想,那么你最终会得到一杯清泉。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
生活像一个杯子。一开始,里面是空的,之后,要看你怎么对待它。如果你只往不如意的方面想,那么你最终辉得到一杯苦水。如果你往好的方面想,那么你最终会得到一杯清泉。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】