软件工程第二次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 通过代码实现项目招募平台的设计 |
| 学号 | 102202128 |
| 结对成员学号 | 102202128,102202148 |
| 结对成员博客链接 | https://www.cnblogs.com/xiaoxolu |
| GitHub仓库链接 | https://github.com/xiaoxolu/102202148-102202128 |
目录:
-
0.Markdown编辑器
-
1.具体分工
路治:
林子豪: -
2.PSP表格
-
3.解题思路描述与设计实现说明
-
- 代码实现思路
-
-
- 问题分析
-
-
-
- 模块划分
-
-
-
- 用户角色逻辑
-
-
-
- 技术实现
-
-
- 代码片段(功能展示)
-
4.附加特点设计与展示
-
5.小程序功能展示
-
- 用户登录
-
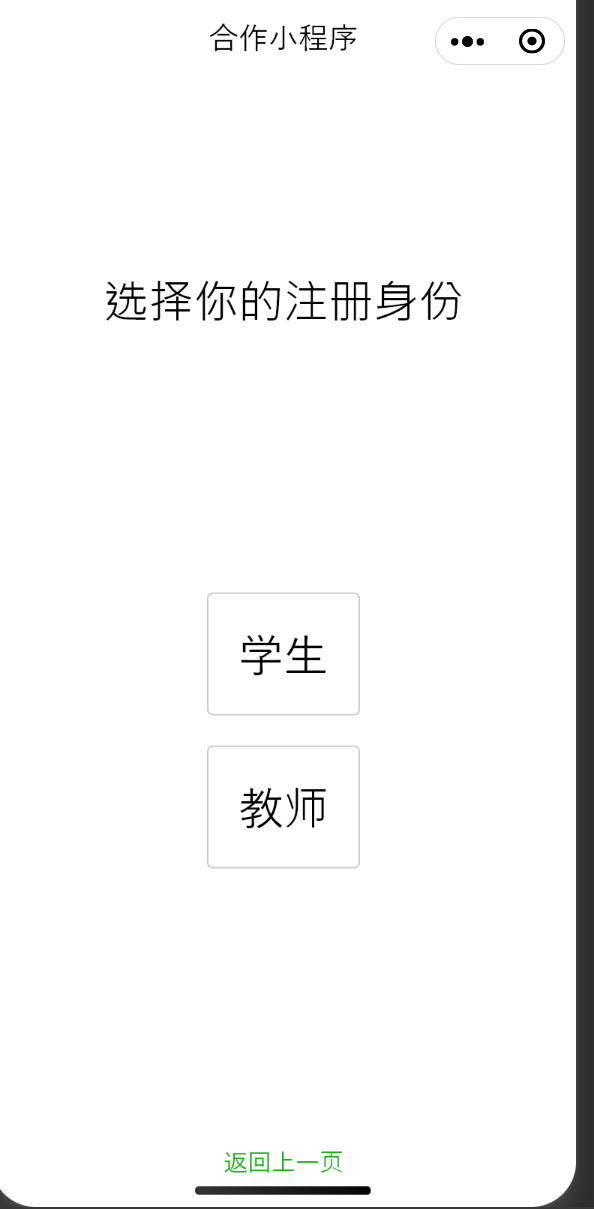
- 用户注册
-
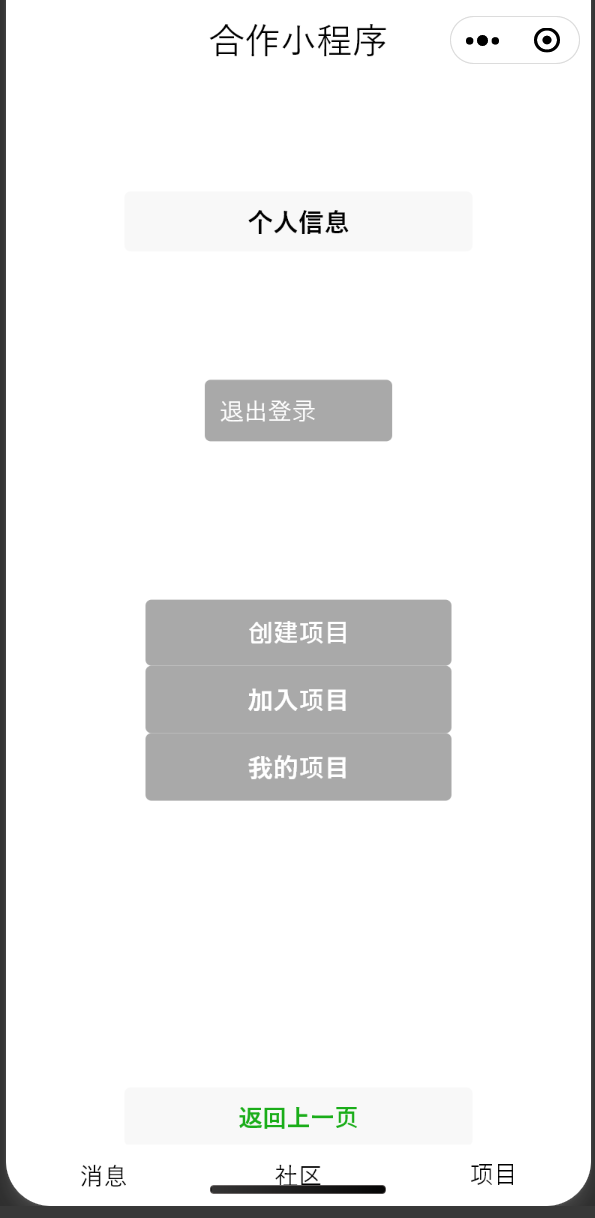
- 主要页面
-
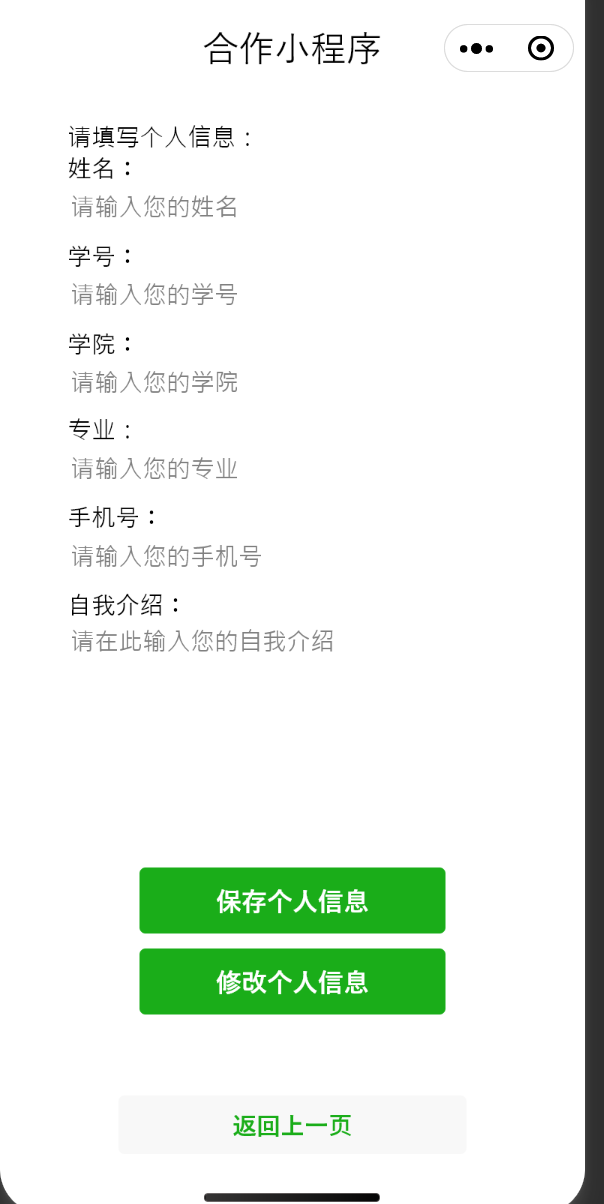
- 个人信息
-
- 修改个人信息
-
- 消息页面
-
- 社区页面
-
- 项目页面
-
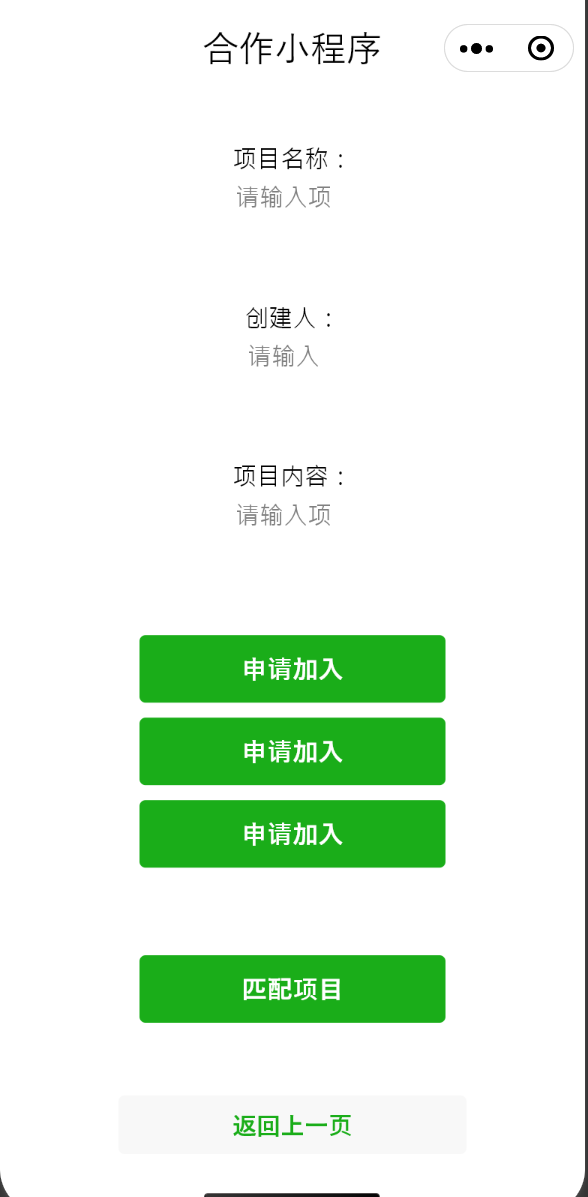
- 加入项目页面
-
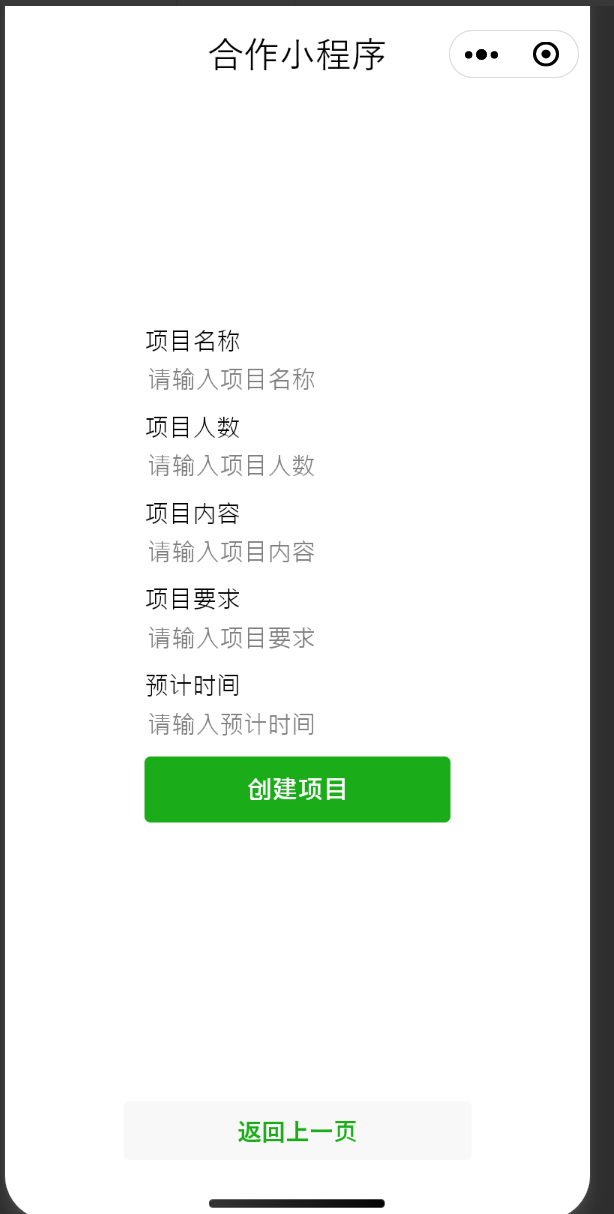
- 创建项目页面
-
6.目录说明和使用说明
-
- 目录说明如下
-
-
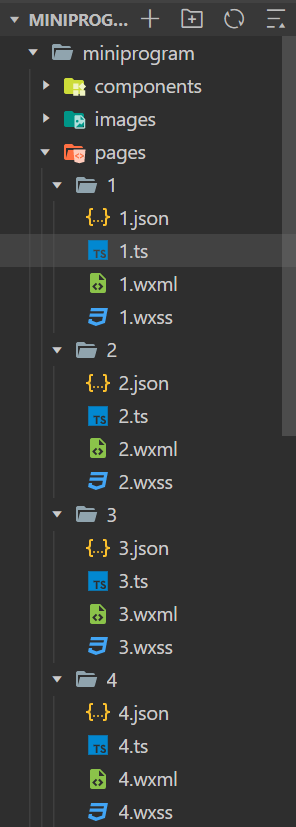
- 小程序一到四页
-
-
-
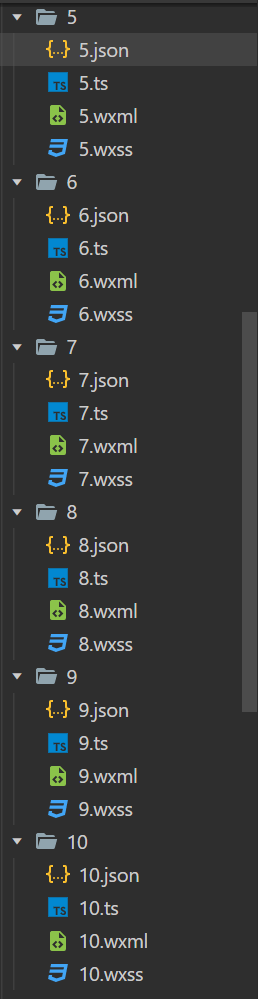
- 小程序五到十页
-
-
-
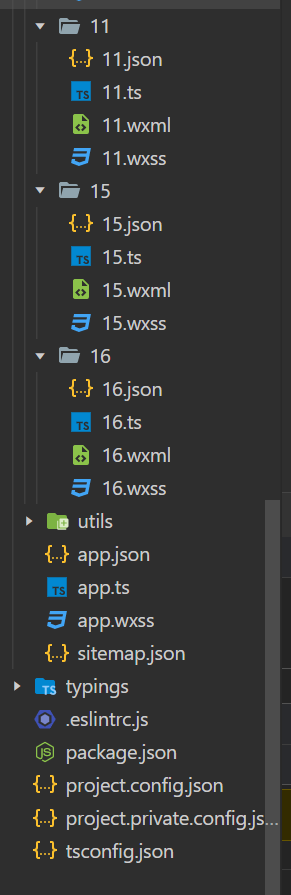
- 小程序十一到十六页
-
-
- 使用说明
-
-
- 从我们的Github仓库"https://github.com/xiaoxolu/102202148-102202128"扫我们的小程序二维码,就可使用我们的小程序,接下来安装小程序的提示以及自身需求进行操作
-
-
-
- 同时附上我和队友的联系方式,有事吗问题可以找我们:路治:3501753960,林子豪2890762281。
-
-
-
- 附上我们的小程序二维码:

- 附上我们的小程序二维码:
-
-
7.单元测试
-
- 测试代码
-
8.Github代码签入记录截图
-
9.代码模块异常及解决方法
-
- 无效的API请求参数
-
10.评价
1.具体分工
- 路治:前端开发:负责前八页的工作以及测试。
- 林子豪:负责后五页的工作以及测试。
2.PSP表格
| PSP 表格 | 校园合作网页设计项目 |
|---|---|
| 项目名称 | ProjectPartner |
| 开发者姓名 | 路治 |
| 开发者姓名 | 林子豪 |
| 日期 | 2024年9月28日至2024年10月9日 |
| 任务/活动 | 估算(小时) |
| 用户界面设计 | 10 |
| 前端开发 | |
| - HTML结构搭建 | 10 |
| - CSS样式编写 | 10 |
| - JavaScript交互实现 | 20 |
| 后端开发 | |
| - 数据库设计 | 5 |
| - 服务器逻辑编写 | 10 |
| - API接口开发 | 2 |
| 功能测试 | 5 |
| 单元测试 | 5 |
| 博客撰写 | 4 |
| 总计 | 86 |
备注:
- 前端开发:构建用户通过浏览器与之交互网页界面的过程。
- 单元测试:用户测试,各种请求能否实现。
- 博客撰写:将开发过程和结果详细分析呈现。
3.解题思路描述与设计实现说明
代码实现思路
问题分析:
在本次项目中,用户不仅需要发布项目、参与他人的项目还要管理已经发布的项目。项目发布者和参与者具有不同的权限和功能要求。我们的目标是设计一个系统,用户无论是作为项目的发布者还是参与者,都能通过统一的界面进行管理。主要挑战包括:
- 项目的管理逻辑:如何根据用户身份(发布者或参与者)动态展示不同的管理权限。
- 用户组队请求的处理:如何合理设计组队申请的审核与状态反馈机制。
- 项目进度的可视化管理:如何方便发布者更新项目进度,并让参与者清晰地查看项目进展。
- 项目的分类检索:用户如何根据不同项目的分类或子分类迅速筛选寻找合适的项目。
- 实时聊天功能的实现:不同用户之间如何进行实时的聊天交流,提高沟通效率。
模块划分:
基于上述分析,系统主要划分为以下功能模块:
- 项目列表模块:展示用户发布的项目和加入的项目,方便用户查看不同项目的标题和内容。
- 项目详情模块:显示项目的详细信息,包括项目的名称、内容、进度、开始日期等。参与者可以发起申请,参与项目。
- 个人信息模块:显示个人信息,可供修改。
用户角色逻辑:
我们设计了以下用户角色的逻辑:
- 项目发布者:拥有完整的管理权限,包括编辑项目内容、审核组队请求、更新项目进度、管理成员等。
- 项目参与者:可以查看项目进展、查看和退出项目。。
技术实现
系统使用 微信开发者工具 实现前端页面的动态渲染具体的实现步骤如下:
前端实现
- 微信开发者工具设计:使用微信开发者工具创建各个模块的组件,如列表、详情、个人信息等,每个组件独立开发,具有较好的复用性。
- 动态渲染与角色判断:通过微信开发者工具插件实现页面的动态跳转。
代码片段(功能展示):
-
个人信息:
Page({
// 其他可能的页面数据和方法...// 退出登录按钮点击事件
logout: function() {
wx.navigateTo({
url: '/pages/1/1' // 第一页的路径
});
},goToPersonalInfo: function() {
wx.navigateTo({
url: '/pages/9/9' // 第九页的路径
});
},// 消息按钮点击事件
goMessage: function() {
wx.navigateTo({
url: '/pages/11/11' // 第十一页的路径
});
},// 项目按钮点击事件
goProject: function() {
wx.navigateTo({
url: '/pages/6/6' // 第六页的路径
});
},// 返回上一页按钮点击事件
goBack: function() {
wx.navigateBack({
delta: 1 // 返回上一页
});
}
});
4.附加特点设计与展示
- 首页简洁,不会像那种花里胡哨让别人心生烦躁,

5.小程序功能展示:
-
用户登录:

-
用户注册:

-
主要页面:

-
个人信息:

-
修改个人信息:

-
消息页面:

-
社区页面:

-
项目页面:

-
加入项目页面:

-
创建项目页面:

-
优秀代码展示:
// pages/register/register.ts
Page({
showVerifyCodeModal: function() {
// 这里可以使用 wx.showModal 来显示一个模态框,展示发送验证码的图片
wx.showModal({
title: '发送验证码',
content: '验证成功,点此返回', // 这里可以是图片的描述文字
showCancel: false,
success: function(res) {
if (res.confirm) {
// 发送验证码逻辑
}
}
});
},
showRegisterModal: function() {
// 这里可以使用 wx.showModal 来显示一个模态框,展示注册的图片
wx.showModal({
title: '注册成功',
content: '注册成功,点此返回', // 这里可以是图片的描述文字
showCancel: false,
success: function(res) {
if (res.confirm) {
// 注册逻辑
}
}
});
},
goBack: function() {
wx.navigateBack(); // 返回上一页
}
});
6.目录说明和使用说明
目录说明如下:
- 小程序一到四页的代码

- 小程序五到十页的代码

- 小程序十一到十六页的代码

使用说明
- 1.从我们的Github仓库"https://github.com/xiaoxolu/102202148-102202128"扫我们的小程序二维码,就可使用我们的小程序,接下来安装小程序的提示以及自身需求进行操作
- 同时附上我和队友的联系方式,有事吗问题可以找我们:路治:3501753960,林子豪2890762281。
- 附上我们的小程序二维码:

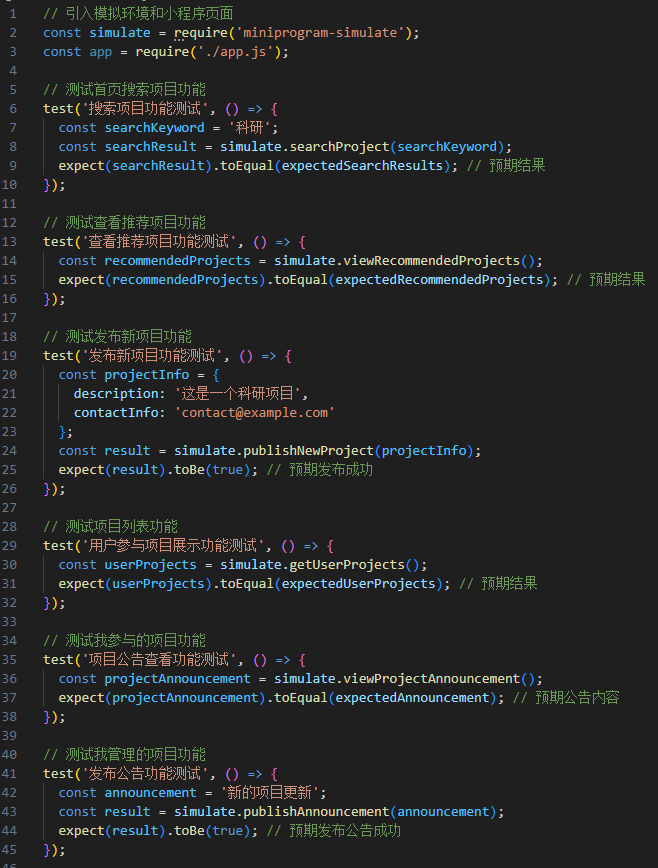
7.单元测试:
- 测试代码


8.签入记录截图


9.代码模块异常及解决方法
- 异常描述:API请求的参数不符合预期,导致服务器端无法正确处理。
- 解决方法:确保前端发送的请求参数符合要求。
10.评价
路治是一个好队友
(1)工作质量
路治在项目开发过程中展现了极高的专业水平,代码质量高,注重细节,能够按时完成分配的任务。在最近的项目中,路治对前端性能优化做出了显著贡献,显著提升了用户体验。
(2)团队合作
路治在团队中总是乐于助人,积极与我沟通协作。。
(3)沟通能力
路治的沟通能力非常出色,无论是书面还是口头交流都清晰明了。在与我交谈中,路治能够准确地表达自己的观点,并且耐心倾听他人的意见。
(4)时间管理
路治在时间管理方面做得很好,能够合理安排作业优先级,确保关键任务按时完成。即使在面对紧急任务时,路治也能迅速调整作业计划,保证项目不受影响。
(5)创新与解决问题的能力
路治在面对技术难题时,总能提出创新的解决方案。在最近的项目中,路治主动研究并引入了新的前端框架,有效提高了开发效率。。
总结性建议
路治已经是一个非常出色的团队成员,建议继续保持目前的工作态度和专业精神。同时,鼓励路治继续在技术深度和广度上进行学习和探索,以进一步提升个人能力。




