Vue使用UEditor百度编辑器,上传图片服务配置问题,查看版本
前言
查看文档前先查看http://fex.baidu.com/ueditor/#server-jsp 理解手册基本配置
此文档只针对TomcatWeb服务
vue版本为2.0版本和 vue-cli2.0
环境配置
| 需求配置 | 实际项目配置 |
|---|---|
| JDK 1.6+ | java version “19.0.1” 2022-10-18 |
| Apache Tomcat 6.0+ | Server version: Apache Tomcat/9.0.70 |
| UEditor 1.4.0+ | ueditor1_4_3_3-utf8-jsp |
查看版本
Jdk版本: java -version Tomca版本: 进入`bin`目录,输入`sh version.sh` UEditor版本: 进入page页面 `console.log(UE.version)` 或直接打印 `console.log(UE)` 找到最下面的 version 属性
1.制作demo模块
制作vue demo页面
引入UEditor 组件
文件:src/components/HelloWorld.vue
<template> <div class="hello"> <h1>完整demo Tomcat</h1> <div id="editor" type="text/plain" style="width:1024px;height:500px;"></div> </div> </template> …… mounted () { this.infoAction() }, methods: { infoAction () { window.UE.getEditor('editor') } }
文件:index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <script type="text/javascript" charset="utf-8" src="./static/Ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="./static/Ueditor/ueditor.all.min.js"> </script> <script type="text/javascript" charset="utf-8" src="./static/Ueditor/lang/zh-cn/zh-cn.js"></script> <title>vue-ueditor</title> </head> <body> <div id="app"></div> </body> </html>
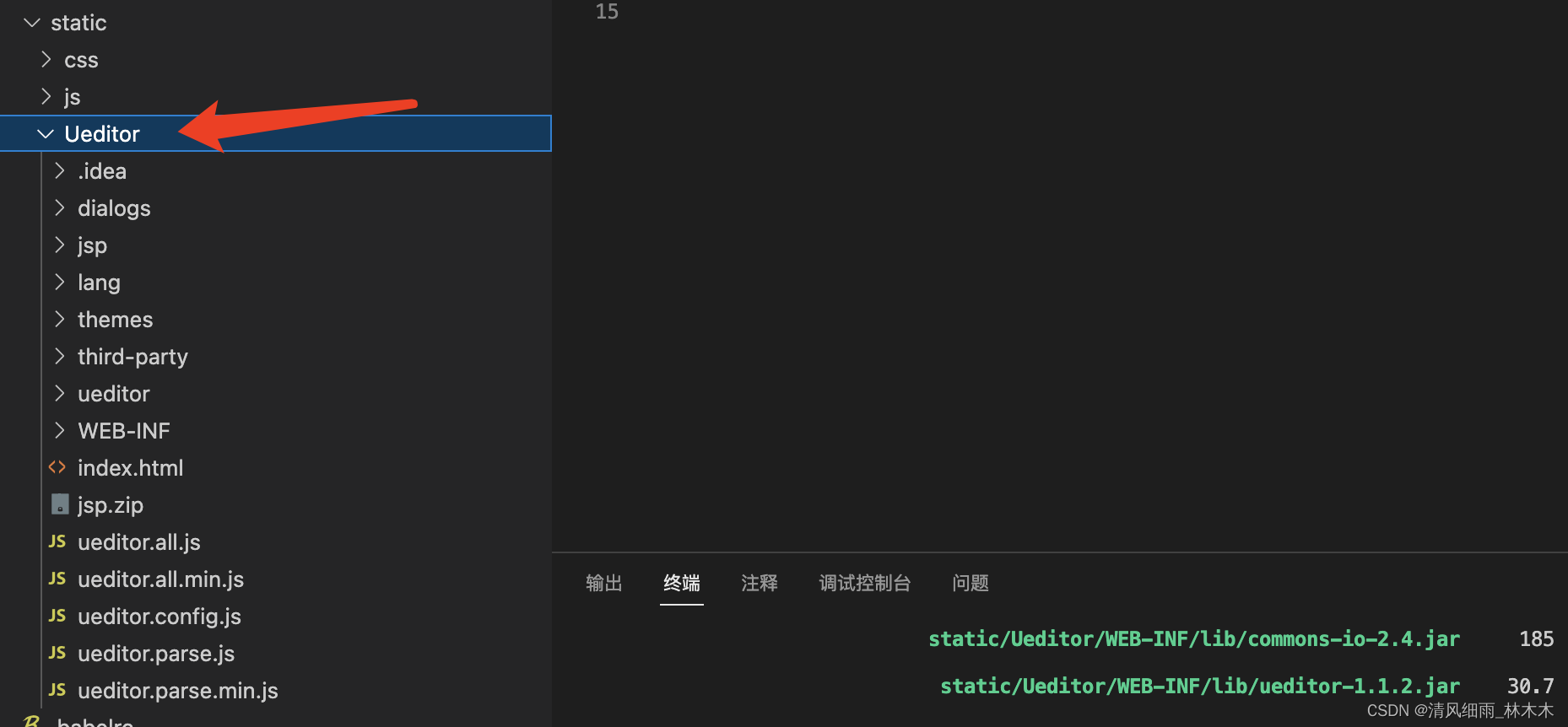
百度编辑器存放位置:

百度编辑器下载的是ueditor1_4_3_3-utf8-jsp
下载地址:https://github.com/fex-team/ueditor
完成代码之后打包。
2.进入Tomcat Web服务
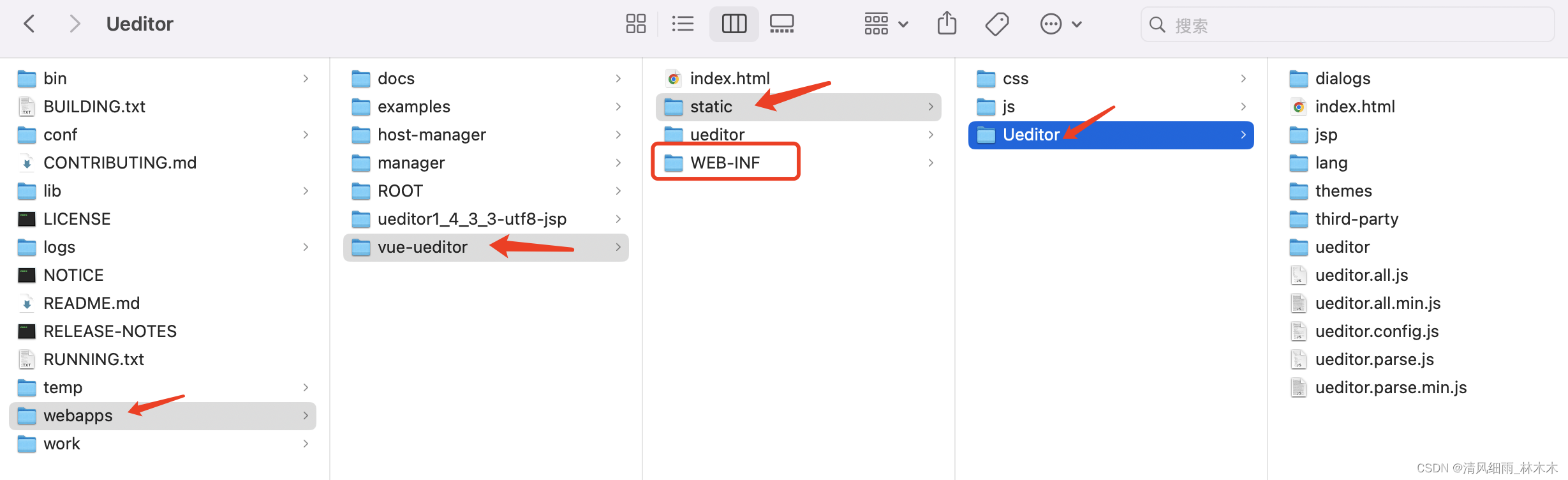
将打包好的文件放入webapps
这里要注意,WEB-INF文件放在项目目录即可,至于为什么,源码没看懂所以暂时不解释。

3.重启Tomcat
做完以上操作还需要重启一下Tomcat,这样服务才能正常,
bin目录下:
sh shutdown.sh sh startup.sh
mac查看端口,停止指定端口服务:
lsof -i:8088 // 查看服务 kill -9 PID号 // 停止指定服务
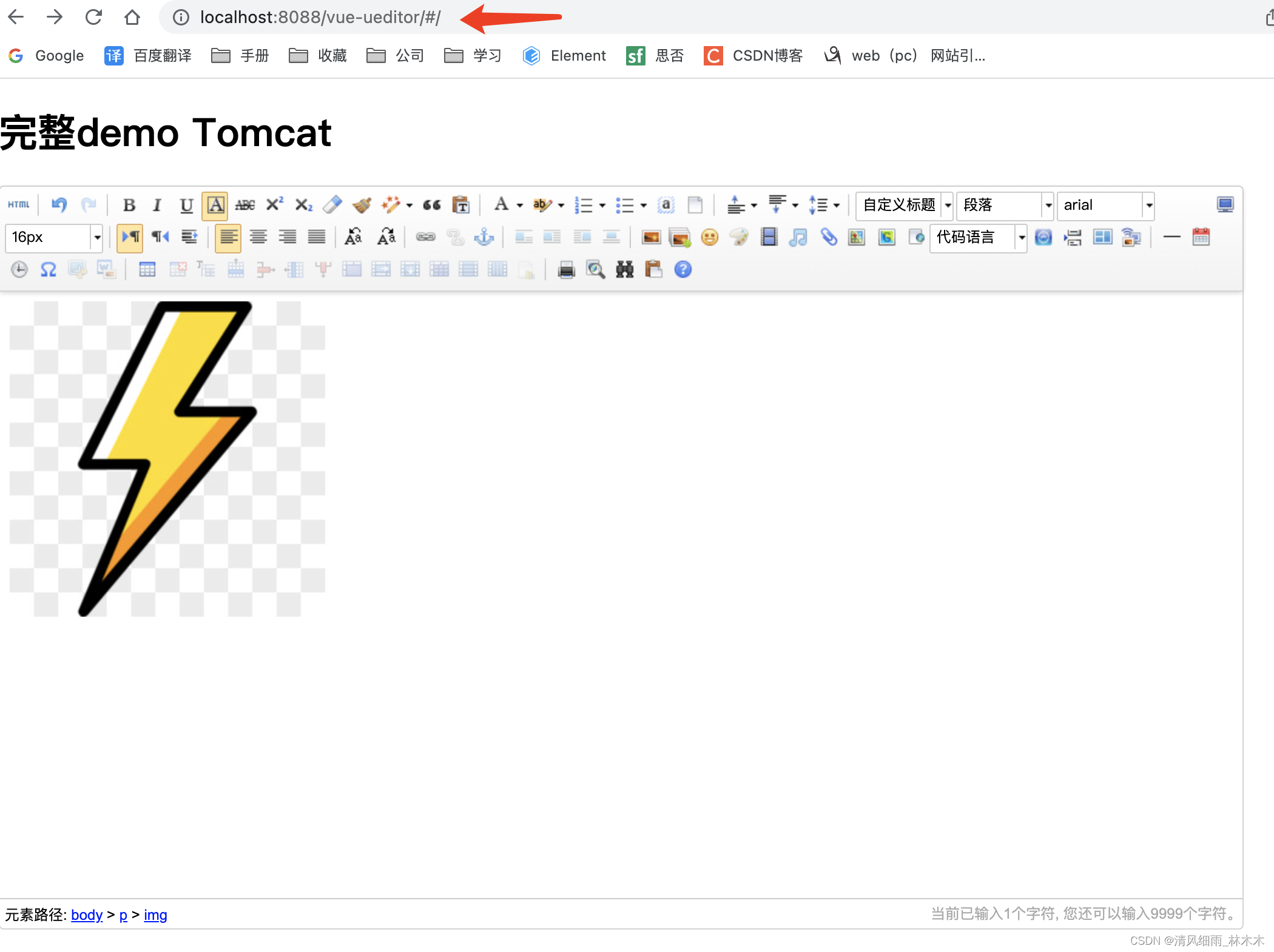
4.测试

成功。
备注:还有部分细节操作可以查考demo源代码
地址:
https://download.csdn.net/download/weixin_35773751/87367246
本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/17240882.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步