Pages Hexo 博客使用总结
参考:https://blog.csdn.net/yaorongke/article/details/119089190
Hexo Fluid 首页:https://hexo.fluid-dev.com/docs/
Hexo Fluid 配置:https://hexo.fluid-dev.com/docs/guide/#%E5%B1%95%E7%A4%BA-pv-%E4%B8%8E-uv-%E7%BB%9F%E8%AE%A1
文章目录
Hexo Fluid 是什么?
Hexo Fluid 是一款高性能的静态站点生成器。它可以快速构建优雅的、可定制的静态网站,使用简单、可扩展的语法。它提供了一个简洁、快速的开发流程,可以让你快速地构建可扩展的站点。
1.创建GitHub账号
直接官网注册即可
2.安装Git
官网下载
3.安装NodeJs
进入nodejs官网下载
4.创建项目仓库
本地创建项目,随便建立一个项目目录,目录中添加 index.html 文件
创建结束以后,提交代码
git init
git add .
git commit -m "first commit"
git remote add origin [远程地址]
git push -u origin master
注意:GitHub里面的项目库名称必须和用户名相同,
并且后缀是username.github.io格式,
因为 github page 解析的时候找的是这个username.github.io的仓库名,
这一步非常重要。

点击地址,进入测试页面


5.创建Hexo博客网站
Hexo是什么?
Hexo 是一个基于NodeJS的静态博客网站生成器,使用Hexo不需开发,
只要进行一些必要的配置即可生成一个个性化的博客网站,非常方便。
官网地址:https://hexo.io/zh-cn/docs/
Hexo项目安装步骤
1.安装脚手架
npm install -g hexo-cli
查看版本
hexo -v
2.创建项目,并初始化
hexo init hexo-blog
cd hexo-blog
3.安装依赖
npm install
4.本地启动
hexo serve

6.更换主题
安装方式有两种(不考虑Next)
参考:Fluid主题安装
下载最新 release 版本解压到 themes 目录
将解压出的文件夹重命名为 fluid
修改 Hexo 博客目录中的 _config.yml
theme: fluid // 指定主题
language: zh-CN // 指定语言,会影响主题显示的语言,按需修改
在项目目录,创建「关于页」
hexo new page about
创建成功后,编辑博客目录下 /source/about/index.md,添加 layout 属性
title: about
layout: about
这里写关于页面的正文,支持 Markdown, HTML
本地启动
hexo g -d // 编译静态文件代码
hexo s // 重启服务
7.创建文章
修改 _config.yml
打开这个配置是为了在生成文章的同时生成一个同名的资源目录
用于存放图片文件
post_asset_folder: true
执行如下命令创建一篇新文章,名为我的文章
hexo new post 我的文章
8.引入图片
方式一:
{% asset_img test.png 图片引用方法一 %}
方式二:

注意:使用 Markdown 嵌入图片,需启用:
_config.yml
post_asset_folder: true
marked:
prependRoot: true
postAsset: true
然后:
编译
hexo g -d
启动服务
hexo s
才能生效。
9.个性化页面展示
页面的标题等位置显示默认的文字,可以改下显示一些个性化的信息。
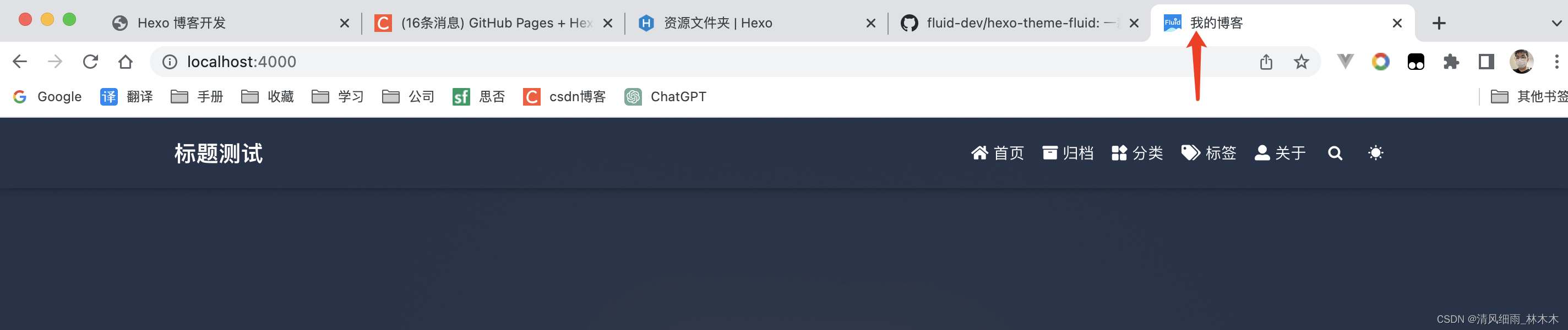
浏览器tab页名称
_config.yml
title: 我的博客 // 浏览器tab页名称

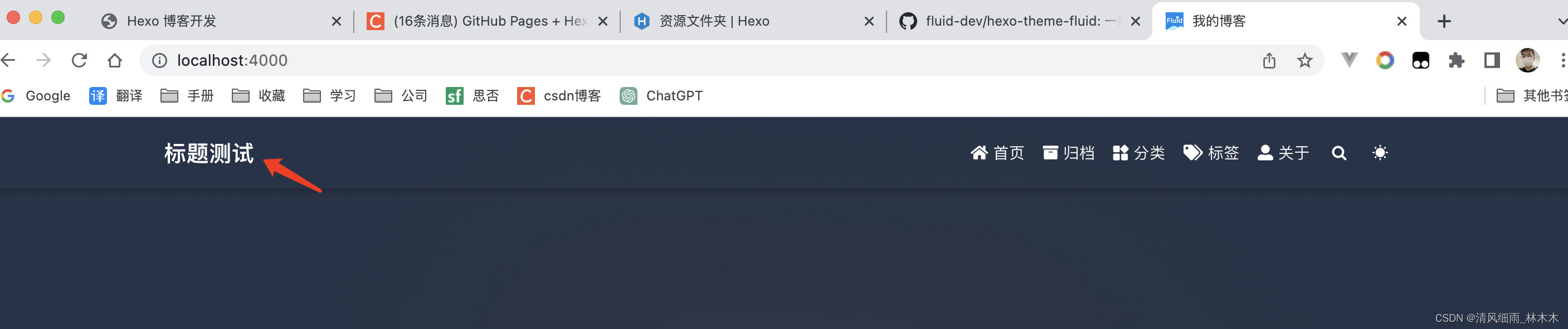
博客标题
主题目录 themes\fluid 下 _config.yml 中的 blog_title 字段
blog_title:"标题测试"

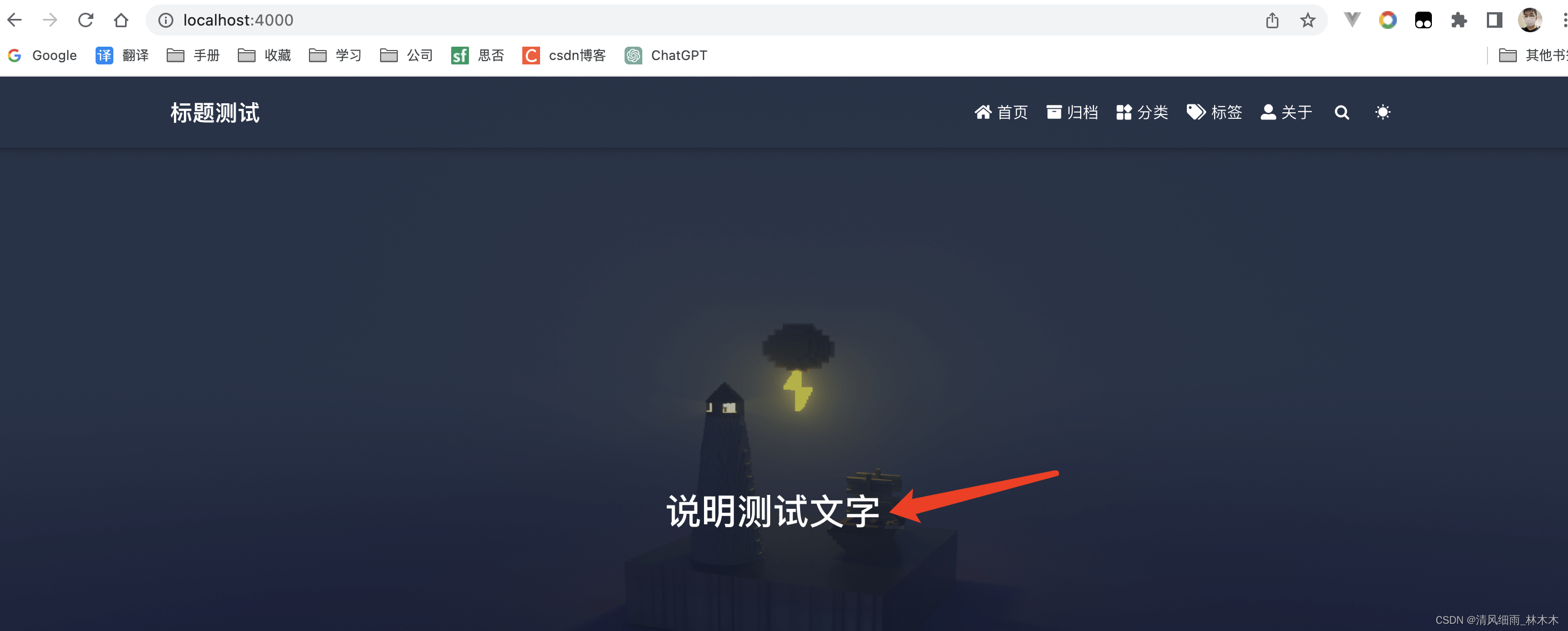
主页正中间的文字
主题目录 themes\fluid 下 _config.yml 中的 text 字段。
text: "说明测试文字"

10.添加阅读量统计
申请LeanCloud账号并创建应用
进入 主页 注册账号

实名认证,完成后使用各项服务

验证邮箱

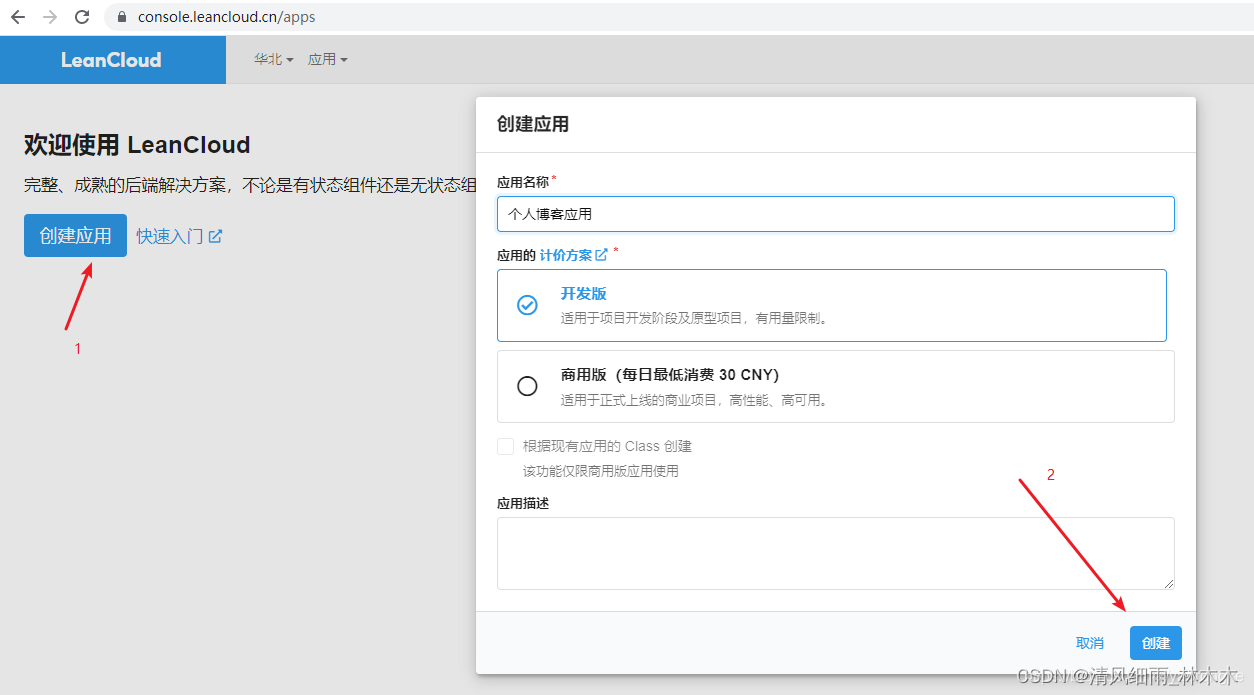
创建应用,选择开发版

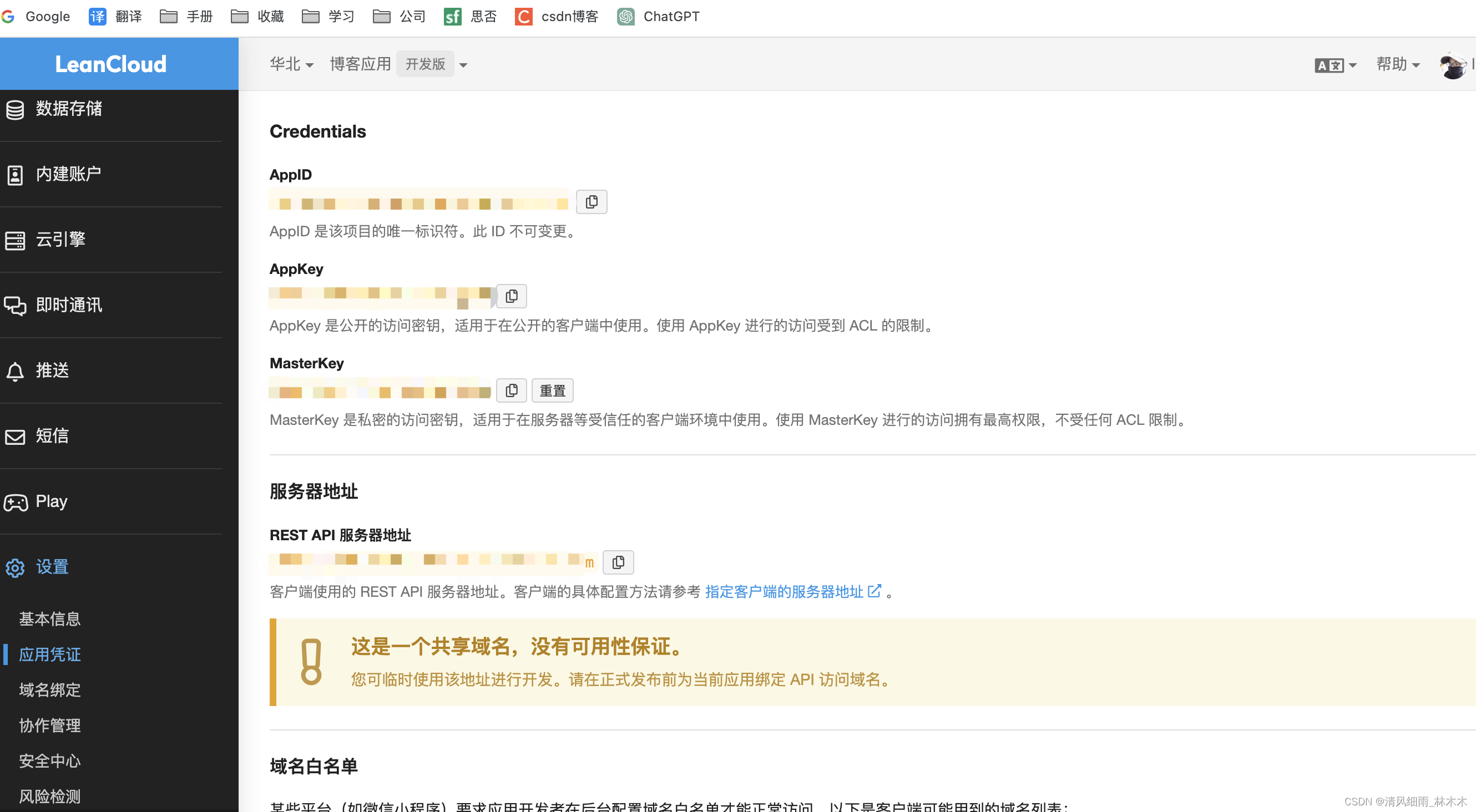
进入该应用的 设置->应用凭证,找到 AppID 、 AppKey 和 server_url

进入文件 themes/fluid/_config.yml 配置 AppID 、 AppKey 和 server_url
web_analytics: # 网页访问统计
enable: false # 默认为false,启用网页统计改为true即可
……
leancloud: # LeanCloud 计数统计,可用于 PV UV 展示,如果 web_analytics.enable 没有开启,PV UV 展示只会查询,不会增加
app_id: xxxxxxx
app_key: xxxxxxx
server_url: xxxxxxx
设置浏览量计数
# Number of visits
views:
enable: true
# 统计数据来源
# Data Source
# Options: busuanzi | leancloud
source: "leancloud"
format: "{} 次"
设置 PV 与 UV 统计
footer:
statistics:
enable: false
source: "busuanzi" # 可选 leancloud | busuanzi 根据自己需求选择
pv_format: "总访问量 {} 次" # 显示的文本,{}是数字的占位符(必须包含),下同
uv_format: "总访客数 {} 人"
11.添加评论功能
打开主题目录 themes\fluid 下的 _config.yml 文件,修改如下配置
# 评论插件
# Comment plugin
comments:
enable: false
# 指定的插件,需要同时设置对应插件的必要参数
# The specified plugin needs to set the necessary parameters at the same time
# Options: utterances | disqus | gitalk | valine | waline | changyan | livere | remark42 | twikoo | cusdis | giscus
type: disqus
启用评论插件
# Valine
# 基于 LeanCloud
valine:
appId: xxxxxxxxx
appKey: xxxxxxxxx
path: window.location.pathname
placeholder: 请输入……
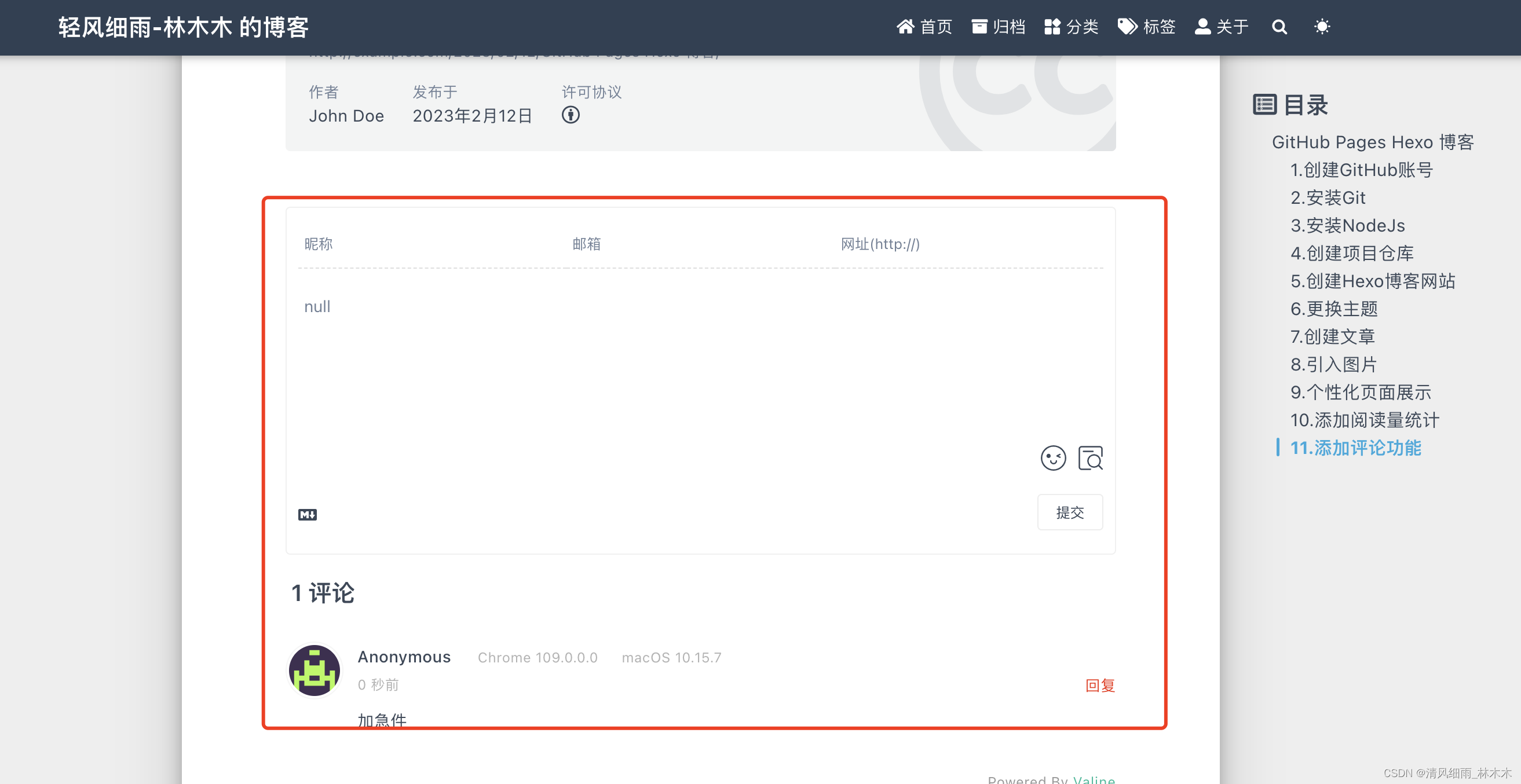
重新部署,查看页面效果,评论功能开启

12.发布到GitHub Pages
安装hexo-deployer-git
npm install hexo-deployer-git --save
修改根目录下的 _config.yml,配置 GitHub 相关信息
deploy:
type: git
repo: https://github.com/xxxxxxx/xxxxxxx.github.io.git
branch: main
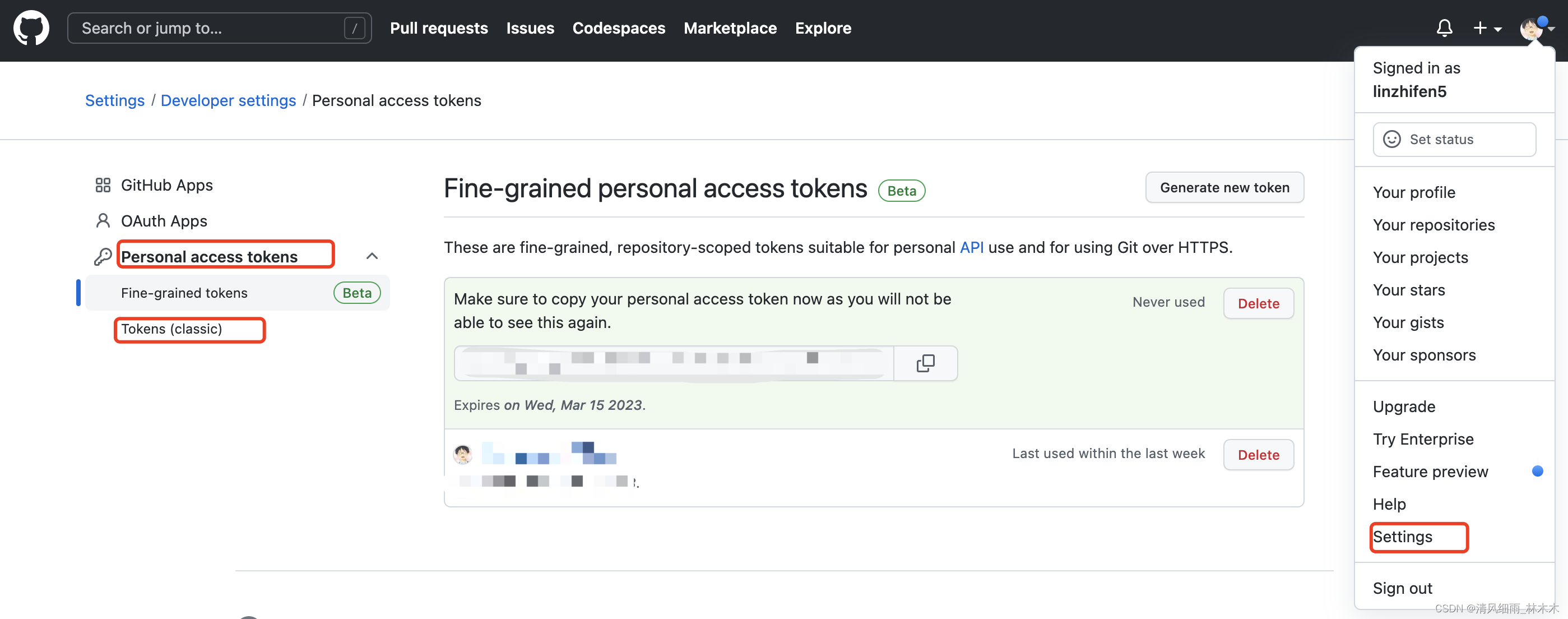
token: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
其中 token 为 GitHub 的 Personal access tokens,获取方式如下图

打包,部署
hexo g -d
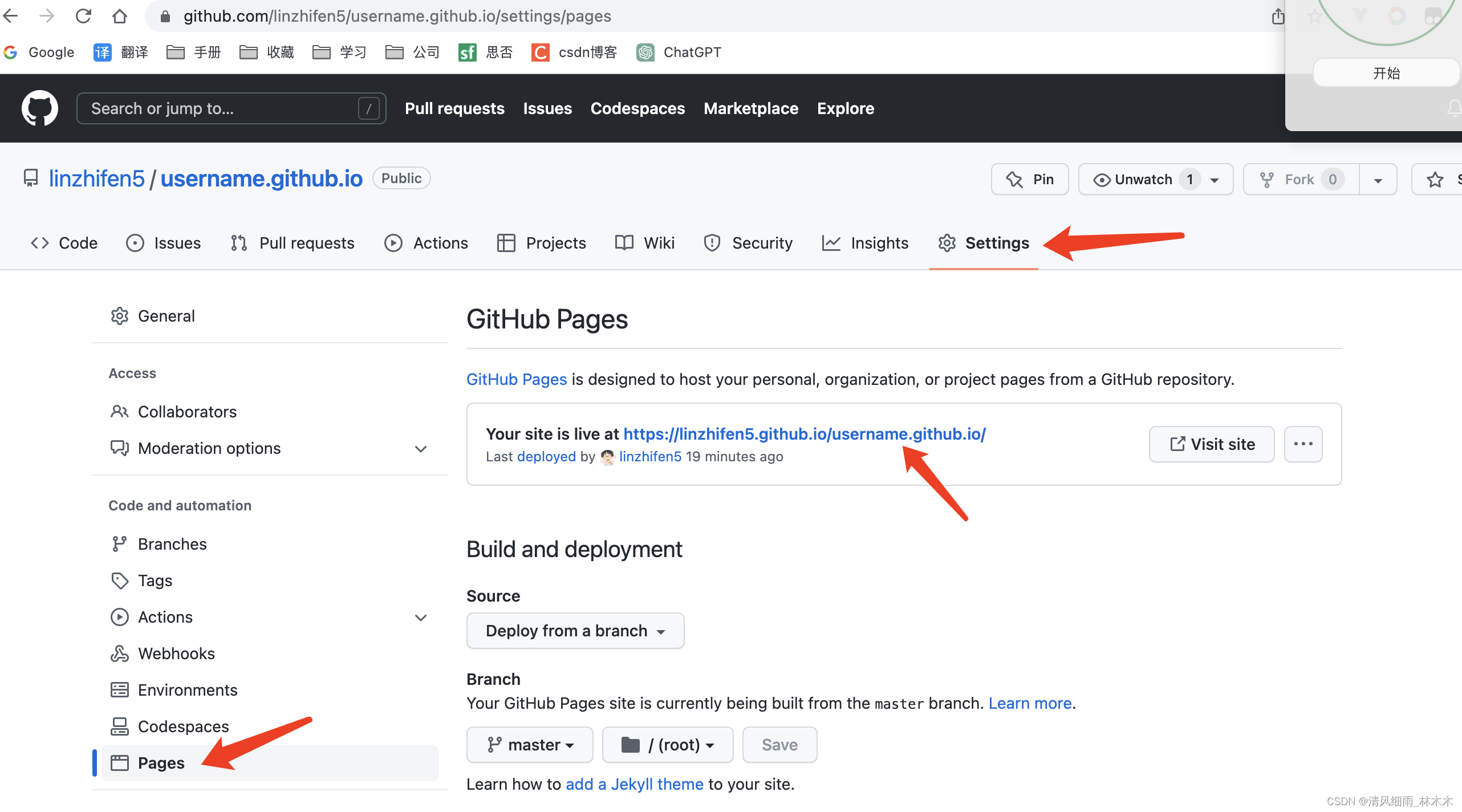
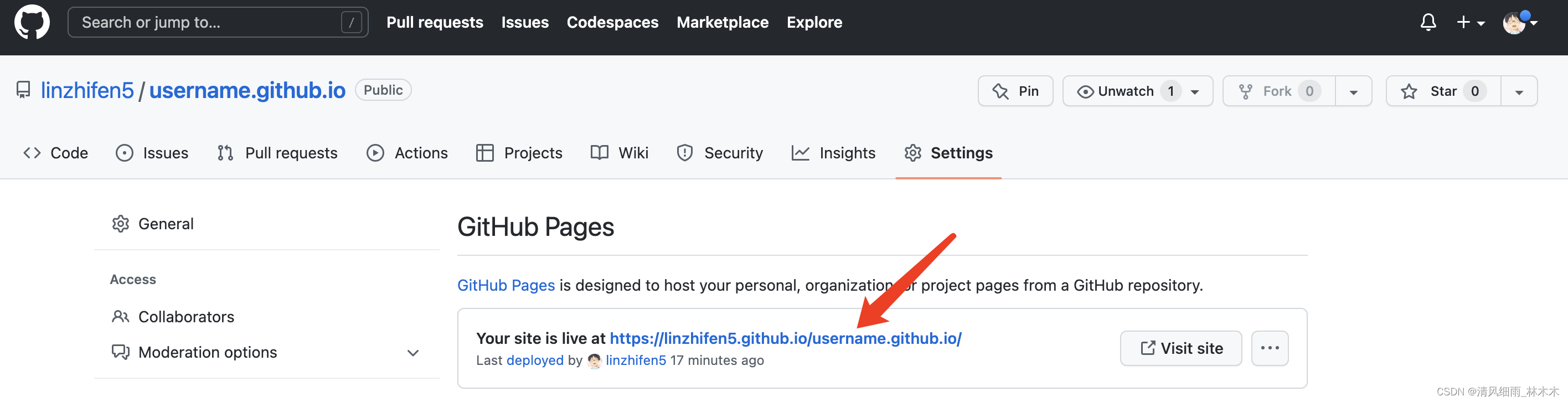
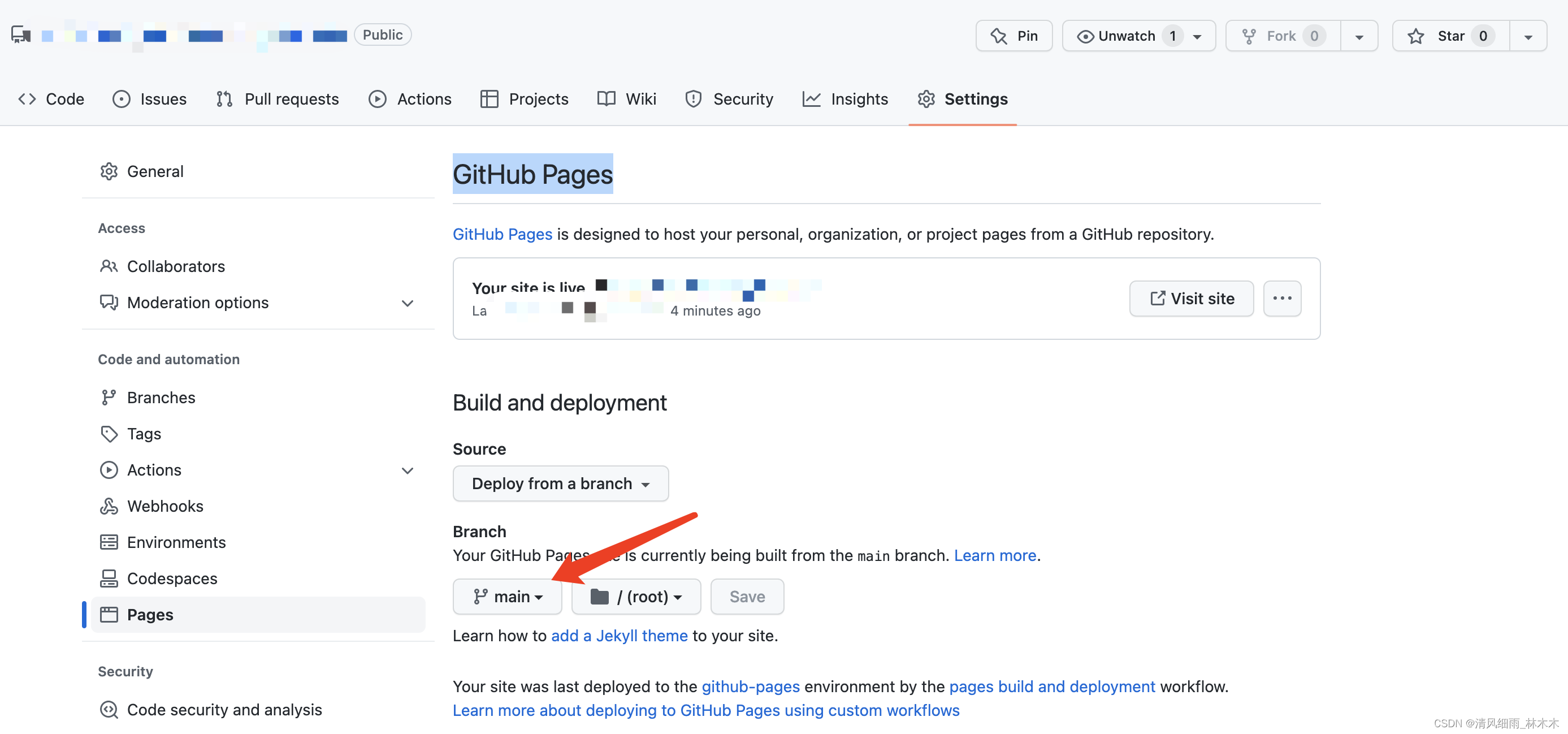
进入 Git Page 中,设置页面显示分支

进入page,加载页面,即可。
13.Hexo的特殊操作总结
Hexo 设置保存,自动刷新页面
经常本地调试 Hexo 主题, 如果有工具能监视文件更改幷自动刷新页面,那一定能提高不少效率,Browsersync 就是这样一款浏览器同步测试工具。
参考:https://helloblack2017.github.io/2018/04/16/hexo-browsersync/
安装 Browsersync
Browsersync 依赖包较多,Mac 和 Linux 中建议加上 sudo 避免安装时因权限不足而报错
npm install -g browser-sync
安装结束后执行下面命令,能显示对应版本则表示安装成功
browser-sync --version

安装 Hexo 端插件
要把 Browsersync 应用到 Hexo 上,还需要安装一个小插件 hexo-browsersync 。命令行中进入 Hexo 根目录,执行以下命令
npm install hexo-browsersync --save
安装后像往常一样执行 hexo s 开启本地服务器,当相关文件被修改或者保存时,关联的浏览器页面会自带刷新
不足
- 变动后将重新加载整个页面,不能局部刷新;
- 使用 Hexo 自带服务器时,无法在移动端调试;
- 偶尔会报错,需要多保存几次;
14.Hexo Fluid 配置
指南
站点配置
Hexo 博客目录下的 _config.yml
主题配置
theme/fluid/_config.yml 或者 _config.fluid.yml
本指南中提到的 source 目录都指的是博客目录下的 source 文件夹,不推荐修改主题内 source 目录
每次无论 hexo g 或 hexo s,都最好先使用 hexo clean 清除本地缓存
页面结果以本地 hexo s 为准,部署后的异常大部分是线上缓存原因,在确认没有报错的情况下,等待若干时间后即可正常
全局
覆盖配置
首先为什么要配置‘覆盖配置’呢?
原因很简单,就是在不影响原框架逻辑的基础上达到‘自定义’项目的作用,毕竟框架不是我们自己写的,很多地方不了解,有了‘覆盖配置’那即便配置的有问题也不会影响的项目本身。
创建办法:
在博客目录下创建 _config.fluid.yml 文件,将主题的 _config.yml 全部配置或部分配置复制过去
以后如果修改任何主题配置,都只需修改 _config.fluid.yml 的配置即可
注意:
想查看覆盖配置有没有生效,可以通过 hexo g --debug 查看命令行输出
如果想将某些配置覆盖为空,注意不要把主键删掉,不然是无法覆盖的,比如:
about:
icons: # 不要把 icon 注释掉,否则无法覆盖配置
# - { class: 'iconfont icon-github-fill', link: 'https://github.com' }
# - { class: 'iconfont icon-wechat-fill', qrcode: '/img/favicon.png' }



