web前台总结
wow.js 的使用
参考url:http://www.jq22.com/jquery-info1705
使用方法:
1.引入animate.css
<link rel="stylesheet" href="css/animate.min.css">
2.引入wow.js或者wow.min.js
<script src="js/wow.min.js"></script> <script> new WOW().init(); </script>
2.设置html
<div class="wow slideInLeft" data-wow-duration="2s" data-wow-delay="5s" data-wow-offset="10" data-wow-iteration="10"></div>
PS:
- slideInLeft 动画样式,从左滑出
- data-wow-duration 动画持续时间
- data-wow-delay 动画延迟时间
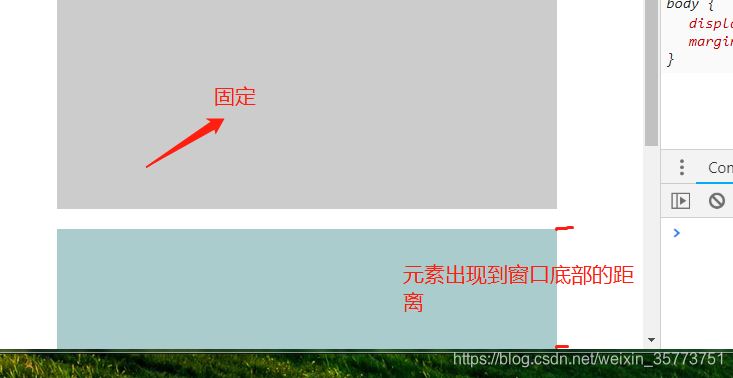
- data-wow-offset 元素的位置露出后距离底部多少像素执行
- data-wow-iteration 动画执行次数

或者设置一个新对象,修改属性值:
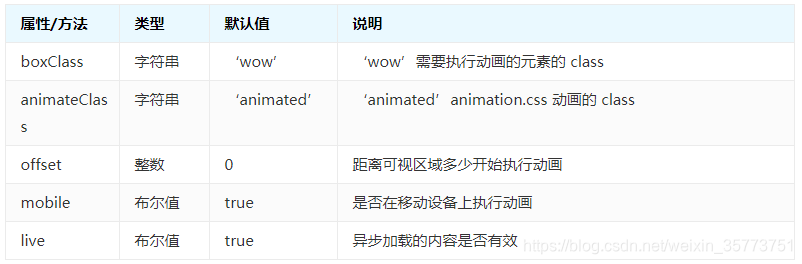
// 自定义配置: var wow = new WOW({ boxClass: 'wow', animateClass: 'animated', offset: 0, mobile: true, live: true }); wow.init();
4.配置:

本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961386.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步