vue.js学习笔记 0219
基本安装
vue的安装有大约4种
1.直接引用CDN
https://cdn.staticfile.org/vue/2.2.2/vue.min.js
2.下载引用
3.npm
(国内使用cnpm)
# 查看版本 $ npm -v 2.3.0 #升级 npm cnpm install npm -g # 升级或安装 cnpm npm install cnpm -g
使用vue构造大型应用的时候使用NPM
# 最新稳定版 $ cnpm install vue
# 全局安装 vue-cli $ cnpm install --global vue-cli # 创建基于 webpack 模板的新项目 $ vue init webpack my-project #安装结束、运行 cd my-project npm install npm run dev

备注:这里提到的信息是 是否使用路由、是否进行代码格式控制、是否单元测试……,原则就是只要配置路由就行了,因为使用了格式规范你会发现,到处提示警告,横扯蛋……
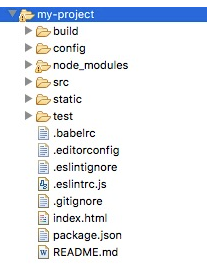
4.vuejs文件基本结构
基本包括build、config、node_modules、src、static、test、.xxx、index.html、package.json、README.md,一共10个基本文件
build 表示项目构造的webpack代码
config 配置文件
node_modules npm加载的项目模块
src 项目目录里面包含4个基本文件
assets 放置图片(logo等)
compponents 组件文件
App.vue 项目入口文件
route 路由配置文件
main.js 项目的核心文件
static 静态文件(图片、字体等)
test 初始测试目录(可以删除)
.xxx 配置文件(语法配置、git配置)
index.html 配置文件
README.md 项目说明文档

本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961357.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?