学习日记--回到首页、jq简写、js添加div
1.回到首页
$('img').click(function(){ $('html,body').animate({scrollTop:0},'slow'); //回到首页 })
2.jq简写
1. $(documnet).ready(function(){}) 2. $().ready(function(){}) 3. $(function(){})
3.js添加多个div
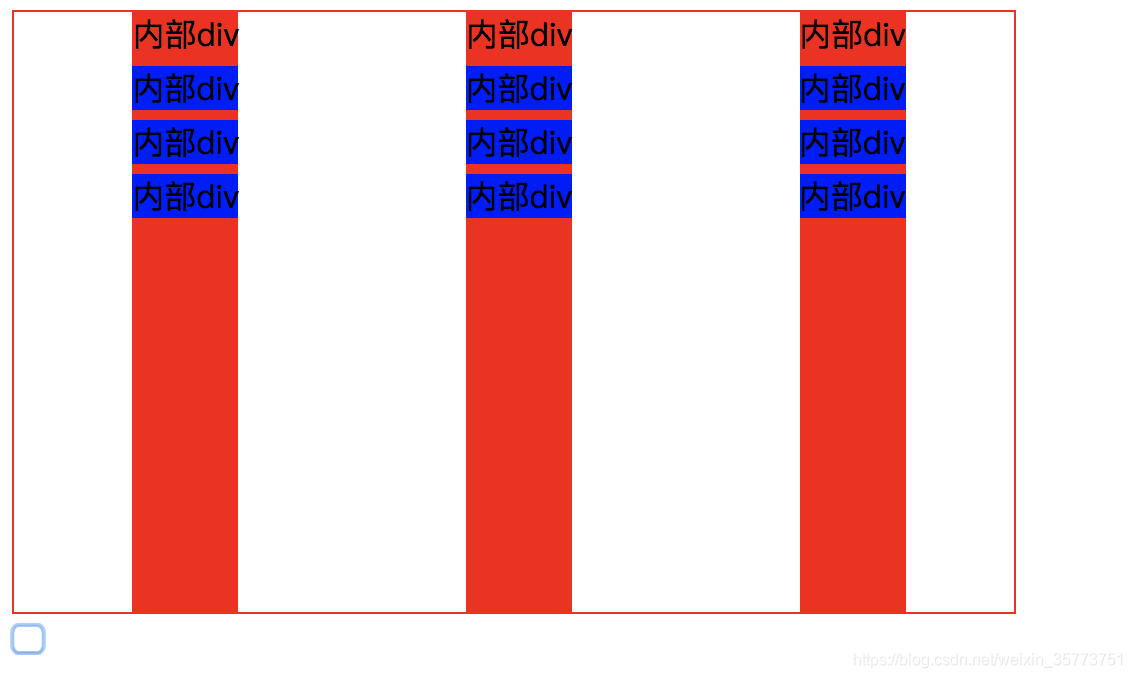
<div id="add" style="width: 500px;height: 300px;border: 1px solid red; display:flex; justify-content:space-around;"></div> <button onclick="add()"></button> <script> function add(){ for(var i=0;i<3;i++){ var div = document.createElement('div'); div.innerHTML="<div id=a"+ i +">内部div</div>"; div.style.cssText="background:red; margin-left:5px; display:flex;flex-direction: column;"; document.querySelector('#add').appendChild(div); for(var u=0;u<3;u++){ var div2 = document.createElement('div'); div2.innerHTML="<div>内部div</div>"; div2.style.cssText="background:blue; margin-top:5px;"; document.querySelector('#a'+i).appendChild(div2); } } } </script>
效果图:

本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961349.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步