webpack 基本使用配置
前言:以前在公司不是很熟悉webpack,所以用心学了一下,发觉简单到爆,特此整理希望能帮到初学者。
参考资料:https://blog.csdn.net/cmy0816/article/details/80400388
1.webpack 配置主要就是五个部分(入口、出口、模式、loader、plugins),所以围绕五个部分制作就好。
2.使用思路:
webpack的主要作用就是编辑合成模块代码,达到减少访问服务器static资源的效果
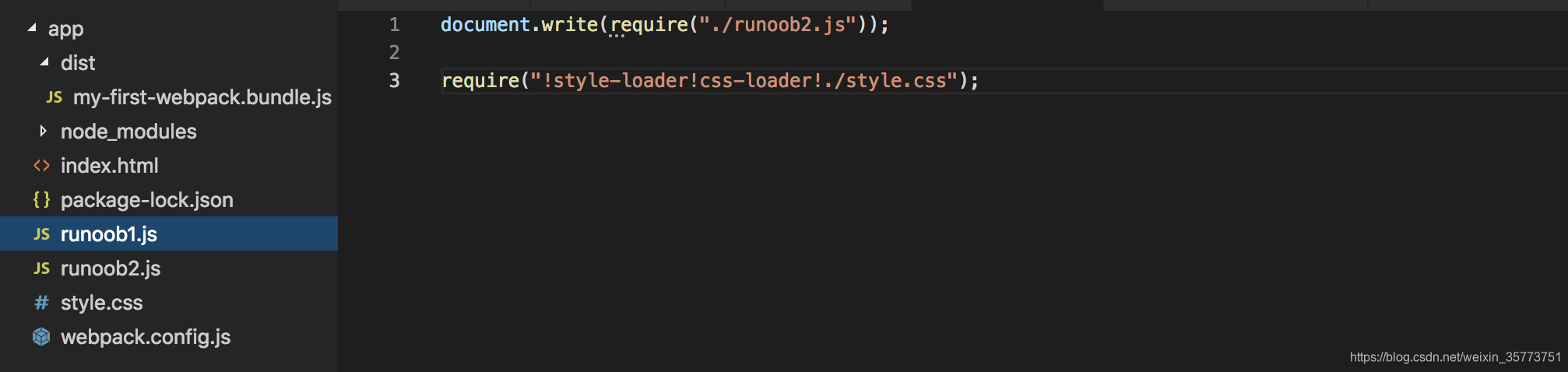
通过static入口文件runoob1.js,require引用模块文件和其他静态文件,然后打包,最后运行。


2.实例 webpack.config.js
const Vue = require('vue-loader/lib/plugin'); // 编译vue插件 const htmlWebapckPlugin = require('html-webpack-plugin'); // 编译html插件 const path = require('path'); // node.js 模块,获取绝对路径 module.exports={ mode:'development' // production、none entry:'./src/index.js'; output:{ path:path.resolve(__dirname, 'dist') // 通过node.js 获取的绝对路径 filename:'my-first-webpack.bundle.js' // 打包后的文件名 }, devServer:{ // 拦截了前端get方式的路由data port:8000, open:open, setup:function(app){ app.get('/data',(req,res)=>{ res.json({ name:'小梦', age:18 }) }) } }, module: { // loader编译模板 rules: [{ test: /\.vue$/, use: 'vue-loader' }, { test: /\.js$/, use: 'babel-loader' }, { test: /\.css$/, use: ['style-loader', 'css-loader'] }, { test: /\.(png|jpe?g|svg)$/, use: 'url-loader' }] }, plugins:[ // 添加插件 new Vue(), new htmlWebpackPlugin({ template:'./index.html', // 源文件 filename:'index.html', // 编译后的文件名 minify:{ minimize:true, // 压缩代码 removeComments:true, // 移除注释 collapseWhitespace:true, // 去掉空格 minifyCSS:true, // 压缩行内css minifyJS:true // 压缩行内js } }) ] }
3.总结:
编译模块:
cnpm install style-loader css-loader
(先解析css-loader(解析css文件),再解析style-loader(把css拿出放入html))
cnpm install babel-loader (ES6语法解析为ES5的语法)
cnpm install url-loader(将较小的图片转换为base64编码的格式)
常用插件:
npm install --save-dev html-webpack-plugin
(html-webpack-plugin 插件是用于编译 Webpack 项目中的 html 类型的文件)
npm install --save-dev vue-loader
(vue-loader 编译vue插件)
本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961324.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步