VsCode Eslint 代码检测工具
VsCode Eslint 代码检测工具
Vscode中安装ESLint
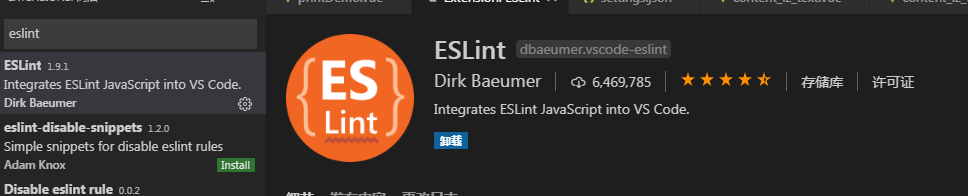
1.安装eslint插件

2.进入设置,添加ESlint设置代码
{
"eslint.autoFixOnSave": true,
"eslint.alwaysShowStatus": true,
"editor.tabSize": 2,
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],
"window.zoomLevel": 0,
"workbench.activityBar.visible": true,
}
3.安装和配置ESLint以后查看工具的右下角,看是否生效。如图:

如果没有,点击EsLint选中。


