element 弹窗“闪动”解决办法
前言:el-dialog关闭的时候总是出现两次弹窗,使用断点查看总是在vue.js的for循环的时候发生,很久都不知道怎么解决
思路:既然是el-dialog产生的那就直接杀掉el-dialog
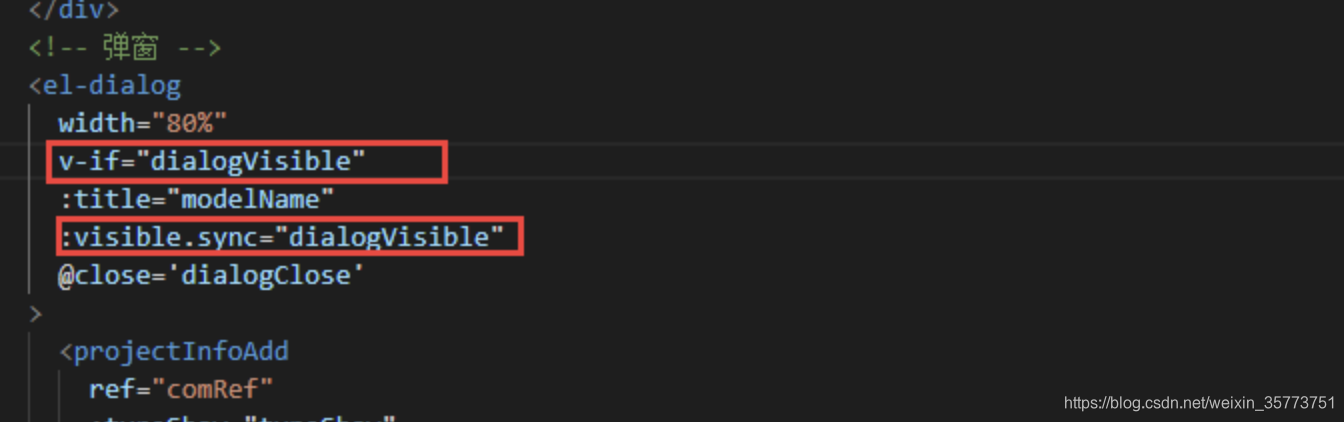
结果:在el-dialog上添加上一个v-if,值就是用闭窗的值,促使闭窗的时候就直接销毁窗口,这样就不可能再有弹出窗口事件了

本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961303.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理