element 侧菜单选中默认选中,及事件,分组
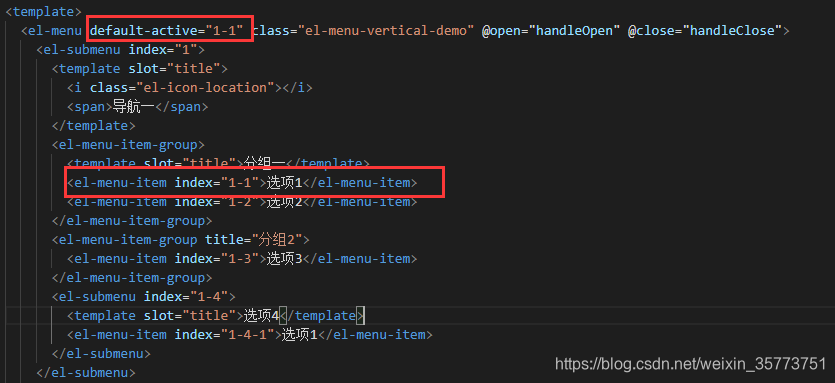
1.使用el-menu标签中的default-active属性:
<el-menu default-active="1-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose"> <el-menu-item index="1-1">选项1</el-menu-item>
备注:只对el-menu-item里面的index序号起作用:

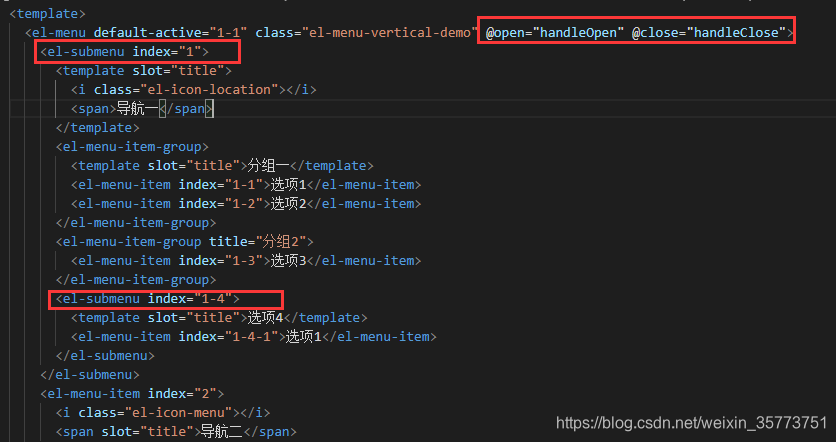
2.添加下拉事件:

必须使用el-submenu包
本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961295.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步