小程序:加载网络字体
备注:字体加载需要时间,因此会存在字体替换闪动,解决办法很简单,在加载字体的时候进行loding……显示就可以了。
1.新建小程序项目 getFontDemo;
2.建立 font_demo 页面文件;
3.设置服务器的字体文件(https设置参考我的http转https笔记:https://blog.csdn.net/weixin_35773751/article/details/100868032);

3.进入font_demo.js文件,添加动态加载函数

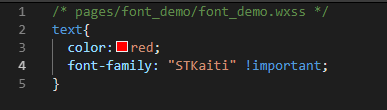
4.wxss文件引入

5.字体成功。

原来的: