Vue中$attrs的使用(修改element下拉特别宽)
前言:如果你使用了多级组件,比如使用了根组件—子组件—孙组件,你想把根组件的属性和值传给孙组件的话,那可以使用vue中的$attrs语法糖
实例:
// 根组件
<template>
<div>
<base-select :popper-class="optionClass"</base-select>
</div>
</template>
// 子组件或者孙组件
<template>
<el-select v-bind="$attrs"></el-select>
</template>
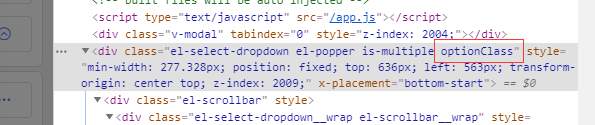
可以看到子组件或者孙组件已经拿到属性和值了

理解:其实上面的例子是在做项目的时候看框架学来的,要求是要给上传到npm的组件上加上一个类,作用是通过elemnt属性popper-class加在下拉上一个类名,这样控制下拉的css样式。原理其实很简单。还不理解的参考:https://www.jianshu.com/p/f85876359060
备注:这里获取的属性和值必须是没有被prop注册的。



