vue中 .env .env.development .env.production 详细说明
1.配置文件有:
.env 全局默认配置文件,不论什么环境都会加载合并
.env.development 开发环境下的配置文件
.env.production 生产环境下的配置文件
2.命名规则:
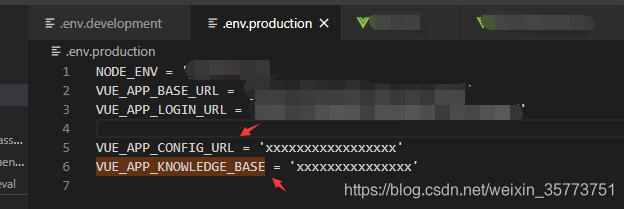
属性名必须以VUE_APP_开头,比如VUE_APP_XXX

3.关于文件的加载:
根据启动命令vue会自动加载对应的环境,vue是根据文件名进行加载
比如执行npm run serve命令,会自动加载.env.development文件
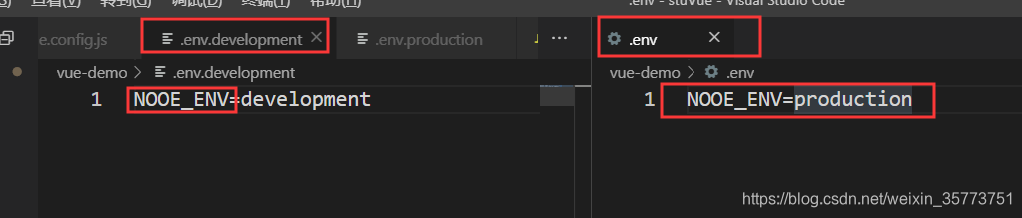
注意:.env文件无论是开发还是生成都会加载

如上图所示,如过我们运行npm run serve 在就先加载.env文件,之后加载.env.development文件,两个文件有同一个项,则后加载的文件就会覆盖掉第一个文件,即.env.development文件覆盖掉了.env文件的NOOE_ENV选项。
同理如果npm run build 就执行了.env和.env.production。
4.使用
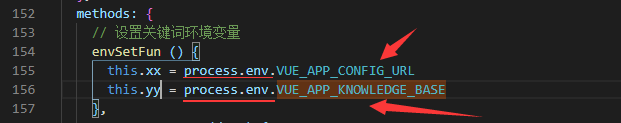
(1)在vue文件中使用

注意:配置文件在vue模板文件的data之后加载
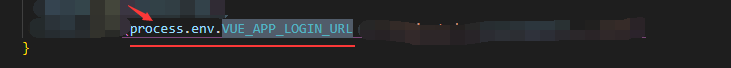
(2)在js文件中使用

备注:js文件中可以添加JSON.stringify(xxxxxx),解析成字符,但是vue中不能。
本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961192.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!