Vue 封装mock使用总结
Vue 封装mock使用总结
前言:在vue项目模块化中mock的封装方式有很多种,以下总结一下自己常用的封装方式。
方式一:Promise接口封装(不推荐)
优点:简单易懂
确定:接口调用简单,切换成生产以后需要换url
结论:不是很适合,如果只是简单的展示数据可以使用。
大纲
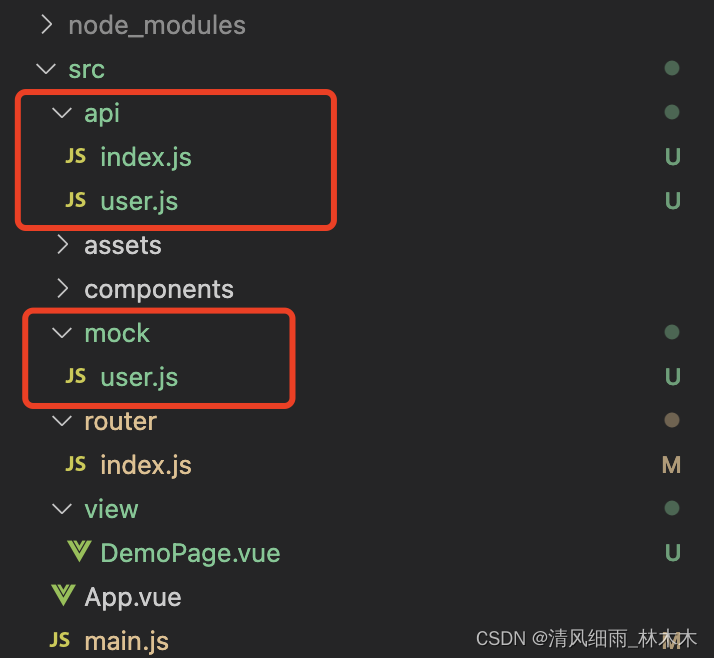
1.在src文件中新建`api、mock`文件夹
2.在`api、mock`文件中创建index文件和其他文件
3.main文件引入api文件
4.demo页面调用

1.api目录
src/api/index.js
import * as user from './user'
export default {
...user
}
src/api/user.js
import { tableData } from '@/mock/user'
export const getTableData = (page) => {
return new Promise((resolve, reject) => {
resolve({ data: tableData })
})
}
2.mock目录
src/mock/user.js
import Mock from 'mockjs'
export const userInfo = {
userInfo: {
username: 'admin',
name: 'avue',
avatar: 'https://gitee.com/uploads/61/632261_smallweigit.jpg'
},
roles: ['admin'],
permission: [
'sys_crud_btn_add',
'sys_crud_btn_export',
'sys_menu_btn_add',
'sys_menu_btn_edit',
'sys_menu_btn_del',
'sys_role_btn1',
'sys_role_btn2',
'sys_role_btn3',
'sys_role_btn4',
'sys_role_btn5',
'sys_role_btn6'
] // 权限级别
}
let List = []
for (let i = 0; i < 5; i++) {
List.push(Mock.mock({
id: '@increment',
name: Mock.mock('@cname'),
username: Mock.mock('@last'),
type: [0, 2],
checkbox: [0, 1],
'number|0-100': 0,
'sex|0-1': 0,
moreselect: [0, 1],
'grade|1-2': true,
address: Mock.mock('@cparagraph(1, 3)'),
check: [1, 3, 4]
}))
}
export const tableData = {
total: 11,
pageSize: 10,
tableData: List
}
3.main.js引入
src/main.js
import Api from '@/api/index.js'
Vue.prototype.$api = Api
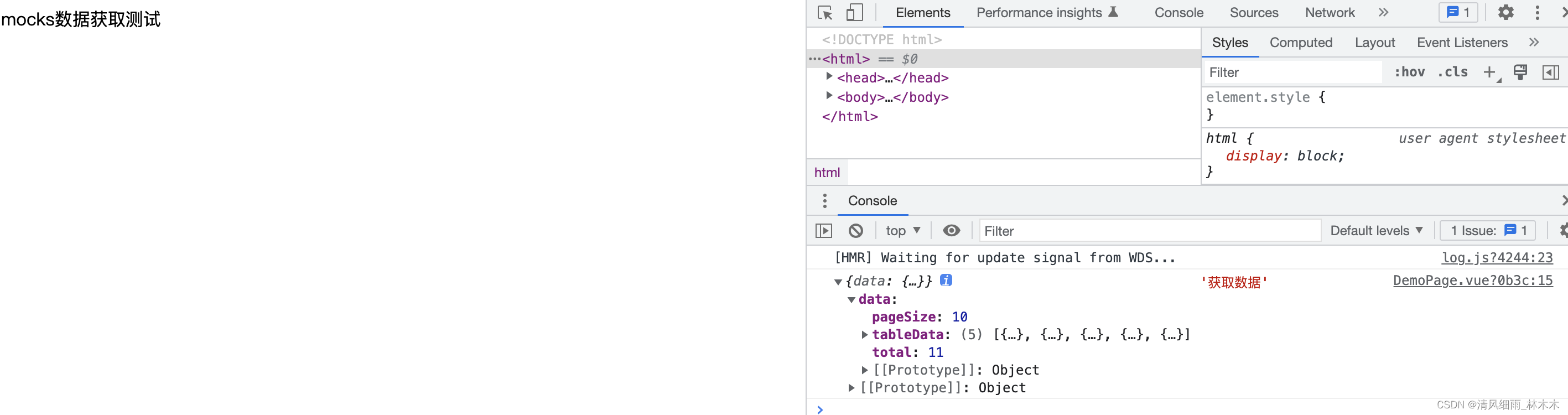
4.页面使用
src/view/DemoPage.vue
methods: {
getdata () {
this.$api.getTableData().then(res => {
console.log(res, '获取数据')
})
}
}
接口效果

方式二:axios的mock数据(虽然比较灵活,但还是不推荐)
1. 安装
npm install axios
npm install mockjs --save-dev
2. main.js文件中引入
import '@/assets/js/mock.js'
import axios from 'axios'
Vue.prototype.$axios = axios
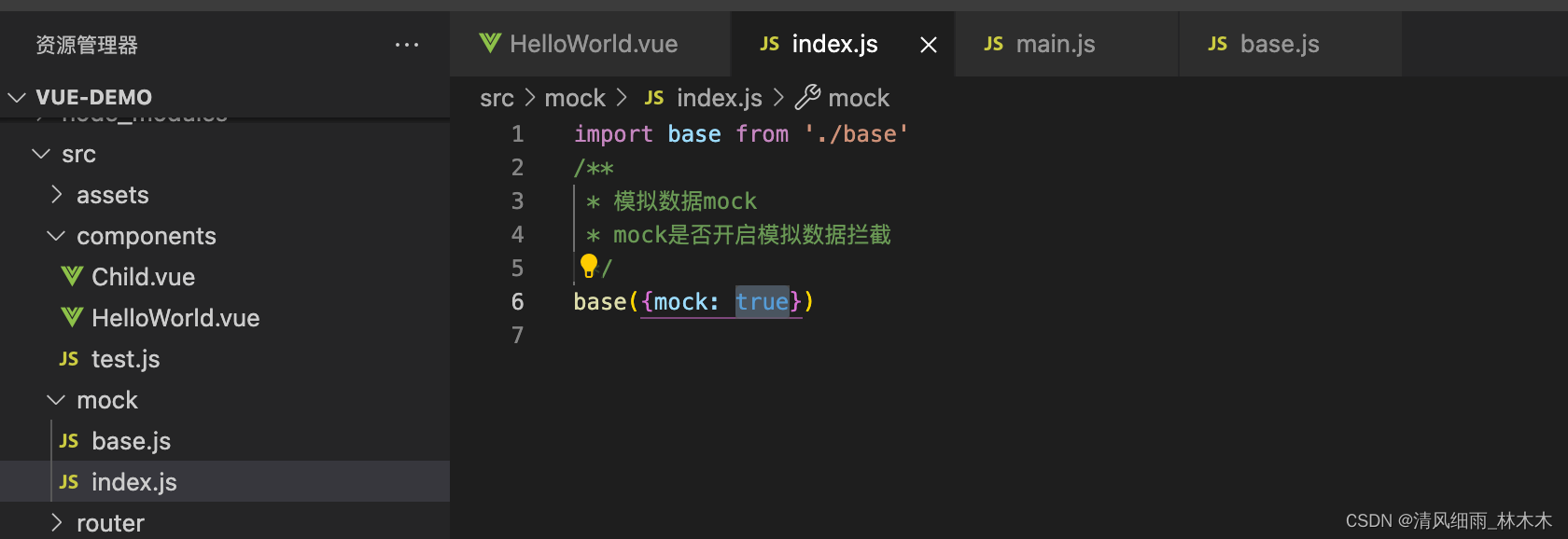
3. 新建mock文件夹,添加index、和其他接口文件

src/mock/base.js
// 引入mockjs
import Mock from 'mockjs'
// 延时请求
Mock.setup({
timeout: 1000
})
export default ({mock}) => {
if (!mock) return
// 延时请求到数据
Mock.setup({
timeout: 1000
})
// 正则拦截URL值
Mock.mock('/mockUrl', 'get', {
obj: {
'mtime': '@datetime', // 随机生成日期时间
'score|1-800': 800, // 随机生成1-800的数字
'rank|1-100': 100, // 随机生成1-100的数字
'stars|1-5': 5, // 随机生成1-5的数字
'nickname': '@cname' // 随机生成中文名字
}
})
}
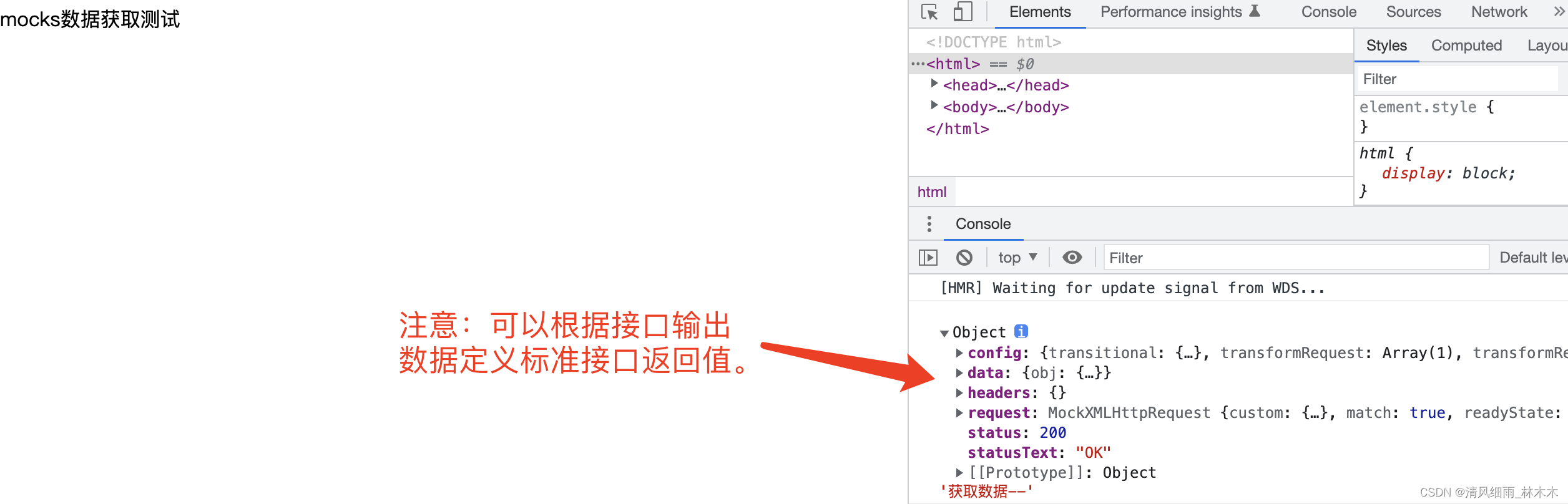
4. 调用接口数据
methods: {
getData () {
var url = '/mockUrl' // 注意接口一定要准确
this.$axios.get(url).then(res => {
console.log(res, 'res----')
this.data = res.data.obj
}).catch(err => {
console.log(err)
})
}
}
5. 调用结果

6. 常用Mock生成数据
let basicData = Mock.mock({
'list|1-100': [{
'id|+1': 1,
'isBoolean': '@boolean(10, 0, true)',//百分之百的true
'naturalNumber': '@natural(1, 1000)', //大于等于零的整数
'integer': '@integer(0)', //随机整数
'float': '@float(1, 100, 3, 6)', //随机浮点数,
'character': '@character("upper")', //一个随机字符
'string': '@string("lower", 5, 20)', //一串随机字符串
'range': '@range(1, 10, 2)', //一个整形数组,步长为2
}]
});
// console.log(basicData);
let Date = Mock.mock({
'dateList|10': [{
'date': '@date',
'date-yyyy-MM-dd': '@date(yyyy-MM-dd)',
'date-yy-MM-dd': '@date(yy-MM-dd)',
'date-y-MM-dd': '@date(y-MM-dd)',
'date-y-M-d': '@date(y-M-d)',
'line-through': '------------------------------------------------',
'timessss': '@time', //随机的时间字符串,
'time-format': '@time()', //指示生成的时间字符串的格式, default: 'HH: mm: ss',
'time-format-1': '@time("A HH:mm:ss")',
'time-format-2': '@time("a HH:mm:ss")',
'time-format-3': '@time("HH:mm:ss")',
'time-format-4': '@time("H:m:s")',
'datetime': '@datetime("yyyy-MM-dd A HH:mm:ss")', //返回一个随机的日期和时间字符串
'dateNow': '@now("second")' //获取当前完整时间
}]
});
// console.log(Date);
let imageList = Mock.mock({
'imageList|5': [{
'id|+1': 1,
'img': '@image',//生成一个随机的图片地址,
'img-1': '@image("200x100", "#000", "#fff", "png", "Mock.js")', //生成一个200*100, 背景色#000,前景色#fff, 格式png, 文字mock.js的图片
}]
})
// console.log(imageList);
let paragraph = Mock.mock({
'paragraphList|5': [{
'id|+1': 1,
'paragraph1': '@cparagraph(2)', //生成一段2句话的中文文本,
'paragraph2': '@paragraph(3)', //生成一个3句话的英文文本
'title': '@title', //随机生成一个英文标题
'ctitle': '@ctitle', //随机生成一个中文标题
}]
})
// console.log(paragraph);
let name = Mock.mock({
'nameList|5': [{
'id|+1': 1,
'name': '@name', //英文名,
'cname': '@cname', //中文名
}]
})
// console.log(name);
let webList = Mock.mock({
'webList|5': [{
'id|+1': 0,
'url': '@url("http", "baidu.com")', //url: http://www.baidu.com
'protocol': '@protocol', //随机生成一个url协议
'domain': '@domain', //随机生成一个域名,
'email': '@email', //随机生成一个邮箱地址,
'ip': '@ip' //随机生成一个ip地址
}]
})
// console.log(webList);
let address = Mock.mock({
'addressList|5': [{
'id|+1': 1,
'region': '@region', //生成一个大区
'province': '@province', //生成一个省份
'city': '@city', //生成一个市
'country': '@country', //一个县
'zip': '@zip', //邮政编码
}]
})
console.log(address)
方式三:自我总结axios的mock数据(推荐使用)
大纲
1.设置目录结构,设置目录中的模块文件
2.设置main文件
3.page调用
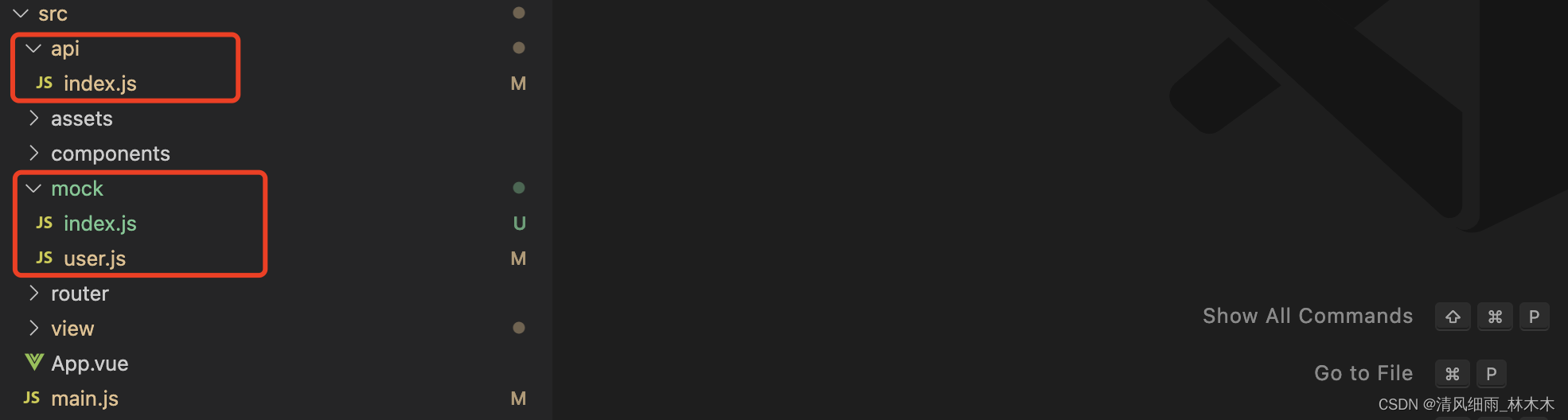
1.设置目录结构
这里主要设置两个目录api 和 mock 目录

src/api/index.js
// api 接口模块化
import axios from 'axios'
const apiIndex = {
// 公共接口函数
async getDataApi (url, method = 'GET', params, data) {
let temp
await axios({
method,
url,
params,
data
}).then(res => {
if (res && res.status === 200) {
console.log(res, '获取数据--')
temp = res.data
}
})
return temp
}
}
export default apiIndex
src/mock/index.js
import * as user from '@/mock/user.js'
export default {
...user
}
src/mock/user.js
// 引入mockjs
import Mock from 'mockjs'
// 延时请求
Mock.setup({
timeout: 1000
})
// 获取table数据
Mock.mock('/mockUrl', 'get', {
obj: {
'mtime': '@datetime', // 随机生成日期时间
'score|1-800': 800, // 随机生成1-800的数字
'rank|1-100': 100, // 随机生成1-100的数字
'stars|1-5': 5, // 随机生成1-5的数字
'nickname': '@cname' // 随机生成中文名字
}
})
2.设置main文件
src/main.js
import Api from '@/api/index.js'
Vue.prototype.$Api = Api
3.page调用
src/view/DemoPage.vue
getdata () {
this.$Api.getDataApi('/mockUrl').then(res => {
console.log(res, '接口数据')
})
}
接口效果