element-ui 中el-select 嵌套 tree树形控件 实例
参考:https://www.jianshu.com/p/52c540cdb586
<el-select class="form-input" v-model="checkedName" filterable> <el-option style="height: auto;" // 备注:这里设置auto解决option没有自动撑高问题 :value="checked"> <el-tree :data="addParentCodeList" default-expand-all show-checkbox check-strictly :expand-on-click-node="false" ref="treeForm" node-key="code" @check-change="handleClick" @node-click="handleNodeClick" :props="props"> </el-tree> </el-option> </el-select>
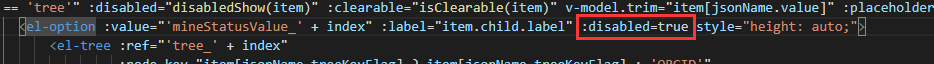
option展开高度太小,把height设置为auto就好啦
备注:这里还有一个小BUG那就是点击option会触发选中。
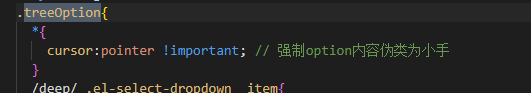
解决的办法很简单,首先禁止option选中,然后强制下拉类下面的子样式都显示小手。


本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961182.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步