js文件调用vue模板中的方法以后导致this指向改变,怎么样保持this指向vue对象?
user.js
// 引入组件
import * as userLogin from '@/page/login/userlogin.vue'
demoFun(){
userLogin.default.methods.refreshCode() // 调用组件组件中的方法
}
userlogin.vue
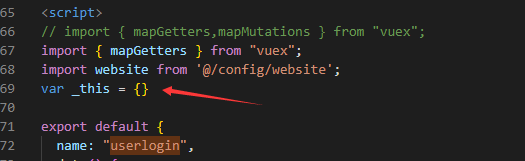
设置变量
_this = {},注意不能在export default中设置

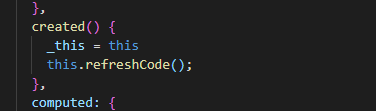
在组件创建时赋值
_this = this,然后再调用refreshCode()

最后把所有要使用到this部分设置为
_this

这样就解决了。


