vue npm组件制作方式
参考资料:
https://www.cnblogs.com/max-tlp/p/9338855.html
https://segmentfault.com/a/1190000018782716
前言,最近负责vue组件,开始只是零碎的,但渐渐的多了起来,所以考虑做一套组件库发npm上,但是查看资料,基本都是缺胳膊少腿,没有一个是跑完全部流程的demo,所以自己参考资料以后做了一套上传、检测和使用的笔记供需要的参考。
(备注:还是不清楚的可以查看视频教程。地址:)
标题:npm 如何发布和使用自定义组件
1. 创建组件
(1)搭建简单版项目
vue init webpack-simple
(2)安装依赖,运行项目
npm install npm run dev
(3)创建目录及文件,这里我就只创建两个组件,分别是table和table-col,目录结构如下

index.js:
// 抛出组件 import xTable from './x-table.vue'; // 对应组件文件 xTable.install = Vue => Vue.component(xTable.name, xTable);// .name就是开始说的vue文件暴露出来的name名,ldcPagination整个组件 export default xTable
x-table.vue 和 x-table-col.vue 写入自己的组件代码
demo代码下载位置:https://download.csdn.net/download/weixin_35773751/14020487
lib 同级 index.js 文件导出全部组件:
// 导入所有组件 import xTable from './table/index.js' import xTableCol from './table-col/index.js' const components = [xTable, xTableCol] const install = function(vue) { if (install.installed) return; // 已安装 components.map((component) => { vue.component(component.name, component); //component.name 此处使用到组件vue文件中的 name 属性 }); } if (typeof window !== 'undefined' && window.Vue) { install(window.Vue); }; export default { install, xTable, xTableCol }
修改配置文件 webpack.config.js:
// ... const NODE_ENV = process.env.NODE_ENV; // 根据不同的执行环境配置不同的入口 entry: NODE_ENV == 'development' ? './src/main.js' : './src/lib/index.js', output: { path: path.resolve(__dirname, './dist'), publicPath: '/dist/', // filename: 'build.js' filename: "npm-zujiandemo.js", // 这里是打包后的文件名 library: "npm-zujiandemo", // 指定的就是你使用require时的模块名 libraryTarget: 'umd', // 指定输出格式 umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define },
修改 package.json 文件:
"private": false, "main": "dist/npm-zujiandemo.js",
为方便组件本地测试,你还需要改一下index.html文件:
<div id="app"></div> <script src="/dist/npm-zujiandemo.js"></script>
好了,打包
npm run build
如果没有报错,那就制作压缩插件包测试
npm pack
产生一个压缩文件:

复制文件路径,使用npm命令安装到测试vue-demo上
npm install 组件项目打包后的本地绝对路径和文件全名
确认安装好组件:

引入插件:
import npmZujiandemo from 'npm-zujiandemo' Vue.use(npmZujiandemo)
最后,测试模块上测试组件效果


ok,一个完整并测试好的组件完成了。
2. 上传组件
(1)申请npm账号:https://www.npmjs.com/
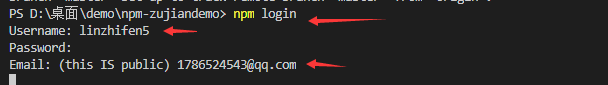
(2)进入组件目录,并登陆组件

(3)确定上传组件:
npm publish // 进行发布
3. 删除包
npm unpublish --force 包名
4. npm登陆报账号密码错误
解决办法:需要删除本地的~/.npmrc文件
原因:https://segmentfault.com/q/1010000038738684
本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961153.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步