Vue 文件预览
目标:实现文件及图片的预览
demo位置:
开发流程:
一、参考资料
1. PDF预览:https://www.cnblogs.com/xiaojunbo/p/11562235.html
2. word 、exce预览:https://www.cnblogs.com/guwufeiyang/p/13153196.html
二、开始开发:
备注:本次开发实现预览有两个思路,(1)后台将所有文件类型转PDF只使用PDF预览;(2)前端判断文件,分类文件进行预览。
注意:使用方式(2)前端必须能查看到文件地址
先介绍方式(1):
1.1
1.2 自定义:功能按钮配置
这里以屏蔽打开文件为例:
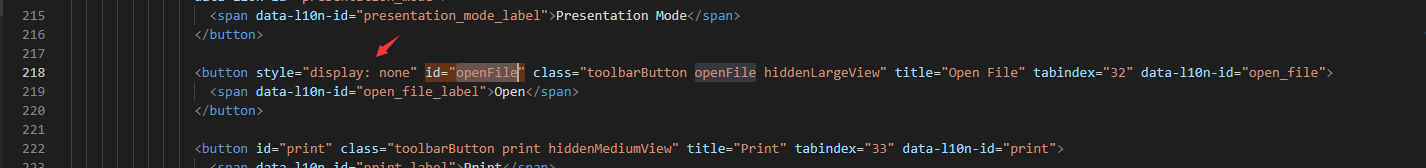
首先,注销html按钮

然后,注销js文件
// eventBus._on("openfile", webViewerOpenFile);
case 79:
{
// eventBus.dispatch("openfile", {
// source: window
// });
// handled = true;
}
break;
ok了