element table 滚动条 去除右侧多余部分


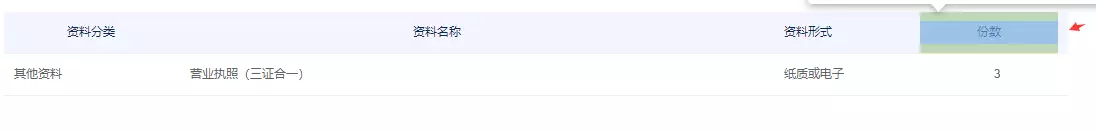
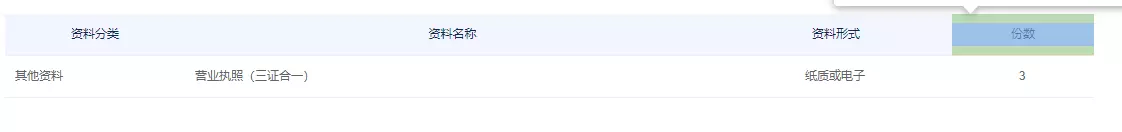
如上图刚刚进入画面时table的头部右侧有空白,但是使用调试方式缩短宽度就又消失,查看以后发现其实际是预留滚动条的原因。
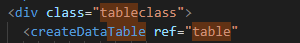
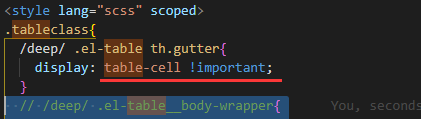
解决办法:


解释:
参考:https://www.cnblogs.com/jing-tian/p/11210972.html
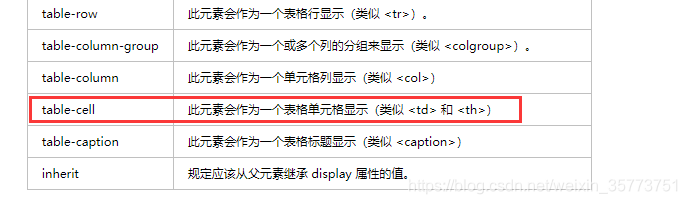
display:table-cell 让标签元素以表格单元格的形式呈现,使元素类似于td标签。

本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961138.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端