精解 Vuex 的使用和说明
Vuex深度理解和使用
手册地址:https://vuex.vuejs.org/zh/installation.html
1. 安装
1.1 npm安装Vuex 依赖
npm install vuex --save
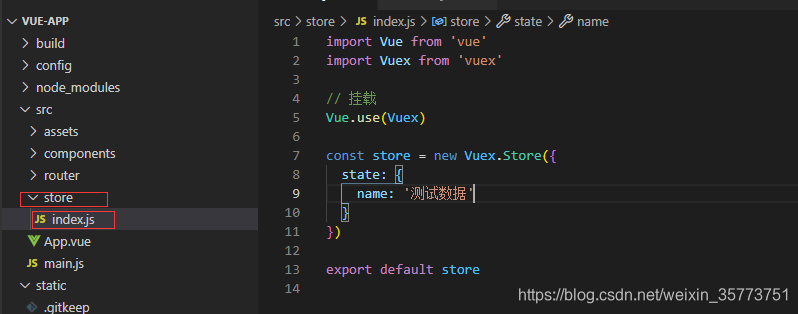
1.2 创建一个Vuex 仓库,专门处理Vuex 数据

详细代码:
import Vue from 'vue'
import Vuex from 'vuex'
// 挂载
Vue.use(Vuex)
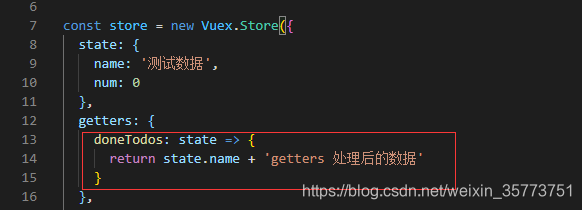
const store = new Vuex.Store({
state: {
name: '测试数据'
}
})
export default store
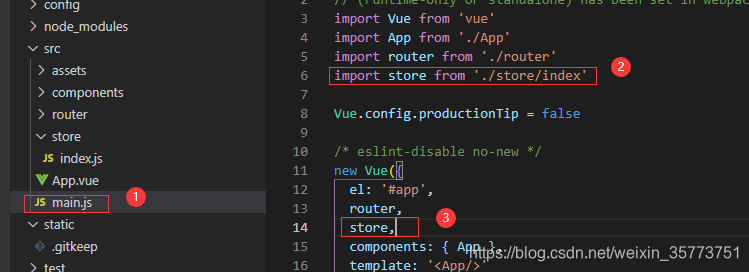
1.3 挂载Vuex 文件到 main.js 文件中

2. 使用
2.1 Vuex 核心内容
1. state 存储状态(变量)
2. getters 加工state成员给外界(数据获取之前的再次编译,类似state的计算属性)
3. mutations 成员操作
4. actions 异步操作
5. modules 模块化状态管理
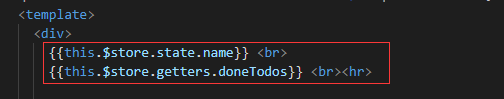
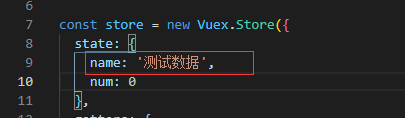
2.2 [state]
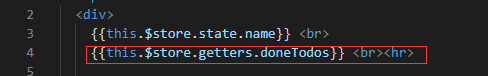
组件中直接引用即可:



2.3 [Getters]
类似于vue 的计算属性,加工state 数据



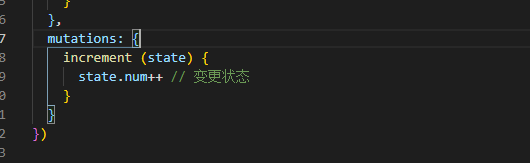
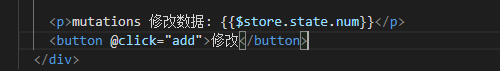
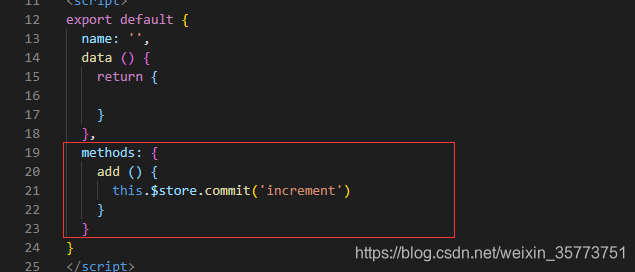
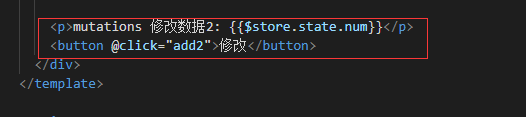
2.4 [mutations]
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation,Vuex 中的 mutation 非常类似于事件,mutation 都是 同步事务。




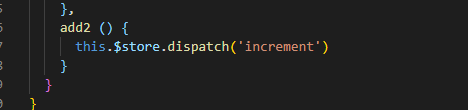
2.5 [actions]
Action 类似于 mutation,不同在于:(1)Action 提交的是 mutation,而不是直接变更状态;(2)Action 可以包含任意 异步操作。




备注:到此 Vuex 的基本使用就结束了。
demo 源码下载:
https://download.csdn.net/download/weixin_35773751/19922989
2.6 [module]
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿,module 可以做到模块化。
注意:
-
组件中调用不同Vuex 模块的方法是:
this.$store.state.a this.$store.state.b -
但是
gettersmutationsactions执行 所有模块内 的对应type的方法:this.$store.commit('increment1') this.$store.dispatch('increment1') this.$store.commit('increment2') this.$store.dispatch('increment2') -
模块中
getters方法接受三个参数(state, getter, rootStat)`state` 是自身局部模块内部的state `getter` 是空对象 `rootStat` 是根节点状态 getters: { doneTodos1: (state, getter, rootStat) => { console.log(state, 'state') console.log(getter, 'getter') console.log(rootStat, 'rootStat') return state.name + 'getters 处理后的数据1' } } -
mutations只有自身局部模块内部的(state)参数mutations: { increment1 (state) { state.num++ // 变更状态 } }, -
actions中只有一个参数(context),并且获取局部模块状态是context.state,获取根节点状态是context.rootStateactions: { increment1 (context) { console.log(context.state, 'context.state') // 获取当前模块状态 console.log(context.rootState, 'context.rootState') // 获取根节点状态 context.commit('increment') } }
demo 源码下载:
https://download.csdn.net/download/weixin_35773751/19924210
到此,Vuex介绍结束。



