Vuex模块化写法 解决页面刷新Vuex中数据清空”问题
一、Vuex模块化写法
1.安装vuex
npm install vuex
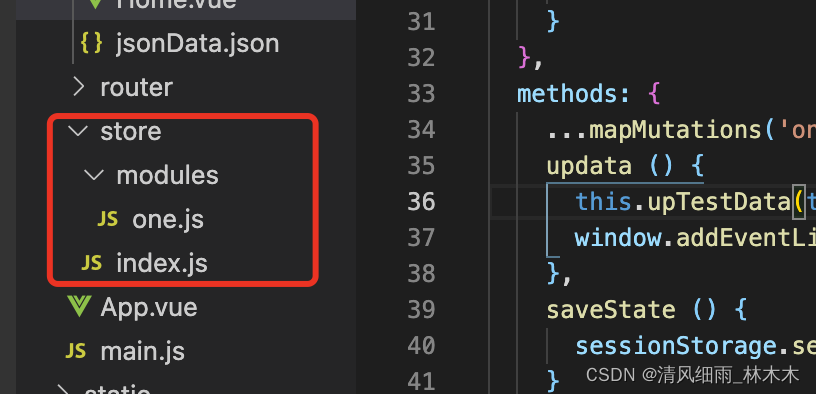
2.创建Vuex模块目录

3.设置index.js 文件:
import Vue from 'vue'
import Vuex from 'vuex'
import one from '@/store/modules/one.js'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
one
}
})
export default store
4.设置vuex中的module 目录中的模块内容:
one.js
const state = {
TEST_DATA: []
}
const getters = {
}
const mutations = {
upTestData (state, data) {
state.TEST_DATA = data
}
}
const actions = {
}
export default {
namespaced: true,
state,
getters,
mutations,
actions
}
5.引用state 的数据:
import {mapState, mapMutations} from 'vuex'
...mapState({
'TEST_DATA': state => state.one.TEST_DATA
})
6.引用mutations 的数据:
import {mapState, mapMutations} from 'vuex'
...mapMutations('one', ['upTestData'])
结束。
二、解决页面刷新Vuex中数据清空
原因:vuex里用来存储的也只是一个全局变量,当页面刷新,该全局变量自然不存在了。
解决办法:在刷新前,使用本地存储来进行存储。
步骤:
1.在存储vuex 函数后增加监听事件:
updata () {
this.upTestData(this.vuexArrTest)
window.addEventListener('unload', this.saveState())
}
saveState () {
sessionStorage.setItem('state', JSON.stringify(this.TEST_DATA))
}
2.在vuex 的state 数据中判断是否存在sessionStorage 数据,存在优先使用:
TEST_DATA: sessionStorage.getItem('state') ? JSON.parse(sessionStorage.getItem('state')) : []
结束。



