npm制作组件包、包发布和包使用(新)
npm制作组件包、包发布和包使用
大纲
- 制作vue的简化脚手架
- 设置多级组件
- 设置导出index文件
- 配置webpack文件
- 配置package文件
详细步骤
1.使用webpack-simple创建项目
vue init webpack-simple ceshi
2.配置项目名称、简介和依赖
? Project name ceshi
? Project description A Vue.js project
? Author zhl <xxxxxxx@qq.com>
? License MIT
? Use sass? Yes
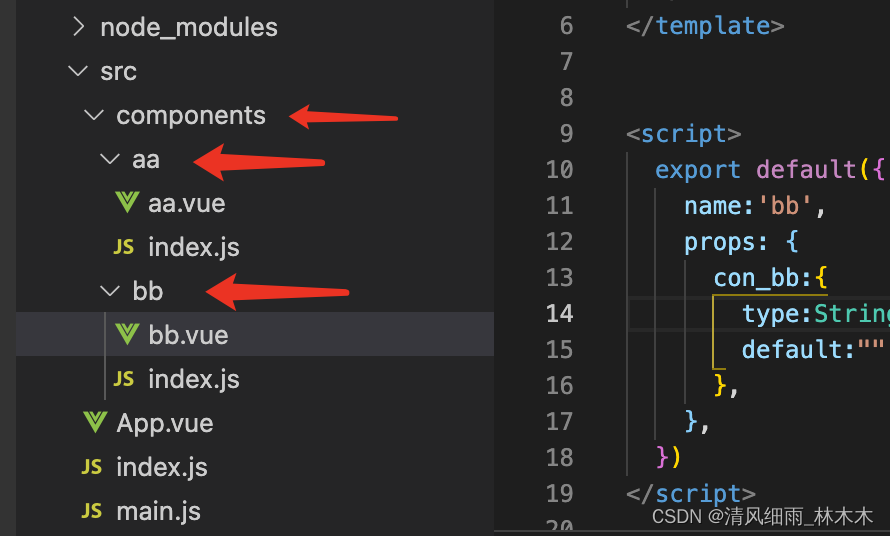
3.配置组件目录和文件

aa.vue
<template>
<div class='aa' >
aa模板……
{{con}}
</div>
</template>
<script>
export default({
name:'aa',
props: {
con:{
type:String(),
default:""
},
},
})
</script>
<style>
.aa{
display: inline-block;
position: relative;
border: 2px solid #ddd;
box-sizing: border-box;
background: #2465cd;
}
</style>
aa 目录的 index.vue
// aa 插件对应组件的名字
import aa from './aa.vue';
aa.install = Vue => Vue.component(aa.name, aa);
export default aa;
bb.vue
<template>
<div class='bb' >
bb模板……
{{con}}
</div>
</template>
<script>
export default({
name:'bb',
props: {
con:{
type:String(),
default:""
},
},
})
</script>
<style>
.bb{
display: inline-block;
position: relative;
border: 2px solid #ddd;
box-sizing: border-box;
background: #2465cd;
}
</style>
bb 目录的 index.js
// bb 插件对应组件的名字
import bb from './bb.vue';
bb.install = Vue => Vue.component(bb.name, bb);
export default bb;
在 App.js 文件的同级处添加 index.js 文件
import aa from "./components/aa/index";
import bb from "./components/bb/index";
const components = [
aa,
bb
// ...如果还有的话继续添加
]
const install = function (Vue, opts = {}) {
components.map(component => {
Vue.component(component.name, component);
})
}
/* 支持使用标签的方式引入 */
if (typeof window !== 'undefined' && window.Vue) {
install.use(window.Vue);
}
export default {
//总体
install,
//支持按需引入
aa,
bb
}
4.修改配置文件
webpack.config.js
module.exports = {
entry:process.env.NODE_ENV=='development'?'./src/main.js':'./src/index.js',
output: {
path: path.resolve(__dirname, './dist'), // 修改打包出口,在最外级目录打包出一个 index.js 文件,我们 import 默认会指向这个文件
publicPath: '/dist/',
// filename: 'build.js'
filename: "light-com.js",
library: "light-com", // 指定的就是你使用require时的模块名
libraryTarget: 'umd', // libraryTarget会生成不同umd的代码,可以只是commonjs标准的,也可以是指amd标准的,也可以只是通过script标签引入的
umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define
},
……
}
package.json
"private": false,
"main": "dist/light-com.js",
"files": ["dist/*","src/*","*.json", "*.js"],
5.打包项目
npm run build
6.提交发布
查看npm registry地址
npm config get registry
需要的是 https://registry.npmjs.org/,如果是淘宝先切换一下地址
淘宝的是
npm config set registry http://registry.npm.taobao.org/
现在设置当前地址为(设置为默认地址)
npm config set registry https://registry.npmjs.org/
登录npm账号,输入用户名、密码、邮箱
npm login
发布组件
npm publish
进入官网查看组件
7.安装和使用组件
组件组件名和package文件中的name相同
npm install ceshi_lin001
8.项目中使用
main.js
import lightBom from 'ceshi_lin001'
Vue.use(lightBom)
HelloWorld.vue
<template>
<div class="hello">
<aa con="ceshi1">1</aa>
<bb con="ceshi2">2</bb>
</div>
</template>
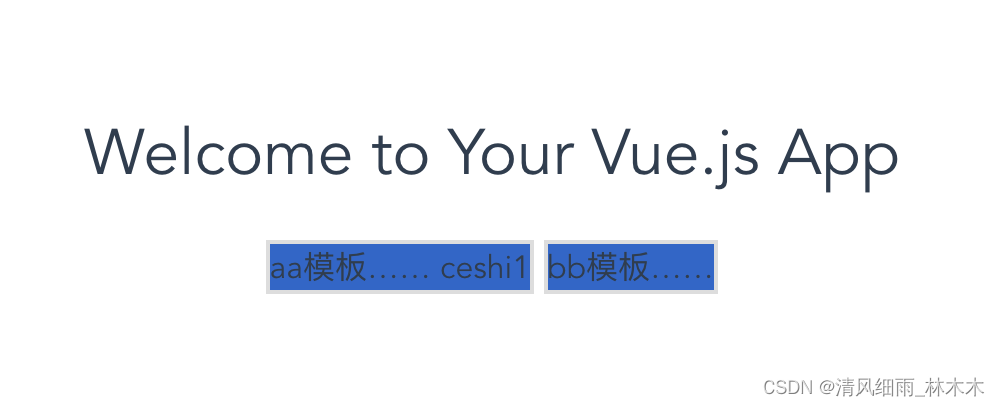
最后就是页面效果了

到此npm组件制作和使用就结束了。
需要源代码的可以在这里下载:https://download.csdn.net/download/weixin_35773751/53134704
备注:将组件打包成压缩组件包离线使用
npm run build
npm pack



