Vue 实现切换主题操作
Vue 实现切换主题操作
参考地址:https://blog.csdn.net/youlinaixu/article/details/83447527
安装vue-cli
npm install -g vue-cli vue init webpack vue_demo cd vue_demo npm install npm run dev
安装element-ui及sass
由于Element的theme-chalk使用sass编写,所以需要安装sass
npm i element-ui -S npm install --save-dev sass-loader npm install --save-dev node-sass
安装elementui的自定义主题工具
npm i element-theme -g npm i element-theme-chalk -D
初始化主题变量文件
et -i element-variables.scss
初始化以后目录中产生element-variables.scss文件

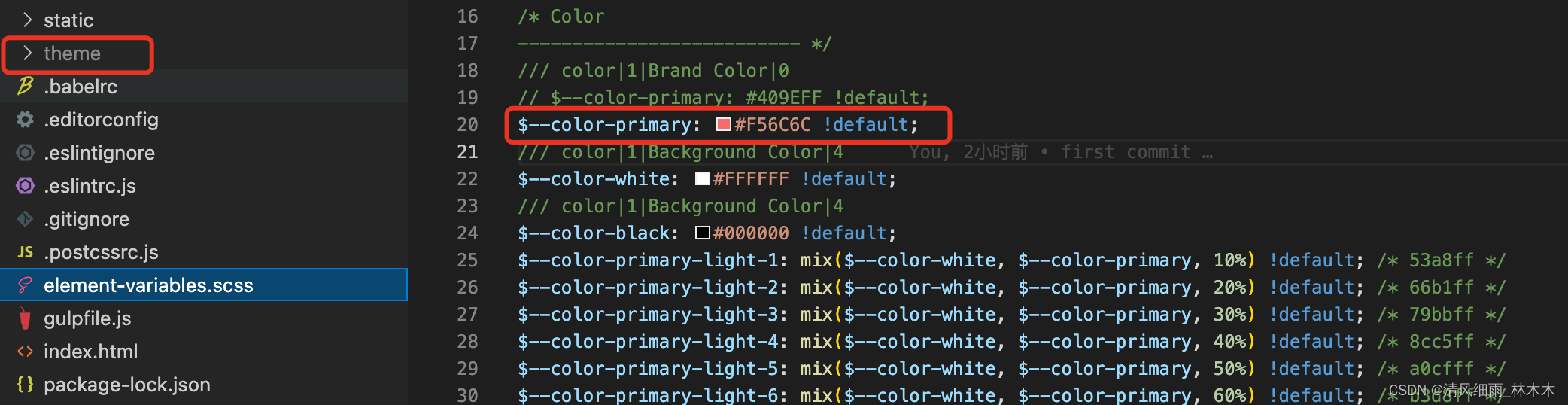
进入文件更改--color-primary 的值, 命令行输入et 编译主题文件,生成的 theme 文件

使用gulp-css-wrap 批量添加类的命名空间
npm install gulp npm install gulp-clean-css npm install gulp-css-wrap
项目根目录下创建一个名为 gulpfile.js 的文件
gulpfile.js
var path = require('path') var gulp = require('gulp') var cleanCSS = require('gulp-clean-css') var cssWrap = require('gulp-css-wrap') gulp.task('css-wrap', function () { return gulp.src(path.resolve('./theme/index.css')) /* 找需要添加命名空间的css文件,支持正则表达式 */ .pipe(cssWrap({ selector: '.custom-02abfd' /* 添加的命名空间 */ })) .pipe(cleanCSS()) .pipe(gulp.dest('src/assets/css/theme/02abfd')) /* 存放的目录 */ })
执行gulp输出
gulp css-wrap
注意:这里会报错gulp: command not found解决办法:
npm config set prefix /usr/local // 重设路径 npm install -g gulp
注意:再次执行gulp css-wrap以后只有index文件,font文件需要从刚刚的theme目录中复制过来。
建立store文件存储主题状态
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ state:{ themecolor:'20a0ff'//默认为20a0ff }, mutations:{ //更新主题颜色 setThemeColor(state,curcolor){ this.state.themecolor = curcolor; } } }); export default store;
在main.js入口文件中引用
import store from '@/store/index.js' import './assets/css/theme/02abfd/index.css' new Vue({ el: '#app', store …… })
注意:这里会由于Vue和Vuex版本不对应导致警告,解决办法:
参考:https://blog.csdn.net/weixin_51190886/article/details/122917594
// 卸载vuex npm uninstall vuex // 安装vuex3 npm install vuex@3
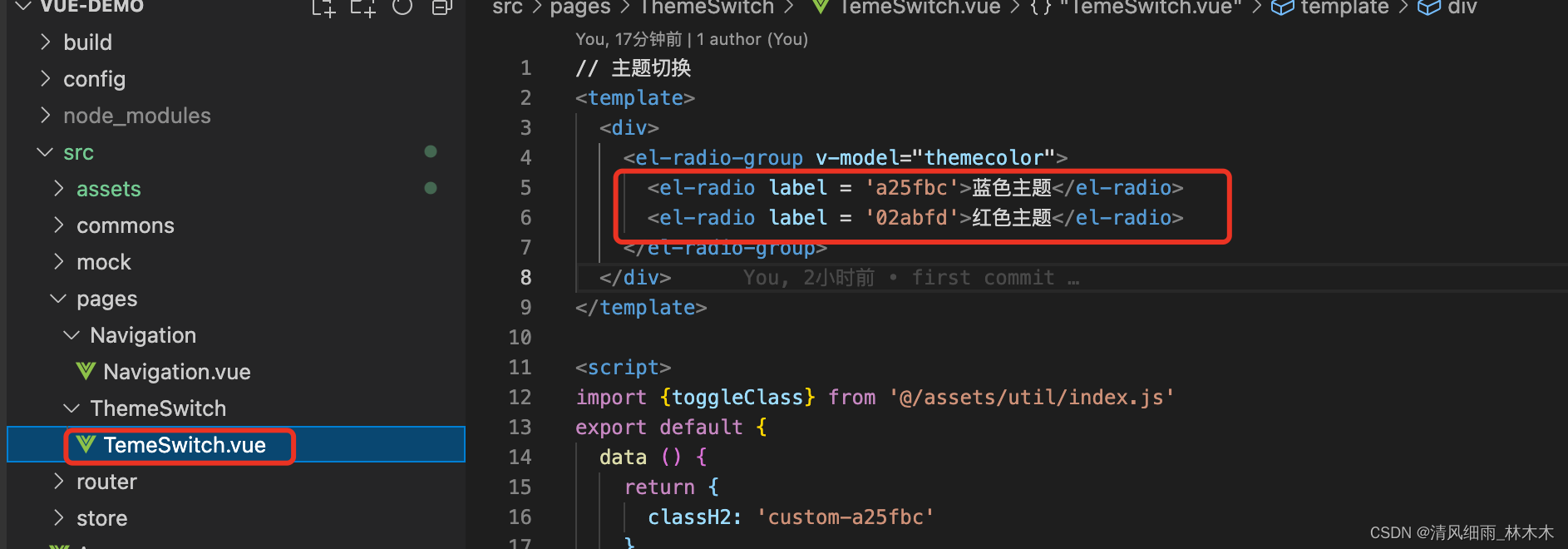
设置修改主题的操作文件

最后,看一下实现的效果。


代码下载
https://download.csdn.net/download/weixin_35773751/83553400
gitee代码:https://gitee.com/linzhifen5/vue-topic-switching

本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961040.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?