vue cli3 全局使用less变量报错“Variable xxx is undefined”
前言
vue cli3初始化构建项目时,自定义选择使用 less 作为css预处理器之后,就会默认安装 less、less-loader,并且直接可以在组件中正常使用嵌套结构书写css。
但是,当我们需要使用全局 less的变量时,例如:
common.less
<style>
@xx:pink
</style>
main.js
import '@/asserts/css/common.less'
xxx.vue
<style lang="less" scoped>
.app{
@xx:pink
}
</style>
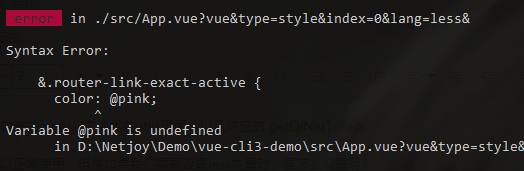
报错:Variable xxx is undefined,譬如:

解决办法
(1)安装 style-resources-loader
npm i style-resources-loader
(2)在vue.config.js中,增加下面的配置:
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [path.resolve(__dirname, './src/assets/style/1stTheme.less')] // 引入全局样式变量
}
}
……
}



