webpack中的process.env.NODE_ENV
1.什么是process?
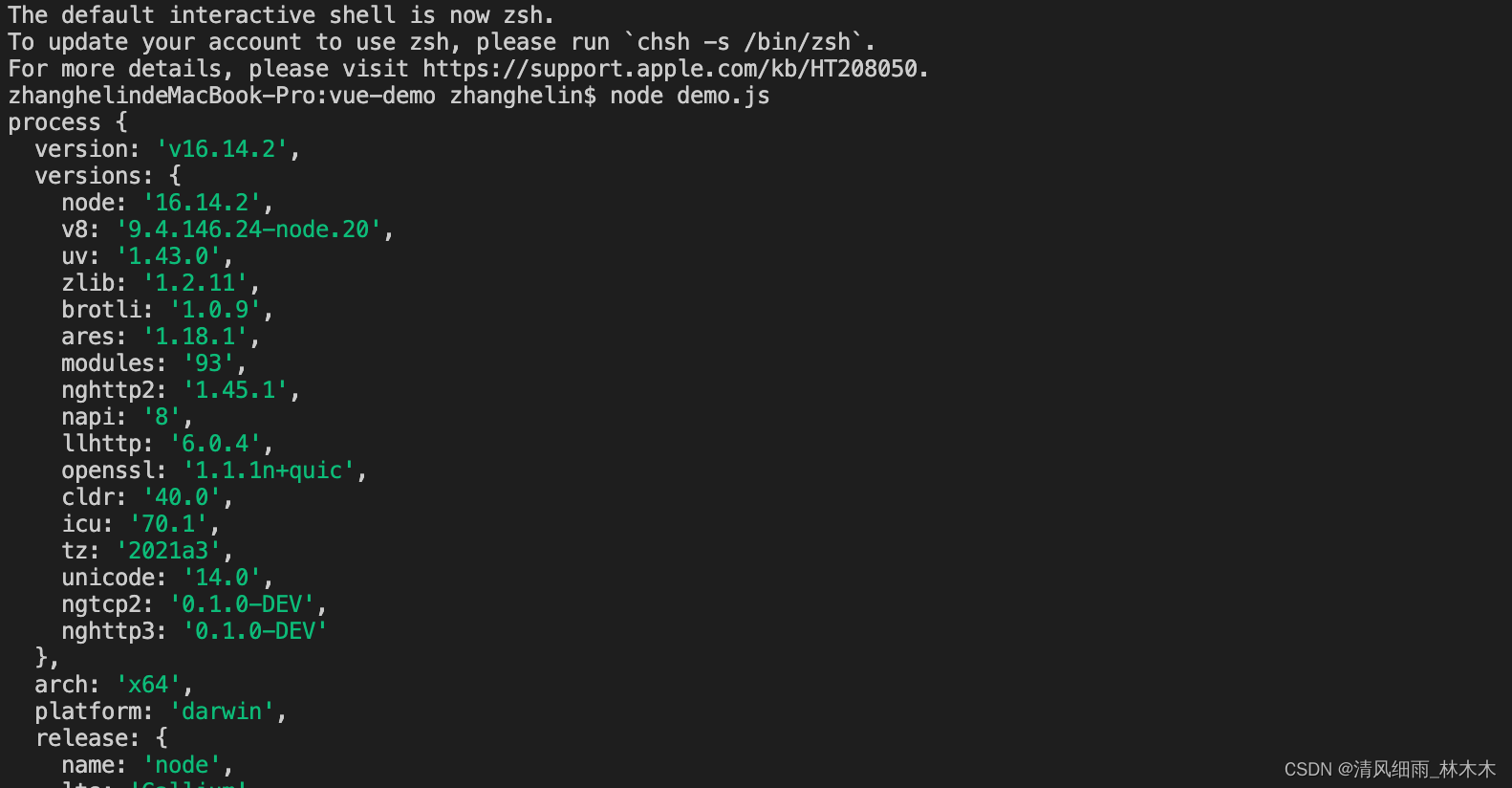
process是node的全局变量,这个变量有一个env属性。创建一个js文件index.js,打印process变量console.log(process),使用node环境运行:
node index.js
可以看到

2.process.env.NODE_ENV 是什么?
1.这个变量不是process.env本来就有的,是通过设置得到的; 2.通过这个变量可以判断我们环境是开发环境还是生成环境。
3.配置process.env.NODE_ENV
(1)webpack4中可以通过mode来配置:
development:mode:“development” production: mode:“production” 默认情况下webpack会将production作为mode的默认值
例如webpack: 4.44.1中

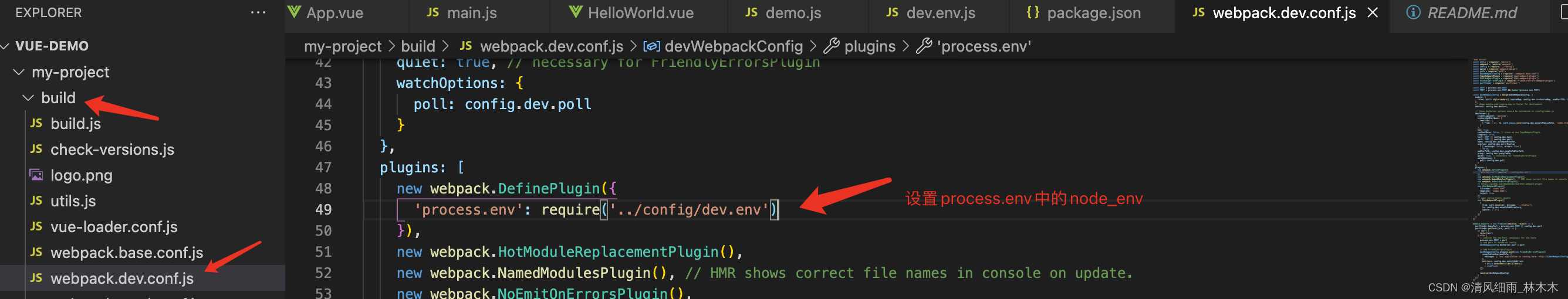
/build/webpack.dev.conf.js

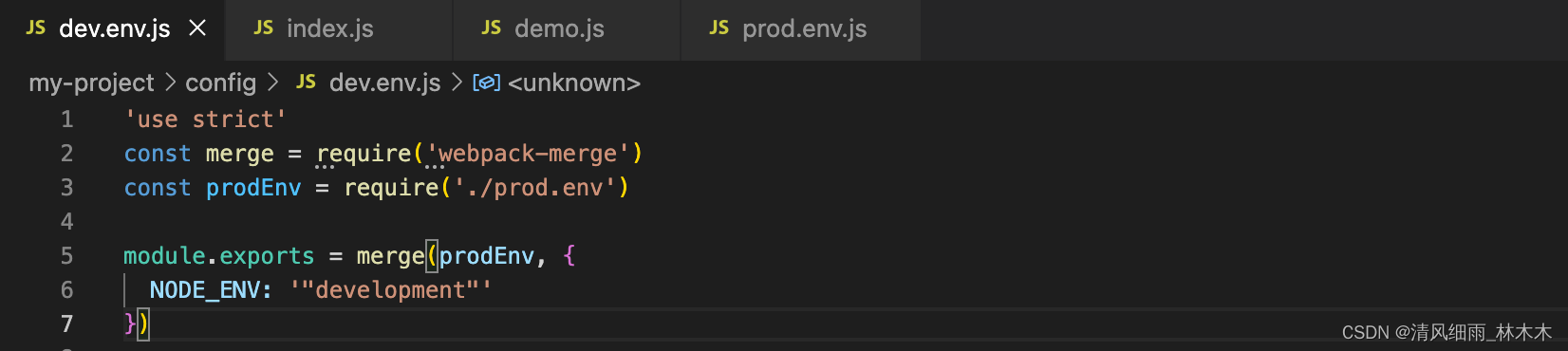
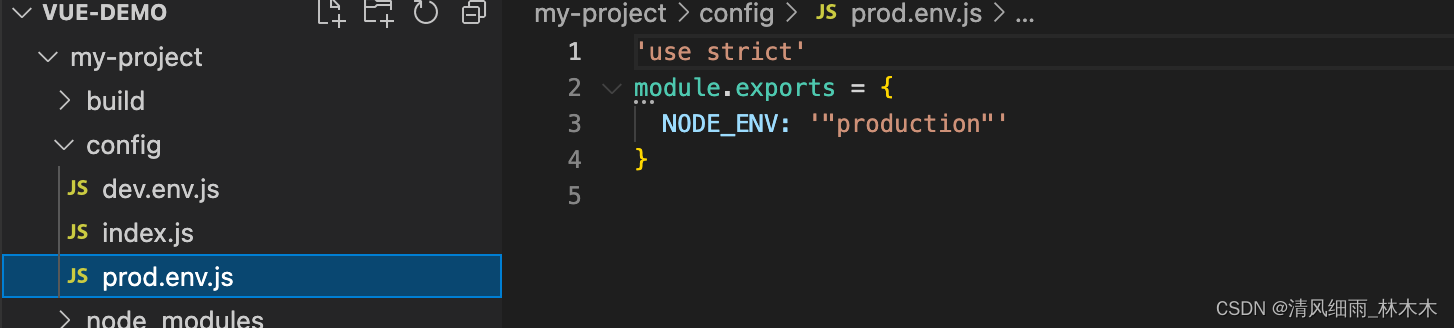
/config/dev.env.js


设置结束。
(2)webpack3或者以下版本,需要使用插件webpack自带插件DefinePlugin来配置:
plugins: [ new webpack.DefinePlugin({ 'process.env': { NODE_ENV: '"production"' // 或者'"development"' } }) ]
启动命令结合配置环境变量:
"scripts": { "dev": "NODE_ENV=development webpack-dev-server --progress --colors --devtool cheap-module-eval-source-map --hot --inline", "build": "NODE_ENV=production webpack --progress --colors --devtool cheap-module-source-map", "build:dll": "webpack --config webpack.dll.config.js" }
注意:上面的代码在window / mac 环境中并不兼容, windows不支持NODE_ENV=development的这样的设置方式,所以需要引入
cross-env库实现兼容。
安装cross-env:
npm install --save-dev cross-env
启动命令结合配置环境变量修改为:
"scripts": { "dev": "cross-env NODE_ENV=development webpack-dev-server --progress --colors --devtool cheap-module-eval-source-map --hot --inline", "build": "cross-env NODE_ENV=production webpack --progress --colors --devtool cheap-module-source-map", "build:dll": "webpack --config webpack.dll.config.js" }
设置成功。
理解 cross-env
cross-env 是运行跨平台设置和使用环境变量的脚本。
作用:
使用 NODE_ENV = production
来设置环境变量的时候,大多数windows命令会提示将会阻塞或者异常,并且windows不支持NODE_ENV=development的这样的设置方式。因此cross-env 出现了。我们就可以使用 cross-env命令设置或使用环境变量。 cross-env能够提供一个设置环境变量的scripts(脚本),这样我们就能够以unix方式设置环境变量,并且在windows上也能够兼容。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南