vue使用百度富文本编辑器(ueditor)
vue使用百度富文本编辑器(ueditor)
前言:
最近项目中用到ueditor,但从来没有在vue上使用过,于是就简单尝试,但是始终不成功。搜索了几乎所有博客,但是基本都是从一个地方copy复制的!!!
关键还都是错的,我的妈呀,真的受不了,被误导了好久,最后总算搞出来了。
个人觉得博客是知识的传播载体,书写的时候还是应该带有责任感,而不是只会机械的复制粘贴,自己会的就是会,不会的就是不会,不应该做“南郭先生”。衷心的希望编辑博客的同学,在书写个人技术博客时还是负点责任,毕竟你是一个导师的角色。
言归正传,因为这个功能很简单,但被误导好久所以有点火大,好吧继续讲安装和使用的操作。
操作大纲:
1.进入官网或者github下载源码 2.使用grunt编译 3.引入`public/static`文件夹 4.安装`vue-ueditor-wrap` 5.组件中引入,自定义组件
1.进入官网或者github下载源码
地址:https://github.com/fex-team/ueditor
2.使用grunt编译
-
将下载好的
ueditor压缩包解压(我下载的zip格式); -
使用vscode(或其他)开发工具进入目录,输入命令
npm install安装依赖; -
依赖安装好以后,使用命令
grunt default进行编译; -
进入编译后生成的
dist目录中复制utf8-php目录到vue项目的static/public目录中,修改utf8-php目录名为UEditor。
全局安装grunt
npm install -g grunt-cli
注意:
在
vue-cli2中放入的是static文件夹,设置UEDITOR_HOME_URL为/static/UEditor/;
在vue-cli3中放入的是public文件夹,设置UEDITOR_HOME_URL为/UEditor/
备注:一定不要本教程只适用与Vue2.0!!!!!!!!!!!!!千万不要安装成3.0!!!!!
如果报错renderComponentRoot和ReactiveEffect
如图:

那你就是使用了Vue3.0了!!!!!!!
例如:

4.安装vue-ueditor-wrap
UEditor 并不支持通过 npm 的方式来安装,vue-ueditor-wrap 也只是一个 Vue 组件,组件本身并不是 UEditor 的 Vue 版。
npm install vue-ueditor-wrap
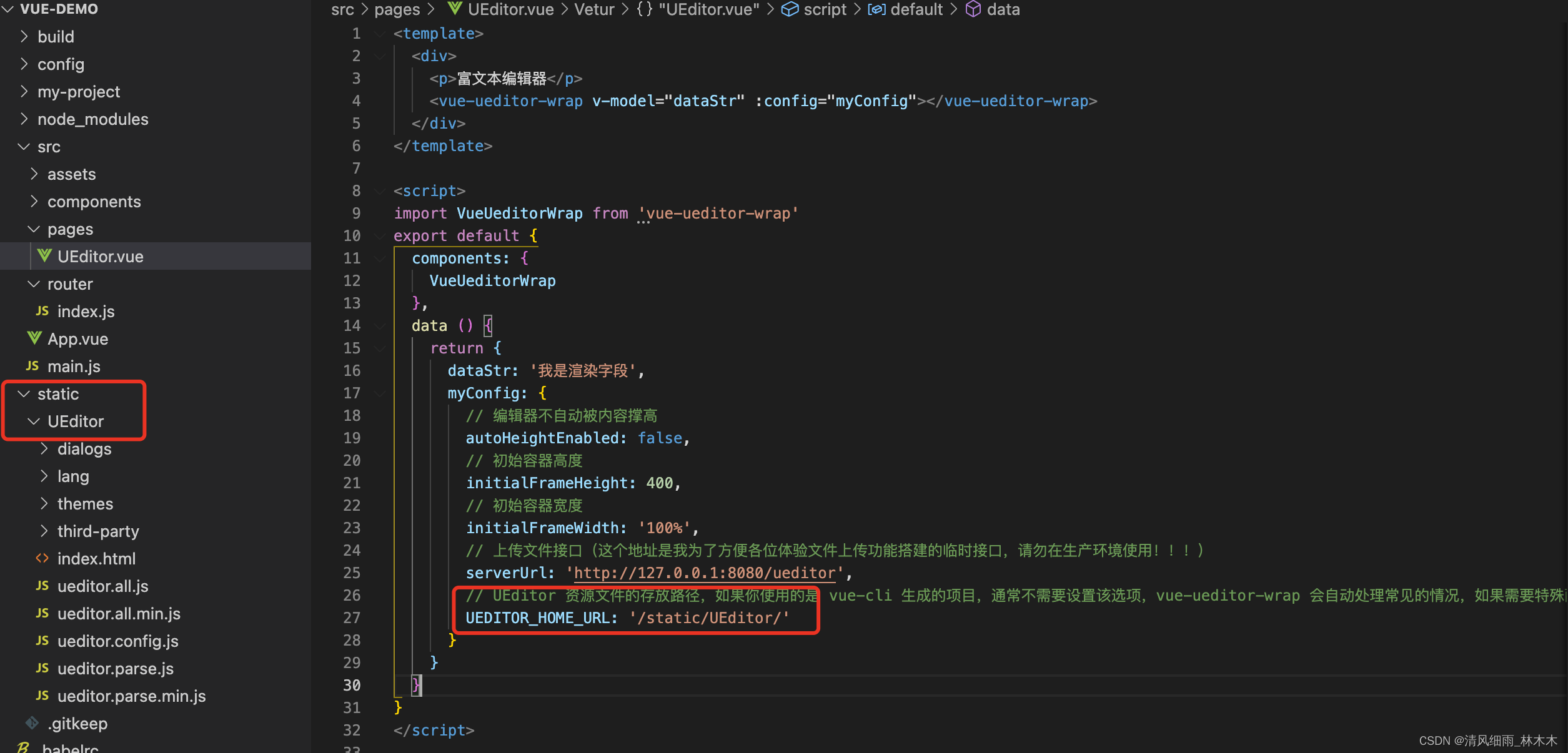
5.组件中引入,自定义组件
引入组件:
<vue-ueditor-wrap v-model="dataStr" :config="myConfig"></vue-ueditor-wrap> import VueUeditorWrap from 'vue-ueditor-wrap' components: { VueUeditorWrap }
参数配置:
data () { return { dataStr: '我是渲染字段', myConfig: { // 编辑器不自动被内容撑高 autoHeightEnabled: false, // 初始容器高度 initialFrameHeight: 400, // 初始容器宽度 initialFrameWidth: '100%', // 上传文件接口(这个地址是我为了方便各位体验文件上传功能搭建的临时接口,请勿在生产环境使用!!!) serverUrl: 'http://127.0.0.1:8080/ueditor', // UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,vue-ueditor-wrap 会自动处理常见的情况,如果需要特殊配置,参考下方的常见问题2 UEDITOR_HOME_URL: '/static/UEditor/' } } }
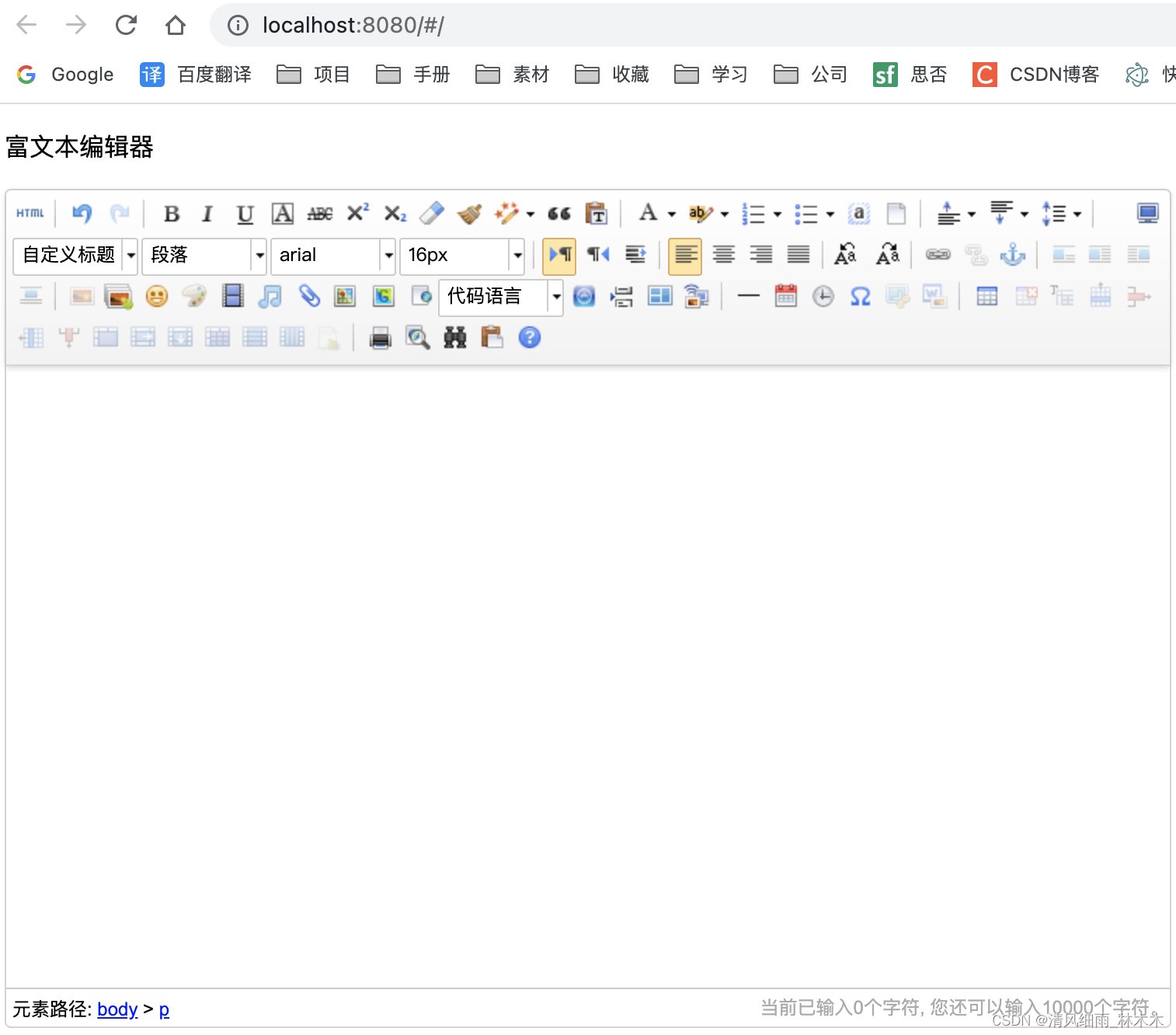
OK,结束,效果如下:

本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961024.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构