vue中props怎么样传值才能被监听到
前言:长期没有确定props数据同步,今天做一下总结
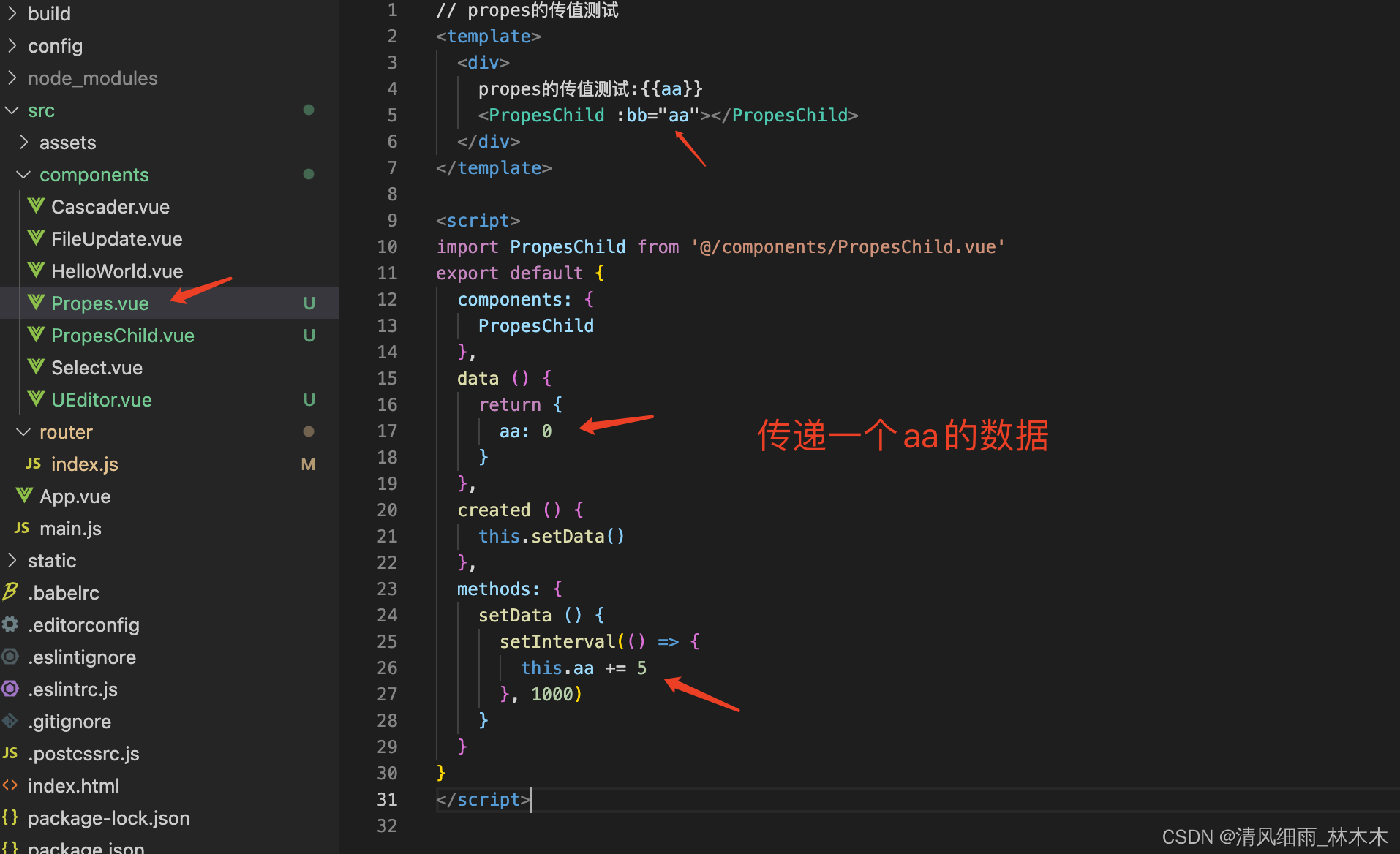
1.prorps传递的是字符串
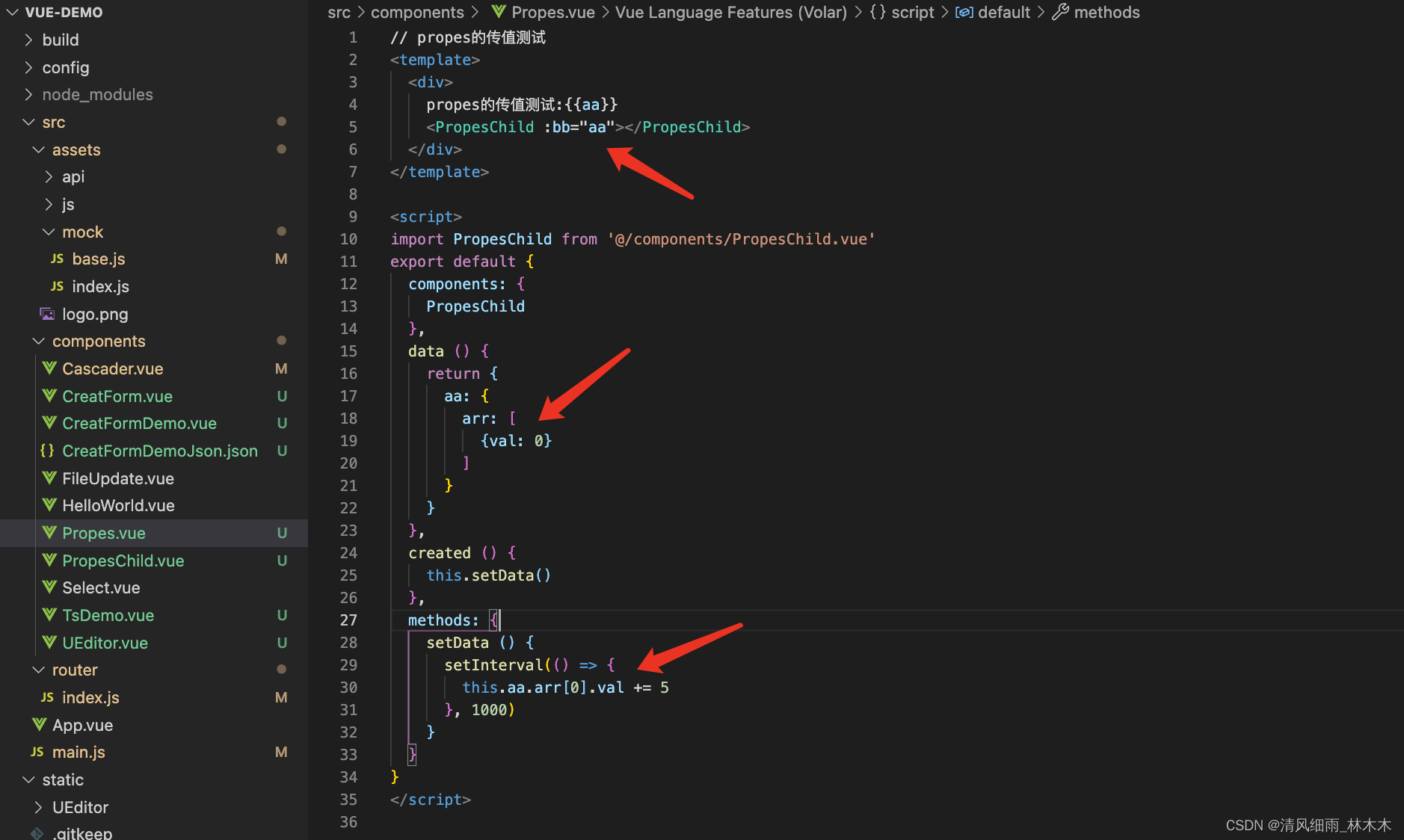
父组件传递aa值,并且aa动态修改

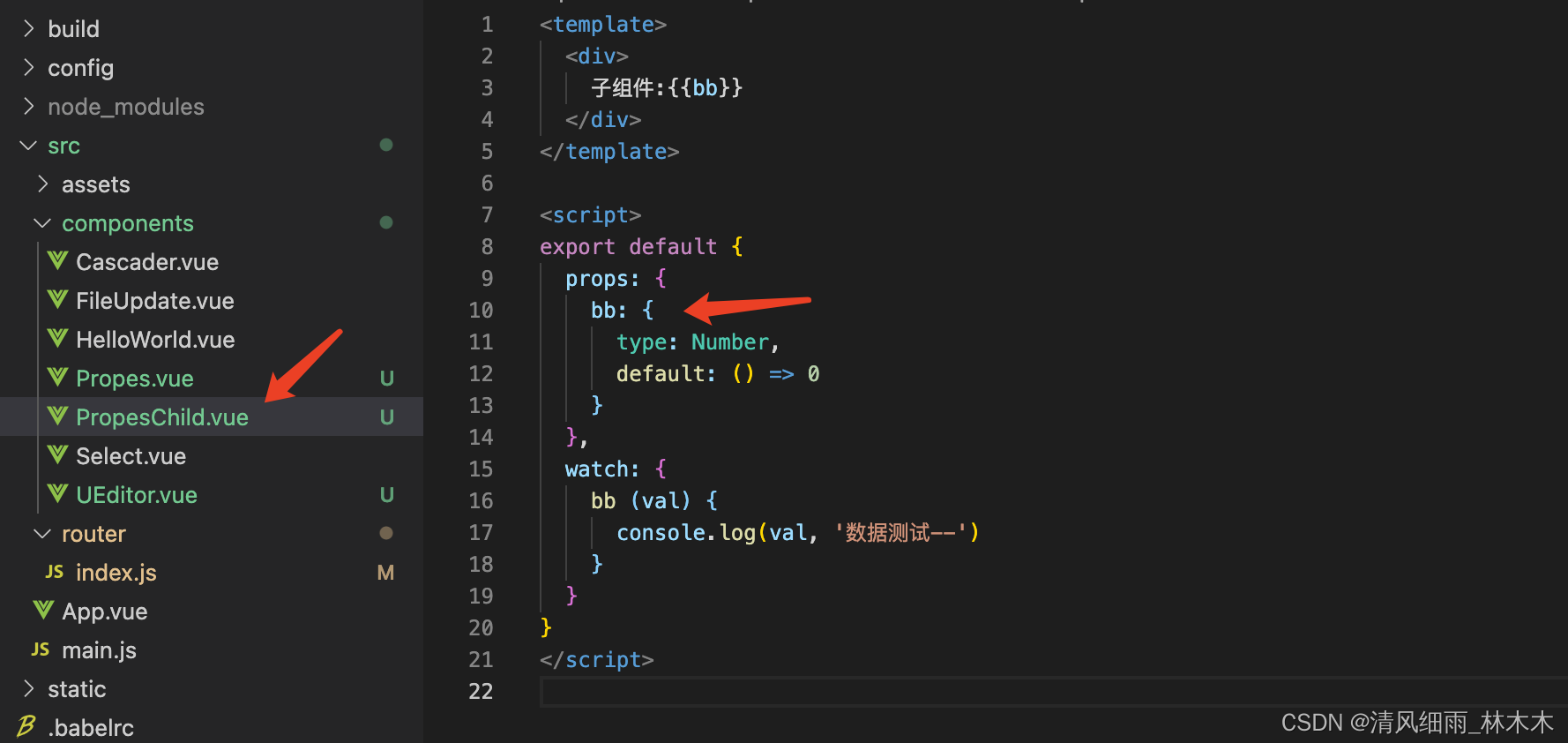
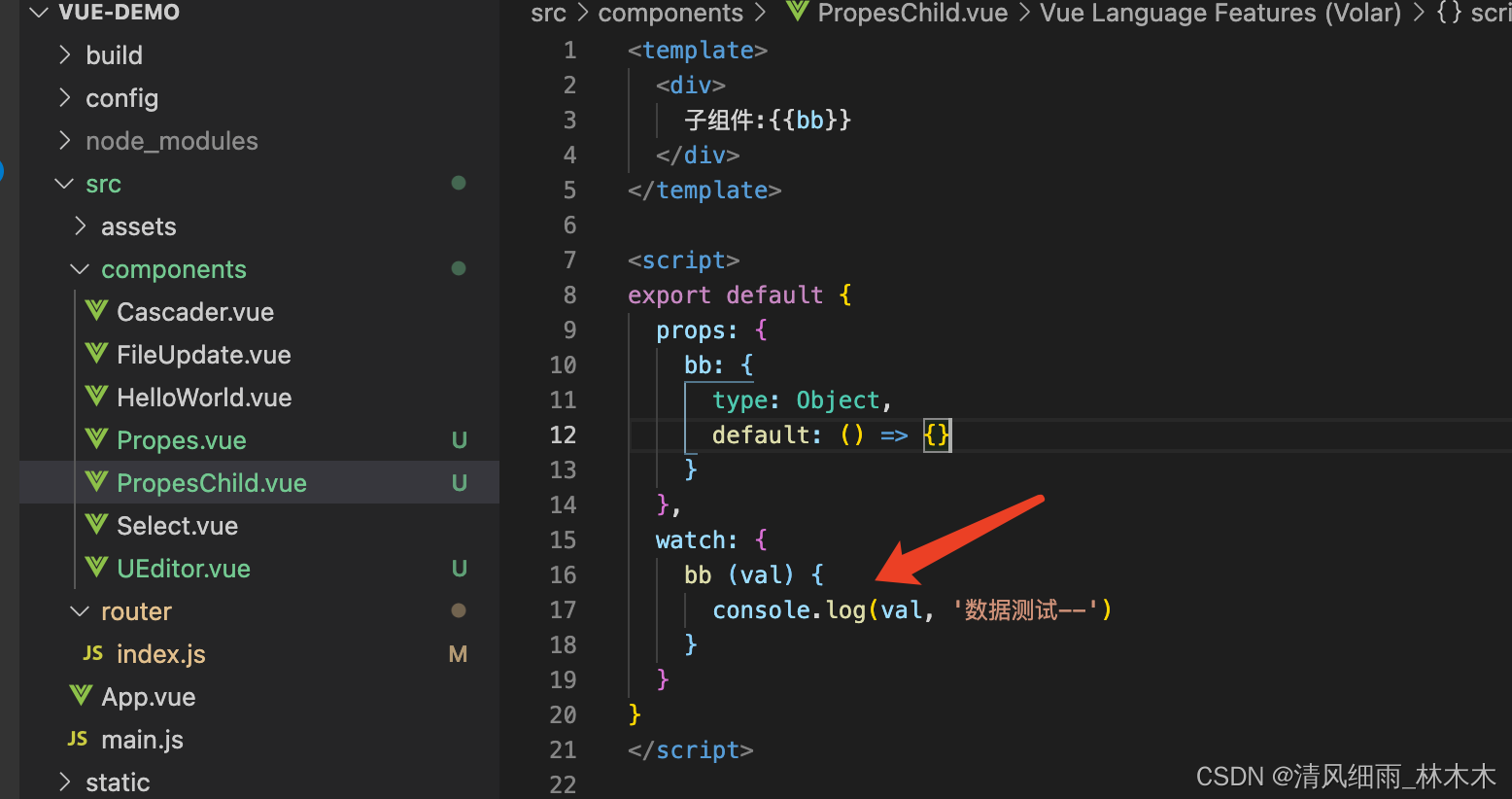
子组件接受

测试结果:

可以看出props传值以后是,子组件是可以接受到动态值的。
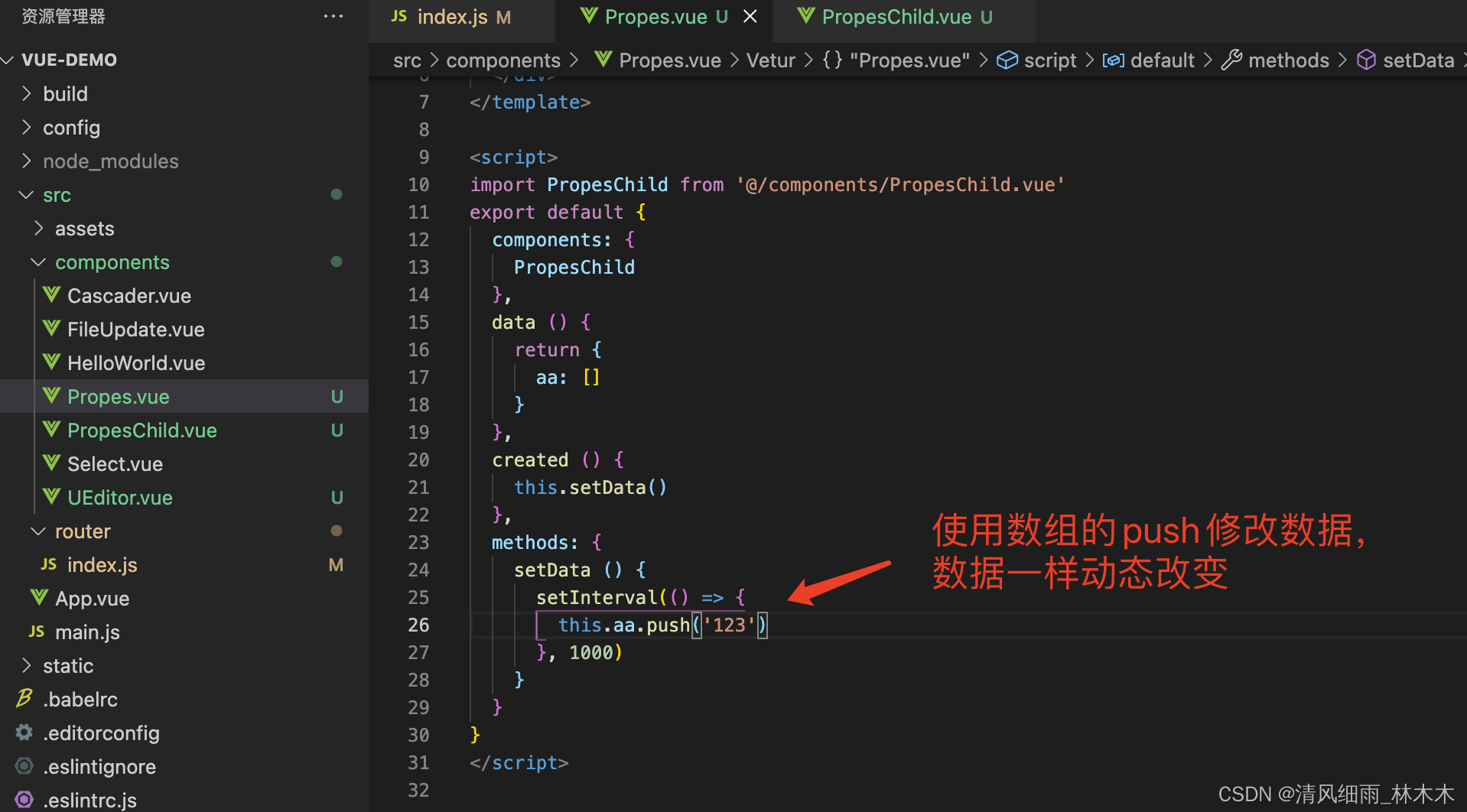
2.数组测试



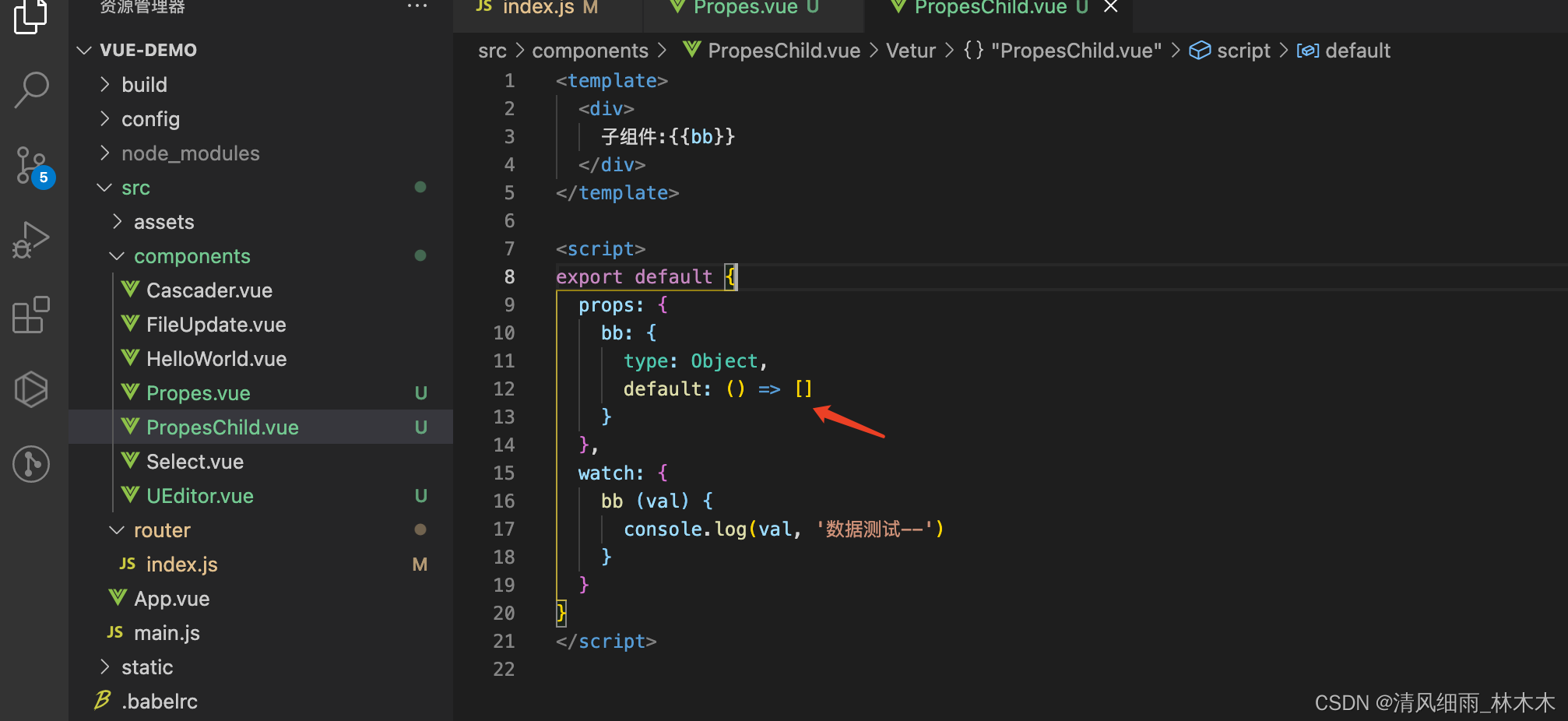
3.对象中动态修改属性值(data中监听)



但监听必须使用deep深度监听。
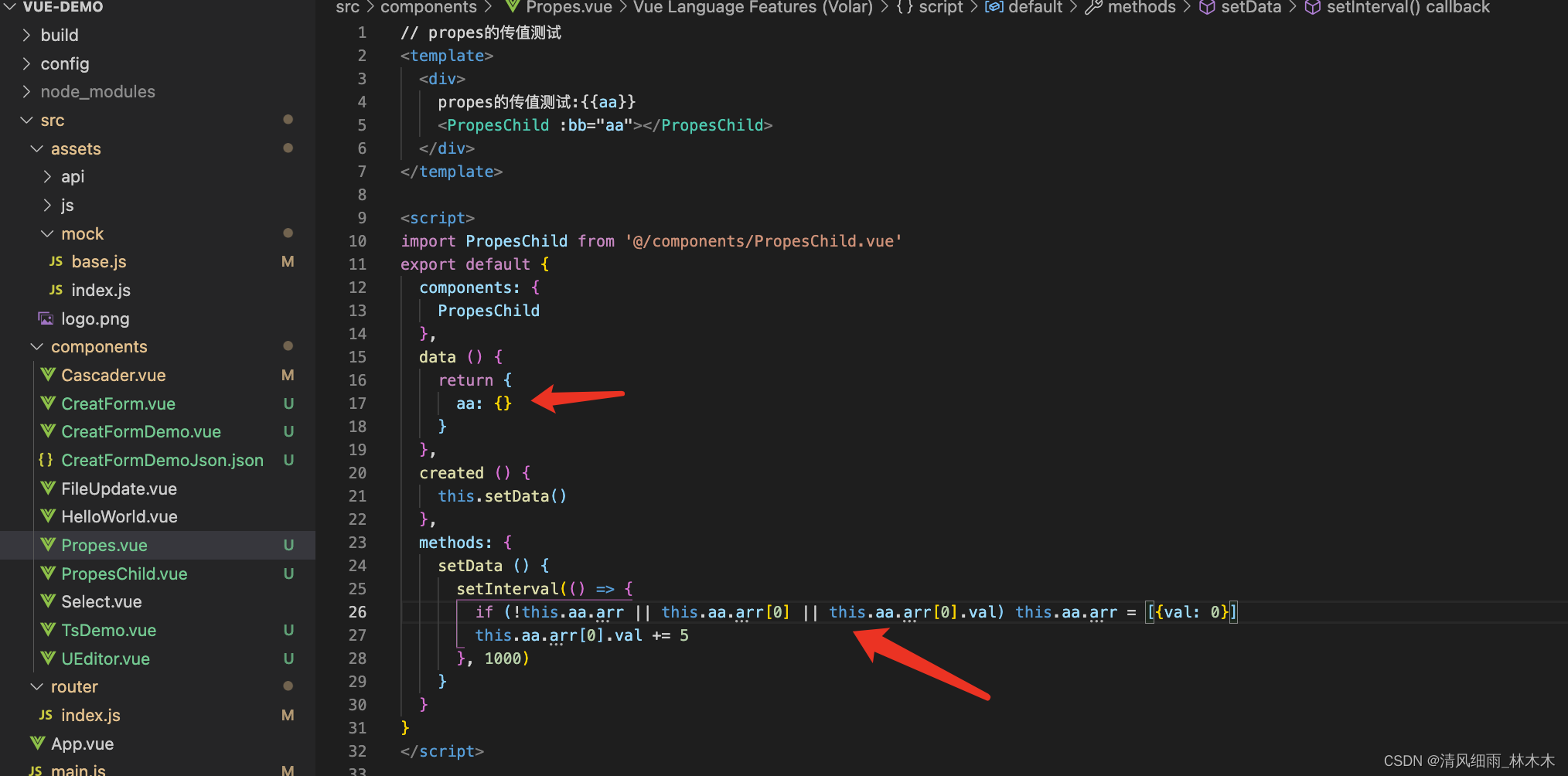
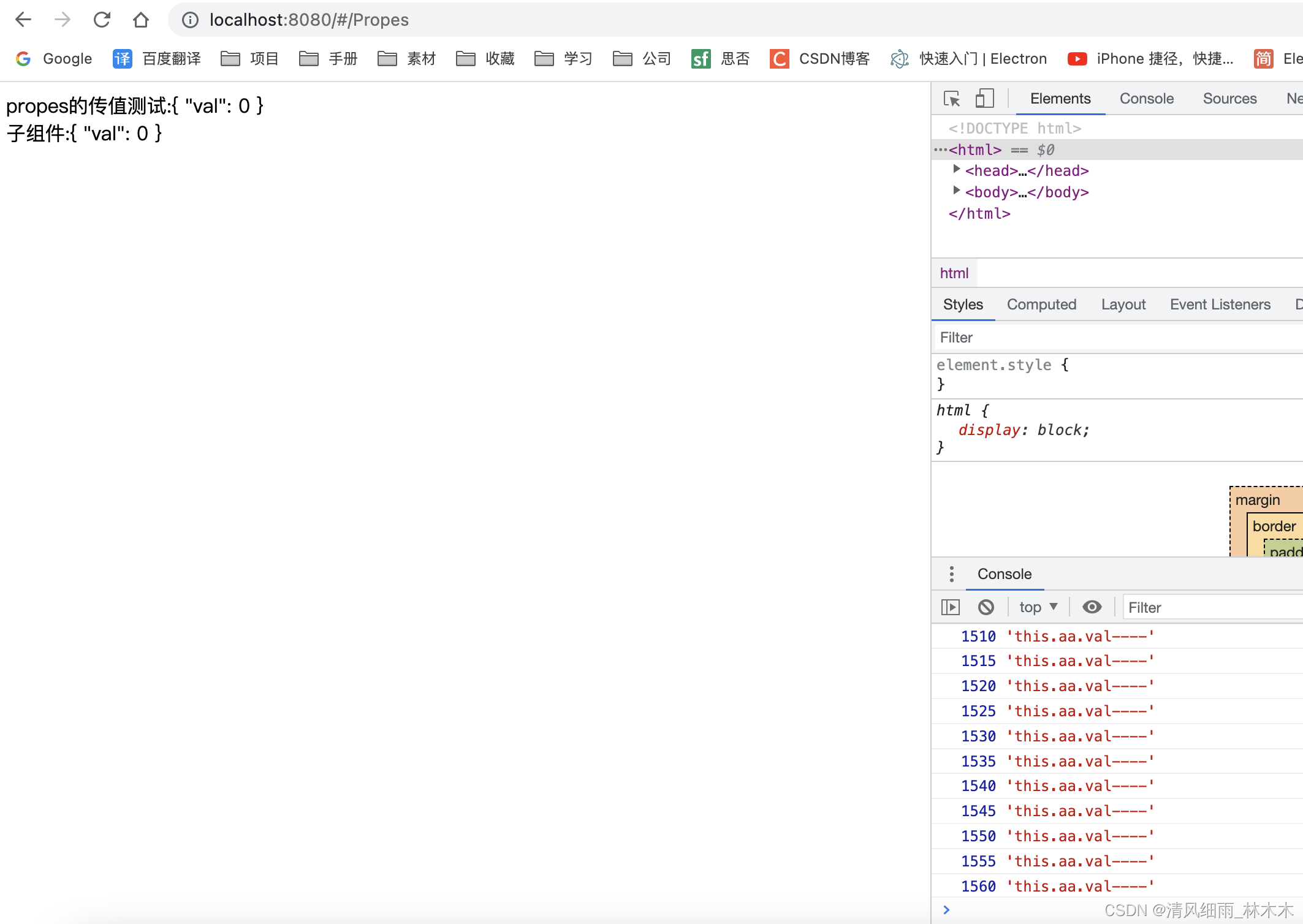
4.对象中动态修改属性值(未在data中监听)


总结
由上面实例可以看出
- 想要父组件
props传值被子组件实时监听到,必须在父组件的data中先声明,对象类型必须声明到具体属性值。
本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961018.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具