多接口调用,使用Promise.all、Promise.race和Promise.any
大纲
1.Promise.all 2.Promise.race 3.Promise.any
1.Promise.all 使用
说明:
Promise.all可以将多个Promise实例包装成一个新的Promise实例。同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回最先被reject失败状态的值。
实例:
let p1 = new Promise((resolve, reject) => { resolve('成功1') }) let p2 = new Promise((resolve, reject) => { resolve('成功2') }) let p3 = new Promise((resolve, reject) => { reject(new Error('失败')) // 直接写错误ESLint报错,需要reject(new Error(0))写法 }) Promise.all([p1, p2]).then((result) => { console.log(result, '成功1--') }).catch((error) => { console.log(error, '失败') }) Promise.all([p1, p2, p3]).then((result) => { console.log(result, '成功2--') }).catch((error) => { console.log(error) })
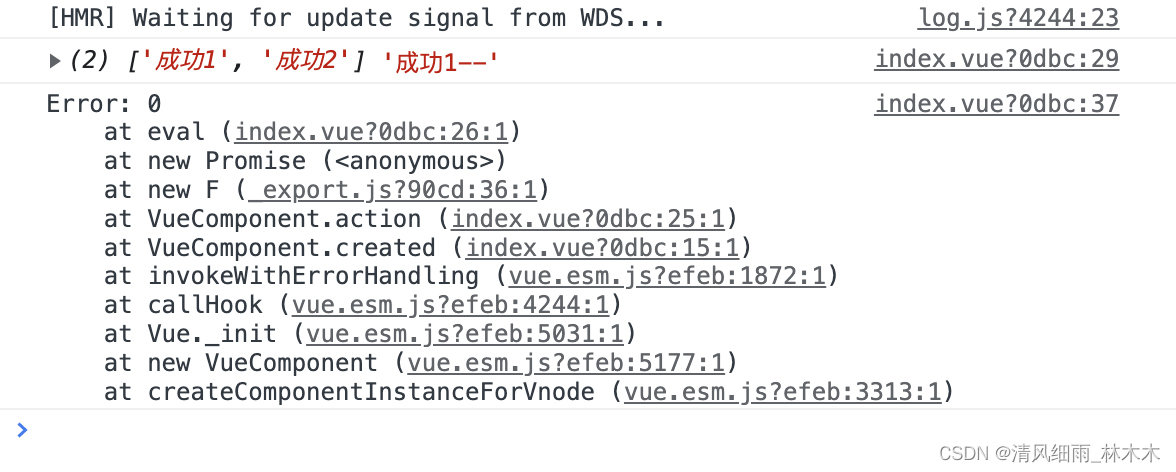
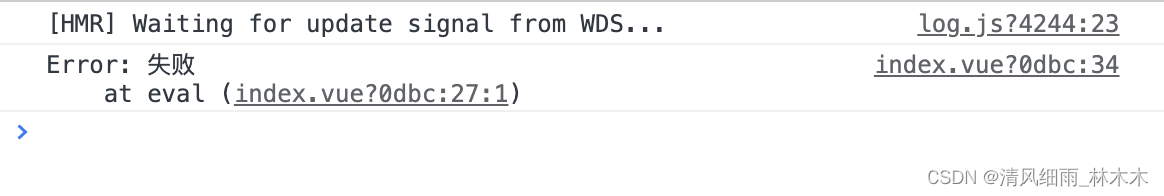
结果:
Promise.all获得的成功,数组里面的数据顺序和Promise.all接收到的数组顺序是一致的;多个请求数据的过程中,按照顺序获取和使用数据的场景;失败的时候则返回最先被reject失败状态。
打印结果:

2.Promise.race 使用
说明:
Promse.race 意思就是说,Promise.race([p1, p2, p3])里面哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态。
let p1 = new Promise((resolve, reject) => { setTimeout(() => { resolve('success') },1000) }) let p2 = new Promise((resolve, reject) => { setTimeout(() => { reject(new Error('失败')) }, 500) }) Promise.race([p1, p2]).then((result) => { console.log(result) }).catch((error) => { console.log(error) // 打开的是 'failed' })
结果:

3.Promise.any
说明:
Promise.any() 方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。
Promise.any() 有一个子实例成功就算成功,全部子实例失败才算失败。
本文作者:轻风细雨_林木木
本文链接:https://www.cnblogs.com/linzhifen5/p/16961003.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现