Django笔记
1、CBV方法流程:在views.py 里面找到对应的CBV类,先通过dispatch()方法,然后映射到get或post方法,返回的时候也要先经过dispatch()方法-----可以用来写日志
class CBV(View): def dispatch(self,request, *args, **kwargs): result = super(CBV, self).dispatch(self,request, *args, **kwargs) return result
2、Django表操作
stu_list = Student.objects.all() #--->类似 select * from tb; #--->外面是QuerySet,里面得到一个一个对象[obj,obj,obj,obj] stu_list = Student.objects.all().values("id",'username') # select id,username from tb; # [{"id":1,'username':'xx'},{id:'',username:''}] ----> 里面是字典 stu_list = Student.objects.all().values_list("id",'username') # [(1,'root'), (2,'alex')] ----> 里面是元组
stu_list = Student.objects.all().values('username',"cs__name") for row in stu_list: # row是字典,不能通过点.操作 print(row['username'],row['cs__name']) # 跨表查询 stu_list = Student.objects.all().values('username',"cs__titile",“cs__fk__name”) # 找到3班的所有学生 Student.objects.filter(cs__name='3班') obj = Classes.objects.filter(name='3班').first()
#FK字段代指关联表中的一行数据(类的对象) #1. 正向:fk字段 (*) #2. 反向:小写类名_set(默认) ==> related_name='ssss' 通过'ssss'查找 ret = models.Classes.objects.all().values('id','titile','ssss',"ssss__username") # ssss---->有多少个学生,出来多少条数据 # 以Classes作为主表查的,没有学生就用None代替,相当于left join
# 编辑信息时默认选中 <select name="class_id"> {% for row in cls_list %} {% if row.id == obj.cs_id %} <option value="{{ row.id }}" selected="selected" >{{ row.titile }}</option> {% else %} <option value="{{ row.id }}">{{ row.titile }}</option> {% endif %} {% endfor %} </select>
# 多对多操作(通过关联字段m操作另一张表,感觉不到第三张表的存在) # 修改数据什么的是对第三张表的操作; obj = models.Classes.objects.filter(id=1).first() obj.m.add(3) # ---------反向操作-------- obj = models.Teachers.objects.filter(id=2).first() obj.sssss.set([1,2]) # obj.classes_set.set([1,2]) 设置,只保留1,2,其他去掉 # 获取数据是直接获取到对应的表的数据; cls_list = models.Classes.objects.all() for obj in cls_list: print(obj.id,obj.titile) for row in obj.m.all(): # obj.m.all()---->获取到所有的老师 print('----',row.name)
# 获取表单内容
var data = $('#fm').serialize() # "#fm" form表单标签id
$.ajax({
data:$('#fm').serialize(),
})
# 序列化操作 # 能被json.dumps()的前提就是数据类型要是Python基本数据类型--->字符串、列表或字典等 # 但Django生成的errors,因为继承dict,所以可以被json.dumps(),但django其他的queryset对象不行 # 解决办法有两种 # 1、serializers.serialize 可以序列化queryset对象 # 2、如下: import json #ret = models.BookType.objects.all().values('caption') ret = models.BookType.objects.all().values_list('caption') ret=list(ret) # 把最外边的queryset变成Python基本数据类型 result = json.dumps(ret) # 但如果是时间格式的json处理不了,只能用serializers.serialize
# 建立多对多操作的三种方法 # 1、ManyToMany # 2、自定义ManytoMany表,注意unique_together不能少 class UserToTag(models.Model): # nid = models.AutoField(primary_key=True) u = models.ForeignKey(to='User') t = models.ForeignKey(to='Tag') ctime = models.DateField() class Meta: unique_together=[ ('u','t'), ] #3、ManyToMany + through和through_fields #不创建第三张表,把UserToTag作为第三张表,表的字段为through_fields里面包含的字段 #通过manytomany和自定义第三张表创建起来的情况,好处是可以通过m对第三张表进行操作,但是不能使用add和save等方法,但all和filter方法还可以使用。也就是可以查询方便,修改等不行- class User(models.Model): username = models.CharField(max_length=32,db_index=True) d = models.ManyToManyField('User',related_name='b') def __str__(self): return self.username class Tag(models.Model): title = models.CharField(max_length=16) def __str__(self): return self.title m = models.ManyToManyField( to='User', through='UserToTag', through_fields=['u','t'] ) # 使用ManyToManyField只能在第三张表中创建三列数据 class UserToTag(models.Model): # nid = models.AutoField(primary_key=True) u = models.ForeignKey(to='User') t = models.ForeignKey(to='Tag') ctime = models.DateField()

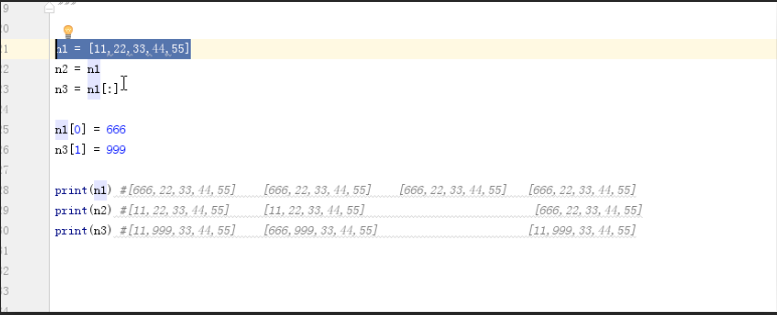
面试题:切片相当于重新复制一块


1. js面向对象
function Func(name,age){
this.Name = name;
this.Age = age;
}
obj = new Func('root',18)
2. this关键字
# 每个函数中都有this
# 函数调用时,this=window
# 类new时, this=obj
function func(){
# 当做函数执行函数时,this=window
console.log(this);
}
func()
function Func(){
# 当做函数执行函数时,this=window
console.log(this);
}
obj = new Func()
3. js中无字典,只有对象
Name = 'alex'
obj = {
Name: 'root',
Age: 18,
Func: function(){
# this=obj
console.log(this.Name) # root
function inner(){
# this=window
console.log(this.Name)
}
inner()
}
}
相当于new了对象 obj
obj.Func()
Name = 'alex'
obj = {
Name: 'root',
Age: 18,
Func: function(){
# this=obj
console.log(this.Name) # root
var that =this;
function inner(){
# this=window
console.log(that.Name)
}
inner()
// 子执行函数
(function(){
console.log(that.Name)
})()
}
}
相当于new了对象 obj
obj.Func()


