fiddler 增加请求时间显示
原文地址: https://blog.csdn.net/KingJulien2/article/details/88180337
在 Customize Rules 中加入下面代码

【添加代码】

//响应用时(这段也是在网上找的)
function BeginRequestTime(oS: Session) {
if (oS.Timers != null) {
return oS.Timers.ClientBeginRequest.ToString();
}
return String.Empty;
}
public static BindUIColumn("Time Taken")
function CalcTimingCol(oS: Session) {
var sResult = String.Empty;
if ((oS.Timers.ServerDoneResponse > oS.Timers.ClientDoneRequest)) {
sResult = (oS.Timers.ServerDoneResponse - oS.Timers.ClientDoneRequest).ToString();
//sResult = oS.Timers.ServerGotRequest.ToString();
}
return sResult;
}
//请求时间点(这个是根据上面那一段自己改的,同理还可以显示响应时间点等)
public static BindUIColumn("Time Happen") //tab的名称,自己想改什么就改什么
function RecordTimeBegin(oS: Session) {
var sResult = String.Empty;
if ((oS.Timers.ServerDoneResponse > oS.Timers.ClientDoneRequest)) {
//sResult = (oS.Timers.ServerDoneResponse - oS.Timers.ClientDoneRequest).ToString();
sResult = oS.Timers.ServerGotRequest.ToString();
}
return sResult;
}
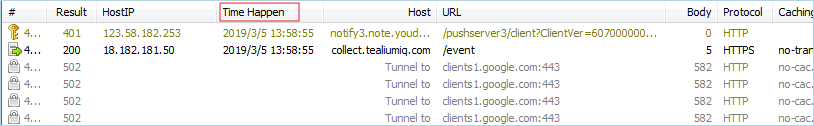
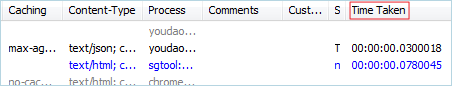
【效果】


(注:更改Customize Rules之后,要重启fiddler,然后新加的tab会出现在所有tab最后面 ->往右拖滑动条,直到找到新加的tab,看需要手动拖到前面)


