Selenium基础知识
一、Selenium简介
selenium 安装
在线安装:cmd→pip install selenium(之前要安装pip easy_install pip)
离线安装:下载selenium安装包,然后解压,在cmd中进入到解压的文件中,再运行:python setup.py install
webdriver 安装
Chromedriver:下载地址
Firefoxdriver:下载地址
下载的webdriver版本与你的浏览器版本有关,请注意下载
可以将下载的webdriver文件放在python.exe的同级目录上,这样在环境配置的时候仅需配置python的环境配置
selenium 特点
直接在web页面上执行,模拟操作
支持Windows、Linux和Mac平台
背后有Google维护源代码
支持目前大部分主流浏览器
支持主流的编程语言,包括:Java、Python、C#、PHP、Ruby、JavaScript
基于标准的WebDriver语法规范
基于JavaScript的自动化引擎
selenium 组件
Selenium IDE:一个Firefox插件,可以录制用户的基本操作,生成测试用例。随后可以运行这些测试用例在浏览器里回放,可将测试用例转换为其他语言的自动化脚本。
Selenium Remote Control (RC):支持多种平台(Windows,Linux,Solaris)和多种浏览器(IE,Firefox,Opera,Safari),可以用多种语言(Java,Ruby,Python,Perl,PHP,C#)编写测试用例。
Selenium Grid :允许Selenium-RC 针对规模庞大的测试案例集或者需要在不同环境中运行的测试案例集进行扩展
selenium 业务原理
selenium原理涉及三个部分,分别是
浏览器
driver
client(代码)
lient其实并不知道如何操作浏览器,但是driver知道,在selenium启动以后,driver充当了服务器的角色,跟client和浏览器通信,client根据webdriver协议发送请求给driver,driver解析请求,并在浏览器上执行相应的操作,并把执行结果返回给client。
webdriver协议本身就是http协议,数据传输使用json格式。
selenium 工作原理
1.编写每一条selenium脚本,创建一个http请求发送给浏览器的驱动
2.浏览器驱动使用http server接受请求
3.http server接受请求后根据请求来具体操作对应的浏览器
4.浏览器执行操作
5.浏览器返回执行结果给http server
6.http server又将结果返回给selenium脚本
使用http协议的原因:因为HTTP协议是一个浏览器和Web服务器之间通信的标准协议,而几乎每一种编程语言都提供了丰富的http libraries,这样就可以方便的处理客户端Client和服务器Server之间的请求request及响应response,WebDriver的结构中就是典型的C/S结构,WebDriver API相当于是客户端,而小小的浏览器驱动才是服务器端。
兼容多种语言的原因:JSON Wire protrol是Webdriver的基础协议。JSON Wire protocol是在http协议基础上,对http请求及相应的body部分的数据进行进一步规范。http请求和响应包含部分包括,http请求方法、http请求、响应内容body及http响应等。
常见的http请求方法:
GET:用来从服务器获取信息。比如获取网页的标题信息
POST:向服务器发送操作请求。比如findElement,Click等
http响应状态码:
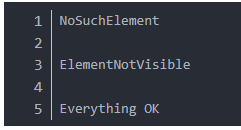
在WebDriver中为了给用户以更明确的反馈信息,提供了更细化的http响应状态码,比如:

http请求及响应的body部分:
body部分主要传送具体的数据,在WebDriver中这些数据都是以JSON的形式存在并进行传送的,这就是JSON Wire protocol。
JSON是一种数据交换的格式,是对XML的升级与替代,下面是一个JSON文件的例子:

下面的例子是WebDriver中在成功找到一个元素后JSON Wire Protocol的返回:
{“status” : 0, “value” : {“element” : “123422”}}
所以在Client和Server之间,只要是基于JSON Wire Protocol来传递数据,就与具体的脚本语言无关了,这样同一个浏览器的驱动就即可以处理Java语言的脚本,也可以处理Python语言的脚本了。
二、基础语法
参考文献:selenium教程
定位标签方法(8种)
单个元素定位 多个元素定位 含义
find_element_by_id(“id”) find_elements_by_id(“id”) 通过id查找对应的元素
find_element_by_name(‘name’) find_elements_by_name(‘name’) 通过name查找对应的元素
find_element_by_tag_name(‘name’) find_elements_by_tag_name(‘name’) 通过标签查找对应元素
find_element_by_class_name(‘classname’) find_elements_by_class_name(‘classname’) 通过class属性来查找到对应的元素
find_element_by_css_selector(‘css’) find_elements_by_css_selector(‘css’) 通过css选择器查找对应的元素
find_element_by_partial_link_text(‘linktext’) find_elements_by_partial_link_text(‘linktext’) 通过部分链接定位
find_element_by_link_text(‘linktext’) find_elements_by_link_text(‘linktext’) 通过完整超链接定位
find_element_by_xpath(‘xpath’) find_elements_by_xpath(‘xpath’) 通过xpath来查找对应的元素
在这些定位方法中比较推荐xpath 的定位方法,xapth表达式可以更精准、更灵活的定位到我们想要的元素 xpath学习
WebDriver常用方法
表达式 操作
title() 获取title标签 ,或者使用title属性
get(url) get方式请求url
get_attribute(name) 获取属性值
back() 浏览器后退
forawrd() 浏览器前进
close() 关闭当前页面
refresh() 刷新浏览器
quit() 关闭浏览器
maximize_window() 浏览器最大化
minimize_window() 浏览器最小化
click() 鼠标左键单击
clear() 清除内容
send_keys(key) 输入内容
switch_to.window 切换页面句柄
switch_to.frame 切换iframe
switch_to.alert 切换弹窗





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2021-05-12 Linux下性能分析命令总结