页面性能--speed index指标
一,指标及目标:
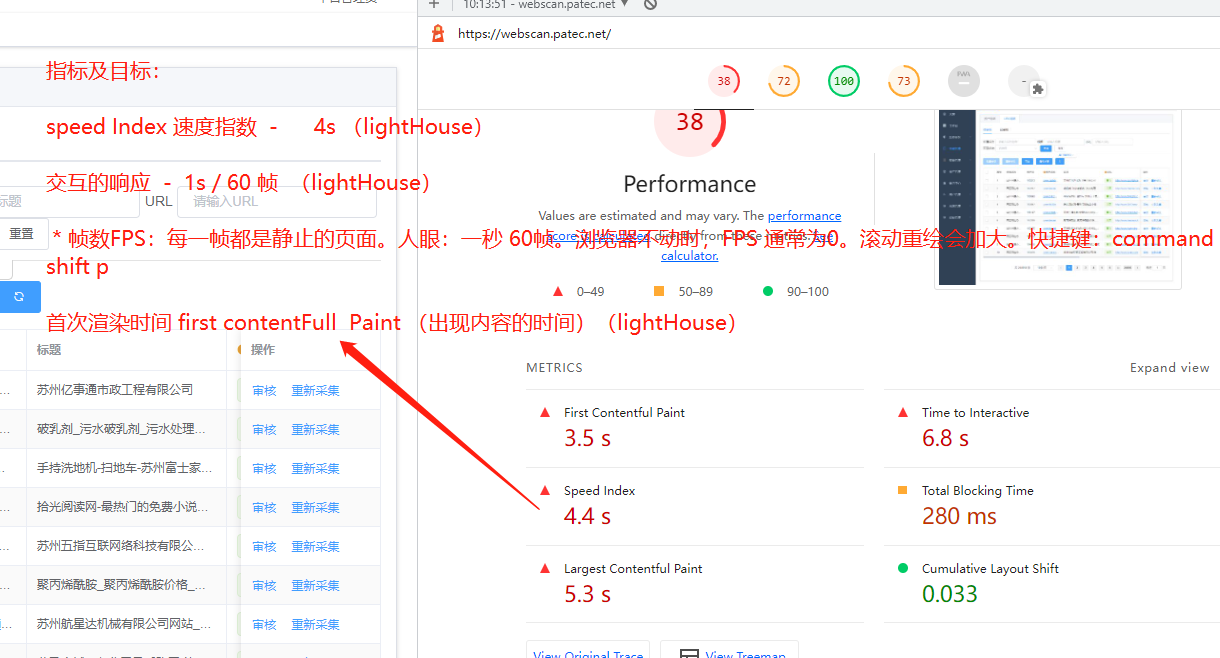
speed Index 速度指数 - 4s (lightHouse)
交互的响应 - 1s / 60 帧 (lightHouse)
* 帧数FPS:每一帧都是静止的页面。人眼:一秒 60帧。浏览器不动时,FPS 通常为0。滚动重绘会加大。快捷键:command shift p
首次渲染时间 first contentFull Paint (出现内容的时间)(lightHouse)
异步请求 - 1s (如果达不到,就要在前端内做交互。如loading)
页面加载时间(network 的 红线)
TTFB:请求发出 及 返回的时间(服务端的处理能力,及网络)
二,资源的请求顺序:
a,资源排队 (串行 , 并行)
b,DNS查找
c,http连接
d,SSL 安全性认证(https)
f,waiting (TTFB) - 优化
g,资源下载 Content Download - 优化
三,RAIL 测量模型 -- 评估标准
响应:处理事件应在50ms以内完成
动画:每10ms 1帧
空闲:尽可能增加空闲时间。及时被响应的前提。避免卡顿。主线程忙,有可能没时间处理响应。
加载:在5s内完成内容加载并且可交互
四,性能测量工具
Goole Devtools
lightHouse
WebPageTest

学而不思则罔,思而不学则殆



