巧用浏览器F12调试器定位系统前后端bug
做测试的小伙伴可能用过httpwatch,firebug,fiddler,charles等抓包(数据包)工具,但实际上除了这些还有一个简单实用并的抓包工具,那就是浏览器的F12调试器。
httpwatch,firebug都是浏览器的插件,需要额外下载,fiddler,charles也需要额外下载安装包另行安装,但是浏览器F12调试器却是所有浏览器内置的调试器,不需要大家额外去安装的,打开它只是一个顺手的事情,而且它提供的功能也比较强大,因此如果在开发或者测试web系统的时候,我们可以先考虑使用这个调试器去抓包,来调试系统或者用它来协助定位系统中的bug。
下文中我准备了几个小案例来说明这个工具的用法以及使用它的便捷性。
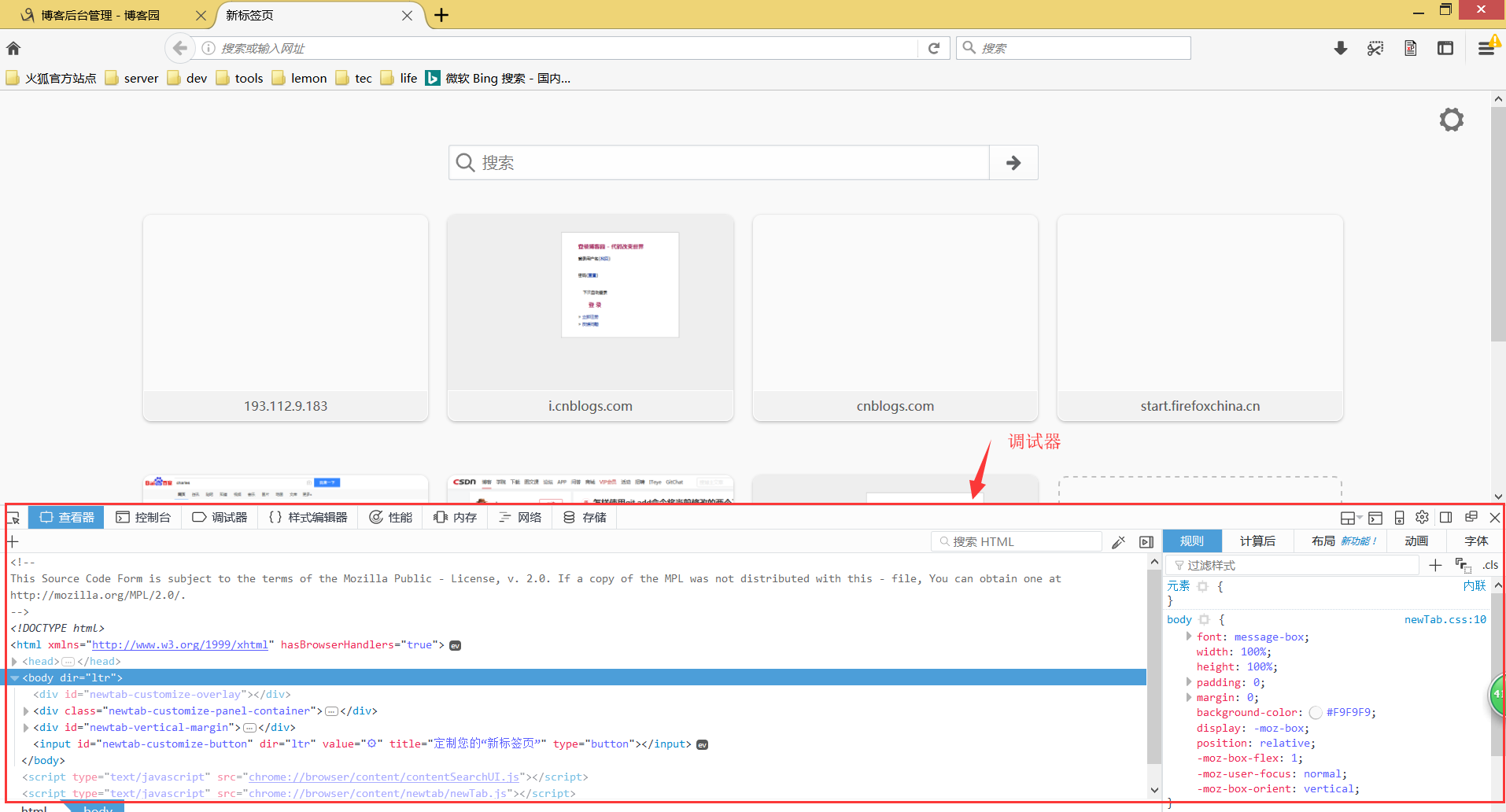
废话不多说,我们首先来一睹它的阵容,以火狐为例,打开浏览器,再按F12就可以打开调试器,如下图:

注意:不同的浏览器,调试器在ui上可能会有少许差异,但基本功能都差不多,掌握了某种浏览器调试器的用法后,其他也很容易上手。 下面我们通过几个小案例来说明我们测试人员在系统测试中有哪些场景能够应用上调试器。
下面我们通过几个小案例来说明我们测试人员在系统测试中有哪些场景能够应用上调试器。
场景:在对web系统进行测试时,如何分析一个bug是来自于前端还是后端。
首先说一下, 为什么找到网站中的bug后还要去分析它到底是属于前端bug还是后端bug,三个原因:
为什么找到网站中的bug后还要去分析它到底是属于前端bug还是后端bug,三个原因:
1.在一些公司,一个系统可能是由前端团队和后端团队共同开发出来的,因此在分配bug的时候,不同模块的bug一般都会指派给对应的负责团队乃至于个人。
2.提bug的时候,如果能尽量提供有价值的信息给开发人员,来缩小定位范围,甚至于如果能够直接协助定位到bug出在哪里,那么开发人员将更容易去fix掉bug,从而降低了测试和开发之间的沟通成本,提高了工作效率。
3.bug提的好从侧面也能体现测试人员具备了较高的技术专业性,而不是只会点点点,个人形象在项目团队中也会得到迅速提升。别人也会认为你是大佬,他们看你的表情如图:
我们在分析一个系统bug来自于前端还是后台时,最有用的两个是调试器提供的两个标签,这两个标签底下都记录了一些数据,一个是控制台,一个网络。
控制台:记录了前端js执行的情况,以及前端向服务器发出去的所有http请求信息,,如果有js错误可以在控制台下看到,同样如果发送到后台的某个http请求没有得到服务器正常响应,也能看到他的状态信息。
网络:记录了前端往服务器发的所有的http请求信息,而且每个请求发送了什么数据,服务器是否正常响应了请求,如果响应了,响应回来的状态码是什么,响应数据是什么都可以在“网络”标签下看到。

说了这么多,到底怎么用呢。
第一个小案例:
1)访问:http://39.108.136.60:8380/ningmengban/app/login/login.html
2)输入登录账号(用户名 / 密码):304034318@qq.com / 123456
3)点击登录,无任何反映(没有提示也没有跳转)
从页面交互看,输入账号,点击登录要么登录成功进入系统,跳转到系统其他页面,要么登录失败给出错误提示,而现在没有任何反应,这肯定是一个bug,但是这个bug到底是属于前端bug还是后端,我们无从而知,但是我们可以顺手打开浏览器调试器来分析定位一下。
打开控制台,我们看到了控制台有一个js错误,并且是login.js这个脚本在执行的时候报的一个错误,login是登录的意思,所以我们下意识认为这个js脚本就是定义了登录前端逻辑的js脚本,点击登录按钮没任何反应这个bug很可能就是因为前端js执行报错引起的,截个图,写上自己的分析。
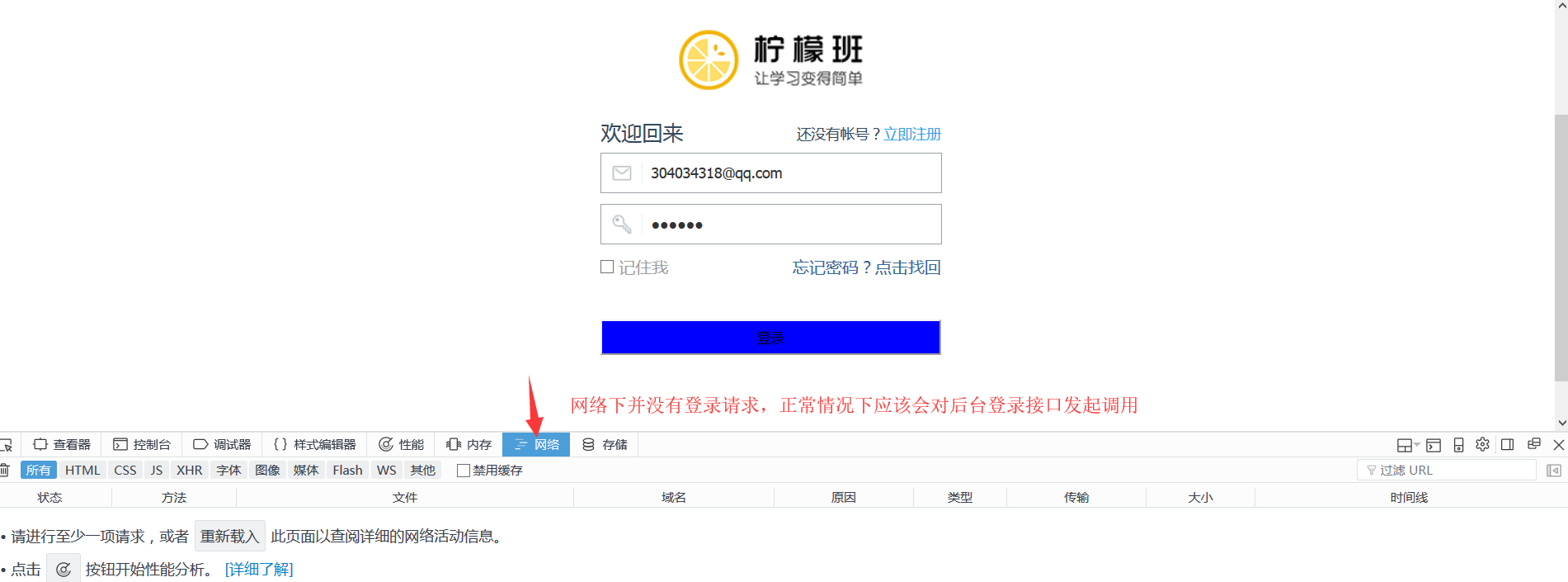
为了进一步验证自己的猜想,还可以再看下“网络”标签:

定论:经过分析,前端登录脚本执行报错导致了前端没有对后台登录接口发起调用,页面点击登录按钮没有任何提示,这个bug属于前端的bug。我们提bug的时候带上上面的两个截图,里面有我们的分析。
第二个小案例:
1)访问:http://39.108.136.60:8380/ningmengban/app/login/login.html
2)输入登录账号(用户名 / 密码):304034318@qq.com / 123456
3)点击登录,无任何反映(没有提示也没有跳转)
从页面交互看,输入账号,点击登录要么登录成功进入系统,跳转到系统其他页面,要么登录失败给出错误提示,而现在没有任何反应,这肯定是一个bug,但是这个bug到底是属于前端bug还是后端,我们无从而知,但是我们可以顺手打开浏览器调试器来分析定位一下。
打开控制台,我们看到了控制台并没有js错误,但是有向后台发起一个请求,此时还无法有效定位到问题到底发生在前端还是后端,但是可以截个图,写上自己的测试过程:

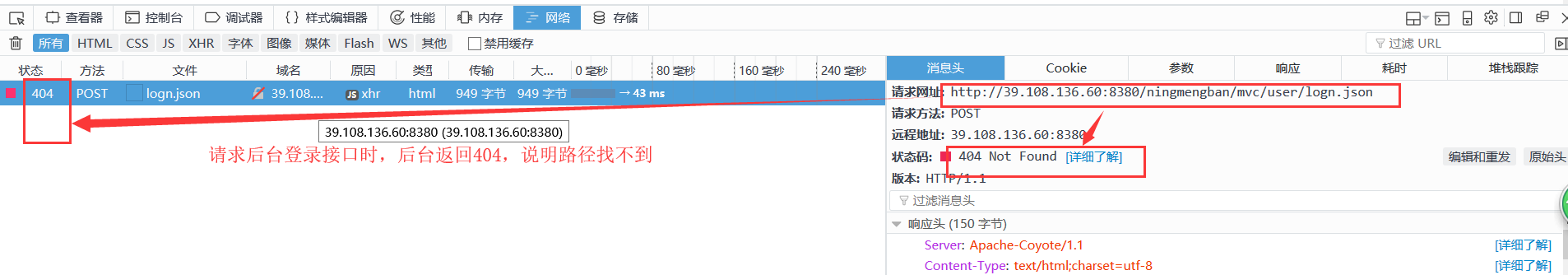
为了进一步定位,可以打开“网络”标签:

定论:这个404 not found请求路径找不到的问题,可能是前端后台开发人员改了接口地址,也有可能是前端js发起登录请求是接口地址写错了,所以这个bug可以题给前端开发,也可以提给后端。只要提供了上面分析截图,开发人员也能秒改这个bug。
第三个小案例:
1)访问:http://39.108.136.60:8380/ningmengban/app/login/login.html
2)输入登录账号(用户名 / 密码):304034318@qq.com / 123456
3)点击登录,无任何反映(没有提示也没有跳转)
从页面交互看,输入账号,点击登录要么登录成功进入系统,跳转到系统其他页面,要么登录失败给出错误提示,而现在没有任何反应,这肯定是一个bug,但是这个bug到底是属于前端bug还是后端,我们无从而知,但是我们可以顺手打开浏览器调试器来分析定位一下。
打开控制台,我们看到了控制台并没有js错误,但是有向后台发起一个请求,同样,此时还无法有效定位到问题到底发生在前端还是后端,但是可以截个图,写上自己的测试过程:

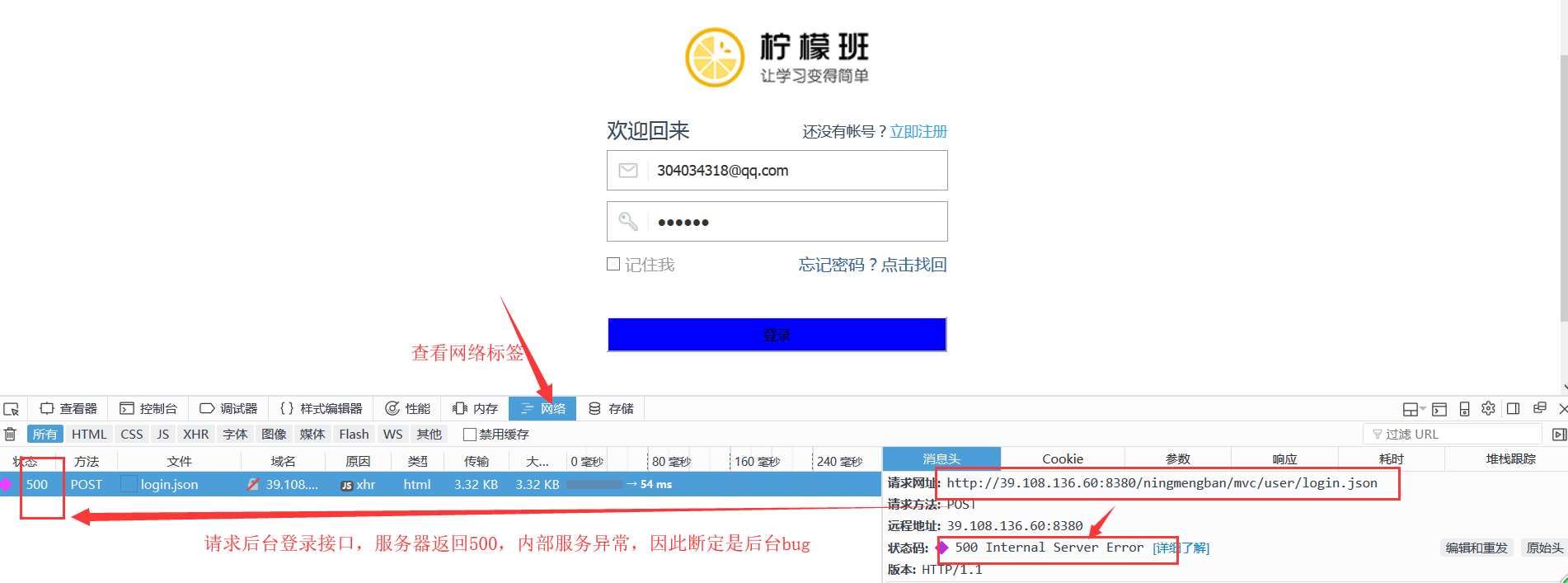
继续打开“网络”标签,我们看到这个底下有一个500请求,根据请求中的关键字眼login我们断定这个就是登录接口,而500则说明是后端服务器内部异常,一般是由于后台代码执行中报错导致的,所以截图写上我们的分析,到时候提bug附上这个截图:

定论:根据请求返回的状态码500,我们就能断定这个bug是后台代码执行时候报错导致的,提bug带上上面的这个信息,开发人员就知道要去检查登录接口的代码了,因此缩小了开发定位问题的范围,保证了开发能在第一时间快速fix掉bug。
好了,给大家演示了三个小案例,教大家在碰到bug时,如何顺手借助浏览器调试器定位到bug到底来自于前端还是后端,当然我建议大家平时多关注一下http请求的响应状态码,对于常见的http code,比如200、302、404、500这些最好都去了解下,这样结合了我们的工具,在定位分析问题的时候,我们会更坚定和自信。



